【鸿蒙】大模型对话应用(三):跨Ability跳转页面
Demo介绍
本demo对接阿里云和百度的大模型API,实现一个简单的对话应用。
DecEco Studio版本:DevEco Studio 3.1.1 Release
HarmonyOS SDK版本:API9
关键点:ArkTS、ArkUI、UIAbility、网络http请求、列表布局、层叠布局
页面跳转
在前序大模型对话应用(一)(二)中完成了接口的调试和页面的构建;
想要从应用首页跳转到百度和阿里云的大大模型对话页面,可以通过 router.pushUrl 方法直接进行页面之间的跳转;
也可以通过跨Ability拉起其他Ability的方式,从EntryAbility(默认的入口Ability)中启动新的Ability;为了可以同时与两个大模型进行对话而不相互影响,本demo才用拉起新的Ability方式进行实现。
新建Ability
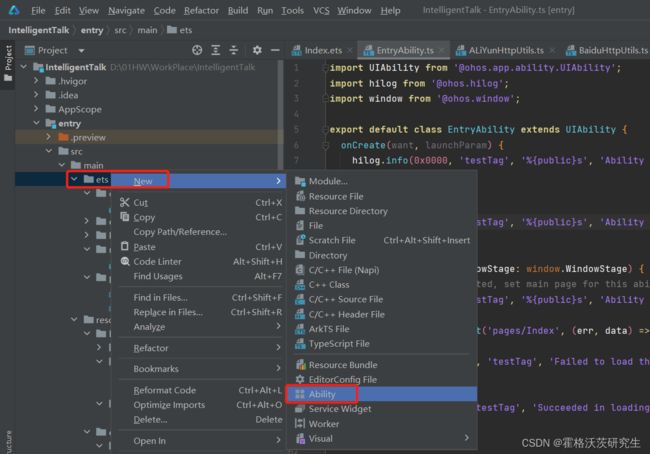
ets目录下新建ability,命名为 ALiYunAbility
新建成功后,会自动创建对应的目录和UIAbility(此处是ALiYunAbility);
ALiYunAbility 中 onWindowStageCreate方法是窗口页面展示时(可以简单的这么理解)会触发的系统回调函数;其中 windowStage.loadContent 会指明加载展示的具体页面。
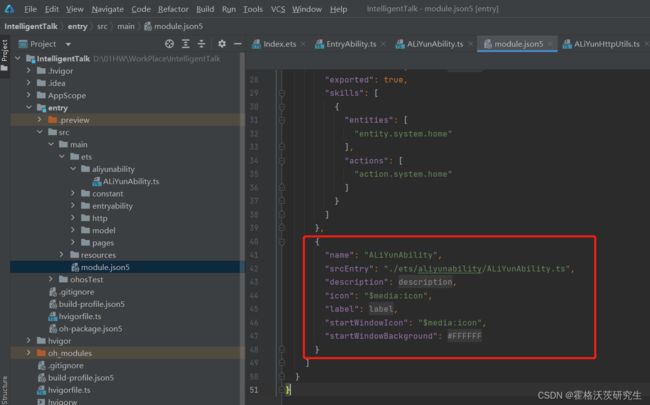
同时src/main/module.json5 文件中,会自动生成对应ability的配置信息:
用同样的方式,可以创建百度云模型对话的Ability(BaiDuYunAbility):
添加点击事件,拉起Ability
在首页src/main/ets/pages/Index.ets 中添加两个按钮(Button组件),分别实现点击事件
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column({space: 20}) {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button('拉起文心一言').fontSize(25)
.onClick(() => {
})
Button('拉起通义千问').fontSize(25)
.onClick(() => {
})
}
.width('100%')
}
.height('100%')
}
}复习一下拉起一个Ability的三个步骤:
- 获取UIAbility上下文 UIAbilityContext
- 构建want参数,描述跳转Ability信息
- 调用UIAbilityContext.startAbility(want:Want) 方法完成Ability的启动
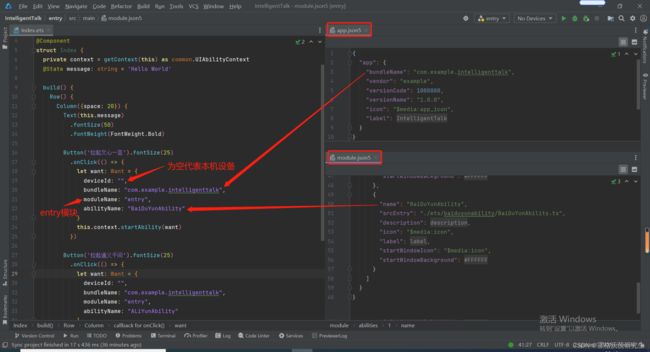
根据上述步骤完善首页(Index.ets)按钮点击事件:
Index.ets代码:
import common from '@ohos.app.ability.common'
