2024/2/2学习记录
Mock.js
Mock.mock(template) 根据数据模板生成模拟数据
Mock.mock(rurl,template) 记录数据模板,当拦截到 rurl 的 ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据 返回
Mock.mock(rurl,function(options)) 记录生成响应数据的函数,当拦截到 匹配 ajax 请求时,函数 function(options) 将被执行,并且把执行结果作为响应数据返回。
Mock.mock(rurl,rtype,template) 当拦截到匹配 rurl 和 rtype 的 ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
Mock.mock(rurl,rtype,function(options)) 记录用于生成响应数据的函数,当拦截匹配到 rurl 和 rtype 的 ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
- rurl 可选代表 需要拦截的 url 可以是 url 字符串 或 url 正则。
- rtype 代表请求方式
- template 代表生成响应式数据的函数
- options 指向本次请求的 ajax 选项集,含有 url type body 三个属性。
拦截axios请求示例:(vue3代码)
Mock.setup(settings)
配置拦截 ajax 请求时的行为,支持的配置项有:timeout,代表响应时间的毫秒数。
Mock.Random 是一个工具类,用于生成 各种随机数据。
Mock.Random 的方法在数据模板中称为占位符,书写格式为 @占位符(参数[,参数])
返回一个随机的布尔值
Random.boolean()
Random.boolean(min,max,current)
- min 可选 代表指数参数 current 出现的概率,概率计算公式为 min/(min+max) 改参数的默认值时1,所以就 50% 的概率返回参数 current
- max 可选,指数参数 current 的相反值 !current 出现的概率。概率计算公式为 max/(min+max) 该参数的默认值是1,所以也是 50% 的概率
- current 可选 可选值为布尔值 true 或 false 如果未传入任何参数,则返回 true 和 false 的概率各为 50%。该参数没有默认值,在该方法的内部,依据原生方法 Math.random() 返回的浮点数来计算和返回布尔值。
返回一个随机的自然数
Random.natural()
Random.natural(min)
Random.natural(min,max)
min 可选代表最小值 max 可选 代表最大值
Random.integer(min?,max?)
和上述是一样的 加?代表可选参数
Random.float(min?,max?,dmin?,dmax?)
返回一个随机的浮点数 上述参数也是可选,其中 dmin 代表 小数部分位数的最小值,默认值是0,dmax 代表小数位数的最大值,默认值是17
Random.character(pool?)
返回一个随机的字符
如果传入了 'lower' 'upper' 'number' 'symbol' 表示从内置的字符池中选取。
{
lower: "abcdefghijklmnopqrstuvwxyz",
upper: "ABCDEFGHIJKLMNOPQRSTUVWXYZ",
number: "0123456789",
symbol: "!@#$%^&*()[]"
}如果未传入该参数,则 是 从 lower+upper+number+symbol 中随机选取一个字符返回
Random.string(pool?,min?,max?)
返回一个随机字符串 用法和上面的character大差不差
Random.range(start,stop?,step?)
返回一个整型数组
start 必选 数组中整数的起始值,stop 数组中整数的结束值(不会包含在返回值中)step 数组中证书之间的步长,默认值为1
Random.date(format?)
返回一个随机的日期字符串,其中 format 代表 格式 主要由 y(代表年) M(代表月) d(代表日) H(代表小时) m(代表分) s(代表秒)
Random.time(format?)
返回一个随机的时间字符串
Random.datetime(format?)
返回一个随机的日期和时间字符串
Random.now(unit?,format?)
返回当前的日期和时间字符串
unit 可选 表示时间单位,用于对当前日期和时间进行格式化,可选值有 year , mouth , week , day , hour , minute , second 默认不会格式化
Random.image(size?,background?,foreground?,format?,text?)
生成一个随机的图片地址。
size 代表图片的宽高 格式为 ‘宽×高’ background 代表 图片的背景色,默认为白色,foreground 指示图片的前景色(文字) 默认值为 黑色,format 代表图片格式 ,可选值—— ‘png’ 'gif' 'jpg' ,text 指示图片上的文字,默认值为参数 size
Random.dataImage(size?,text?)
生成一段随机的 Base64 图片编码
Random.paragarph(min?,max?)
随机生成一段文本
Random.cparagraph(min?,max?)
随机生成一段中文文本
Random.sentence(min?,max?)
随机生成一个句子
Random.csentence(min?,max?)
随机生成一个中文句子
Random.first()
随机生成一个常见的英文名
Random.last()
生成英文姓
Random.name(middle?)
生成一个常见的英文名字,middle 指示是否生成中间名
加一个前缀c代表生成的都是中文的
Random.url(protocol?,host?)
随机生成一个url 其中 protocol 指定 url 协议,host 指定 url 域名和端口号
Random.region()
随机生成一个中国大区
Random.province()
随机生成一个中国省
Random.city(prefix?)
