Electron实战(一):环境搭建/Hello World/打包exe
文章目录
-
-
- Electron
- 安装Node.js
- NodeJs推荐配置
- 开始Electron项目
- 创建index.js文件
- 创建src目录
- 运行
- 打包生成exe
- 生成安装包
- 踩坑
- 下一篇
- Electron实战(二):将Node.js和UI能力(app/BrowserWindow/dialog)等注入html
-
Electron
Electron是一个使用JavaScript, HTML, CSS开发跨平台桌面应用程序的框架。
Electron整合Chromium浏览器(跨平台界面容器)和Node.js(跨平台系统能力),实现了一个使用JavaScript的全栈开发环境,逐渐成为开发跨平台桌面应用程序的有力竞争者。
2023年7月3日,腾讯正式上线 Windows QQ v9.9.0 体验版本。该版本基于 Electron 重构,实现了 Linux、macOS、Windows 三端架构统一。三个平台一套代码,多端运行,同步更新。三个平台的版本在外观、操作和性能上一致。
官方文档:https://www.electronjs.org/docs/latest/
安装Node.js
官网下载安装最新版NodeJs:
https://nodejs.org/en
安装到D:/env/nodejs/目录底下,安装成功后查看版本:
C:\Users\admin>node -v
v20.10.0
C:\Users\admin>npm -v
10.2.3
NodeJs推荐配置
配置npm安装的全局模块的位置,以及缓存目录cache的位置。
如果不配置,后续执行
npm install xxx -g(g代表global全局安装的意思)安装语句时,会将安装的模块安装到C:\Users\用户名\AppData\Roaming\npm路径中,占用C盘空间。
可以在node安目录(比如D:\env\nodejs),下创建node_global目录和node_cache目录,然后执行命令:
npm config set prefix "D:\env\nodejs\node_global"
npm config set cache "D:\env\nodejs\node_cache"
npm config list #查看配置信息
检查设置是否成功:
C:\Users\admin>npm config get prefix
D:\env\nodejs\node_global
C:\Users\admin>npm config get cache
D:\env\nodejs\node_cache
开始Electron项目
创建项目目录,项目目录底下执行npm init,然后安装Electron。
# 进入新建的项目目录
cd D:\dev\web\work\LuckyTools
# 初始化npm项目
npm init
# 项目底下安装electron
npm install electron -S
package.json中记录了安装electron的版本:
"dependencies": {
"electron": "^27.1.3"
}
npm安装命令的常用参数比较:
npm install xxx(简写:npm i xxx) 本地安装xxx包,但不将安装包的信息写入package.json(不推荐)
-–global/-g 全局安装,安装后可直接(全局)使用相应包里面提供的命令
–-save/-s/-S 本地安装,安装版本写入package.json的dependencies
–-save-dev/-d/-D 本地安装,安装版本写入package.json的devDependencies
创建index.js文件
项目目录底下创建index.js作为项目的入口文件,文件内容:
//app 模块,控制整个应用程序的生命周期和事件处理
//BrowserWindow 模块,它创建和管理程序的窗口。
const { app, BrowserWindow } = require('electron')
const path = require('path')
const iconPath = path.join(__dirname, './src/res/icon.ico')
//在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口
app.on('ready', () => {
//创建一个窗口
const mainWindow = new BrowserWindow({
icon: iconPath,
});
mainWindow.setMenu(null);//禁用默认的菜单栏
//窗口加载html文件
mainWindow.loadFile('./src/index.html')
})
创建src目录
里面存放前端页面,比如index.html。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<link rel="stylesheet" href="css/xxx.css"/>
<style>
style>
head>
<body>
<div>
Hello World
div>
<script src="js/xxx.js">script>
<script>
script>
body>
html>
编辑package.json,scripts属性下,增加start命令:
// package.json
"scripts": {
"start": "electron .",
}
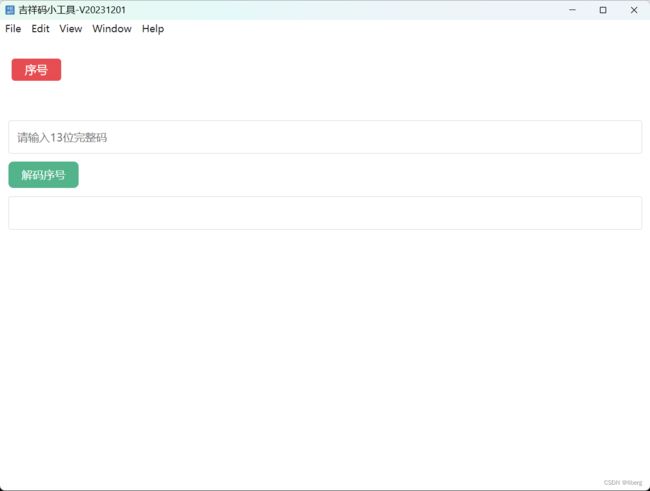
运行
npm start
打包生成exe
安装electron-packager后,可打包生成Windows可执行文件exe。
npm install electron-packager -g
添加打包package命令:
"scripts": {
"start": "electron .",
"package":"electron-packager . needle-server --platform=win32 --arch=x64 --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules"
},
执行打包命令:
PS D:\dev\web\work\LuckyTools> npm run package
> [email protected] package
> electron-packager . needle-server --platform=win32 --arch=x64 --out=./out --asar --app-version=1.0.0 --overwrite --ignore=node_modules
Packaging app for platform win32 x64 using electron v27.1.3
Wrote new app to: out\needle-server-win32-x64
生成安装包
可以使用electron-builder,由于没有实际测试,略过。
npm i electron-builder --D
踩坑
笔者安装的版本:
"devDependencies": {
"electron-builder": "^24.9.1",
"electron-packger": "^24.9.1"
}
由于electron-packager依赖较新的node版本。只好重装了node最新版本。但安装后发现npm不能用了,npm -v 报错:
D:\env\nodejs\node_modules\npm\lib\es6\validate-engines.js:31
throw err
^
TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (D:\env\nodejs\node_modules\npm\node_modules\fs-minipass\lib\index.js:136:4)
at Module._compile (node:internal/modules/cjs/loader:1376:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1435:10)
at Module.load (node:internal/modules/cjs/loader:1207:32)
at Module._load (node:internal/modules/cjs/loader:1023:12)
at Module.require (node:internal/modules/cjs/loader:1235:19)
at require (node:internal/modules/helpers:176:18)
at Object.<anonymous> (D:\env\nodejs\node_modules\npm\node_modules\cacache\lib\content\read.js:4:13)
at Module._compile (node:internal/modules/cjs/loader:1376:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1435:10)
Node.js v20.10.0
无奈,遇到版本不兼容了!!
只好先卸载nodejs,删除nodejs/node_modules/npm整个目录,然后重新安装最新版的nodejs。