【深度好文】2D坐标系下的点的转换矩阵(平移、缩放、旋转、错切)
本文主要用于回顾二维平面上点的转换矩阵相关概念和应用。
1. 平移 (Translation)
在2D空间中,我们经常需要将一个点平移到另一个位置。假设空间中的一点P,其用坐标表示为(x,y);将其向 x方向平移 tx,向y方向平移ty, 假设平移后点的坐标为(x’,y’),则上述点的平移操作可以归纳为如下公式:

使用齐次矩阵表示如下:

将上述过程用代码实现如下:
import matplotlib
import matplotlib.pyplot as plt
import numpy as np
X, Y = np.mgrid[0:1:5j, 0:1:5j]
x, y = X.ravel(), Y.ravel()
def trans_translate(x, y, tx, ty):
T = [[1, 0, tx],
[0, 1, ty],
[0, 0, 1]]
T = np.array(T)
P = np.array([x, y, [1] * x.size])
return np.dot(T, P)
fig, ax = plt.subplots(1, 4)
T_ = [[0, 0], [2.3, 0], [0, 1.7], [2, 2]]
for i in range(4):
tx, ty = T_[i]
x_, y_, _ = trans_translate(x, y, tx, ty)
ax[i].scatter(x_, y_)
ax[i].set_title(r'$t_x={0:.2f}$ , $t_y={1:.2f}$'.format(tx, ty))
ax[i].set_xlim([-0.5, 4])
ax[i].set_ylim([-0.5, 4])
ax[i].grid(alpha=0.5)
ax[i].axhline(y=0, color='k')
ax[i].axvline(x=0, color='k')
plt.show()
2. 缩放 (Scaling)
在2D空间中,对点(x,y)常用的另一种操作为相对于另一点(px,py)进行缩放操作,我们不妨x方向的缩放因子为sx,y方向的缩放因子为sy, 则上述点(x,y)相对于点(px,py)的缩放操作可以归纳为如下公式:

使用齐次矩阵表示如下:

将上述过程用代码实现如下:
def trans_scale(x, y, px, py, sx, sy):
T = [[sx, 0 , px*(1 - sx)],
[0 , sy, py*(1 - sy)],
[0 , 0 , 1 ]]
T = np.array(T)
P = np.array([x, y, [1]*x.size])
return np.dot(T, P)
fig, ax = plt.subplots(1, 4)
S_ = [[1, 1], [1.8, 1], [1, 1.7], [2, 2]]
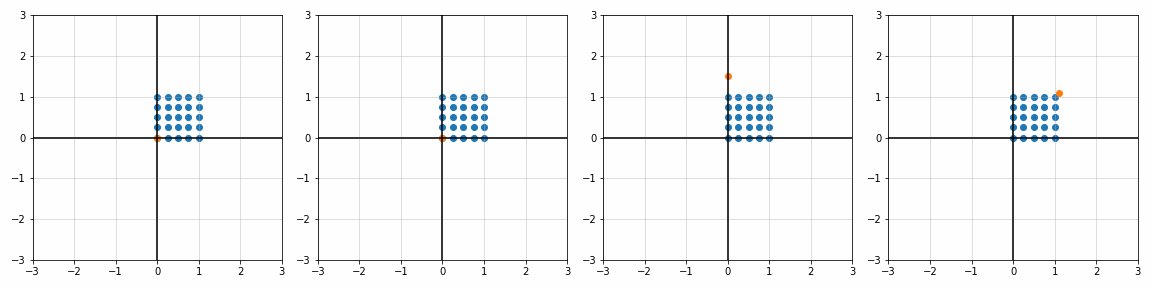
P_ = [[0, 0], [0, 0], [0.45, 0.45], [1.1, 1.1]]
for i in range(4):
sx, sy = S_[i]; px, py = P_[i]
x_, y_, _ = trans_scale(x, y, px, py, sx, sy)
ax[i].scatter(x_, y_)
ax[i].scatter(px, py)
ax[i].set_title(r'$p_x={0:.2f}$ , $p_y={1:.2f}$'.format(px, py) + '\n'
r'$s_x={0:.2f}$ , $s_y={1:.2f}$'.format(sx, sy))
ax[i].set_xlim([-2, 2])
ax[i].set_ylim([-2, 2])
ax[i].grid(alpha=0.5)
ax[i].axhline(y=0, color='k')
ax[i].axvline(x=0, color='k')
plt.show()
3. 旋转 (Rotation)
在2D空间中,对点(x,y)常用的另一种操作为相对于另一点(px,py)进行旋转操作,一般来说逆时针为正,顺时针为负,假设旋转角度为beta, 则上述点(x,y)相对于点(px,py)的旋转角度beta的操作可以归纳为如下公式:

