知识点(html+css)
知识总结(HTML+CSS)
- 相对定位语法
- 绝对定位语法
- 固定定位语法
一、定义语法
1.1布局分类
CSS网页布局的本质:就是在网页中排列盒子(浮动)。
CSS网页布局:普通流、浮动、定位。
普通流:从上到下,从左到右
浮动:本质就是块元素横向排列
定位:相对定位(relative)、固定定位(fixed) 、静态定位(static)、绝对定位(absolute)。
1.2定位语法
定位=定位模式+边偏移(top、left、right、bottom)
1.3相对定位
相对定位的参照点是参照与原来的位置计算,设置相对定位,元素还占据原来的位置。
选择器{
postion:relative;
top:100px;/*距离原来的位置*/}
1.4绝对定位
绝对定位的参照点是参照它父元素的位置来移动,设置绝对定位脱标。不会占据原来的位置。(看上一级父元素有没有定位) 父盒子用相对定位 保证不脱离文档流。
选择器{
postion:absolute;}
1.5固定定位
固定定位的参照点是网页来移动位置的。
1.6层级属性
z-index:99; 注意z-index属性只能添加到有定位的元素上。
二、经典面试题
页面中有一个大盒子套小盒子,小盒子在页面中垂直居中,有几种方式?(小盒子宽高不固定)
1、小盒子绝对定位,设置top:50%;magin-left和magin-top为小盒子的一半,大盒子相对定位。
2、CSS3方法:transform:translate(左右位置,上下位置)。
3、top:0; tobbom:0; left:0; right:0; margin:auto;(较为简单)。
轮播图
大盒子套小盒子通过父绝子相的方法。
没写一个项目时都要
* {
margin: 0;
padding: 0;
} 去清除边框的边距
当项目中遇到列表需要清除点或者1时用
ul,
ol {
list-style: none;
}
当隐藏图片时用 display: none;
当显示图片时用display: block;
float: left;使浮动的盒子浮动到大盒子里面
基础知识
1、web标准的构成
web标准主要有三个部分构成:结构(HTML)+表现(CSS)+行为(js)
标题标签
…
段落标签
…
换行标签
特殊标签 加粗/
倾斜/
删除线/
下划线/
表格
rowspan合并同行(从上侧开始合并)
colspan合并同列(从最左侧开始合并)
列表
1.无序列表
- 内容
- 内容
- 内容
list-style: none;(清除小圆点等东西)
- 内容
- 内容
- 内容
3.自定义列表(描述术语与标题)
-
水果:
- 苹果
- 鸭梨
文字水平垂直居中:text-align:center; line-height:数;
表单域:action(设置提交地址)
method属性是定义发送的方式,有两种:get/post
name是定义表单域的名字,因为一个页面可以有多个表单域
行内元素
action url地址
method get/post 提交方式
name 名称 用于指定表单的名称
姓名密码
男 女
打篮球 打足球 打羽毛球
上海 北京 河北 天津
表单扩建
标签分类
标签可以分为:
1、块元素
(1)可以定宽高
(2)可以自动换行
(3)独占一行,margin和padding可以直接设置【div、h1-h6、ul、ol、p等】
内容
##### 2、行内元素(span a i em等)转换成块元素【display:block;】
转换成行内块【display:inline-block;】
1、可以和别的行内元素占一行,不能直接定义宽高
2、对margin仅设置左右变化
3、padding上下有效,扩大空间
111
222
3、行内块元素{img和input}
1、不自动换行;
2、有块元素的特性可以直接定义宽高,也有行内元素的特性,可以两个站一行
元素分类
CSS
CSS为层叠样式表
-
层叠性
相同选择器给设置相同的样式,下面的样式会叠加上。(就近原则)
-
继承性
字标签会继承父标签的样式,如文本颜色和字号。
-
优先级
选择器想同,则执行层叠性。 不同部分根据选择器权重执行
!important 无穷大∞
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为0100。
- 第三等:代表类,伪类和属性选择器,如.content,权值为0010。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
- 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
- 继承的样式没有权值。
基础选择器:标签选择器、ID选择器、类选择器、通配选择权。
·id选择器 命名用英文,可以是数字,数字在后面 可以是英文 下划线、驼峰
·类选择器 可以是一个标签,也可以多个标识符
多类选择器 在一个标签上面有多个类
·群组选择器 标识符 中间(,)
通配符 * 可以把页面上的所有标签都选中
层级选择器(复合)
后代选择器 前后可以是父子也可以是子孙
子集选择器 并集选择权
*链接伪类选择器
a:link{}标签没有被访问过的状态
a:visited{}标签访问过后的状态
a:hover{}鼠标悬浮经过的状态
a:active{}鼠标点的时候的状态
*:focus伪类选择器
input:focus{
背景:;}(点击的效果)
文字相关的属性
font-size文字的大小(最小12px)
注意:字体属性可以继承
字体加粗 font-weight:100-900;(整数)
400等于normal(正常) 700等于blod < bolder
字体的样式
字体倾斜font-style:italic;
综合写:
font:font-size(样式) font-weighr font-style /line-height font-family;
每个属性用空格隔开 顺序不能到
颜色 rgba 增加透明度
文本下划线 text-decoration:neno;
文本缩进:
背景相关的属性:
background-color: red;
border 边框
background-image
background-repeat:不平铺
设置背景图位置
background-position
HTML
网页的相关概念
1.1HTML是什么?
