基于springboot+vue的阿博图书馆管理系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
近年来,随着网络技术的不断发展,越来越多人喜欢在网络上查找各种自己所需信息。阿博图书馆管理系统对用户和管理员都有很大帮助,阿博图书馆管理系统通过和数据库管理系软件协作来实现用户与管理员之间的一个很好的操作平台,基于这一点,设计了一个阿博图书馆管理系统。
经过对以上的情况进行分析,我们对用户的实际需求进行了详细的分析,指定出了相应的开发计划,为了方便用户在线进行查看阿博图书馆管理系统各种信息进行操作,帮助管理员节省很多的管理时间以及可以减少工作量,使得管理工作更加快捷顺利的进行,因此开发设计了该系统。
随着计算机的不断发展,已经融入到我们生活工作的每一个领域中,给我们的生活工作带来了很多的便利,因此,希望可以通过该系统的开发也能使阿博图书馆管理系统实现信息化管理,减轻人的负担,提高工作效率。
研究现状:
与其他国家相比,我国的软件产业相对落后,在信息化建设方面起步也比较晚,但是随着我国经济的不断发展,以及网络技术的不断提高,我国也在不断的进行软件行业的摸索,也得到了一些成果,我国的软件产业得到了快速的发展,越来越多的软件系统出现在人们的视线中,也逐渐改变着人们生活工作的方式。但是,对于信息化的建设,与很多发达国家相比,由于信息化程度的落后以及经费的不足,我国的阿博图书馆管理系统开发方面还是相对落后的,因此,要不断的努力探索,争取开发出一个实用的阿博图书馆管理系统,来实现阿博图书馆管理系统的信息化。因此本课题以图书信息为例,目的是开发一个实用的阿博图书馆管理系统。
阿博图书馆管理系统的开发运用java技术,以及MYSQL数据库、springboot框架等技术的支持下共同完成了该网站系统的开发,使用户可以有一个非常好的平台体验,管理员也可以通过该系统进行更加方便的管理操作,实现了之前指定好的计划。
功能介绍:
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
首页
登录
图书信息,在图书信息页面可以查看图书编号、图书名称、图书分类、图片、作者、出版社、图书状态、可借天数、可借数量、点击次数等信息,进行借阅、点我收藏操作,如图
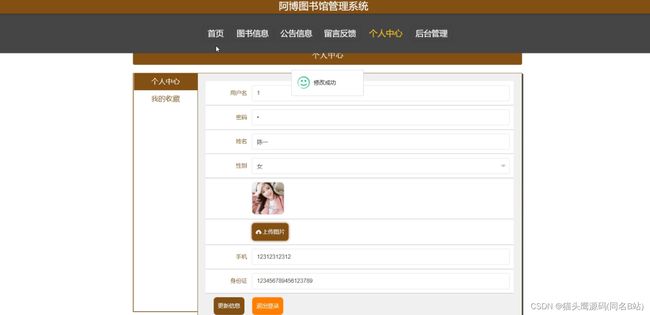
个人中心,在个人中心页面可以填写用户名、密码、姓名、性别、头像、手机、身份证等信息进行更新信息、退出登录操作,如图
管理员登录,通过填写用户名、密码、角色进行登录,如图
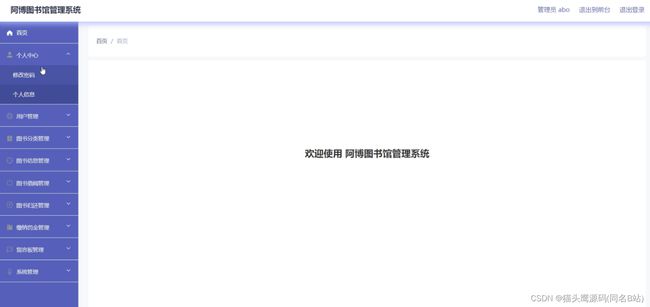
管理员登录进入阿博图书馆管理系统页面可以查看首页、个人中心、用户管理、图书分类管理、图书信息管理、图书借阅管理、图书归还管理、缴纳罚金管理、留言板管理、系统管理等信息,如图
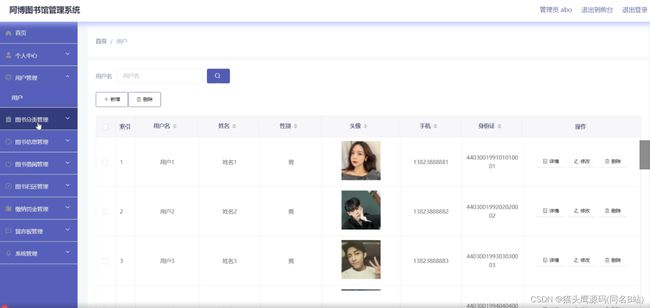
用户管理,在用户管理列表可以查看用户名、姓名、性别、头像、手机、身份证等内容,还可以根据需要进行详情、修改或删除等操作,如图
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,JiaonafajinEntity jiaonafajin,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
jiaonafajin.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper ew = new EntityWrapper();
PageUtils page = jiaonafajinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaonafajin), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map params,JiaonafajinEntity jiaonafajin, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = jiaonafajinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiaonafajin), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JiaonafajinEntity jiaonafajin){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( jiaonafajin, "jiaonafajin"));
return R.ok().put("data", jiaonafajinService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(JiaonafajinEntity jiaonafajin){
EntityWrapper< JiaonafajinEntity> ew = new EntityWrapper< JiaonafajinEntity>();
ew.allEq(MPUtil.allEQMapPre( jiaonafajin, "jiaonafajin"));
JiaonafajinView jiaonafajinView = jiaonafajinService.selectView(ew);
return R.ok("查询缴纳罚金成功").put("data", jiaonafajinView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
JiaonafajinEntity jiaonafajin = jiaonafajinService.selectById(id);
return R.ok().put("data", jiaonafajin);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
JiaonafajinEntity jiaonafajin = jiaonafajinService.selectById(id);
return R.ok().put("data", jiaonafajin);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody JiaonafajinEntity jiaonafajin, HttpServletRequest request){
jiaonafajin.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jiaonafajin);
jiaonafajinService.insert(jiaonafajin);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody JiaonafajinEntity jiaonafajin, HttpServletRequest request){
jiaonafajin.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jiaonafajin);
jiaonafajinService.insert(jiaonafajin);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody JiaonafajinEntity jiaonafajin, HttpServletRequest request){
//ValidatorUtils.validateEntity(jiaonafajin);
jiaonafajinService.updateById(jiaonafajin);//全部更新
return R.ok();
} 以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~