- STM32 —— 嵌入式系统、通用计算机系统、物联网三层架构
Exhausted、
stm32单片机stm32嵌入式硬件物联网架构
目录一、嵌入式系统的概念二、通用计算机系统与嵌入式系统的比较用途硬件软件性能与功耗开发与维护三、嵌入式系统与物联网的关系四、物联网的三层架构1.感知层(PerceptionLayer)2.网络层(NetworkLayer)3.应用层(ApplicationLayer)三层架构的协作流程一、嵌入式系统的概念嵌入式系统一般由嵌入式微处理器、外围硬件设备、嵌入式操作系统以及应用程序等4部分组成,并且分为
- 推测未来Agentic形态:Dynamic Cognitive Contextual Agent with Reinforcement Learning (DCCA-RL)
weixin_40941102
语言模型
在AIAgent设计模式领域,我们见证了从简单的ReAct到复杂的LATS的演进,这些模式通过反思、工具使用、规划和多代理协作,极大地提升了AI的自主性和智能性。然而,随着任务复杂度和动态性需求的增加,现有模式逐渐显现出局限性——多Agent协作带来的联合误差和单Agent设计的适应性不足。为此,我们基于对现有模式的全面分析,提出了一个更先进的单Agent框架:DynamicCognitiveCo
- 鸿蒙保姆级教学
冬冬小圆帽
harmonyos华为
鸿蒙(HarmonyOS)是华为推出的一款面向全场景的分布式操作系统,支持手机、平板、智能穿戴、智能家居、车载设备等多种设备。鸿蒙系统的核心特点是分布式架构、一次开发多端部署和高性能。以下是从入门到大神级别的鸿蒙开发深度分析,结合代码示例,帮助你逐步掌握鸿蒙开发。1.鸿蒙开发入门1.1环境搭建鸿蒙编译器安装运行教程安装DevEcoStudio:下载并安装DevEcoStudio,这是鸿蒙官方提供的
- 分布式事务解决方案:Seata原理详解与实战教程
Cloud_.
分布式wpfseata
一、为什么需要Seata?在微服务架构中,跨服务的事务管理成为核心痛点:传统事务失效:服务拆分导致无法使用本地事务数据不一致风险:网络抖动、服务宕机等情况导致数据错乱复杂场景处理难:涉及多个数据库、消息队列等异构存储Seata(SimpleExtensibleAutonomousTransactionArchitecture)是阿里开源的分布式事务解决方案,提供AT模式、TCC模式、Saga模式三
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- React中useEffect和useLayoutEffect的区别
CreatorRay
前端面试reactreact.js前端面试
在最近一次面试中被问到,我印象中好像从来没用过useLayoutEffect,就没答上来。但是看名字应该是跟布局相关的,而且跟useEffect会有类似的作用。在React中,useEffect和useLayoutEffect都是用于处理副作用的Hooks,但它们的执行时机和对渲染流程的影响有显著区别。以下是两者的核心差异及使用场景:公众号:Code程序人生,个人网站:https://creato
- 基于51单片机设计的呼吸灯
鱼弦
单片机系统合集51单片机嵌入式硬件单片机
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于51单片机设计的呼吸灯是一种常见的LED灯效应果,通过控制LED的亮度逐渐增加和减小,模拟人类呼吸的效果。下面将对其原理、应用场景、算法实现、代码实现等进
- 【硬核实战】ETCD+AI智能调度深度整合!从架构设计到调优避坑,手把手教你打造高可用调度系统!
