网站设计师必备的10个免费的网站设计素材资源推荐
当网站设计师使用网站设计材料时,他们会优先考虑那些免费、高质量的网站设计材料网站。要找到一个免费、高质量的网站设计材料网站并不容易。有些网站要么需要打开材料网站会员,要么设计材料质量很差。即时设计整理总结了10个免费的网站设计材料资源,并对“材料短缺”说不!满是干货。过来看看!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02051
https://js.design/square?source=csdn&plan=jxcsdn02051
1、即时设计资源广场
即时设计资源广场是即时设计推出的在线协同设计软件设计社区。它提供了网站UI设计中经常使用的各种网站设计材料和模板。网站设计材料模板不仅质量高,而且完全免费~
材料:矢量图标,插图材料,emoji表情,3D图标,原型材料
模板:多个移动端UI模板,网站端UI模板,国内外多家大厂商的UI设计规范和设计系统
对即时设计资源广场的模板或资料,可点击右上角「收藏」或「复制」,将其保存到自己的帐户中,以便以后需要使用时可以随时检索。
将模板复制到个人帐户后,单击「打开文件」您可以直接调用即时设计自己的编辑器,打开新复制的模板。即时设计编辑器支持在线编辑模板,所有编辑操作将自动保存到云中。每个UI模板包含多个不同的页面——屏幕打开页面、注册页面、主页、用户页面、搜索页面等。页面中的所有元素都可以自由编辑。
点击左侧的「组件」选项卡可以看到UI模板中使用的所有组件。组件可以在文档的多个页面上重用。如果您在模板的基础上创建了一个新页面,您可以优先选择组件作为页面元素,以确保整体风格的统一。
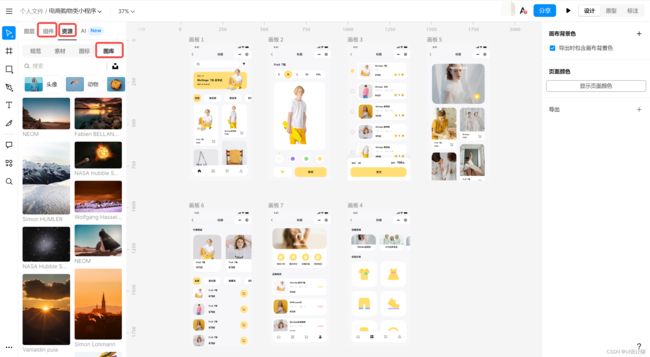
如果模板本身的组件不能满足要求,可以切换到「资源」选项卡,调用来自其它组件库的组件,这一点大大提高了 UI 模板的可扩展性,通过更换模板的原始组件,可以获得另一套不同风格的模板。
对于模板中使用的位图材料,如果要更换自己喜欢的图片,可以在图库中选择图片一键更换。
多个不同模板的页面设计不仅可以启发我们的设计,还可以将其中的一些部件复制到我们自己的项目中。稍加修改就可以直接使用,减少不必要的重复工作。
目前,新一代协同设计工具即时设计对所有个人和中小团队免费开放。现在,您可以使用即时设计内置的所有功能和材料资源在即时设计官网注册您的账户,并可以享受许多专属权益:无限文件数量、无合作伙伴数量、无限云存储空间等。来试试吧。~
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02051
https://js.design/square?source=csdn&plan=jxcsdn02051
2、unDraw
unDraw,开源免费矢量免费网站设计资料网站,网站提供了许多简洁、风格统一的矢量设计资料,非常适合设计项目。在下载设计资料时,unDraw 有 svg 和 png 可以选择两种格式。
3、manypixels
manypixels,它也是一个免费的版权矢量免费网站设计材料网站,现有的设计材料数量超过了网站提供的材料格式为2500, svg 和 png,下载时可根据需要选择相应的格式。
寻找设计材料时,manypixels 它提供了两个筛选条件——设计材料目录和类型。目录与设计材料的使用场景和行业有关。类型体现在设计材料的风格(单色、等距立体、双色、平面等)上。在搜索过程中,这两个筛选条件可以一起使用,返回的设计材料可以更有针对性。
4、WorldVectorLogo
除前面介绍的两个网站外,在设计过程中,有时还会使用一些品牌。 logo,例如登录页面的微观 X 登陆或者苹果帐户登录,需要使用微观的 X 和苹果的 logo。
