前端框架Vue学习(2)指令修饰符,计算属性,watch监听器
目录
指令修饰符
v-bind对于样式控制的增强
对于类的增强-操作class
对于样式的增强-操作style
v-model应用于其他表单元素
计算属性
概念:
语法:
computed计算属性和methods方法的区别
computed计算属性:
语法:
缓存特性(提升性能):
mehods方法:
语法:
计算属性完整写法
watch侦听器(监视器)
语法:
指令修饰符
通过"."指明一些指令后缀,不同后缀封装了不同的处理操作 ->简化代码
(1) 指令修饰符
@keyup.enter ->键盘回车符监听
(2)v-model修饰符
v-model.trim ->去除首尾空格
v-model.number ->转数字
(3)事件修饰符
@事件名.stop ->组织冒泡
等同于给函数设定 e.stopPropagandation()
@事件名.prevent ->组织默认行为
v-bind对于样式控制的增强
为了方便开发者进行样式控制,Vue扩展了v-bind的语法,可以针对class类名和style行内样式进行控制
对于类的增强-操作class
语法 :class = "对象/数组"
(1)对象 ->键就是类名,值是布尔值.如果值为true,有这个类,否则没有这个类
适用场景:一个类名,来回切换(tab栏切换)
(2)数组 ->数组中所有的类,都会添加到盒子上,本质就是一个class列表
适用场景:批量添加或删除类
对于样式的增强-操作style
语法: :style = "样式对象"
注意:不支持短横线的css属性,例如background-color需要改成'background-color'加个引号或者backgroundColor驼峰命名
适用场景:某个具体属性的动态设置
v-model应用于其他表单元素
常见的表单元素都可以用v-model绑定关联 ->快速 获取 或设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法来更新元素
输入框 input : text -->value
文本域 textarea -->value
复选框 input:checkbox -->checked
单选框 input:radio -->checked
下拉菜单 select -->value
计算属性
概念:
基于现有的数据,计算出来的新属性.依赖的数据变化,自动重新计算.
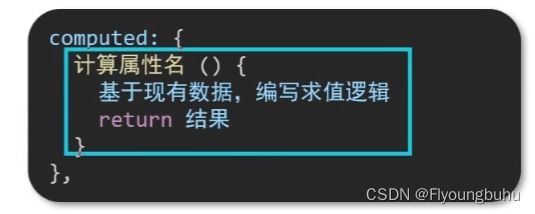
语法:
(1)声明在computed配置项中,一个计算属性对应一个函数
(2)使用起来和普通属性一样使用{{ 计算属性名 }}
this.list.reduce((sum,item) => sum +item.score,0)计算数组求和
computed计算属性和methods方法的区别
computed计算属性:
作用:封装了一段对于数据的处理,求得一个结果
语法:
(1)写在computed配置项中
(2)作为属性,直接使用 ->this.计算属性 {{ 计算属性 }}
缓存特性(提升性能):
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,依赖项变化了,会自动重新计算 ->并再次缓存
mehods方法:
作用:给实例提供一个方法,调用以处理业务逻辑
语法:
(1)写在methods配置项中
(2)作为方法,需要调用 ->this.方法名() {{ 方法名() }} @事件名 ="方法名"
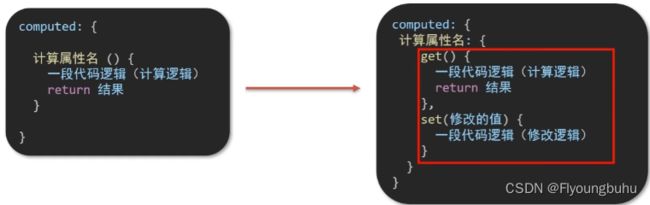
计算属性完整写法
计算属性默认的简写,只能读取访问,不能"修改"
如果要"修改" ->需要写计算属性的完整写法
computed: {
// 简写 -> 获取,没有配置设置的逻辑
//fullName () {
// return this.firstName + this.lastName
//}
//完整写法 -> 获取 +设置
fillName: {
//(1) 当fullName计算属性,被获取求值时,执行get (有缓存优先执行缓存里的方法)
// 会将返回值作为,求值的结果
get () {
return this.firstName + this.lastName
}
// (2)当fullName计算属性,被修改赋值时,执行set
// 修改的值,传递给set方法的形参
set (value) {
console.log(value)
}
}
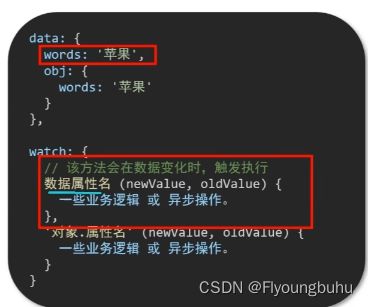
watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑 或异步操作.
语法:
(1)简单写法 ->简单类型数据,直接监视
(2)完整写法 ->添加额外配置项
1.deep:true 对复杂类型深度监视
2.immediate:true 初始化立即执行一次handler方法