- 非华为电脑安装华为电脑管家不完全指南
咎帆魁Industrious
非华为电脑安装华为电脑管家不完全指南杂谈非华为电脑安装华为电脑管家不完全指南项目地址:https://gitcode.com/Resource-Bundle-Collection/727ff简介本资源文件提供了一个在非华为电脑上安装华为电脑管家的不完全指南。该指南旨在帮助那些希望在非华为电脑上实现多屏协同、图库备份、剪贴板共享等功能的华为手机用户。背景作为一个贫穷的华为手机用户,买不起高贵的华为笔
- 如何将 Excel 数据转换为 SQL 脚本:从入门到实战
web15085096641
面试学习路线阿里巴巴excelsql数据库
全文目录:开篇语?前言??目录??什么是SQL脚本???为什么要将Excel转换为SQL脚本????如何将Excel转换为SQL脚本??方法一:使用在线转换工具??方法二:通过ExcelVBA编写脚本??方法三:利用Python脚本实现转换??实战演示案例??拓展阅读??总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛今天
- eNSP中AR2220、AR201、AR1220、AR2240、AR3260、Router、NE40E、NE5000E、NE9000、CX路由器学习笔记
learning-striving
eNSP笔记eNSP路由器路由器接口VRP
eNSP中常见华为路由器型号的接口特性详解及横向对比,重点关注接口类型、扩展能力和适用场景:缩写解释:LPU:LineProcessingUnit(线路处理单元)SPU:ServiceProcessingUnit(业务处理单元)PoE:PoweroverEthernet(以太网供电)GE:GigabitEthernet(千兆以太网)FE:FastEthernet(快速以太网)SFP:SmallFo
- HarmonyOS Next一次开发,多端适配的最佳实践
harmonyos
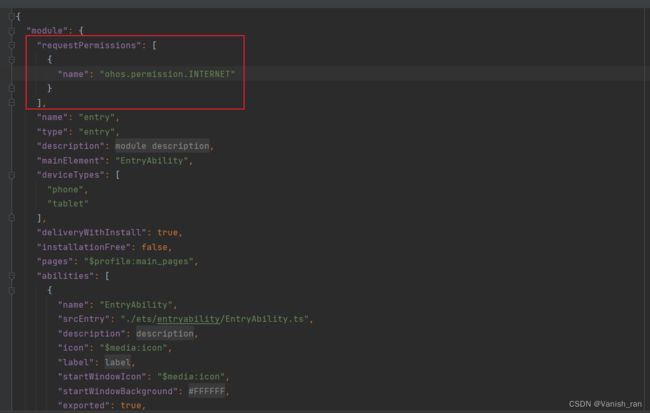
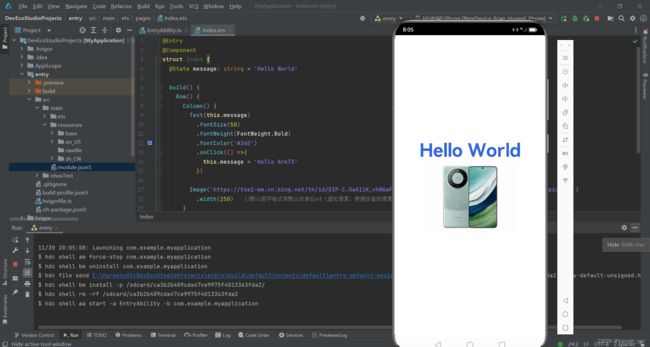
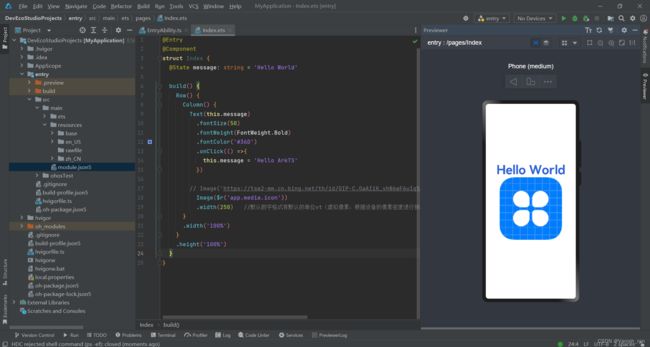
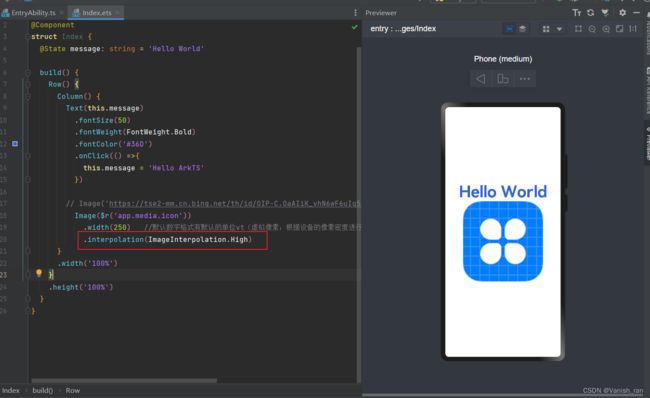
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOSNext的生态环境中,实现一次开发、多端适配是开发者追求的高效开发模式。这不仅能降低开发成本,还能让应用快速触达更多用户。但在实践过程中,会面临诸多挑战
- HarmonyOS Next页面开发中的自定义组件
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOSNext的页面开发过程中,自定义组件就像是搭建乐高积木时那些精心制作的特殊模块,它们为开发者提供了高度的灵活性和复用性。接下来,我们就深入了解一下自定义