码农突围计划
人工智能etcd大数据
一、核心架构设计:ETCD如何赋能AI调度?架构图:[AI调度引擎]←实时数据→[ETCD集群]↓决策指令[执行层(车辆/物流/交通设备)]核心角色:ETCD:存储调度策略、节点状态、任务队列、实时环境数据(如交通流量、天气)AI模型:基于ETCD数据动态决策(如路径规划、资源分配)调度执行层:接收ETCD下发的指令并执行(如车辆调度、信号灯控制)优势:强一致性:ETCD的Raft协议确保调度策略
- 大规模语言模型从理论到实践 分布式训练的集群架构
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大规模语言模型从理论到实践分布式训练的集群架构作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着深度学习技术的飞速发展,大规模语言模型(LargeLanguageModels,LLMs)在自然语言处理(NaturalLanguageProcessing,NLP)领域取得了突破性进展。LLMs,如BERT、GPT-3等,通
- 数仓建模—Data Warebase AI 时代数据平台应当的样子
不二人生
数仓建模人工智能数据仓库数仓建模
DataWarebaseAI时代数据平台应当的样子引言:在这个AI技术飞速发展的时代,我们有能力更深入地发掘数据潜在的价值,而数据处理不应当成为阻碍。云原生分布式DataWarebase将开启处理数据的新范式,它让数据的使用返璞归真,不论是存储还是查询,一个系统满足业务全方位数据需求。打破复杂数据架构的束缚,大大降低数据的使用门槛,释放数据潜能,让数据涌现智能。背景近二十年大数据发展史2002年我
- 【第11章】亿级电商平台订单系统-海量数据架构设计
cherry5230
架构系统架构架构分布式
1-1本章导学课程导学课程定位:大型系统架构设计核心难点解析核心项目:BToB电商平台订单系统(年交易额200亿级)本章知识体系1.核心概念辨析海量数据vs大数据本质区别解析常见认知误区说明2.方法论框架海量数据处理核心思想分布式计算原理数据分片策略弹性扩展机制3.数据库架构设计方法论体系读写分离模式分库分表策略数据分区方案缓存层设计4.数据处理体系海量数据处理之道批处理与流处理数据压缩技术异步处
- Couchbase Analytics 的结构
PersistDZ
数据存储couchbase
CouchbaseAnalytics的结构CouchbaseAnalytics服务专为大规模、并发、复杂的分析查询而设计,同时不会影响事务性工作负载的性能。下面将详细介绍其结构和架构,以帮助您深入理解CouchbaseAnalytics的运作方式。1.Couchbase集群架构CouchbaseServer是一个多维度可扩展的分布式数据库,其核心架构由多个服务组成:数据服务(DataService
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- 《Flutter从入门到实战:手把手构建跨平台应用(万字深度解析)》
前端极客探险家
flutter
目录标题前言:为什么选择Flutter?一、Flutter基础篇:环境搭建与核心概念1.1开发环境配置1.2项目结构深度解析二、核心机制:Widget与渲染原理2.1Widget树构建原理2.2状态管理方案对比三、企业级开发实战3.1工程化架构设计3.2典型功能实现四、进阶开发技巧4.1性能优化方案4.2平台特定代码集成五、项目实战:开发企业级Todo应用(深度扩展版)5.1项目初始化与工程化配置
- AI编程的心得体会
猜测7
AI编程chatgpt
最近使用了三款AI软件进行编程,真的是一款比一款好用,很大程度提高了写代码的效率,真的非常方便。首先是豆包的插件Marscode,我知道它B站首页曾经见到一个推荐,标题大意是不写一行代码开发出一个打砖块的游戏。我对着视频试了一遍,在VSCode中可以直接搜索安装Marscode,用的phython写的小游戏,结果发现其实最核心的架构玩法其实都在它clonegithub那步,就是把已经能运行的游戏拿
- SAP-ABAP:SAP工厂(Plant)与公司代码(Company Code)关联查询指南
爱喝水的鱼丶
SAPABAPERP开发运维运维
SAP工厂(Plant)与公司代码(CompanyCode)关联查询指南一、核心查询方法对比方法类型事务码/表名响应速度适用场景权限要求配置界面查询OX18快单工厂详细信息查看S_TCODE(OX18)数据表直查T001W/T001K极快批量导出或多系统对接S_TABU_DIS(T001W/T001K)组织结构浏览PPOME中企业架构全景分析S_TCODE(PPOME)二、详细操作指南方法1:配置
- 指令系统和计算机体系结构——一文解析冯·诺依曼架构
点滴汇聚江河
软考-软件设计师架构
文章目录一、核心思想二、核心组成部分1.中央处理器(CPU)2.内存(Memory)3.输入/输出(I/O)设备4.总线(Bus)三、工作流程四、冯·诺依曼架构的局限性五、现代计算机的改进1.流水线技术(Pipeline)关键机制2.高速缓存(Cache)关键机制3.多核CPU(Multi-Core)关键挑战与解决方案4.乱序执行(Out-of-OrderExecution)关键技术5.其他关键改
- 【计算机系统概论】计算机框架是什么?冯诺依曼架构为什么重要?我们要记住冯·诺依曼架构的什么?