HTML是超文本标记语言。
1.2web标准的结构
web标准主要有三部分组成:结构(HTML)+表现(CSS)+行为(js)
1.3.1标题标签(h1-h6)
1.3.2段落标签p
这是一个段落
1.3.3换行标签
1.3.4特殊标签
加粗或
倾斜或
删除线 或
下划线 或
1.3.5容器标签
div一行只能放一个 span一行可以放多个
1.3.6图片标签
在HTML标签中,
标签用于定义HTML页面中的图像。
src路径 alt替换文本 title提示文本
1.3.7路径分类
相对路径
同一级
下一级 /
上一级 …/
绝对路径
http://www.baidu.com
1.3.8链接标签
链接
1.3.9 HTML注释
快捷键:ctrl+/1.3.9特殊字符
空格
小于号 <
大于号 >
CSS
1.网页布局的本质
是由多个div盒子组成的
2.盒子模型组成
盒子模型:是把HTML页面中的元素看作一个矩形盒子
盒子包含:边框 、外边距 、内边距、内容。
边框(border)
border:border-width ||border-style || border-colpr;
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框样式
- none:没有边框即忽略所有边框的宽度(默认)
- solid:边框为单实线(常用)
- dashed:边框为虚线
- dotted:边框为点线
边框简写
border:1px solid red;
边框分开写:
border-top:1px solid red;/只设定了上边框/
3表格的细线边框
border-collapse:collapse;
collapse 合并的意思
border-collapse:collapse;表示相邻的边框合并到一起
4、内边距
4.1内边距的使用
1、padding属性用于设置内边距,即边框与内容的距离。
2、
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 1个值,代表上下左右都是5像素 |
| padding:5px 10px; | 2个值,代表上下为5 ,左右为10 |
| padding: 5px 10px 20px; | 3个值,代表上边距为5 左右是10 下是20 |
| padding:5px 10px 20px 30px ; | 4个值,代表上是5 右是10 下是20 左是30 |
4.2内边距会影响盒子实际大小
1、影响盒子的值
- 内容和边框有了距离
- padding影响了盒子实际大小
2、内边距对盒子大小的影响
- 盒子有宽高,会撑大盒子
- 不设置宽高,不会撑大盒子大小
5、外边框
5.1应用
外边距可以让块级盒子水平居中的两个条件:
-
盒子必须指定了宽度
-
盒子左右的外边距都设置为auto.
margin-left:auto; margin-right:autp;margin:auto; margin:0 auto;
注意:上面为块级元素的居中,行内或行内块水平居中text-align:center即可。
5.2外边框的合并
使用margin定义块元素的垂直外边距时,可能出现外边距的合并。
1、相邻的合并:为大数
2、父子关系的合并:父元素会陷进去。
5.3、清除外边框
*{padding:0;
margin:0;}
浮动
-
普通流
-
浮动
-
定位
这三种布局都是来摆放盒子的
1、标准流
用规定方法默认方式排列
2、浮动
浮动可以改变布局的排列方式
float属于创建浮动框
选择器{float:属性值;}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
2、浮动特性
加了浮动之后的元素,具有很多样式,需要我们掌握
1、浮动元素会脱离标准流(脱流)
2、浮动元素会一行内显示并且元素顶部对齐。
浮动的元素回帖在一起(无缝隙)。如果父盒子装不下会另起一行。
3、浮动元素有块元素的特点
浮动元素的大小根据内容来决定 浮动的盒子中间是没有缝隙的
6、浮动元素经常和标准父级搭配使用
为了约束浮动元素位置,我们网页布局一般采用的措施:
清除浮动
为什么需要清除浮动?
由于父级元素很多情况下,不方便侧高度,但是子盒子浮动又不占位置,最后父级盒子的高度为0.
清除浮动
1、额外标签法
也称为隔离法,是w3c推荐的做法。
使用方法:
额外标签法会在浮动元素末尾添加一个空的标签、
,或者
2、父级添加overflow属性
可以给父级添加overflow属性,将其他属性值设置为hidden、auto或scroll
overflow:hidden|auto|scoll;
3、父级添加after伪元素
.clearfix:after(content:"";
display:block;
hight:0;
clear:both;
visibility:hiddth;
)
.clearfix{/IE6 7 专有/
*zoom 1;}
4、父级添加双伪元素
.clearfix:before.clearfix:after{
content:"";
display:table;}
.clearfix:after{
zoom:1;}
2、定位
- 相对定位
- 绝对定位
- 固定定位
- 静态定位
1.1绝对定位的介绍
-
绝对定位的参照点是找距离最近的定位的父元素来移动位置的
-
语法:
选择器{
postion:absolute;
}
特点:
1.绝对定位以后完全不占位置。
2.绝对定位的元素先找它的上一级父元素为参照点,如果没有参照点,继续向上找。
1.2经常使用——子绝父相
1、子级绝对定位
2、父级需要加相对定位来限制盒子、
1.3定位组成
定位
定位=定位模式+边边偏移
定位模式 用于指定一个元素在文档中的定位方式。变偏移则决定了该元素的最终位置。
| 变偏移属性 | 实例 | 描述 |
|---|---|---|
| top | top:80px; | |
| bottom | bottom:80px | |
| left | left:80px | |
| right | right:80px |
精灵图
1.1为什么需要精灵图?
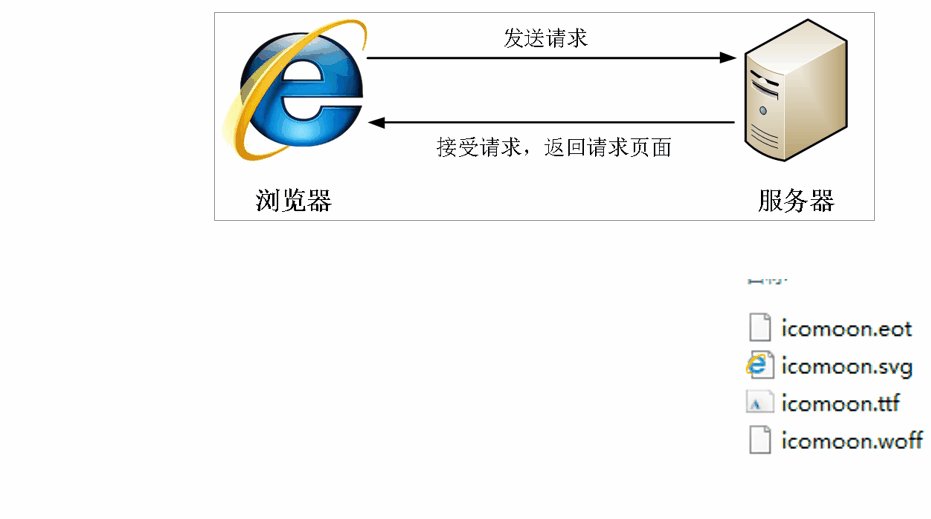
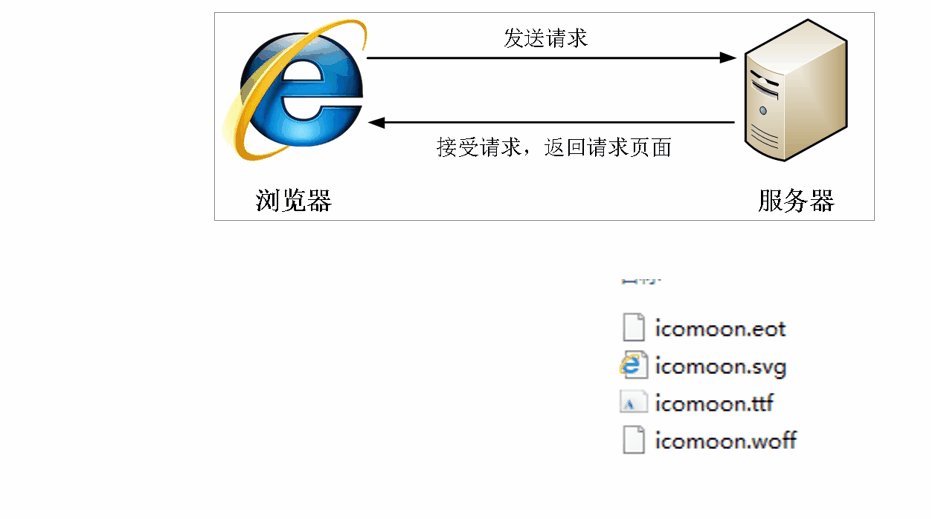
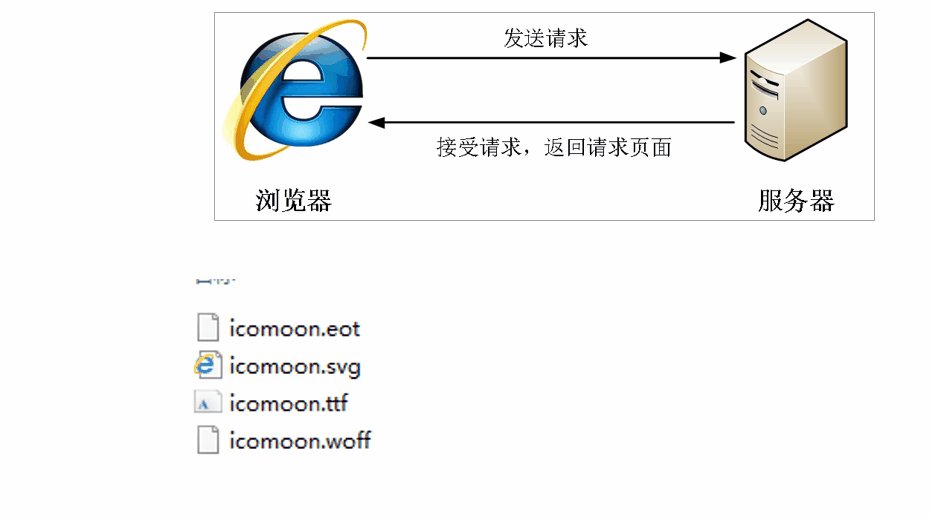
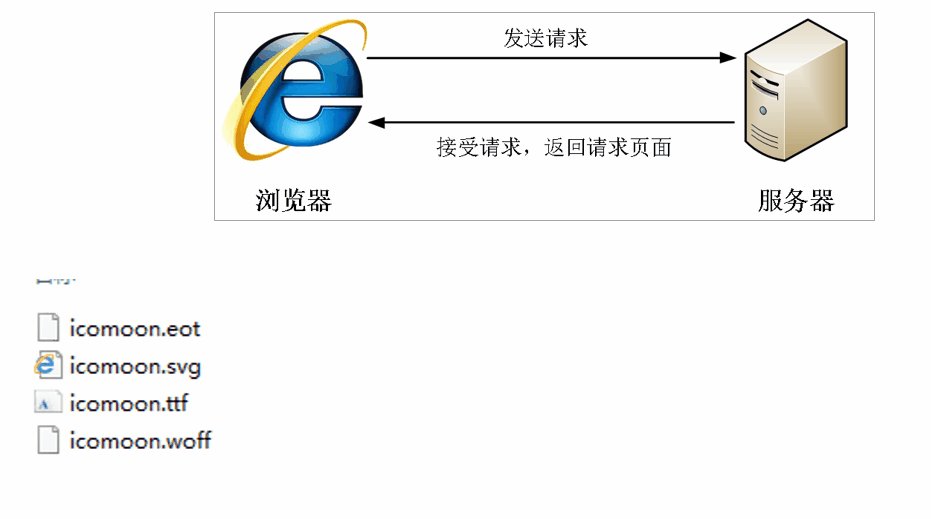
使用精灵图的目的:为了有效减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(CSS sprites、CSS雪地图)。
原来:将一些小的图片合成一张大的图,这样只需要向服务器传送一次。
1.2精灵图(sprites)的使用
总结:
1.主要针对小的背景图片使用
2.主要借助背景位置来实现—background-position.(0px 0px 第一个是x轴 第二个是y轴)
3.一般情况下精灵图都是负值。(坐标:x轴右边走是正
左边是负值,y轴同理)
案例:
结构
样式
*{margin:0;padding:0;}
i{display:inline-block;
background-image:url(abcd.jpg);}
.one{width:109px;
height:112px;
background-position:0 -274px;}
.two { width: 61px; height: 108px; background-position: -323px -138px; } .three { width: 120px; height: 114px; background-position: -471px -417px; }
字体图标(重点)
1、字体图标的产生
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
所以现在一种新的技术(字体图标)诞生了,使用越来越广泛。现在网页中常见的小图标基本上是字体图标
2、字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
3、 字体图标使用步骤
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.添加类名
3.1 字体图标的下载
推荐下载网站:
阿里巴巴矢量图标库:https://www.iconfont.cn/
是阿里巴巴UED团队(花名: 阿里妈妈MUX)打造的矢量图标管理平台。是可以免费使用的。
3.2字体图标的引入
下载完后,注意原先的文件不要删除,后面会用到。
1、下载包放在自己的根目录下
2、在CSS样式中全局声明字体:通过CSS引入页面。
3.3字体图标加载的原则
三、CSS三角
1、介绍
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
![]()
div {
width: 0;
height: 0;
border: 50px solid transparent(透明度);
border-color: red green blue black;
line-height:0;
font-size: 0;
}
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
- 向上的三角形
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
- 向下的三角形
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
显示效果如下:
其余两个方向的自己百度查看即可
链接网址:https://www.cnblogs.com/chengxs/p/11406278.html
3.2 案例:京东三角
3.2.2 代码参考
CSS 三角制作
四、CSS 用户界面样式
1、样式
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
2、鼠标样式cursor
li{cursor:pointer;} 搜索框placeholder=“提示文字” outline:none
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
![]()
4.2 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {
outline: none;
}
4.3 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{
resize: none;
}
五、vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align : baseline | top | middle | bottom
![]()
5.1图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
5.2 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;
六、 溢出的文字省略号显示
6.1 单行文本溢出显示省略
单行文本溢出显示省略号–必须满足三个条件:
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
七、常见布局技巧
巧妙利用一个技术更快更好的布局:
-
margin负值的运用
-
文字围绕浮动元素
-
行内块的巧妙运用
-
CSS三角强化
7.1. margin负值运用
1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
: baseline | top | middle | bottom
[
### 5.1图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
[外链图片转存中...(img-q1HoLZNc-1631145971870)]
此时可以给图片、表单这些行内块元素的 **vertical-align 属性设置为 middle** 就可以让文字和图片垂直居中对齐了。
### 5.2 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.**给图片**添加 **vertical-align:middle | top| bottom** 等。 (提倡使用的)
2.把图片转换为块级元素 **display: block**;
## 六、 溢出的文字省略号显示
#### 6.1 单行文本溢出显示省略
单行文本溢出显示省略号--必须满足三个条件:
/1. 先强制一行内显示文本/
white-space: nowrap; ( 默认 normal 自动换行)
/2. 超出的部分隐藏/
overflow: hidden;
/3. 文字用省略号替代超出的部分/
text-overflow: ellipsis;
七、常见布局技巧
**巧妙利用一个技术更快更好的布局:**
1. margin负值的运用
2. 文字围绕浮动元素
3. 行内块的巧妙运用
4. CSS三角强化
## 7.1. margin负值运用
1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)