- 基于微服务架构的毕业设计:2025年计算机毕业设计选题汇总(建议收藏)✅
会写代码的羊
毕设选题架构微服务课程设计毕设系统毕设选题微服务架构java微服务
文章目录前言最新毕设选题(建议收藏起来)基于微服务架构的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微
- HarmonyOS Next跨设备拖拽——文件与文本自由流转
harmonyos
作为一名在华为鸿蒙开发领域摸爬滚打多年的老开发者,今天来和大家深入聊聊HarmonyOSNext中跨设备拖拽这个超酷的功能。它实现了文件与文本在不同设备间的自由流转,极大地提升了用户的分布式交互体验,就像是给设备之间搭建了一座无形的桥梁,让数据传输变得轻松又高效。跨设备拖拽的基本原理跨设备拖拽的实现依赖于两个关键技术:键鼠穿越和数据传输机制。键鼠穿越就像是给用户的键鼠操作赋予了“超能力”,让它们能
- 使用WebStorm开发Vue3项目
web18285997089
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 【828华为云征文|华为云Flexus X实例部署指南:轻松搭建可道云KODBOX项目】
大师兄6668
热点活动专栏华为云FlexusX实例可道云KODBOX部署指南服务器配置宝塔面板云服务管理
文章目录华为云FlexusX实例:引领高效云服务的新时代部署【可道云KODBOX】项目准备工作具体操作指南服务器环境确认宝塔软件商店操作域名解析可道云KODBOX登录页效果验证总结华为云FlexusX实例:引领高效云服务的新时代在云计算领域,资源的灵活配置和卓越性能如同商业成功的基石。华为云FlexusX实例,作为行业中的佼佼者,正为企业提供前所未有的云服务体验。基于先进的擎天QingTian架构
- 华为 笔试 4.24 第二题:这一题只通过了36%why
huaxinjiayou
java
日常实习求捞捞本科北理24届,目前已经拿nus研究生offer准备在剩下这几个月做一段软件开发实习,我之前有小公题解|#[NOIP2010]数字统计##includeusingnamespacestd;intm阿里控股爱橙科技啥啥治理中心Java一面50分钟自我介绍。Java集合。所有的集合都说一遍,包括一些细节,比如ArrayList的扩容机制,Lin育碧源计划初级游戏逻辑开发流程+凉经4.9投
- Hadoop毕业设计:计算机毕业设计选题汇总(建议收藏)
会写代码的羊
毕设选题hadoop课程设计大数据毕设选题毕设题目数据分析
文章目录前言基于Hadoop的毕业设计选题毕设作品展示前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微信小程序二手闲置商城校园跳
- 【爬虫逆向实战篇】手把手教你如何扣取JS代码还原加密算法
吴秋霖
爬虫JS逆向爬虫javascriptpython算法
文章目录1.写在前面2.扣JS代码【作者主页】:吴秋霖【作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作!【作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》未来作者会持续更新所用到、学到、看到的技术知识!包括但不限于:各类验证
- 2024华为OD机试真题-荒岛求生(C++)-E卷B卷-100分
2024剑指offer
华为OD机试(C++)2025c++华为od
2024华为OD机试题库-(E卷+C卷+D卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述示例1:示例2考点解题思路代码c++题目描述有一个荒岛,只有左右两个港口,只有一座桥连接这两个港口,现在有一群人需要从两个港口逃生,有的人往右逃生,有的往左逃生,如果两个人相遇,则PK,体力值大的能够打赢体力值小的,体力值相同则同归干尽,赢的人才能继续往前逃生,并减少相应的体力输入描述一行
- 【软件测试】备战秋招,数家公司的面经合集整理,总有一家你愿意去的,还不来赶紧学点经验。
测试-码
软件测试面试题python自动化功能测试
面经前言华为测试工程师笔经技术一面技术二面主管面结果大华测试一面二面(过了一两个小时就接到了)三面(下午3点接到hr电话)结果中科创达笔试一面(技术面)二面(hr面)结果恒生测试,安硕测试恒生安硕测试深信服测试工程师面经一面二面结果百度测开(成都)一面二面字节抖音测开一面40分钟二面60分钟前言最近已经算是秋招了,所以最近博主会努力给大家搜集整理一些各大公司测试岗测开岗的面经,希望能帮助到大家更好
- Wireshark 插件开发实战指南
轻口味
开发工具wiresharkjunit测试工具
Wireshark插件开发实战指南环境搭建流程图开始使用TortoiseSVN获取Wireshark源码配置编译MSVC,Python等工具链验证依赖库与工具链完整性环境搭建完成一、开发环境与工具准备(一)开发语言选择在Wireshark插件开发中,选择合适的开发语言是至关重要的第一步。不同的语言有其各自的优势和适用场景。Lua脚本语言是一种轻量级的编程语言,它的语法简洁明了,学习曲线平缓,非常适
- 基于SSM框架的校园订餐小程序设计与实现
源码空间站11
课程设计点餐系统微信小程序小程序开发毕业设计
内容概要:该文章介绍了使用SSM(Spring+SpringMVC+MyBatis)框架及Java开发语言和MySQL数据库,设计并实现了一款名为“校园订餐”的小程序。文中从系统需求出发,阐述了系统背景意义与国内外研究现状发展趋势,明确了需求并分析了系统可行性。随后详细讲解了系统的功能模块、数据库设计方案、微信小程序前端和后台管理的具体实现过程,包括登录注册、餐厅信息管理、美食信息管理和订单管理等
- 《基于鸿蒙系统的类目标签AI功能开发实践》
程序猿阿伟
harmonyos人工智能华为