随机生成一个市 其中 prefix 布尔值,代表 是否生成所属的省。
Random.county(prefix?) 代表随机生成一个 县,布尔值,和上面说的一样,是否所属于前面生成的。
Random.zip()
生成6位邮政编码
一些函数
Random.capitalize(word) 把字符串的第一个字母转换为大写
Random.upper(str) 把字符串转换成大写
Random.lower(str) 把字符串转换成小写
Random.pick(arr) 从数组中随机选取一个元素并且返回
Random.shuffle() 打乱数组中元素的顺序,并且返回
Random.guid() 随机生成一个guid
Random.id() 随机生成一个18位身份证
Random.increment(step) 生成一个全局的自增函数
step表示步长
Mock.valid(template,data)
校验真实数据 data 是否 与数据模板 template 匹配
data必须为真实数据
Mock.toJSONSchema(template)
把mock.js风格的数据模板 template 转换成 JSON Schema
另外说一句 占位符本质是对方法的调用,所有的占位符名称都和Mock.Random对象的方法名一样。
案例
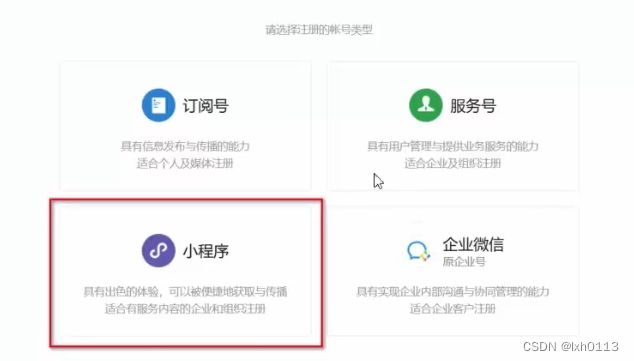
小程序开发
注册小程序账号:
微信公众平台 (qq.com)
注册 小程序即可
后面选择主体信息登记 选择
个人
填写好下面信息即可注册成功。
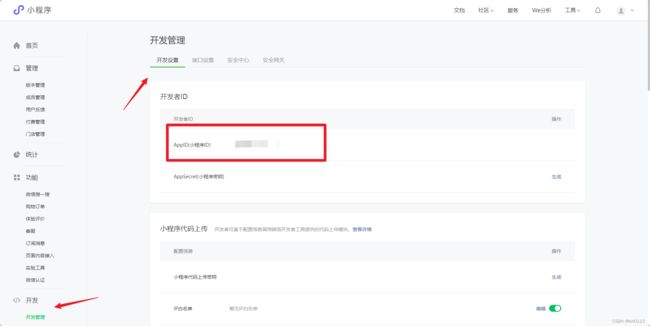
获取到小程序的 appId
了解项目的基本组成结构:
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被索引
小程序官方建议把所有小程序的页面,都存放在pages 目录中,以单独的文件夹存在,其中,每个页面由 4 个 基本文件 组成
- .js (页面的脚本文件,存放页面的数据,事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观,表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
app.json 文件
这个是当前小程序的全局配置,包括了小程序的所有页面路径、创可外观、界面表现、底部tab等
project.config.json 文件
这个是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置。
- setting 中保存了 编译相关的配置
- projectname中保存的是项目名称
- appId 中保存的是小程序的账号 ID
sitemap.json 文件
微信已经开放小程序内搜索,效果类似于PC网页的SEO,sitemap.json 文件用来配置小程序界面是否允许微信索引。
页面的 .json 配置文件
小程序的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 中相同的配置项。
新建小程序页面
只需要在 appj.json -> pages 中新增页面的存放路径,小程序开发工具即可帮助我们自动创建对应的页面文件。
修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页,小程序会把排在第一位的页面,当作项目首页进行渲染。
什么是 wxml
是小程序框架设计的一套标签语言,用来构建小程序页面的结构,有点类似于 网页开发的 html
wxml 和 html 的 区别
- 标签名称的不同
- 属性节点不同
- wxml 提供了类似于 vue 中的模板语法
什么是 wxss
是一套样式语言,用于描述wxml 的组件样式,类似于 css
wxss 和 css 的区别
- 新增了 rpx 尺寸单位
- 提供了 全局的样式 和 局部样式
- wxss 仅支持部分 css 选择器。
小程序的 js 文件分为三大类
app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动 整个小程序
页面的 .js 文件
是页面的入口文件 ,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件
是普通的功能模块文件,用来封装 公共的函数或属性供页面使用。
什么是宿主环境
指的是 程序运行所必须的依赖环境
小程序宿主环境包含的内容有
- 通信模型
- 运行机制
- 组件
- API
通信的主体
小程序中通信的主体是渲染层和逻辑层 其中 wxml 模板 和 wxss 样式 工作在渲染层,js脚本工作在逻辑层 。
小程序的通信模型
分为俩个部分
渲染层和逻辑层之间的通信
由微信客户端进行转发
逻辑层和第三方服务器之间的通信
由微信客户端进行转发