JavaScript内置数学对象Math常用方法&属性
目录
一、数学对象 – Math
二、常用方法
1、Math.max() -- 求最大值
2、Math.min() -- 求最小值
3、Math.abs() -- 绝对值
4、Math.pow -- 幂运算
5、Math.ceil() 向上取整
6、Math.floor() 向下取整
7、Math.round() -- 四舍五入
8、Math.random() -- 随机数
三、常用属性
1、Math.PI 属性获取到圆周率
四、拓展
1、快捷提醒
2、prompt提示框赋值
3、toFixed() --保留n位小数
一、数学对象 – Math
数学对象 - Math 是一个 内置的对象,它所有的方法和属性都是静态的,直接使用并传入对应的参数
Math 对象是 JavaScript 提供的一个“数学”对象
提供了一系列做数学运算的方法
接下来整理一下:Math对象中常用的方法和常用的操作
语法: Math.方法()
| 方法 | 说明 |
|---|---|
| max() | 获取最大值 |
| min() | 获取最小值 |
| pow() | 幂运算 |
| abs() | 绝对值 |
| floor() | 向下取整 |
| ceil() | 向上取整 |
二、常用方法
1、Math.max() -- 求最大值
使用:
const a = 10
const b = 20
const c = 15
//求a和b和c的最大值
const max = Math.max(a, b, c)
console.log(max) //20Math.max()也可以对数组进行运算
const arr = [10, 20, 30, 40]
const max = Math.max(...arr)
console.log(max)使用数组的展开运算符 ... 即可
如果直接传入数组名是无效的
2、Math.min() -- 求最小值
简单运算
const a = 5
const b = 10
const c = 20
//求出a、b、c中的最小值
const min = Math.min(a, b, c)
console.log(min) //5min()也可以计算出数组中的最小值
const arr = [10, 20, 30, 40, 5]
console.log(Math.min(...arr)) //53、Math.abs() -- 绝对值
返回的是一个数的绝对值
负数的绝对值是正数
正数的绝对值是本身
0的绝对值还是0
const a = -10
console.log(Math.abs(a)) //10
const b = 20
console.log(Math.abs(b)) //20
const c = 0
console.log(Math.abs(c)) //04、Math.pow -- 幂运算
返回的是基数的指定次幂
console.log(Math.pow(4, 3)) //64 = 4 * 4 * 45、Math.ceil() 向上取整
const a = 11
const b = 2.5
console.log(a / b) // 4.4
//使用 Math.ceil让结果向上取整
console.log(Math.ceil(a / b)) // 56、Math.floor() 向下取整
const a = 11
const b = 2.5
console.log(a / b) // 4.4
//使用 Math.floor 让 4.4 向下取整
console.log(Math.floor(a / b)) // 47、Math.round() -- 四舍五入
const a = 11
const b = 2.5
console.log(Math.round(a / b)) //4.4 四舍五入 输出 4
console.log(a * b) //27.5
console.log(Math.round(a * b)) //27.5 四舍五入 为 288、Math.random() -- 随机数
情况一:直接调用输出,生成0~1之间的随机数,包含0不包括1
const r = Math.random()
console.log(r)情况二:指定随机数生成的范围,且向下取整,对于这种情况,更喜欢封装为一个随机数的函数,再进行传参调用
//封装一个随机数函数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
//获取到指定范围的随机数
const random = getRandom(0, 10) //获取0 ~ 10 之间的随机数,且随机数向下取整了
console.log(random)三、常用属性
语法:Math.属性
1、Math.PI 属性获取到圆周率
const pi = Math.PI //获取圆周率
console.log(pi);四、拓展
1、快捷提醒
在VSCode中,输入 Math.
在弹出的提醒中
2、prompt提示框赋值
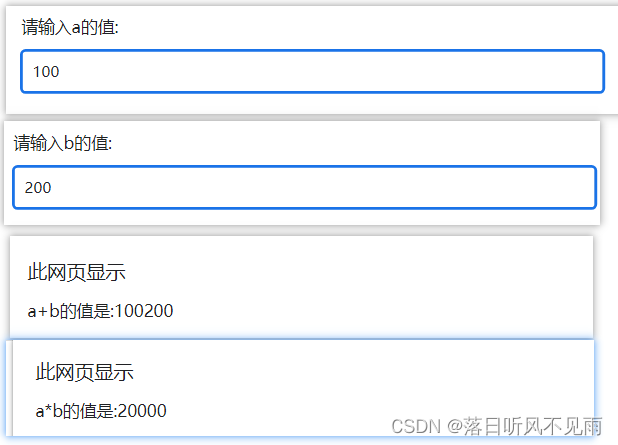
prompt提示框填入值,获取的是字符串类型,并不是数字类型
那么,从这里获取的值做数学运算是行不通的!
就会变成字符串的拼接
例如:
const a = prompt('请输入a的值:')
const b = prompt('请输入b的值:')
alert(`a+b的值是:${a + b}`)
alert(`a*b的值是:${a * b}`)
这里相乘是成功了,但是相加就变成了 字符串拼接
我们需要把 prompt 输入获取到的值转换为 数字类型
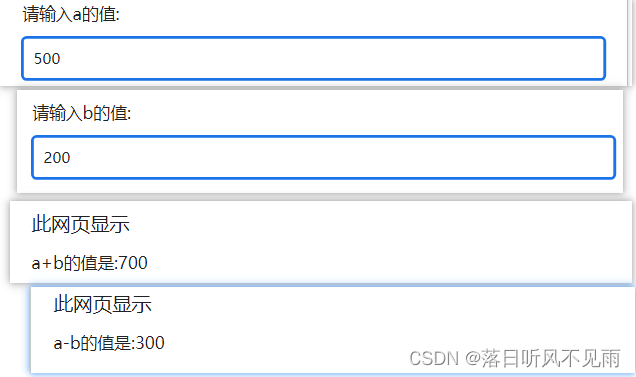
在 prompt前面加上 + 获取到的值就可以转为 数字类型
效果
3、toFixed() --保留n位小数
toFixed()方法处理的结果,可以指定保留多少位小数,且四舍五入
let num = 3.1415926
num = num.toFixed(3) //指定保留三位小数
console.log(num) //3.142当然,对于Math.PI这种有小数返回值的,也可以用toFixed来指定小数点后有几位数
let p = Math.PI.toFixed(2) //保留PI后面两位小数
console.log(p) //3.14