- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- JWT认证授权原理和简单实现
风铃喵游
node
1.关于JWT:(1).JWT(jsonwebtoken)是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准(2).JWT的声明一般被用于在身份提供者和服务提供者之间传递被认证的用户身份信息,以便于从资源服务器获取资源。最为常见的场景就是用户登录认证(3).因为数字签名的存在,这些信息是可信的,JWT可以使用HMAC算法或者是RSA的公私密钥对进行签名2.主要的应用场景:(1).身份
- uni-app 多端开发中 AI 的集成与适配:一次开发,智能多端运行
欧阳天羲
大前端与AI的深度融合#AI与大前端框架结合篇uni-app人工智能前端
一、引言:uni-app与AI多端集成的背景在当今跨平台开发趋势下,uni-app凭借"一次编写,多端运行"的特性成为企业级应用开发的首选框架之一。随着人工智能技术的普及,将AI能力集成到多端应用中已成为提升用户体验的关键需求。然而,小程序、APP、Web等不同端的运行环境差异显著,如何实现AI功能的统一集成与高效适配成为开发难点。本文将系统讲解在uni-app框架中集成AI能力的完整方案,涵盖跨
- RestClient 功能介绍、完整使用示例演示, 和RestTemplate、WebClient 对比
RestClient功能介绍RestClient是SpringFramework6.1版本引入的同步HTTP客户端,旨在替代老旧的RestTemplate,提供更现代、流畅的API设计。其核心特点包括:流畅API(FluentAPI):支持链式调用,通过方法链接实现自然语言风格的代码,可读性更强[1][4]。RestClient.builder().baseUrl("https://example
- JavaScript零基础入门速通(完整)
小黄编程快乐屋
javascripthtml5
JavaScript(简称JS)是现代网页开发中不可或缺的编程语言之一。它为网页增加了动态交互性,是一种前端编程语言,用于处理网页上的各种用户行为,如按钮点击、表单提交、页面加载等。它的强大不仅体现在浏览器端,也可以通过Node.js在服务器端运行。本文将详细介绍JavaScript的基础知识,帮助你从零开始掌握这门语言。1.JavaScript简介JavaScript最早由Netscape公司的
- Web3.0时代的安全悖论:去中心化如何反被中心化攻击?
5GOrDiejfgf
web3安全去中心化
详细内容扩展:技术解析:Solana链上RugPull攻击手法复盘(3亿美元被盗)中心化交易所安全措施对比(CoinbasevsBinance安全预算)合规框架:SEC监管动态:Howey测试最新应用案例税务合规工具:Chainalysis+CoinTracking集成方案投资建议:安全审计公司评级(CertikA级项目列表)硬件钱包对比评测(LedgerNanoXvsTrezorModelT)
- css实现优惠券效果 全
效果如下:样式一:样式一左半圆效果左右半圆效果左内圆四角收缩六角收缩凹边中排圆点两边凹陷.coupon1{width:240px;height:100px;margin-top:15px;background-color:#f56c6c;-webkit-mask:radial-gradient(circleatleftcenter,transparent20px,red20px);}.coupon
- Chart.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Chart.js简介Chart.js是一个简单而灵活的JavaScript图表库,支持8种常用图表类型(折线图、柱状图、饼图等),基于HTML5Canvas渲染。它轻量易用,适合快速构建响应式图表,广泛应用于仪表盘、可视化后台、统计图展示等场景。二、Chart.js安装方式2.1使用CDN引入(推荐快速使用)2.2使用npm安装(适合前端工程项目)npminstallchart.js--sav
- JA3指纹在Web服务器或WAF中集成方案
泡泡以安
爬虫技术服务器安全httpsJA3指纹
一、概述JA3指纹技术可以通过多种方式集成到Web服务器或WAF中,实现对客户端的识别和安全防护。本文档详细介绍各种实现方案。详细请见:JA3指纹介绍二、Nginx集成方案2.1、使用NginxLua模块安装依赖#安装OpenResty(包含Nginx+Lua)wgethttps://openresty.org/download/openresty-1.21.4.1.tar.gztar-xzfop
- Go 如何接入实时外汇行情 API
quant_1986
golang开发语言后端websocketgo经验分享笔记
如果你在用Go写交易系统、监控工具或市场数据采集模块,很可能会遇到通过WebSocket实时获取外汇行情的需求。下面是一份实用的接入教程,使用的是infoway.io提供的实时行情API。本文以EURUSD的1分钟K线为例。第一步:准备工作确保你已安装Go环境,并获取了APIKey(可在官网免费申请)。安装WebSocket客户端库:gogetnhooyr.io/websocket我们使用的是nh
- 【编辑器】.editorconfig统一代码风格
七灵微
基本理论编辑器
概念定义:用于统一和规范不同开发者编辑器(IDE)中的代码格式设置的配置文件。作用保证团队成员用不同编辑器(VSCode、WebStorm、SublimeText、Vim等)编辑代码时,保持统一的代码风格和格式避免因编辑器默认设置不同,导致代码风格不一致、无意义的格式差异兼容性:不是所有编辑器都“天生”支持.editorconfig,但现在主流编辑器大多数都能识别,或者通过插件支持。原理.edit
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- 使用NPM安装Highcharts的完整指南
祁泉望Ernestine
使用NPM安装Highcharts的完整指南highcharts项目地址:https://gitcode.com/gh_mirrors/high/highcharts前言Highcharts作为一款功能强大的数据可视化库,在现代Web开发中扮演着重要角色。本文将详细介绍如何通过NPM包管理器来安装和使用Highcharts及其相关产品(Stock、Maps和Gantt),帮助开发者快速上手这一优秀
- HTTP协议:深入理解超文本传输协议
需要重新演唱
web#javaweb基础http网络协议网络
HTTP协议:深入理解超文本传输协议在当今的互联网时代,HTTP(HyperTextTransferProtocol,超文本传输协议)是构建Web应用的基石。无论是浏览网页、观看视频还是进行在线交易,HTTP协议都在背后默默地发挥着作用。本文将深入探讨HTTP协议的基本概念、请求和响应的结构、GET和POST请求的区别以及在实际开发中的应用。1.什么是协议?1.1协议的定义协议是一套规范或标准,由
- RESTful API 设计原则深度解析
大曰编程
java面试后端
在Web服务架构中,RESTfulAPI作为一种轻量级、可扩展的接口设计风格,通过HTTP协议实现资源的标准化访问。本文从核心原则、URL设计、HTTP方法应用、状态管理及面试高频问题五个维度,结合工程实践与反例分析,系统解析RESTfulAPI的设计规范与最佳实践。一、RESTful核心原则与架构约束1.1六大核心原则原则定义设计目标资源导向以资源(Resource)为核心,而非操作(如“用户”
- JWT认证性能优化实战指南
JWT认证性能优化实战指南一、技术背景与应用场景随着微服务与云原生架构的普及,基于Token的认证方式成为保证系统安全与可扩展性的首选方案。JWT(JSONWebToken)以其自包含、自验证、跨语言支持等优点,在分布式环境中广泛应用。但在高并发场景下,JWT的解析、签名与验证过程可能成为性能瓶颈。本篇文章将结合真实生产环境,深入剖析JWT认证的核心原理,重点分析性能瓶颈,并提供多种可落地的优化实
- 深入理解React的虚拟DOM与性能优化
天天进步2015
前端开发react.js性能优化javascript
React作为现代前端开发的主流框架,其高效的渲染能力和良好的开发体验离不开虚拟DOM(VirtualDOM)的设计理念。本文将带你深入理解React的虚拟DOM原理,并结合实际案例,探讨如何进行性能优化。一、什么是虚拟DOM?虚拟DOM(VirtualDOM,简称VDOM)是React引入的一种轻量级JavaScript对象,用于描述真实DOM的结构。它本质上是DOM的一个抽象表示,React通
- LangChain + Ollama + Spring AI:打造能自动决策的智能 Agent
大模型应用
langchainspring人工智能llamaLLMprompt
AI的出现极大的提升了生产力,对我们程序员来说,积极的拥抱新技术是非常有必要的。今天我们基于LangChain框架,创建一个我们自己的Agent,并集成我们自己的MCP工具。体验一把LangChain。我的系统是Windows。在开始之前,我们需要:•使用Ollama运行deepseek-r1:7b•使用Node.js开发的MCPWeatherService工具•使用Flask提供WebAPI服务
- 52-【JavaScript-Day 52】告别“野路子”代码:ESLint、Prettier与Web安全入门
吴师兄大模型
javascript开发语言ecmascriptjava人工智能大模型ESLint
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 云原生环境下部署大语言模型服务:以 DeepSeek 为例的实战教程
一ge科研小菜菜
人工智能Python编程语言语言模型人工智能自然语言处理
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注一、引言随着DeepSeek、Qwen、ChatGLM等大语言模型(LLM)的开放与普及,企业将其私有化部署并服务化的需求愈发迫切。然而,从HuggingFace下载模型,到提供一个结构化、稳定、可调用的API,并不是一个简单过程。它涉及:模型推理框架(如vLLM)的集成;WebAPI封装(FastAPI等);容器化部署与资源调度;可扩展性设计与
- UniApp完美对接RuoYi框架开发企业级应用
速易达网络
uni-app
UniApp完美对接RuoYi框架的完整方案及可开发系统类型,结合企业级实践与开源项目经验整理而成,涵盖技术对接、系统设计及实战案例。一、UniApp与RuoYi对接全流程1.后端配置(RuoYi-Vue/RuoYi-Cloud)跨域支持在网关层添加跨域配置类,允许UniApp请求:@ConfigurationpublicclassCorsConfig{@BeanpublicWebFilterco
- AJAX 安装使用教程
小奇JAVA面试
安装使用教程ajax前端javascript
一、AJAX简介AJAX(AsynchronousJavaScriptandXML)是一种在无需重新加载整个网页的情况下,能够与服务器交换数据并更新部分网页内容的技术。它不是一种新语言,而是使用现有的标准组合:JavaScript+XMLHttpRequest(或Fetch)+HTML+CSS。二、AJAX是否需要安装?不需要单独安装!AJAX是浏览器原生支持的技术,主流浏览器均内置XMLHttp
- Nginx反向代理功能介绍
1、Nginx反向代理主机IPV4地址版本proxy(代理)192.168.110.31/24Rocky-Linux8web-01(主机-01)192.168.110.32/24Rocky-Linux8client(客户端)192.168.110.35/24Rocky-Linux81.1概述1.1.1反向代理功能Nginx反向代理是一种服务,它接收客户端的请求,将请求转发到一个或多个后端服务器,获
- 网络安全必备!全面解读Payloads All The Things项目
人工智能我来了
IT技术web安全安全
探索「PayloadsAllTheThings」:提升Web应用程序安全的开源利器在信息安全领域,Web应用程序的安全性一直是一个备受关注的话题。而在这诸多安全工具中,一个叫做「PayloadsAllTheThings」的项目正迅速吸引着众多安全研究者和开发者的目光。今天,我们将深入探讨这个项目,看看它如何帮助您提升Web应用的安全水平。项目介绍「PayloadsAllTheThings」是一个开
- Spring Boot整合RabbitMQ
皮克斯的进化之路
RabbitMQjava-rabbitmqspringbootrabbitmq
这里只会演示部分常用的工作模式1.工作队列模式1.1引入相关依赖org.springframework.bootspring-boot-starter-amqporg.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-testtest1.2编写yml配置spring:appl
- nginx web服务
CZZDg
nginx前端运维
目录一.概述1.nginx特点2.nginx作用二.nginx服务搭建1.nginx安装2.目录结构3.核心配置文件4.核心命令5.nginx信号三.配置案例1.单站点配置2.虚拟机主机头配置四.HTTPS访问配置1.ssl简介2.ssl协议介绍3.传输过程4.openssl介绍5.HTTPS工作流程7.nginx配置ssl五.loocation配置1.作用2.匹配规则3.匹配优先级六.rewri
- URL时间戳参数深度解析:缓存破坏与前端优化的前世今生
是2的10次方啊
开发踩坑日记计算机知识科普原理分析缓存前端
URL时间戳参数深度解析:缓存破坏与前端优化的前世今生在日常的Web开发中,你是否注意到很多接口URL后面都会带有一个时间戳参数?比如xxx/getMsg?_=1751413509056。这个看似简单的参数背后,却隐藏着前端缓存策略、性能优化等重要技术原理。今天,让我们跟随小李和小王的对话,深入探讨这个参数的前世今生。小李的困惑:神秘的URL参数小李:小王,我最近在工作中发现一个奇怪的现象,很多接
- 打造 AI 产品的前端架构:响应式、流式、智能交互三合一
关键点AI产品前端挑战:AI产品前端需要处理流式响应、上下文管理、多模型切换和复杂的用户交互,同时保证高性能和响应式体验。流式响应:通过Server-SentEvents(SSE)或WebSocket实现实时数据流,提升用户感知的响应速度。多模型切换:支持动态切换AI模型(如GPT-4、Grok),并优化上下文缓存和token预估。会话持久化:通过本地存储或后端数据库保存用户会话,支持编辑和恢复功
- WEB 上一页下一页
半吊子的程序狗
jsWEB
主页1.html2.html3.htmlvarcurrentPage={pageId:'page0',pageUrl:'index.html',pageIndex:0};varpageList=[{pageId:'page0',pageUrl:'index.html',pageIndex:0},{pageId:'page1',pageUrl:'1.html',pageIndex:1},{pageI
- 解决“请求被中止: 未能创建 SSL/TLS 安全通道”的问题
publicStreamGetResponseStreamByHttpGet(stringurl){try{//创建请求地址之前添加代码System.Net.ServicePointManager.SecurityProtocol=SecurityProtocolType.Tls12;HttpWebRequestrequest=(HttpWebRequest)HttpWebRequest.Crea
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情
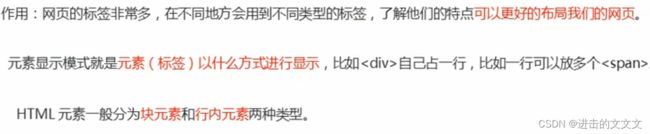
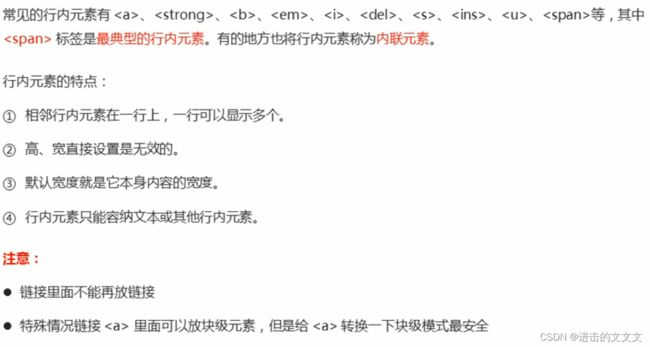
②行内元素
④总结