在数字化时代,类目标签AI功能对于数据管理、信息检索等领域至关重要。本文将聚焦于在HarmonyOSNEXTAPI12及以上版本上,利用Python进行类目标签AI功能开发,以电商商品分类这一行业垂域为例,为开发者提供实操性强的学习资源,助力推动鸿蒙技术应用与创新。一、开发环境搭建在开始开发前,确保已经安装好以下工具:DevEcoStudio:鸿蒙应用开发的官方集成开发环境,可从华为官方网站下载并
- 2024华为OD机试真题-根据某条件聚类最少交换次数(C++/Java/Python)-E卷-100分
2024剑指offer
华为odpythonc++java
2024华为OD机试最新E卷题库-(C卷+D卷+E卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述用例1题目解析代码c++pythonjava题目描述给出数字K,请输出所有结果小于K的整数组合到一起的最少交换次数。组合一起是指满足条件的数字相邻,不要求相邻后在数组中的位置。数据范围:-100≤K≤100-100≤数组中数值≤100输入描述第一行输入数组:13140第二行输入K数
- 小结:BGP协议
flying robot
HCIA/HCIP笔记
BGP(BorderGatewayProtocol,边界网关协议)在华为路由器上的使用BGP是互联网的核心路由协议,主要用于自治系统(AS,AutonomousSystem)之间的路由选择,即外部网关协议(EGP)。华为路由器支持BGP,可用于企业级网络、多运营商网络、跨AS路由控制等场景。1.BGP关键特性✅BGP主要特点路径向量协议(PathVectorProtocol):使用AS-PATH避
- Python神器PyVISA:5分钟搞定仪器远程控制(附实战代码)
新能源汽车--三电老K
python开发语言自动化测试汽车
0.引言:为什么你需要PyVISA?痛点:实验室手动调参数?生产线重复测试效率低?解决方案:用Python+PyVISA实现“一键自动化”,支持GPIB/USB/TCP等多种接口!行业应用:华为/大疆等企业已广泛用于硬件测试,个人开发者也能快速上手!1.PyVISA核心优势(对比LabVIEW/NI-VISA)特性PyVISALabVIEW成本免费开源商业授权(昂贵)开发效率Python语法简洁图
- 华为魔术magic2拆机图_荣耀Magic拆解
weixin_39907713
华为魔术magic2拆机图
两年前的荣耀Magic2通过八曲面玻璃机身、智能系统和超级快充为手机行业带来了全新的理念——AI在系统中的运用。两年后,荣耀终于推出了荣耀Magic2,这款手机不但继承了一代Magic的智慧系统,还在手机外观和机身结构进行了大幅革新——采用滑屏设计。下面,就让我们一次探究魔法手机的内部结构。9月10日举办的2020华为开发者大会上,华为发布了全新的EMUI11。EMUI11充分借鉴了鸿蒙2.0的分
- 《ArkTS鸿蒙应用开发入门到实战》—新手小白学习鸿蒙的推荐工具书!
心态还需努力呀
HarmonyOSharmonyos华为鸿蒙应用开发入门到实战ArkTS
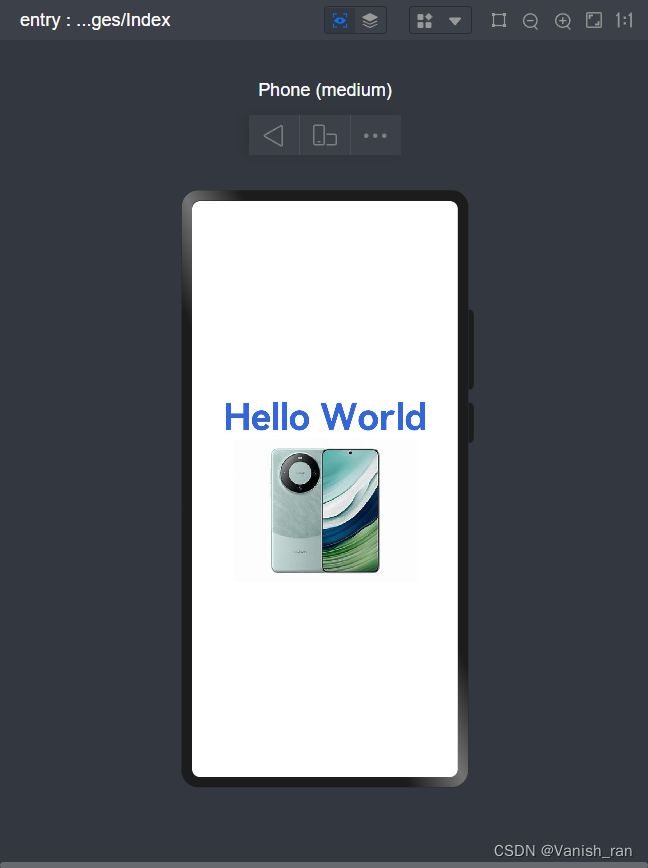
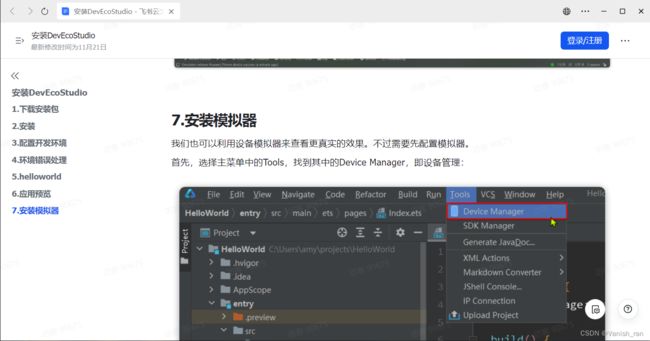
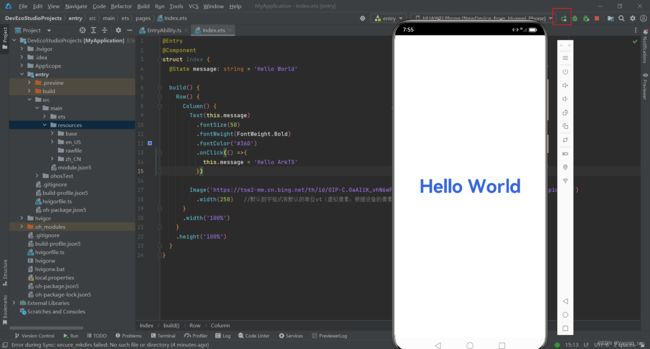
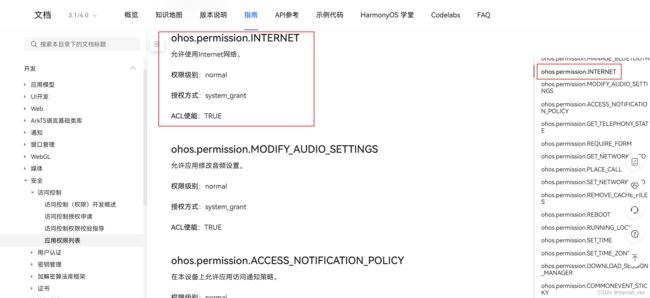
《ArkTS鸿蒙应用开发入门到实战》—新手小白学习鸿蒙的推荐工具书!在科技日新月异的今天,鸿蒙操作系统(HarmonyOS)作为华为推出的全新操作系统,正迅速进入越来越多的智能设备,成为物联网和智能硬件领域的重要平台。如果你是鸿蒙开发的新手,面对众多的学习资源和技术文档,可能会感到无从下手。别担心,《ArkTS鸿蒙应用开发入门到实战》这本书,正是为你提供的一本最佳入门工具书,帮助你轻松踏入鸿蒙应用
- Gopeed 各种类型的文件资源下载器 v1.6.7 中文版
遇见属于
下载软件电脑
Gopeed是一款由Go和Flutter开发的下载器。它具有简洁美观的界面以及强大的功能,支持HTTP、BitTorrent、Magnet等协议,并且可以在全平台上使用。开发语言及技术:Gopeed采用Go和Flutter进行开发。Go语言具有高效、简洁的特点,而Flutter则能实现跨平台的美观界面。这两种技术的结合使得Gopeed在性能和用户体验上都有一定的优势。支持协议丰富:支持HTTP、B
- 一次讲清楚华为认证!!(HCIA/HCIP/HCIE)
office大师姐
华为认证华为华为云网络安全5Gtcp/ip
在信息技术领域,华为认证好比一座金字招牌,吸引着无数技术专业人士的青睐。市场上关于华为认证的声音纷繁复杂,存在不少争议,让人难以辨别真伪。今天就来好好讲讲华为认证,从头到尾都帮你盘盘清楚。PART01华为认证是什么?★认证介绍:华为认证是由华为技术有限公司提供的专业技术认证体系,旨在评估和验证个人在华为产品、解决方案和技术领域的专业知识和技能。华为认证覆盖了广泛的ICT(信息与通信技术)领域,包括
- 华为战略解码-162页 八大章节 精读
智慧化智能化数字化方案
华为学习专栏华为
该文档主要解读了华为战略解码的过程和内容,强调了领导力在战略管理中的重要性,介绍了华为战略管理的七个关键点以及领导力的七个特质。文档详细阐述了华为在战略解码过程中如何利用BLM模型等工具,以及如何从市场洞察、业务设计等方面制定和执行战略。同时,也介绍了华为干部九条素质与领导力专项素质能力的层级划分,强调领导力对华为战略实施的重要性。目录(一)前四章节总结解析...41.战略成长...4
- 华为数通Datacom认证体系详解:从HCIA到HCIE的进阶路径
武汉誉天
誉天资讯华为
华为数通Datacom(DataCommunication)课程是华为认证体系中的核心方向之一,聚焦企业网络通信与数据通信技术,适合从事网络规划、部署和运维的人员。一、数通Datacom课程体系华为数通Datacom认证分为三个级别,逐级递进,覆盖从网络基础到架构设计的全技能栈:HCIA-Datacom:华为认证数通工程师(初级)掌握基础网络搭建与运维能力HCIP-Datacom:华为认证数通高级
