CSS太极动态图
CSS太极动态图
1. 案例效果
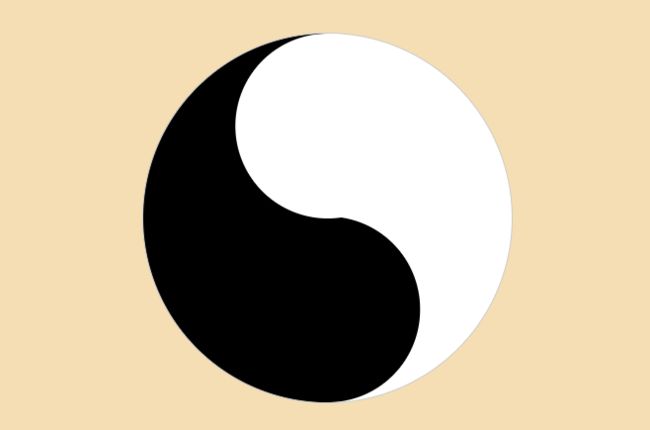
我们今天学习用HTML和CSS实现动态的太极,看一下效果。
2. 分析思路
-
太极图是由两个旋转的圆组成,一个是黑圆,一个是白圆。实现现原理是使用CSS的动画和渐变背景属性。
-
首先,为所有元素设置默认值为0,以消除margin和padding影响。
* { margin: 0; padding: 0; box-sizing: border-box; } -
然后,将整个页面设置为100%的视口高度,使用flex布局使元素水平垂直居中。
body { height: 100vh; display: flex; justify-content: center; align-items: center; background-color: wheat; } -
接下来,创建一个名为
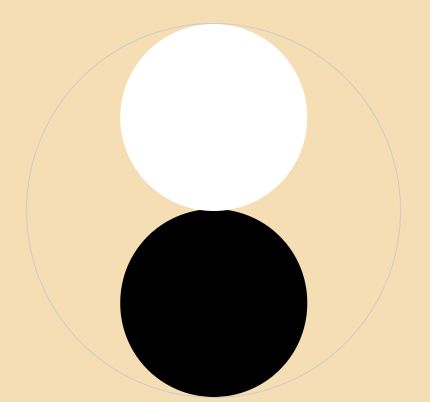
taiji的容器,包含两个子元素,一个是::after,另一个是::before。这两个子元素分别表示上方的黑圆和下方的白圆。 -
利用渐变背景属性设置基本的太极图,这里的旋转角度需要设置90度。
background: linear-gradient( 90deg, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 50%, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 1) 90% ); -
两个小圆也用背景渐变属性设置,就能得到太极图。
/* 上方的圆球 */ background: radial-gradient( circle, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 25%, rgba(0, 0, 0, 1) 25%, rgba(0, 0, 0, 1) 100% );/* 下方的圆球 */ background: radial-gradient( circle, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 25%, rgba(255, 255, 255, 1) 25%, rgba(255, 255, 255, 1) 100% ); -
让太极图动起来,设置animation动画。
@keyframes taiji-auto { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }animation: taiji-auto 4s linear infinite;
3. 完整代码
3.1 html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>太极动态图title>
<link rel="stylesheet" href="./style.css" />
head>
<body>
<div class="taiji">div>
body>
html>
3.2 css文件
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: wheat;
}
@keyframes taiji-auto {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
/* 太极圆的容器 */
.taiji {
position: relative;
width: 300px;
height: 300px;
border-radius: 50%;
border: 1px solid #ccc;
margin: 300px auto;
/* 渐变色:左黑右白 */
background: rgb(0, 0, 0);
background: linear-gradient(
90deg,
rgba(0, 0, 0, 1) 0%,
rgba(0, 0, 0, 1) 50%,
rgba(255, 255, 255, 1) 50%,
rgba(255, 255, 255, 1) 90%
);
animation: taiji-auto 4s linear infinite;
overflow: hidden;
}
/* 上方的圆球 */
.taiji::after {
content: "";
width: 150px;
height: 150px;
border-radius: 50%;
position: absolute;
left: 50%;
top: 0;
transform: translateX(-50%);
background-color: #000;
/* 渐变色 */
background: rgb(255, 255, 255);
background: radial-gradient(
circle,
rgba(255, 255, 255, 1) 0%,
rgba(255, 255, 255, 1) 25%,
rgba(0, 0, 0, 1) 25%,
rgba(0, 0, 0, 1) 100%
);
}
/* 下方的圆球 */
.taiji::before {
content: "";
width: 150px;
height: 150px;
border-radius: 50%;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
background: rgb(0, 0, 0);
background: radial-gradient(
circle,
rgba(0, 0, 0, 1) 0%,
rgba(0, 0, 0, 1) 25%,
rgba(255, 255, 255, 1) 25%,
rgba(255, 255, 255, 1) 100%
);
}