爱吃羊的老虎
计算机系统架构系统架构计算机网络
什么是计算机的框架?计算机的框架(架构)就是计算机工作的基本规则,规定了它如何存储数据、如何执行指令、如何传输信息。可以理解成是计算机的大脑结构,它决定了一台计算机的工作方式。如果把计算机比作一个工厂,那么架构就像是生产流程,比如:存储区(仓库):存放数据和指令。控制中心(调度室):决定接下来做什么。加工车间(计算单元):执行计算和逻辑处理。运输系统(总线):负责不同部件之间的信息传输。冯·诺依曼
- MySQL请求处理全流程深度解析:从SQL语句到数据返回
longdong7889
mysqlsqladb
MySQL请求处理全流程深度解析:从SQL语句到数据返回一、MySQL架构全景图MySQL采用经典的C/S架构和分层设计,其核心模块协同工作流程如下:客户端连接管理器查询解析器查询优化器执行引擎存储引擎磁盘存储各层核心职责:连接层:管理客户端连接、权限验证服务层:SQL解析、优化、内置函数实现存储引擎层:数据存储与索引管理(如InnoDB)文件系统层:日志文件、数据文件存储二、请求处理七步详解步骤
- 系统架构设计(以飞控系统、航电系统、机电管理系统、电子电气架构为例)
机载软件与适航
机载系统系统工程适航系统架构架构
架构的定义系统架构涉及对系统的结构和行为进行高层次的描述。它包括系统的组成部分、这些部分之间的关系、与外部环境的交互方式,以及满足特定功能和非功能性需求的方法。系统架构定义了系统的总体设计蓝图,指导系统的开发、集成、部署和维护。系统架构的核心要素组成部分(Components):系统中的独立模块或单元,每个模块执行特定的功能。组件可以是软件模块、硬件设备、数据库、用户界面等。组件间的关系(Rela
- ## PCDN中的网络拥塞控制技术探讨
yczykjyxgs
pcdn网络智能路由器
随着互联网视频流量的爆发式增长,传统CDN面临着成本高、扩展性差等挑战。P2PCDN(PCDN)作为一种新兴的内容分发网络架构,通过利用边缘节点的闲置带宽和存储资源,有效降低了内容分发成本,并提升了网络扩展性。然而,PCDN中节点动态性强、网络环境复杂,传统的网络拥塞控制技术难以直接适用,因此需要针对PCDN的特点设计新的拥塞控制机制。PCDN网络拥塞控制面临的挑战1.节点异构性:PCDN节点性能
- PCDN 与传统 CDN 的对比:优势和劣势分析
yczykjyxgs
pcdn智能路由器
在内容分发领域,PCDN和传统CDN是两种重要的技术手段。传统CDN凭借其成熟的架构,在互联网发展历程中发挥着关键作用。它通过在各地广泛部署缓存服务器,将内容缓存至离用户更近的节点,以此加快分发速度。这种模式下,内容传输路径短,能有效减少延迟,为用户提供稳定的访问体验。不过,传统CDN的大规模服务器部署带来了高昂成本,无论是建设费用还是维护成本都不容小觑。PCDN作为融合了P2P技术的新兴内容分发
- 技术沙龙 | 从高并发架构到企业级区块链探索零售创新
weixin_33984032
区块链python数据库
2019独角兽企业重金招聘Python工程师标准>>>伴随消费新理念的不断升级和技术创新发展,零售业逐渐被推到风口浪尖,对此京东曾表示,推动“无界零售”时代的到来理念,倡导实现成本、效率、体验的升级才是终极目标。此概念一出,零售行业的侧重点开始由销售端向技术端倾斜,趁着一年一度618来临之际,京东云特别在上海举办了主题为"从高并发架构到企业级区块链,探索无界零售的数字化创新"的技术沙龙活动。本次活
