开源的Python Web应用程序框架--Django中render()函数
开源的Python Web应用程序框架–Django中render()函数
一,render()函数
在Django中,render()函数是一个非常常用的函数,用于将数据渲染到指定的模板中,并返回生成的HTML内容。
render()函数位于Django的django.shortcuts模块中。它接受以下参数:
render(request, template_name, context=None, content_type=None, status=None, using=None)
参数如下:
request:客户端请求文件通过URL映射到当前视图函数的请求对象,默认用request方面阅读,也可以用其他名字代替(但是不建议)。template_name:要渲染的模板名称-给客户端回复的信息载体。可以是一个字符串,也可以是一个包含模板名称(如一个html文件的)的表达列表(根据文件的存放位置,选择绝对地址/相对地址),Django将按照给定的目录顺序查找模板文件。context:要传递给模板的上下文数据(变量的值),以字典形式传递。它将包含在模板中的变量赋值后生成动态页面的对应数据内容,默认缺省没有没有赋值给模板中的变量。content_type:生成的响应的内容类型。默认为None,表示使用默认的MIME类型。status:生成的响应的HTTP状态码。默认为None,表示使用默认的状态码。using:用于加载模板的模板引擎的名称。默认为None,表示使用默认的模板引擎。
render()函数将使用给定的request对象、template_name和context生成一个响应对象,并将其返回。响应对象将包含生成的HTML内容,可以直接返回给客户端。
一个使用render()函数的简单示例:
from django.shortcuts import render
def my_view(request):
context = {'name': 'John', 'ID': 25}
return render(request, 'my_template.html', context)
在上面的例子中,my_view()函数接收一个请求对象,并将一个包含name和ID的字典作为上下文数据(参数变量赋值)传递给模板my_template.html。render()函数将使用该请求对象和模板名来渲染模板,并将生成的HTML内容作为响应返回。
请注意,为了使用render()函数,模板文件需要存放于正确的位置(建议当前同一个目录下)。
my_template.html模板文件的参考代码:
DOCTYPE html>
<html>
<head>
<title>My Templatetitle>
head>
<body>
<h1>Welcome, {{ name }}!h1>
<p>Your ID is {{ID }}.p>
body>
html>
在这个示例中,模板文件中使用了一些简单的HTML标记和Django模板语言的语法。{{ name }}和{{ ID }}是模板中的变量,它们将在客户端渲染页面时被实际的数据值替换。
当render()函数将context参数中的{'name': 'John', 'ID': 25}传递给模板时,{{ name }}将被替换为John,{{ID }}将被替换为25。最终渲染的HTML内容如下:
DOCTYPE html>
<html>
<head>
<title>My Templatetitle>
head>
<body>
<h1>Welcome, John!h1>
<p>Your ID is 25.p>
body>
html>
注意,模板中的变量使用双花括号{{ }}来包围。在渲染过程中,Django将查找模板中的变量,并将其替换为相应的值。这样就可以动态地生成HTML内容,并将HTML内容传递到客户端页面展示。
二、循环扩展
当有多个数据需要渲染时,可以使用循环语句,在渲染页面上显示多个数据时(如图1)

