关于transition过渡的详解
一、transition是什么
transition的过渡功能可以当作是一种调味品,能够让css的一些变化由生硬变得平滑。
transition作用:
transition组件用于控制组件、元素的显示消失切换效果。
二、transition属性详解
transiton: 过渡属性 过渡所需要时间 过渡动画函数 过渡延迟时间;
img{
height:15px;
width:15px;
transition: 1s 1s height ease;/*合在一起*/
}
或者:
img{
height:15px;
width: 15px;
transition-property: height;
transition-duration: 1s;
transition-delay: 1s;
transition-timing-function: ease;/*属性分开写*/
}
transition-property
不是所有属性都能过渡,只有属性具有一个中间点值才具备过渡效果。
transition-duration
指定从一个属性到另一个属性过渡所要花费的时间。默认值为0,为0时,表示变化是瞬时的,看不到过渡效果。
transiton-timing-function
有以下几种值:
liner :匀速
ease-in:减速
ease-out:加速
ease-in-out:先加速再减速
cubic-bezier:三次贝塞尔曲线
触发过渡的方式有:
:hoever、:focus、:checked、媒体查询触发、JavaScript触发
局限性
transition的优点在于简单易用,但是它有几个很大的局限。
(1)transition需要事件触发,所以没法在网页加载时自动发生。
(2)transition是一次性的,不能重复发生,除非再次触发。
(3)transition只有两个状态,开始状态和结束状态,不能定义中间状态。
(4)一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
Animation可以解决这些问题。
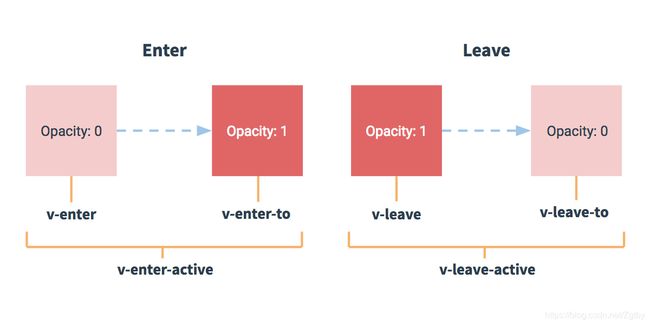
三、定义过渡类名
【初始状态】 v-enter
【过渡状态】 v-enter-active
【结束状态】 v-leave-to
【过渡状态】 v-leave-active

/*初始状态*/
.animation-enter{
opacity:0;
transtion:translateX(-400px) rotate(360deg);
/* 初始状态:
透明度为0
div左移400px
旋转360°
*/
}
/*显示过渡*/
.animation-enter-active{
transtion:all 1s;
/*1s后从初始状态,过渡到显示状态*/
}
/*
初始状态->div正常显示 耗时1s
即{opacity:0;transtion:translateX(-400px) rotate(360deg);}->{opacity:1;transtion:translateX(0) rotate(0);} 耗时1s
*/
/*结束状态*/
.animation-leave-to{
opacity:0;
transtion:translateY(400px) scale(0.1);
/* 结束状态:
透明度为0
div右移400px
缩小10倍
*/
}
/*消失过渡*/
.animation-leave-active{
transtion:all 1s;
/*1s后从显示状态,过渡到结束状态*/
}
/*
div正常显示->结束状态 耗时1s
即{opacity:1;transtion:translateY(0) scale(1);}->{opacity:0;transtion:translateY(400px) scale(0.1);} 耗时1s
*/
注意:
1、transition只能控制单个 组件/元素 的动画(无法控制多个)
2、使用v-if、v-else-if、v-else可以控制多个平行 组件/元素 (多个元素同时只显示一个,本质上还是控制单个元素)
【如果v-if控制的是相同标签的元素,那么每个元素必须添加key,不然diff算法更新dom最优方法:更新class等属性,而不是增删元素】
3、添加mode属性: 控制v-if、v-else-if、v-else控制的多个元素动画(多个元素同时只显示一个,本质上还是控制单个元素)
属性值:
out-in – 新元素先进行过渡,完成之后当前元素过渡离开
in-out – 当前元素先过渡离开,完成之后新元素过渡进入
四、使用transition组件结合CSS中的animation属性
1、使用组件包裹需要切换的 组件/元素
<transition name="animation">
<div v-show="isShow" class='box'>
切换显示的元素 / 组件
</div>
<button>按钮</button>
</transition>
2、定义动画
@keyframes 动画名 {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
3、定义过渡类名
/*【注】transition组件结合animation属性只需要定义v-enter-active和v-leave-active即可*/
.ani-enter-active {
animation: 动画名 周期时间 延迟时间 动画运动的类型 运动次数 顺序;
}
.ani-leave-active {
animation: 动画名 .5s;
}
4、添加切换事件
<transition name="animation">
<div v-show="isShow" class='box'>
切换显示的元素 / 组件
</div>
<button @click="isShow=!isShow">{{ isShow?"隐藏":"显示" }}</button>
// 点击进行显示切换
</transition>
5、结合animatecss库
①引入 animate.css
②使用animatecss库中的运动状态
.ani-enter-active{
animation:1s 运动状态(即库里的类名,不用加".");
}
.ani-leave-active{
animation:1s 运动状态;
}
五、transition-group组件 做列表动画
直接使用标签控制多个元素或组件
<transition-group>
<div v-show="isShow"></div>
<p v-show="isShow"></p>
</transition-group>
