使用electron将VUE项目打包成.exe文件
一、克隆electron官方下的demo安装依赖,登录gitHub账号(未登录可能会克隆失败)
tip:node版本必须大于14.17.5
//克隆项目
git clone https://github.com/electron/electron-quick-start
//安装依赖
npm i
二、安装依赖后,对打包项目进行配置
1、修改vue.config.js文件
module.exports = {
publicPath: './', // vue-cli3项目如果有该项配置,则将值修改为‘./’, 没有则添加
assetsPublicPath: './', // vue-cli2项目使用该配置项
}
2、对自己项目进行打包npm run build 把打包好的包dist放入electron-quick-start项目根目录下面

3、在electron-quick-start项目下操作
删除此项目下的index.html文件,对main.js文件修改:如下
// main.js文件
mainWindow.loadFile('index.html') // 原文件
mainWindow.loadFile('./dist/index.html') // 替换原文件
安装打包.exe的依赖electron-packager、electron,执行如下命令
npm i electron-packager --save-dev 或者 npm i electron-packager -D
npm i electron --save-dev 或者 npm i electron -D
tip:在安装依赖包的时遇到安装不成功的问题,这是由于镜像源问题,请先运行如下命令解决:
// 如果本地全局的镜像源已经是淘宝镜像,只需执行第二条命令
npm config set registry https://registry.npm.taobao.org/
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
安装依赖成功之后,对项目package.json修改:
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ Vite App --platform=win32 --arch=x64 --icon=./dist/favicon.ico --overwrite"
},
// 如果不需要自动匹配dist文件夹下的应用图标使用该内容
"electron-packager ./ Vite App --platform=win32 --arch=x64 --overwrite"
Vite App // 这个位置是设置打包后的.exe文件名,可以自定义进行替换
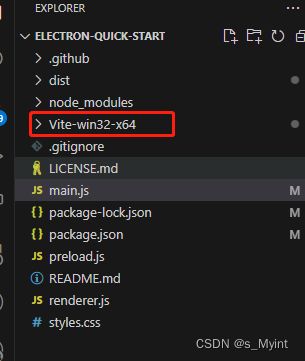
最后,执行npm run packager命令完成打包,执行完之后就可以在如图目录下找到.exe文件

遇到问题一
打包之后的.exe文件,打开之后无法发送网络请求,并且请求是以file:///api/login开头的,但是本地代理服务一切正常。
是因为对electron-quick-start项目的main.js(入口文件)中设置了win.loadFile访问了本地index.html文件导致
function createWindow () {
// Create the browser window.
Menu.setApplicationMenu(null) // 去掉默认菜单列表
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
webSecurity: false, // 允许跨域
}
})
// Load a remote URL
mainWindow.loadURL('http://192.168.0.241:9999')
// and load the index.html of the app.
mainWindow.loadFile('./dist/index.html')
// Open the DevTools.
mainWindow.webContents.openDevTools() // 打开调试工具
}
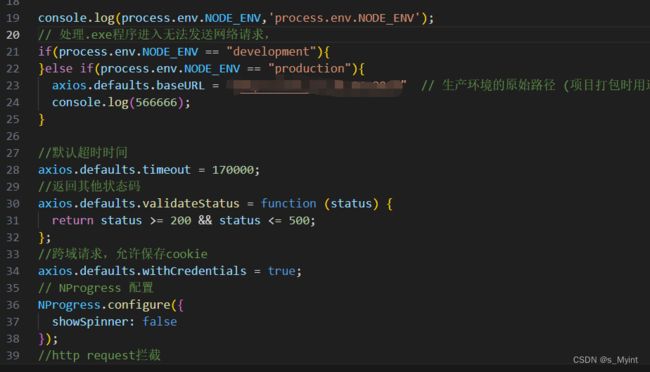
在项目打包之前直接将axios实例中的baseUrl写成需要的服务域名,如下:
if(process.env.NODE_ENV == "development"){
}else if(process.env.NODE_ENV == "production"){
axios.defaults.baseURL = "http://XXXXX" // 生产环境的原始路径 (项目打包时用这个路径)
console.log(566666);
}