- 【项目实战】Redis常见问题之缓存击穿、缓存穿透、缓存雪崩
本本本添哥
004-数据库003-中间件缓存redisspring
Redis作为一款流行的内存数据存储系统,经常被用作缓存来提高应用的性能。然而,在使用Redis作为缓存时,可能会遇到一些问题,如缓存击穿、缓存穿透和缓存雪崩。这些问题可能导致系统性能下降甚至服务不可用。下面是对这三种常见问题的简要解释及解决方案,每种方案都有其适用场景与限制条件,在实际应用中需要根据具体情况选择最合适的方法来优化系统性能并保障稳定性。此外,合理的架构设计以及对业务逻辑的理解也是有
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
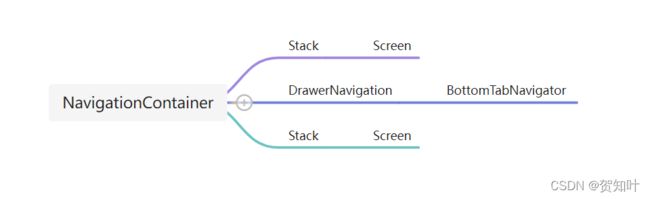
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- duxapp放弃了redux,在duxapp中局部、全局状态的实现方案
全局状态全局状态是一个很实用的功能,例如管理用户信息,组件间状态共享等功能都需要用到全局状态,react有很多成熟的全局状态管理工具,但是很多写起来太过麻烦,duxapp提供了几种应对不同场景的全局状态的方案,当然如果你需要其他全局状态,可以自行集成局部全局状态这种全局状态方案的使用场景,在于父子组件之间的状态共享import{contextState}from'@/duxapp'import{T
- React性能优化的深度解析:React.memo和useMemo的真相与误区
今天也想MK代码
持续学习持续总结react.js性能优化前端
引言在React应用开发中,性能优化始终是开发者关注的重点。随着应用规模的扩大,组件渲染效率成为影响用户体验的关键因素。React.memo和useMemo是React提供的两个常用性能优化API,但它们常常被误解和滥用。本文将深入剖析这两个API的工作原理、适用场景,并通过实际案例分析它们的优缺点,帮助开发者做出明智的性能优化决策。技术原理React.memo与useMemo的本质区别React
- 根据论文复现大模型方法以及出错处理技巧
Ai玩家hly
从0倒1论文复现大模型复现Ai大模型复现
复现一篇论文中的大模型搭建涉及以下几个关键步骤:理解论文的模型架构、数据集处理、超参数设置以及实验环境的搭建。这里给出一个基本的实现方法示例,假设我们选择复现一个图像分类任务中的经典模型,例如ResNet。实现步骤示例1.理解论文和模型架构选择一篇关于ResNet的论文作为示例,例如《DeepResidualLearningforImageRecognition》(Heetal.,2015)。2.
- 基于 Websoft9 平台的 Odoo 教学实践:助力智能制造、物流与财务会计专业教师提升教学效果
开源
Websoft9作为企业级开源软件的自动化部署与管理平台,为高校智能制造、物流与财务会计等专业提供了完整的Odoo(开源ERP)教学解决方案。以下从部署、维护及功能扩展三方面解析其核心价值:一、部署:开箱即用的企业级业务场景模拟一键构建复杂业务架构Websoft9预置了Odoo全模块集成模板,部署时可自动关联PostgreSQL数据库、Nginx负载均衡及Let'sEncryptSSL证书,还原真
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi