【vue篇】第五话--动态组件 & 插槽 & 自定义指令
- 作者简介:大家好!我是陪我吹吹海風吧。
- 喜欢:点赞收藏!持续更新vue2.0/3.0
- ✊加油,共勉!
目录
- ✍一、动态组件
-
- 1. 什么是动态组件
- 2. 如何实现动态组件渲染
- 3. 使用 keep-alive 保持状态
- 4. keep-alive 对应的生命周期函数
- 5. keep-alive 的 include 属性
- ✍二、插槽
-
- 1. 什么是插槽
- 2.v-slot
-
- 2.1 v-slot的基本使用
- 2.2 v-slot的简写是#
- 3.具名插槽
- 4.作用域插槽
-
- 4.1 作用域插槽的基本用法
- ✍三、自定义指令
-
- 1. 什么是自定义指令
- 2. 自定义指令的分类
-
- 3.2.1 私有自定义指令----基本使用
- 3.2.2 私有自定义指令---通过binding.value获取指令绑定的值
- 3.2.3 私有自定义指令---update函数
- 3.自定义指令----函数简写(注意前提)
- 4.全局自定义指令
✍一、动态组件
1. 什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。
2. 如何实现动态组件渲染
vue提供了一个内置的组件,专门用来实现动态组件的渲染,控制显示页面的属性是is。示例代码如下:
<component :is="shownam">component>
<template>
<div id="app">
<h1>App.vueh1>
<div>
<button @click="shownam = 'Left'">展示Leftbutton>
<button @click="shownam = 'Right'">展示Rightbutton>
div>
<div>
<component :is="shownam">component>
div>
div>
template>
<script>
import Left from '@/components/left.vue'
import Right from '@/components/right.vue'
export default {
components: {
Left,Right
},
data() {
return {
shownam: ''
}
}
}
script>
<style lang="less" scoped>
style>
实现效果如下:点击展示Left按钮,展示Left.vue页面。电视展示Right按钮,展示Right.vue页面 .效果类似于移动端App的底端Tabbar
3. 使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 组件保持动态组
件的状态。示例代码如下
<keep-alive>
<component :is="comName">component>
keep-alive>
4. keep-alive 对应的生命周期函数
1.4 keep-alive对应的生命周期
当组件被缓存时,会自动触发组件的deactivated生命周期函数
当组件被激活时,会自动触发组件的activated生命周期函数
当组件第一次被创建的时候,既会执行created生命周期,也会执行activated生命周期
但是,当组件被激活的时候,只会触发activated生命周期,不再触发created生命周期,因为组件没有被重新创建。
注:只有加了keep-alive标签的,才有deactivated和activated生命周期函数。
注:生命周期函数应该在子页面中编写
app.vue:
<template>
<div id="app">
<h1>App.vueh1>
<div>
<button @click="shownam = 'Left'">展示Leftbutton>
<button @click="shownam = 'Right'">展示Rightbutton>
div>
<div>
<keep-alive>
<component :is="shownam">component>
keep-alive>
div>
div>
template>
<script>
import Left from '@/components/left.vue'
import Right from '@/components/right.vue'
export default {
components: {
Left,Right
},
data() {
return {
shownam: ''
}
}
}
script>
<style lang="less" scoped>
style>
left.vue:
<template>
<div id="left">
<h3>LEFT组件-----{{ count }}h3>
<button @click="count += 1">+1button>
div>
template>
<script>
export default {
data() {
return {
count: 0
}
},
created() {
console.log('left---created生命周期函数')
},
activated() {
console.log('left---activated生命周期函数')
},
deactivated() {
console.log('left---deactivated生命周期函数')
},
}
script>
<style lang="less" scoped>
#left {
background-color:rgb(111, 0, 255);
// width: 50%;
// height: 400px;
}
style>
5. keep-alive 的 include 属性
include属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间用英文逗号分隔# ✍二、插槽

✍二、插槽
1. 什么是插槽
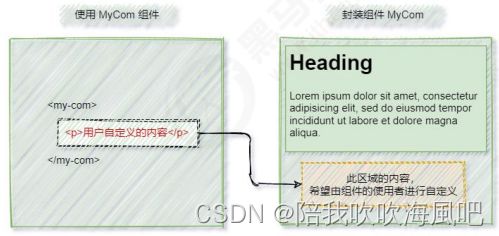
插槽(Slot)是vue为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望用户指定的内容定义为插槽。
插槽使用示例:
2.v-slot
2.1 v-slot的基本使用
注:vue官网规定,每一个slot插槽,都要有一个name名称,如果省略了slot的name属性,则有一个默认的名称叫做default。
<slot name="default">slot>
默认情况下,在使用组件的时候,提供的内容都会填充到名字为default的插槽之中
如果要把内容填充到指定名称的插槽中,需要使用v-slot这个指令。v-slot:插槽名称
v-slot不能直接用在元素身上,必须用在template标签上。
template只是一个虚拟标签,不会被渲染成HTML元素
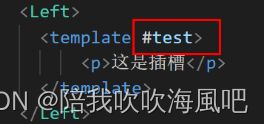
2.2 v-slot的简写是#
3.具名插槽
具名插槽,顾名思义,就是给每个插槽都起对应的名称,方便用户后期渲染,示例如下:
(1)App.vue
<template>
<div id="app">
<h1>App.vueh1>
<div>
<Article>
<template #title>
<h3>一首诗h3>
template>
<template #content>
<div>
<p>大海p>
<p>土地p>
div>
template>
<template #author>
<div>作者:xxxxdiv>
template>
Article>
div>
<div>
div>
div>
template>
<script>
import Article from '@/components/Article.vue'
export default {
components: {
Left,
Right,
Article
},
}
script>
<style lang="less" scoped>
style>
(2)Article.vue
<template>
<div class="Article-container">
<div class="header-box">
<slot name="title">slot>
div>
<div class="content-box">
<slot name="content">slot>
div>
<div class="footer-box">
<slot name="author">slot>
div>
div>
template>
<script>
export default {
name: 'Article'
}
script>
<style lang="less" scoped>
.Article-container {
>div {
min-height: 150px;
}
.header-box {
background-color: pink;
}
.content-box {
background-color: powderblue;
}
.footer-box {
background-color: sandybrown;
}
}
style>
4.作用域插槽
4.1 作用域插槽的基本用法
作用域插槽:在封装组件时,为预留的提供属性对应的值,这种用法称为“作用域插槽”
✍三、自定义指令
1. 什么是自定义指令
vue官方提供了v-text,v-for,v-if等常用的指令,还允许开发者自定义指令。
2. 自定义指令的分类
(1)私有自定义指令
(2)全局自定义指令
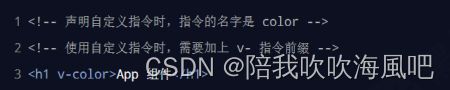
3.2.1 私有自定义指令----基本使用
在每个vue组件中,可以在directives节点下声明私有自定义指令,示例代码如下:
(1)定义:在directives节点下定义自定义指令

3.2.2 私有自定义指令—通过binding.value获取指令绑定的值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:

3.2.3 私有自定义指令—update函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函
数会在每次 DOM 更新时被调用。示例代码如下:

3.自定义指令----函数简写(注意前提)
如果 insert 和update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式: