vite项目创建
1.使用命令创建一个vite项目
npm init vue@latestvite.config.js配置
import { fileURLToPath, URL } from "node:url";
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig(({ command, mode }) => {
const env = loadEnv(mode, process.cwd(), "");
return {
plugins: [
vue()
],
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},
base: "./",
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
server: {
host: "0.0.0.0",
port: env.VITE_APP_PORT,
proxy: {
api: {
target: env.VITE_APP_API_BASEURL,
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
};
});vite打包过后白屏
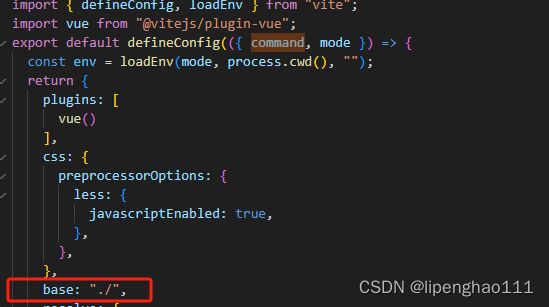
1.在vite.config.js配置
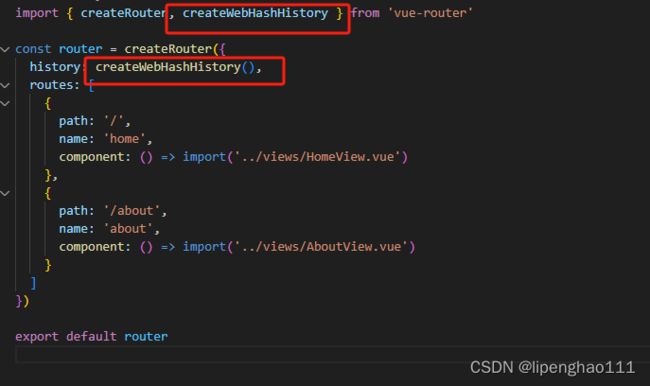
或者在router.js
如果nginx没有配置,路由模式设置为哈希(hash)模式后再打包
替换成下面这种模式 createWebHashHistory
2.Vue中使px自动转rem配置 (h5适配问题)
1. 使用amfe-flexible + postcss-pxtorem包实现px自动转换rem
2.1首先下载npm包
cnpm i amfe-flexible
cnpm install postcss-pxtorem -D首先在main.js引入
import 'amfe-flexible'在项目根目录下创建一个 postcss.config.cjs 文件,并添加以下配置:
module.exports = {
plugins: {
"postcss-pxtorem": {
rootValue: 37.5,
propList: ["*"],
},
},
};
3.安装less
cnpm install --save-dev less less-loader
4.安装axios
cnpm install axios --save封装axios
import axios from "axios";
axios.defaults.baseURL = import.meta.env.VITE_APP_API_BASEURL; // 灰度
axios.defaults.timeout = 30000; // 超时时间
axios.interceptors.request.use(
(config) => {
// 在请求头中添加 token
return config;
},
(error) => {
return Promise.reject(error);
}
);
// 响应拦截器
axios.interceptors.response.use(
(response) => {
// 对成功响应进行处理
return response;
},
(error) => {
// 对错误响应进行处理
return Promise.reject(error);
}
);
export default axios;main.js引入
import axios from "./config/http";
app.config.globalProperties.axios = axios;