将上述过程用代码实现如下:
def trans_rotate(x, y, px, py, beta):
beta = np.deg2rad(beta)
T = [[np.cos(beta), -np.sin(beta), px*(1 - np.cos(beta)) + py*np.sin(beta)],
[np.sin(beta), np.cos(beta), py*(1 - np.cos(beta)) - px*np.sin(beta)],
[0 , 0 , 1 ]]
T = np.array(T)
P = np.array([x, y, [1]*x.size])
return np.dot(T, P)
fig, ax = plt.subplots(1, 4)
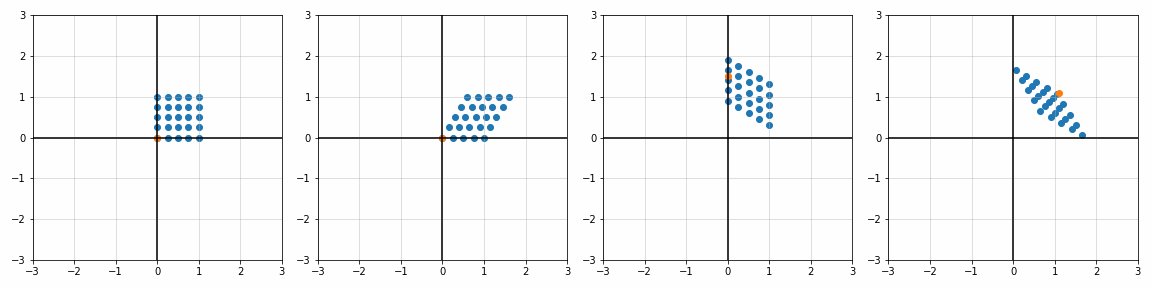
R_ = [0, 225, 40, -10]
P_ = [[0, 0], [0, 0], [0.5, -0.5], [1.1, 1.1]]
for i in range(4):
beta = R_[i]; px, py = P_[i]
x_, y_, _ = trans_rotate(x, y, px, py, beta)
ax[i].scatter(x_, y_)
ax[i].scatter(px, py)
ax[i].set_title(r'$\beta={0}°$ , $p_x={1:.2f}$ , $p_y={2:.2f}$'.format(beta, px, py))
ax[i].set_xlim([-2, 2])
ax[i].set_ylim([-2, 2])
ax[i].grid(alpha=0.5)
ax[i].axhline(y=0, color='k')
ax[i].axvline(x=0, color='k')
plt.show
4. 错切 (Shearing)
在2D空间中,对点(x,y)常用的另一种操作为相对于另一点(px,py)进行错切操作,错切一般用于弹性物体的变形处理。 不妨假设沿x方向错切参数为lambdax,沿y方向的错切参数为lambday, 则上述点(x,y)相对于点(px,py)的错切操作可以归纳为如下公式:

将上述过程用代码实现如下:
def trans_shear(x, y, px, py, lambdax, lambday):
T = [[1 , lambdax, -lambdax*px],
[lambday, 1 , -lambday*py],
[0 , 0 , 1 ]]
T = np.array(T)
P = np.array([x, y, [1]*x.size])
return np.dot(T, P)
fig, ax = plt.subplots(1, 4)
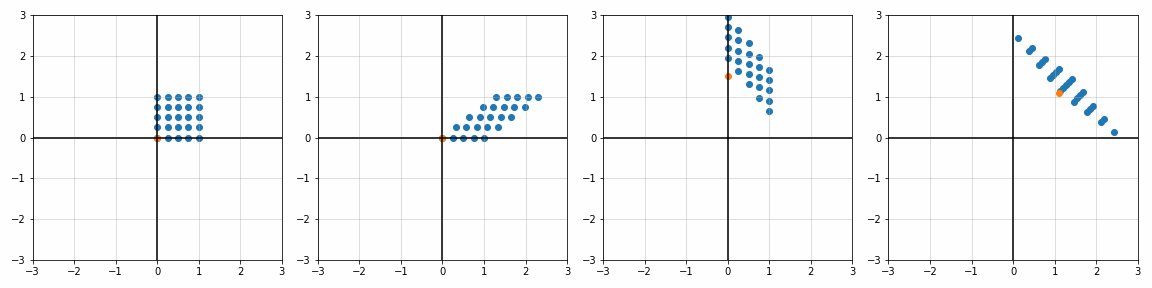
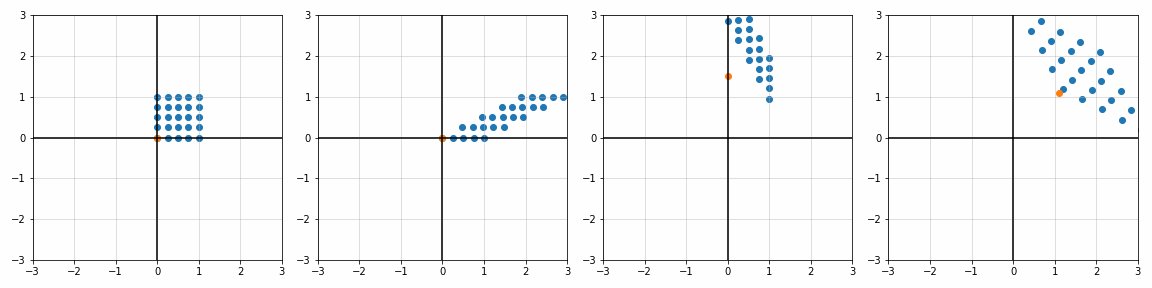
L_ = [[0, 0], [2, 0], [0, -2], [-2, -2]]
P_ = [[0, 0], [0, 0], [0, 1.5], [1.1, 1.1]]
for i in range(4):
lambdax, lambday = L_[i]; px, py = P_[i]
x_, y_, _ = trans_shear(x, y, px, py, lambdax, lambday)
ax[i].scatter(x_, y_)
ax[i].scatter(px, py)
ax[i].set_title(r'$p_x={0:.2f}$ , $p_y={1:.2f}$'.format(px, py) + '\n'
r'$\lambda_x={0:.2f}$ , $\lambda_y={1:.2f}$'.format(lambdax, lambday))
ax[i].set_xlim([-3, 3])
ax[i].set_ylim([-3, 3])
ax[i].grid(alpha=0.5)
ax[i].axhline(y=0, color='k')
ax[i].axvline(x=0, color='k')
plt.show()
5. 总结
有了以上平移、旋转、缩放和错切矩阵后,我们就可以通过矩阵乘法求得点P任意变化后坐标。