CSS学习总结
学习CSS的总结
通过此次对CSS的学习,大致对此有一个粗略的了解,可以使用它来对页面进行美化。
1. 语法基本说明
- 一条CSS样式规则由两个主要的部分构成:选择器,以{}包裹的一条或多条声明:
- 选择器是需要改变样式的对象;
- 每一条声明由一个属性和一个值组成,属性和值之间用冒号分开,声明之间用分号分开;
- 元素选择器,id选择器前有
#号,class选择器前有.。
2. 如何让CSS对页面生效
- 外部样式表;
- 内部样式表;
- 内联样式。
3. 尺寸和对齐
- 用
height和width来设定元素内容所占据的尺寸。常见单位px(绝对大小)和%(相对大小)等; px,em,rem的区别:
-
px是固定的像素;
-
em相对于父元素;
-
rem相对于根元素。
text-align属性为left,center,right。
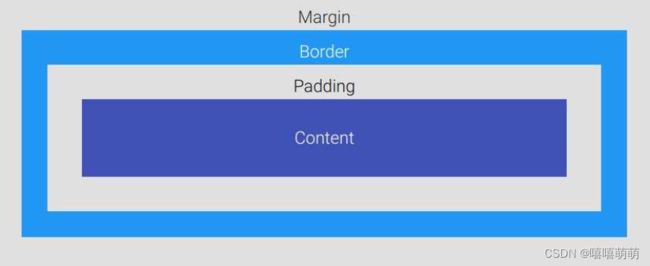
4. 盒子模型
从内到外,这个盒子是由内容 content, 内边距 padding, 边框 border, 外边距 margin构成的
因此一个元素真正占据的宽度应该是:
左外边距 + 左边框宽度 + 左内边距 + 内容宽度 + 右内边距 + 右边框宽度 + 右外边距
- content
在用width属性设置元素的宽度时,实际上只设置了其内容的宽度。
- padding
padding-top,padding-right,padding-bottom,padding-left:内边距上右下左;
- border
border-top,border-right,border-bottom,border-left:边框上右下左;
border-radius:边框圆角
- margin
margin-top,margin-right,margin-bottom,margin-left:外边距上右下左;
(简写时为顺时针上右下左或上下,左右)
5. 定位
position属性有以下四个值(设置了此属性,才能使用top,bottom,left,right属性,否则定位无效)
static静态
position:static元素默认定位方式
relative相对
position:relative相对于静态正常位置进行偏移

fixed固定
position:fixed使得元素固定不动
absolute绝对
position:absolute相对于其最近设置了定位元素(非static)的父元素进行偏移。若父元素没有设置定位属性,则相对于这个父元素

6. 溢出
overflow属性处理溢出部分,其属性有以下四个值
visible默认值,溢出部分不被裁减,在区域外面显示hidden裁剪溢出部分且不可见scroll裁剪溢出部分,提供上下左右滚动条供显示auto裁剪溢出部分,视情况提供滚动条
7. 浮动
float属性让某元素水平方向上向左向右进行一定,其周围其他元素也会重新排列;
一个浮动元素会尽量向左或向右移动,直到外边缘碰到包含框或者另一个浮动框的边框为止;
一个元素浮动后,其后的元素将尽可能包围它,或者说出现在这个浮动元素的左或右方。如果希望浮动元素后面的元素在其下方显示,可使用clear: both样式来进行清除。
8. 不透明度
opacity属性对任何元素设置不透明度,值在[0.0~1.0]之间,值越低,越透明。
9. 组合选择器
- 后代选择器
Paragraph 1 in the div .haha.
Paragraph 2 in the div .haha>.
Paragraph 3 in the div .haha.
Paragraph 4. Not in a div .haha.
Paragraph 5. Not in a div .haha.
以空格作为分隔,如:.haha p 代表在div元素内有.haha这种类的所有元素。
段落1、2、3都将有黄色的背景,而段落4、5没有。
- 子选择器
Paragraph 1 in the div .haha.
Paragraph 2 in the div .haha.
Paragraph 3 in the div .haha - it is descendant but not immediate child.
Paragraph 4. Not in a div .haha.
Paragraph 5. Not in a div .haha.
也称为直接后代选择器,以>作为分隔,如:.haha > p 代表在有.haha类的元素内的直接元素。
虽然段落3在.haha类中,但它的直接父元素是span,不是.haha的直接后代,所以不能选择。只有段落1、2有黄色背景。
- 相邻兄弟选择器(了解,以
+分隔) - 普通兄弟选择器(了解,以
~分隔)
10. 伪类和伪元素
pseudo-class(伪类)或pseudo-element(伪元素),用于定义元素的某种特定的状态或位置等。
使用伪类/伪元素的语法:
/* 选择器后使用 : 号,再跟上某个伪类/伪元素 */
selector:pseudo-class/pseudo-element {
property:value;
}
以上是我对此次学习CSS的简单总结,可用于简单且快速的复习,详细内容请点击以下链接CSS