- Flutter鸿蒙项目—如何添加对华为鸿蒙系统的支持
不入流HarmonyOS开发
鸿蒙HarmonyOSOpenHarmonyflutterharmonyos华为OpenHarmony鸿蒙应用开发鸿蒙开发鸿蒙
1.DevEcoStudio4.0Release版鸿蒙环境安装打开IDE,按照引导,安装环境即可,注意,nodejs选择v16.20。Mac下,在.bash_profile配置如下环境变量exportPATH=/Users/用户名/Documents/DevEcoProjects/dev/bin:$PATHexportNODE_HOME=/Users/用户名/nodejsexportPATH=$N
- 828华为云征文 | 使用Flexus云服务器X实例部署GLPI资产管理系统
降世神童
高级IT运维技术专栏华为云nginxmysql
828华为云征文|使用Flexus云服务器X实例部署GLPI资产管理系统1.部署环境说明2.部署基础环境2.1.操作系统基本配置2.2.部署Nginx2.3.部署MySQL2.4.部署PHP3.部署GLPI资产管理系统1.部署环境说明 本次环境选择使用华为云Flexus云服务器X实例,因为其具有高性能的计算能力、灵活的资源配置、稳定的运行环境、高效的网络访问速度、服务的高可用性保证以及多层次的数
- 【华为认证】HCIA-DATACOM技术分享-STP生成树基础实验-入门级手册(一)
最铁头的网工
HCIA华为认证网络pythonstp网络通信网络协议
文章目录1.1实验二:生成树基础实验1.1.1实验介绍1.1.1.1关于本实验1.1.1.2实验目的1.1.1.3实验组网介绍1.1.1.4实验背景1.1.2实验任务配置1.1.2.1配置思路1.1.2.2配置步骤步骤1关闭多余接口步骤2配置设备运行STP步骤3修改设备参数,使得S1成为根桥,S2成为备份根桥步骤4修改设备参数,使得S3的GigabitEthernet0/0/2接口成为根端口1.1
- 案例34在华为设备上配置访问控制列表
BinaryStarXin
交换机技术汇总智能路由器网络运维华为设备上配置访问控制列表ACL的基本原理网络协议信息与通信
访问控制列表简书1.ACL的基本原理访问控制列表(AccessControlList,ACL)使用包过滤技术,在路由器上读取第三层及第四层包头中的信息,如源地址、目的地址、源端口、目的端口等信息,根据预先定义好的规则对包进行过滤,从而达到访问控制的目的。2.ACL的功能网络中的节点包括资源节点和用户节点两类,其中资源节点提供服务或数据,用户节点访问资源节点所提供的服务与数据。ACL的主要功能就是一
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙 alxw4616@Msn.com
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源