如何修正CalendarExtender在updatePanel中发生错位的问题
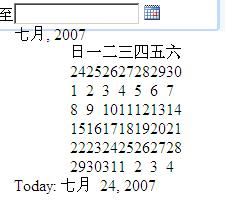
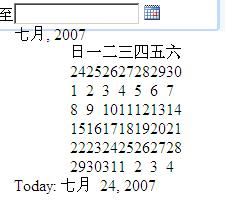
最近用到了CalendarExtender,结果不知道为什么发生了错位,如图

在Google和百度上找了很久,中文的文章里面似乎只提到了如何本地化(就是显示中文的月份)以及怎么解决被下拉框挡住的问题,谈到格式错位的好像没有,我最后在官方论坛上找到一篇文章,解决了这个问题,就在这儿贴一下~应该也算是个bug吧,可能在0618之后的版本会有补丁。
解决的方法是在调用CalendarExtender的页面所引用的css里,添加下面这段用于覆盖原来CalendarExtender的样式

 .ajax__calendar_container
{
.ajax__calendar_container
{ }
{padding:4px;position:absolute;cursor:default;width:170px;font-size:11px;text-align:center;font-family:tahoma,verdana,helvetica;}
}
{padding:4px;position:absolute;cursor:default;width:170px;font-size:11px;text-align:center;font-family:tahoma,verdana,helvetica;}

 .ajax__calendar_body
{
.ajax__calendar_body
{ }
{height:139px;width:170px;position:relative;overflow:hidden;margin:auto;}
}
{height:139px;width:170px;position:relative;overflow:hidden;margin:auto;}

 .ajax__calendar_days, .ajax__calendar_months, .ajax__calendar_years
{
.ajax__calendar_days, .ajax__calendar_months, .ajax__calendar_years
{ }
{top:0px;left:0px;height:139px;width:170px;position:absolute;text-align:center;margin:auto;}
}
{top:0px;left:0px;height:139px;width:170px;position:absolute;text-align:center;margin:auto;}

 .ajax__calendar_container TABLE
{
.ajax__calendar_container TABLE
{ }
{font-size:11px;}
}
{font-size:11px;}

 .ajax__calendar_header
{
.ajax__calendar_header
{ }
{height:20px;width:100%;}
}
{height:20px;width:100%;}

 .ajax__calendar_prev
{
.ajax__calendar_prev
{ }
{cursor:pointer;width:15px;height:15px;float:left;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90ZvGxZ6SJJh48yx62JKItzQ2&t=633053122925312500);}
}
{cursor:pointer;width:15px;height:15px;float:left;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90ZvGxZ6SJJh48yx62JKItzQ2&t=633053122925312500);}

 .ajax__calendar_next
{
.ajax__calendar_next
{ }
{cursor:pointer;width:15px;height:15px;float:right;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90HZemRms4wXOo1BZWTwWtNQ2&t=633053122925312500);}
}
{cursor:pointer;width:15px;height:15px;float:right;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90HZemRms4wXOo1BZWTwWtNQ2&t=633053122925312500);}

 .ajax__calendar_title
{
.ajax__calendar_title
{ }
{cursor:pointer;font-weight:bold;}
}
{cursor:pointer;font-weight:bold;}

 .ajax__calendar_footer
{
.ajax__calendar_footer
{ }
{height:15px;}
}
{height:15px;}

 .ajax__calendar_today
{
.ajax__calendar_today
{ }
{cursor:pointer;padding-top:3px;}
}
{cursor:pointer;padding-top:3px;}

 .ajax__calendar_dayname
{
.ajax__calendar_dayname
{ }
{height:17px;width:17px;text-align:right;padding:0 2px;}
}
{height:17px;width:17px;text-align:right;padding:0 2px;}

 .ajax__calendar_day
{
.ajax__calendar_day
{ }
{height:17px;width:18px;text-align:right;padding:0 2px;cursor:pointer;}
}
{height:17px;width:18px;text-align:right;padding:0 2px;cursor:pointer;}

 .ajax__calendar_month
{
.ajax__calendar_month
{ }
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}
}
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}

 .ajax__calendar_year
{
.ajax__calendar_year
{ }
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}
}
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}


 .ajax__calendar .ajax__calendar_container
{
.ajax__calendar .ajax__calendar_container
{ }
{border:1px solid #646464;background-color:#ffffff;color:#000000;}
}
{border:1px solid #646464;background-color:#ffffff;color:#000000;}

 .ajax__calendar .ajax__calendar_footer
{
.ajax__calendar .ajax__calendar_footer
{ }
{border-top:1px solid #f5f5f5;}
}
{border-top:1px solid #f5f5f5;}

 .ajax__calendar .ajax__calendar_dayname
{
.ajax__calendar .ajax__calendar_dayname
{ }
{border-bottom:1px solid #f5f5f5;}
}
{border-bottom:1px solid #f5f5f5;}

 .ajax__calendar .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_day
{ }
{border:1px solid #ffffff;}
}
{border:1px solid #ffffff;}

