Vue组件入门
1.组件简介
组件(Component)是 Vue.js 最强大的功能之一。
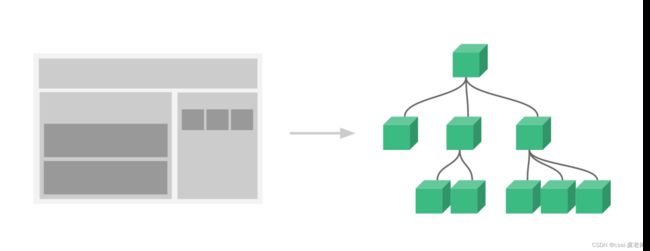
组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树。
这样在面对大型的复杂页面时我们就可以化繁为简更加自由的处理页面。(也就是可以用无数的小页面自由的组合为不同功能的大页面所以叫组件)
2. 使用组件先要有个主页面(主要负责定位和取数据)
template标签中:
{{ key }}
script标签中:
export default {
name: 'Test6',
data () {
return {
key: '测试6-组件测试',
uarr: [],
fd:{
pno:1,
psize:3
}
}
},
components: {
Tabs,ShowPage
},
props : [],
mounted () {
this.init();
},
methods: {
init(){
let _this = this ;
// 后台取数据 json格式 ,这里不多写了。
},
prev(){
this.fd.pno--;
this.init();
},
next(){
this.fd.pno++;
this.init();
},
change(psize){
this.fd.psize = psize;
this.init();
},
delUser(ids){
let _this = this;
// 发 id 给后台删除,这里不多写
}
}
}
后台返回的json 数据如下:
{"total":2,"pagecount":1,"pagesize":3,"list":[{"id":1000,"userId":1000,"typeId":1000,"title":"便宜出租","description":"精装修家电齐全","price":8000,"pubdate":"2018-02-08","floorage":90,"contact":"16888888888","streetId":1000,"users":{"id":1000,"name":"admin","password":"admin","telephone":null,"username":null,"isadmin":null},"type2":{"id":1000,"name":"一室一厅"},"street":{"id":1000,"name":"知春路","districtId":1004,"district":{"id":1004,"name":"海淀","streets":[{"id":1000,"name":"知春路","districtId":1004,"district":null},{"id":1001,"name":"中关村大街","districtId":1004,"district":null},{"id":1002,"name":"学院路","districtId":1004,"district":null}]}}},{"id":1001,"userId":1000,"typeId":1001,"title":"好房子","description":"蜗居地下室","price":2000,"pubdate":"2018-02-08","floorage":40,"contact":"010-88888888","streetId":1001,"users":{"id":1000,"name":"admin","password":"admin","telephone":null,"username":null,"isadmin":null},"type2":{"id":1001,"name":"一室两厅"},"street":{"id":1001,"name":"中关村大街","districtId":1004,"district":{"id":1004,"name":"海淀","streets":[{"id":1000,"name":"知春路","districtId":1004,"district":null},{"id":1001,"name":"中关村大街","districtId":1004,"district":null},{"id":1002,"name":"学院路","districtId":1004,"district":null}]}}}],"pagenum":1}
3.写组件页面Tabs.vue (也就是子页面,一般放在 components 目录中)
template标签中:
{{ key }}
| 用户编码 | 用户名 | 手机 | 真实姓名 | 角色 | 操作 | |
{{ uo.id }} | {{ uo.name }} | {{ uo.telephone }} | {{ uo.username }} | 管理员 | 普通用户 |
行数:
[ {{ info.pno }} / {{ info.pagecount }} ]
{{ info.all }} 条记录
script标签中:
export default {
name: 'Tabs',
data () {
return {
key: '用户列表',
psize: 3
}
},
components: {
},
props : ['sarr','info'], // 接收父组件传的数据
mounted () {
},
methods: {
prev(){ // 调用父组件传下来的方法
this.$emit("cprev");
//this.$emit('showTable','调到父组件的方法');
},
next(){ // 调用父组件传下来的方法
this.$emit("cnext");
},
changeSize(){
// 调用父组件传下来的方法
this.$emit("changeSize",this.psize);
},
delUser(uo){
if( confirm("是否删除!") ){
// 调用父组件传下来的方法
this.$emit("cdelUser",uo.id);
}
}
}
}
注意:
props : ['sarr','info'], // 接收父组件传的数据
this.$emit("changeSize",this.psize);// 调用父组件传下来的方法
也就是说子组件的数据和方法是父页面传下来的。
4. 父页面如何给子组件传值,传方法:
1.导入子组件
在script 标签的最上面写上:
import Tabs from '../components/Tabs.vue' ; //注意相对路径
2.注册子组件
在 export default 节点中
components: {
Tabs
}
多个要 用 , 分隔 ,名字要和 import 后的一样
3. template 标签中使用 子组件(类似新的标签)