很多人使用其它品牌 logo通常是从搜索引擎下载的。 PNG 设计材料的格式,这样得到的设计材料要么清晰度不高,要么在使用前要进行抠图处理。
WorldVectorLogo,一个特别提供各种品牌 logo网站,就像网站的名字一样,在这里。 logo设计材料都是矢量格式,可以无限放大不失真。一般来说,这里可以找到一个大品牌的矢量格式。 logo。
5、freepik
freepik,一家拥有大量优质免费设计资料的网站,这里的设计资料分为免费和收费两类,免费设计资料可以用于个人和商业项目。
在搜索设计材料之前,可以设置多个筛选条件:搜索单个设计材料或设计材料收集、免费或付费、设计材料格式(矢量、位图、位图psd、这样,搜索返回的结果就能更好地满足我们的需要。
6、ls.graphics
ls.graphics,一个提供高质量原型模板的网站,这里的原型模板可以分为免费和付费,免费原型的质量也很高,既有平面又有付费。 3D 模板的风格。
一般来说,网站提供的样机模板是 psd 或 sketch 格式,使用前需要下载到本地。由于这是一个外国网站,遇到一个大型模板,下载需要更多的时间。
7、Device Shots
Device Shots,在线网站可以定制样机模型,提供的样机模型包括手机,平板,计算机,显示器,手表。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02051
https://js.design/square?source=csdn&plan=jxcsdn02051
8、MockRocket
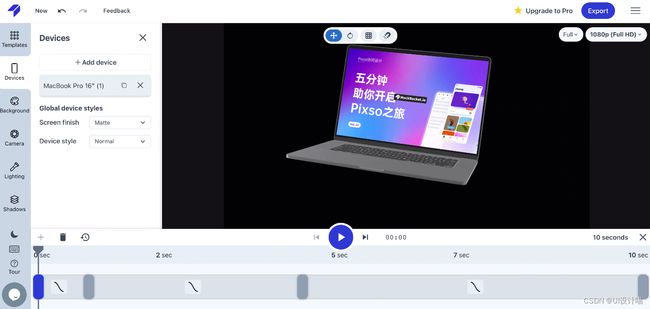
MockRocket,一个在线的 3D 样机工具,可将制作好的设计作品放入内置设备中,如下图所示。 Macbook Pro,使作品瞬间更具立体感。
使用 MockRocket 顶部工具栏中的移动和旋转工具可以改变样机的位置和旋转角度。与普通样机模板相比,这种互动设计具有更高的自由度,可以从不同角度获得样机图片。
9、Unsplash
Unsplash,国外著名的免版权图片网站,这里的图片是基于这里的图片 CC0 授权方式,下载的图片可用于商业目的,无需支付任何费用,最大限度地降低了图片侵权的风险。
Unsplash 图片种类繁多,包括:当前热点,电脑壁纸,3D 作品,材质与质感,艺术,自然,商业,时尚,电影,食物,健康等等。
10、Pexels
Pexels,一个和 Unsplash 非常相似的网站,这里的图片设计材料也可以免费使用。不同之处在于,Pexels 提供额外的视频资料,并且网站支持中文搜索,英语不太好的朋友,可以优先考虑Pexels 下载图片设计资料。
以上是10个有用的免费网站设计资料资源网站,希望对你有所帮助。告别重复的基础工作,从找到有用的免费网站设计资料网站开始。总的来说,即时设计资源广场是免费网站设计材料网站的最佳解决方案。即时设计资源广场作为新一代在线协同设计工具,为国内优秀的UI/UX设计师提供了一个很好的共享、交流、学习、共同创建的开源平台。
有大量的材料,内置超过15000+的模板和元素,包括丰富的设计资源,如移动设计、网站设计、插图、线框图、矢量图标等。,被称为UX福利场和UI加油站。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02051
https://js.design/square?source=csdn&plan=jxcsdn02051
站点设计资料分类详细,即时设计资源广场在“作品”和“资源库”两大类下还区分了设计系统、图标icon、组件库,插图,线框图等小类。
一键复制网站设计材料,免费使用。即时设计 提供可以在线编辑样机模板的编辑器,一键复制即可快速使用所有设计资源,无需将模板下载到本地,无需限制文件数量、团队数量和项目数量,承诺个人和中小团队永久免费使用!