 .ajax__calendar .ajax__calendar_month
{
.ajax__calendar .ajax__calendar_month
{ }
{border:1px solid #ffffff;}
}
{border:1px solid #ffffff;}

 .ajax__calendar .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_year
{ }
{border:1px solid #ffffff;}
}
{border:1px solid #ffffff;}


 .ajax__calendar .ajax__calendar_active .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_active .ajax__calendar_day
{ }
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_active .ajax__calendar_month
{
.ajax__calendar .ajax__calendar_active .ajax__calendar_month
{ }
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_active .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_active .ajax__calendar_year
{ }
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}


 .ajax__calendar .ajax__calendar_other .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_other .ajax__calendar_day
{ }
{background-color:#ffffff;border-color:#ffffff;color:#646464;}
}
{background-color:#ffffff;border-color:#ffffff;color:#646464;}

 .ajax__calendar .ajax__calendar_other .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_other .ajax__calendar_year
{ }
{background-color:#ffffff;border-color:#ffffff;color:#646464;}
}
{background-color:#ffffff;border-color:#ffffff;color:#646464;}


 .ajax__calendar .ajax__calendar_hover .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_day
{ }
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_hover .ajax__calendar_month
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_month
{ }
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_hover .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_year
{ }
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}


 .ajax__calendar .ajax__calendar_hover .ajax__calendar_title
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_title
{ }
{color:#0066cc;}
}
{color:#0066cc;}

 .ajax__calendar .ajax__calendar_hover .ajax__calendar_today
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_today
{ }
{color:#0066cc;}
}
{color:#0066cc;}
 就目前的情况看,日历控件应该说是bug多多,我在浏览的时候还发现了其它问题,顺便也一并修正,如果贴了上面这段还不行的话,试试补上下面这段
就目前的情况看,日历控件应该说是bug多多,我在浏览的时候还发现了其它问题,顺便也一并修正,如果贴了上面这段还不行的话,试试补上下面这段

 .ajax__calendar
{
.ajax__calendar
{ }
{
}
{
 position: relative;
position: relative;
 left: 0px !important;
left: 0px !important;
 top: 0px !important;
top: 0px !important;
 visibility: visible;
visibility: visible;
 display: block;
display: block;
 }
}
 .ajax__calendar iframe
.ajax__calendar iframe

 {
{ }
{
}
{
 left: 0px !important;
left: 0px !important;
 top: 0px !important;
top: 0px !important;
 }
最后,顺带一提,如果其被其它控件(下拉框不算,是ie的问题)挡住,可以通过给.ajax__calendar .ajax__calendar_container添加z-index来解决,设个1000啊什么的;如果是要本地化,在ScriptManager中添加EnableScriptGlobalization="true" EnableScriptLocalization="true"即可。
}
最后,顺带一提,如果其被其它控件(下拉框不算,是ie的问题)挡住,可以通过给.ajax__calendar .ajax__calendar_container添加z-index来解决,设个1000啊什么的;如果是要本地化,在ScriptManager中添加EnableScriptGlobalization="true" EnableScriptLocalization="true"即可。

在Google和百度上找了很久,中文的文章里面似乎只提到了如何本地化(就是显示中文的月份)以及怎么解决被下拉框挡住的问题,谈到格式错位的好像没有,我最后在官方论坛上找到一篇文章,解决了这个问题,就在这儿贴一下~应该也算是个bug吧,可能在0618之后的版本会有补丁。
解决的方法是在调用CalendarExtender的页面所引用的css里,添加下面这段用于覆盖原来CalendarExtender的样式

 .ajax__calendar_container
{
.ajax__calendar_container
{ }
{padding:4px;position:absolute;cursor:default;width:170px;font-size:11px;text-align:center;font-family:tahoma,verdana,helvetica;}
}
{padding:4px;position:absolute;cursor:default;width:170px;font-size:11px;text-align:center;font-family:tahoma,verdana,helvetica;}

 .ajax__calendar_body
{
.ajax__calendar_body
{ }
{height:139px;width:170px;position:relative;overflow:hidden;margin:auto;}
}
{height:139px;width:170px;position:relative;overflow:hidden;margin:auto;}

 .ajax__calendar_days, .ajax__calendar_months, .ajax__calendar_years
{
.ajax__calendar_days, .ajax__calendar_months, .ajax__calendar_years
{ }
{top:0px;left:0px;height:139px;width:170px;position:absolute;text-align:center;margin:auto;}
}
{top:0px;left:0px;height:139px;width:170px;position:absolute;text-align:center;margin:auto;}

 .ajax__calendar_container TABLE
{
.ajax__calendar_container TABLE
{ }
{font-size:11px;}
}
{font-size:11px;}

 .ajax__calendar_header
{
.ajax__calendar_header
{ }
{height:20px;width:100%;}
}
{height:20px;width:100%;}

 .ajax__calendar_prev
{
.ajax__calendar_prev
{ }
{cursor:pointer;width:15px;height:15px;float:left;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90ZvGxZ6SJJh48yx62JKItzQ2&t=633053122925312500);}
}
{cursor:pointer;width:15px;height:15px;float:left;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90ZvGxZ6SJJh48yx62JKItzQ2&t=633053122925312500);}