图1 多数据
需要在字典中有多个数据在模板中循环渲染,可以使用Django模板语言的循环结构来实现。
首先,确保字典中的数据是可迭代的(有多行数据,只有一个数据时会出错),例如一个列表或一个字典。然后,在模板中使用for标签来迭代数据,并在每次迭代中访问相应的值。
下面是一个示例,展示如何在模板中循环渲染字典中的多个数据:
DOCTYPE html>
<html>
<head>
<title>My Templatetitle>
head>
<body>
<h1>Usersh1>
<ul>
{% for user in users1 %} # users1变量必须与对应的views函数渲染中保持一致
<li>{{ user.name }} - ID: {{ user.ID }}li>
{% endfor %}
ul>
body>
html>
在上面的示例中,我们假设字典中的数据是一个名为users的列表,每个元素都是一个包含name和ID键的字典。使用{% for %}和{% endfor %}标签,我们可以在模板中循环取出users列表的数据赋值给页面的模板变量。
在调用render()函数时,确保将包含用户数据的字典作为context参数传递给模板:
from django.shortcuts import render
def my_view(request):
users = [
{'name': 'John', 'ID': 25},
{'name': 'Alice', 'ID': 30},
{'name': 'Bob', 'ID': 28}
]
context = {'users1': users}
return render(request, 'my_template.html', context)
在上面的例子中,我们将包含用户数据的users1列表作为context参数传递给模板。在模板中,使用{% for %}标签迭代users1列表。
模板语言中的循环结构可以用于处理各种可迭代数据,不仅限于字典。可以根据自己的需求进行相应的调整。Django模板语言的{% for %}循环结构还可以用于迭代其他类型的可迭代对象。以下是一些常见的可迭代对象的示例:
-
列表(List):列表是一组有序的元素集合,可以使用索引进行访问和迭代。
示例:{% for item in my_list %} <li>{{ item }}li> {% endfor %} ``` -
元组(Tuple):元组是一组有序的元素集合,类似于列表,但是元组是不可变的。
示例:{% for item in my_tuple %} <li>{{ item }}li> {% endfor %} ``` -
集合(Set):集合是一组唯一无序的元素集合,可用于去重和迭代。
示例:{% for item in my_set %} <li>{{ item }}li> {% endfor %} ``` -
查询集(QuerySet):查询集是Django中与数据库交互的常见对象,它表示数据库中的一组记录。
示例:{% for obj in my_queryset %} <li>{{ obj.field }}li> {% endfor %} ``` -
字符串(String):字符串是由字符组成的序列,可以按字符进行迭代。
示例:{% for char in my_string %} <li>{{ char }}li> {% endfor %} ```
这些都是常见的可迭代对象示例,但不限于此。Django模板语言的{% for %}循环结构支持迭代任何可迭代对象,只要对象提供了迭代功能,就可以在模板中使用。
根据具体情况选择合适的可迭代对象,并在模板中使用{% for %}循环结构对其进行迭代和访问。
在编程中,迭代是指对一个集合或序列中的每个元素进行逐个处理或访问的过程。通过迭代,我们可以按顺序依次处理集合中的每个元素,执行相同的操作或获取相应的值。
在Django模板语言中,通过{% for %}循环结构,我们可以对可迭代对象中的每个元素进行迭代,以便在模板中对它们进行处理或显示。
迭代过程中,循环结构会自动遍历可迭代对象,并在每次迭代中提供当前元素的值,以便在模板中使用。我们可以使用for关键字定义一个循环,然后在循环体中操作或显示当前元素的值。
例如,对于一个列表对象,迭代就意味着按顺序遍历列表中的每个元素,并在每次迭代中访问当前元素的值。类似地,对于字典,迭代意味着按顺序遍历字典中的键或值,并在每次迭代中访问当前键或值。
三、综合应用
1在应用app 目录下创建要渲染的模板文件夹templates(图2,图3)-在文件夹template中创建要渲染的页面html文件图4

图2

图3

图4
2 然后在创建的html文件中输入页面功能代码(其中name ,ID是两个参数变量以便views中渲染页面给客户端时动态赋值)图5:

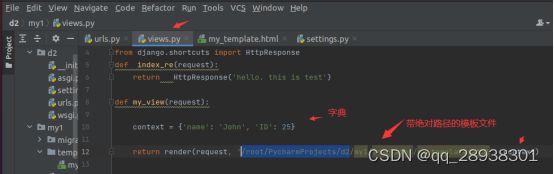
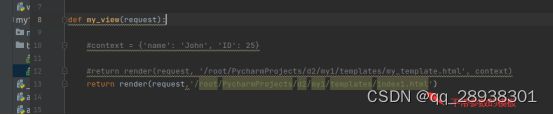
3 在app的views.py中书写业务处理函数(即返回页面,同时代入参数图6)

测试
启动后项目(python3 manage.py runserver ip:端口)可参见前面的文章,在浏览器中测试,将看到页面渲染的页面

扩展,把前面博文中介绍的index.html 使用Django渲染给客户端的浏览器
实现方法就是把图中”带绝对路径的模板文件替换成要渲染的index文件即可”(Django框架下 文件权限管理较规范,项目文件建议按照规范存放于项目根目录下,否则可能会因为权限限制,影响测试)