Web-day08-CSS+JS
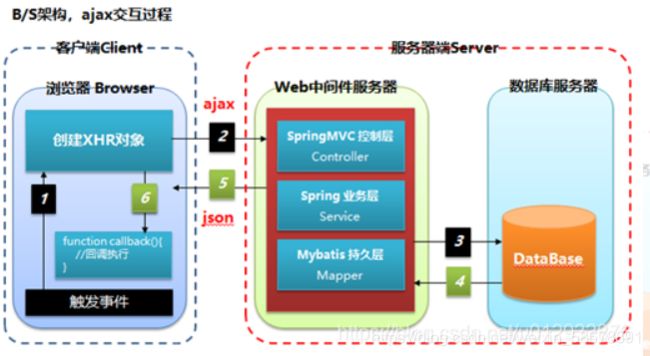
模拟 服务器 解析浏览器发来的数据
package cn.tedu.test3;
import java.util.Arrays;
//模拟 服务器解析浏览器发来的数据----springmvc框架
//http://127.0.0.1:8848/cgb2105/html4.html? username=1&pwd=2&repwd=2&nick=3&mail=4%401.cn&sex=0&like=1&like=2&city=2&head=&code=brpn
public class Test1 {
public static void main(String[] args) {
String a = "http://127.0.0.1:8848/cgb2105/html4.html?username=1&pwd=2&repwd=2&nick=3&mail=4%401.cn&sex=0&like=1&like=2&city=2&head= &code=brpn";
String[] a1 = a.split("\\?")[1].split("&");
// 1,按照?切割字符串,得到a数组
// 2,重点解析数组里的第二部分a[1] user=1&age=2&sex=1&like=1&edu=2&time=2021-07-07
// 3,按照&切割字符串,得到b数组
//System.out.println(Arrays.toString(a1));
for(String str: a1){
// 5,再按照=切 [user,1] [age,2]
String s = str.split("=")[1];
System.out.println(s);
}
//jdbc入库
}
}
CSS选择器
/*分组选择器:把多种选择器中的元素分成一组,统一设置样式 /
/ 属性选择器:根据标签的不同属性选择元素 */
<html>
<head>
<meta charset="utf-8">
<title>测试css的高级选择器title>
<style type="text/css">
/*分组选择器:把多种选择器中的元素分成一组,统一设置样式 */
/* 属性选择器:根据标签的不同属性选择元素 */
input[type ="button"]{
background-color: brown;
}
.a ,div,#s1{
font-size: 30px; color: darkblue;
}
style>
head>
<body>
<div> 我是div1div>
<div> 我是div2div>
<div class="a"> 我是div3div>
hellospan>
hellospan>
<span> hellospan>
body>
html>
<head>
<meta charset="utf-8">
<title>学生信息管理系统MIStitle>
head>
CSS提取到同目录下,新建"t.css"
.a{
width:200px;
height: 30px;
}
input[type ="text"]{
height: 30px;
}
input[type ="password"]{
height: 30px;
}
input[type ="button"]{
background-color: fuchsia;
color: #FFF8DC;
}
input[type ="submit"]{
height:25px ;
width: 45px;
background-color: #1E90FF;
border: 2px solid #FF8C00 ;
color: #FFF8DC;
}
css的盒子模型
css把网页中的每个元素看做是一个盒子。
margin:外边距,是指盒子和盒子之间的距离
padding:内边距,是盒子里的内容和边距的距离
width/height:内容的宽度.高度
border:边框

练习图片利用css和html

<html>
<head>
<meta charset="utf-8">
<title>title>
<body>
CSS代码
/* 输入框 */
.a{/* class选择器 */
width: 300px;
height: 30px;
padding: 10px;/* 内边距 */
margin: 10px;/* 外边距 */
font-size: 20px;
}
.b{/* class选择器 */
font-size: 10px;/* 字体大小 */
color: gainsboro;
padding-left: 25px;/* 左边距 */
}
#m{/* id选择器 */
padding-left:25px ;
}
input[type="submit"]{
background-color: darkred;
color: white;
height:40px;
width: 320px;
font-size: 20px;
margin-left: 10px;
margin-top: 10px;
/* border: 1px solid red ; */
}
JS动态网页
javascript
静态网站只能看,不同浏览者看到内容一致不能变化;动态网站可以读写数据,内容根据不同浏览者展示不同的信息。
网页和后端交互

JS是一门 基于对象 和 事件驱动 的 脚本语言 ,通常用来提高网页与用户的交互性。
特点:
(1)JS是一门直译式的语言,直接执行的就是源代码.
是一边解释一边执行,没有编译的过程(不像Java需要提前编译为class文件再运行).
(2)JS是一门弱类型的语言,没有严格的数据类型.
优势:
(1)良好的交互性
(2)一定的安全性(JS被强制的要求,不能访问浏览器以外的东西,只能访问浏览器和浏览器内部的资源)
(3)跨平台性(Java语言具有跨平台性,是因为有虚拟机)
测试
onclick是单击
ondblclick是双击
onmouseenter鼠标进入
onmouseleave鼠标划出
alert弹出框
prompt输入框
confirm确认框
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/* js是弱类型的语言, 没有严格意义上的数据类型,包括:number string boolean
null unidefid*/
var a=25
alert(a%10);//取余 5
alert(a/10);//除法2.5
//++ --
var h=10;
alert(++h);
h=h++;
alert(h)//+
//== ===
alert(1>0?a:h)
var s="sfs"
s=10-0.3;
s=9.6-3.6
s="er"+"zi"+"大儿子"
alert(s);
function fn(){//调取fn(),才会触发
alert(100);
/* confirm();
prompt("请输入年龄:") */
}
//变量交换
var d=2;
var e="edaw";
var t;
t=d;
d=e;
e=t;
alert(d+e)
script>
head>
<body>
单击单匡a>
单击单匡a>
单击输入框a>
单击确认框a>
双击弹框a>
body>
html>