import Want from '@ohos.app.ability.Want'
@Entry
@Component
struct Index {
private context = getContext(this) as common.UIAbilityContext
@State message: string = 'Hello World'
build() {
Row() {
Column({space: 20}) {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button('拉起文心一言').fontSize(25)
.onClick(() => {
let want: Want = {
deviceId: "",
bundleName: "com.example.intelligenttalk",
moduleName: "entry",
abilityName: "BaiDuYunAbility"
}
this.context.startAbility(want)
})
Button('拉起通义千问').fontSize(25)
.onClick(() => {
let want: Want = {
deviceId: "",
bundleName: "com.example.intelligenttalk",
moduleName: "entry",
abilityName: "ALiYunAbility"
}
this.context.startAbility(want)
})
}
.width('100%')
}
.height('100%')
}
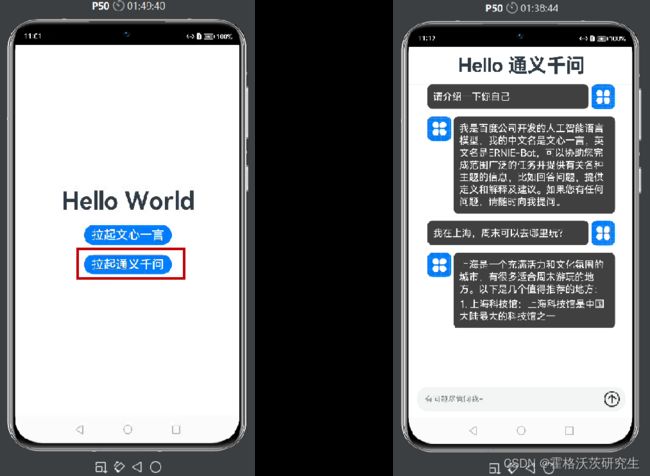
}页面预览效果:
Preview预览器无法实现跨Ability跳转,此处需要使用模拟器(本机/远程均可)或真机调试。
src/main/ets/pages 目录下新建一个Page(注意是新建,复制已有的ets文件不会自动生成路由配置文件),命名为ChatPageALiYun,与ChatPage区分;并将ChatPage的代码复制过来。修改一下对话框头的文本即可。
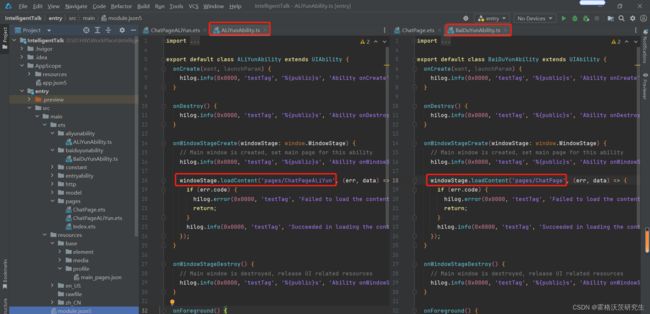
修改两个UIAbility文件,指定加载页面
使用模拟器或真机调试
点击首页, [ 拉起文心一言 ] 按钮,页面将发生跳转,此处展示远程模拟器的页面截图效果。(本地模拟器、远程模拟器、真机设备均可达到调试效果)
点击首页, [ 拉起通义千问 ] 按钮,页面将发生跳转,此处展示远程模拟器的页面截图效果。(本地模拟器、远程模拟器、真机设备均可达到调试效果)
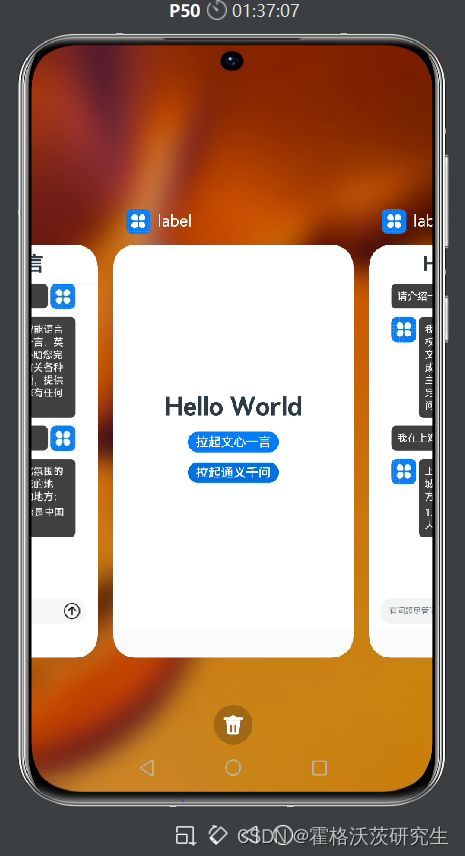
打开任务栏,可以看到一个应用启用了三个不同的功能界面
完成在一个Ability中启动另一个Ability的功能后,我们实现了页面的跳转;目前跳转的对话页面,展示的对话内容是固定的。
那么下一步将在跳转至对话页面后,将输入框的输入文本内容,作为调用大模型接口的参数,向大模型发起请求;将大模型接口返回的信息作为对话内容展示在页面中,完成对话效果。
相关参考文档(鸿蒙官方开发指南):文档中心