 .ajax__calendar_next
{
.ajax__calendar_next
{ }
{cursor:pointer;width:15px;height:15px;float:right;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90HZemRms4wXOo1BZWTwWtNQ2&t=633053122925312500);}
}
{cursor:pointer;width:15px;height:15px;float:right;background-repeat:no-repeat;background-position:50% 50%;background-image:url(WebResource.axd?d=x6lt9HfG5Si8NZjMNt1DLcY6US8hUl3G4muzIFtahMQFZTbwxJ00qsx5N8jeAW90HZemRms4wXOo1BZWTwWtNQ2&t=633053122925312500);}

 .ajax__calendar_title
{
.ajax__calendar_title
{ }
{cursor:pointer;font-weight:bold;}
}
{cursor:pointer;font-weight:bold;}

 .ajax__calendar_footer
{
.ajax__calendar_footer
{ }
{height:15px;}
}
{height:15px;}

 .ajax__calendar_today
{
.ajax__calendar_today
{ }
{cursor:pointer;padding-top:3px;}
}
{cursor:pointer;padding-top:3px;}

 .ajax__calendar_dayname
{
.ajax__calendar_dayname
{ }
{height:17px;width:17px;text-align:right;padding:0 2px;}
}
{height:17px;width:17px;text-align:right;padding:0 2px;}

 .ajax__calendar_day
{
.ajax__calendar_day
{ }
{height:17px;width:18px;text-align:right;padding:0 2px;cursor:pointer;}
}
{height:17px;width:18px;text-align:right;padding:0 2px;cursor:pointer;}

 .ajax__calendar_month
{
.ajax__calendar_month
{ }
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}
}
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}

 .ajax__calendar_year
{
.ajax__calendar_year
{ }
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}
}
{height:44px;width:40px;text-align:center;cursor:pointer;overflow:hidden;}


 .ajax__calendar .ajax__calendar_container
{
.ajax__calendar .ajax__calendar_container
{ }
{border:1px solid #646464;background-color:#ffffff;color:#000000;}
}
{border:1px solid #646464;background-color:#ffffff;color:#000000;}

 .ajax__calendar .ajax__calendar_footer
{
.ajax__calendar .ajax__calendar_footer
{ }
{border-top:1px solid #f5f5f5;}
}
{border-top:1px solid #f5f5f5;}

 .ajax__calendar .ajax__calendar_dayname
{
.ajax__calendar .ajax__calendar_dayname
{ }
{border-bottom:1px solid #f5f5f5;}
}
{border-bottom:1px solid #f5f5f5;}

 .ajax__calendar .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_day
{ }
{border:1px solid #ffffff;}
}
{border:1px solid #ffffff;}

 .ajax__calendar .ajax__calendar_month
{
.ajax__calendar .ajax__calendar_month
{ }
{border:1px solid #ffffff;}
}
{border:1px solid #ffffff;}

 .ajax__calendar .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_year
{ }
{border:1px solid #ffffff;}
}
{border:1px solid #ffffff;}


 .ajax__calendar .ajax__calendar_active .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_active .ajax__calendar_day
{ }
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_active .ajax__calendar_month
{
.ajax__calendar .ajax__calendar_active .ajax__calendar_month
{ }
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_active .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_active .ajax__calendar_year
{ }
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#0066cc;color:#0066cc;}


 .ajax__calendar .ajax__calendar_other .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_other .ajax__calendar_day
{ }
{background-color:#ffffff;border-color:#ffffff;color:#646464;}
}
{background-color:#ffffff;border-color:#ffffff;color:#646464;}

 .ajax__calendar .ajax__calendar_other .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_other .ajax__calendar_year
{ }
{background-color:#ffffff;border-color:#ffffff;color:#646464;}
}
{background-color:#ffffff;border-color:#ffffff;color:#646464;}


 .ajax__calendar .ajax__calendar_hover .ajax__calendar_day
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_day
{ }
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_hover .ajax__calendar_month
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_month
{ }
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}

 .ajax__calendar .ajax__calendar_hover .ajax__calendar_year
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_year
{ }
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}
}
{background-color:#edf9ff;border-color:#daf2fc;color:#0066cc;}


 .ajax__calendar .ajax__calendar_hover .ajax__calendar_title
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_title
{ }
{color:#0066cc;}
}
{color:#0066cc;}

 .ajax__calendar .ajax__calendar_hover .ajax__calendar_today
{
.ajax__calendar .ajax__calendar_hover .ajax__calendar_today
{ }
{color:#0066cc;}
}
{color:#0066cc;}


 .ajax__calendar
{
.ajax__calendar
{ }
{
}
{ position: relative;
position: relative; left: 0px !important;
left: 0px !important; top: 0px !important;
top: 0px !important; visibility: visible;
visibility: visible;  display: block;
display: block; }
}
 .ajax__calendar iframe
.ajax__calendar iframe 
 {
{ }
{
}
{ left: 0px !important;
left: 0px !important; top: 0px !important;
top: 0px !important; }
}