VUE案例
品牌列表
- 构建基本结构
利用bootstrap的样式
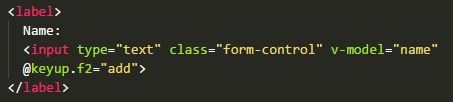
数据要双向更新,所以要用到v-model,同时在后面的data中要进行初始化
为添加按钮绑定add事件
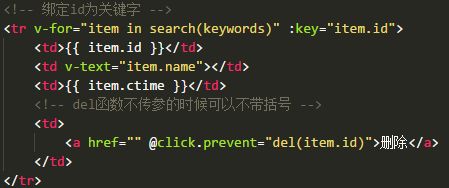
table的tbody中,绑定id值为关键字
删除a标签绑定del函数,传入参数的时候,需要用括号
.prevent事件修饰符,表示阻止默认事件
- 实例对象
新建一个实例函数
data中初始化需要双向更新的数据
list中放的是假数据
methods中放的是函数
添加函数,定义一个对象,对象中有id,name,ctime三个属性
将这个car对象添加到list中
添加结束之后,清空文本框
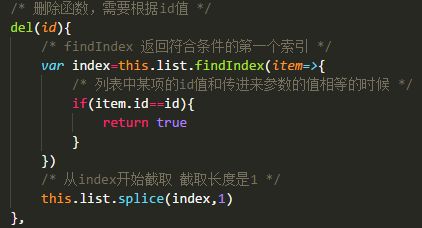
findIndex返回符合条件的第一个索引,如果传过来的id值和这一项的id值相等,就返回此时的索引
splice从这个索引开始截取,截取一个元素
搜索函数,可以用some方法,找到符合条件的项会立即停止操作;可以用forEach的方法遍历这个数组,如果关键词在在这一项的name中存在,也就是item.name.indexOf(keywords)!=-1,就证明这一项是筛选出来的项,将这一项重新渲染到页面中,如果是空字符串,indexOf的值是0;可以用jQuery自带的:contain方法
下面的用法是filter,是筛选器
include是ES6中提供的新方法,表示如果列表中有这个关键字就返回这个项
- 回车事件
输完name之后,直接敲回车就将内容添加到列表中
绑定keyup事件
按键码值都是可用的
码值麻烦不容易记忆,可以通过自定义方式进行定义
- 过滤器
日期进行格式化,这里调用格式化函数
filter是Vue提供的过滤器,第一个参数是过滤器的名称,第二个参数是要进行的操作
function的第一个参数是过滤器管道符前面传递过来的数据,过滤器中传参可以作为第二个参数,过滤器可以多次调用
根据给定的字符串得到特定的时间
全局过滤器,所有的vm实例都可以共享,也可以自定义一个私有过滤器
全局过滤器是filter,局部过滤器是filters
过滤器的调用时候采用的是就近原则
如果私有过滤器和全局过滤器名称一致了,优先调用私有过滤器
如果需要在前面补零达到美观的效果
调用padStart方法
将需要转换的内容写成字符串格式,调用padStart,第一个参数是总共的位数,第二个参数是用什么元素补齐
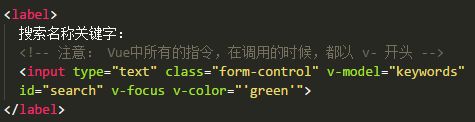
- 获取焦点
用到自定义钩子函数
调用的时候,需要v开头,定义的时候不必要用v开头
这里的事件需要在inserted中执行
- 优化
进行请求的时候,拼接根路径之后就能访问到完整的地址
大项目
- 初始结构
components中根据底部导航,放组件
- 分析
中心区域内容改变,底部导航不改变,顶部不改变
底部的四个按钮做路由链接
- App.vue
index.html中创建一个id值为app的标签,用于渲染模板
模板内容在app.vue中进行定义
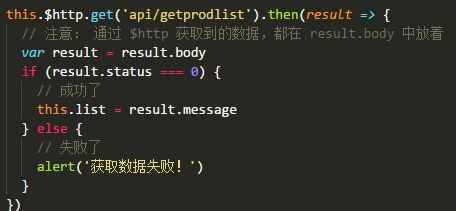
template中有一个根元素,这个根元素类名是app-container
创建顶部header区域,MintUI中有现成的header模块,要想有效果,需要在main.js中导入header的组件,header有fixed属性,脱标,内容会跑到header下面,这时需要给最外层div添加一个padding样式
创建中间的路由router-view区域,渲染内容在router.js中进行设置
创建底部tabbar区域,使用MUI中的tabbar组件
router-view用transition包裹起来,后面可以添加动画效果
底部区域建立路由
最外层由nav包裹,需要在main.js中导入MUI的样式包
根据MUI的事例,修改图标类名,mui-icon是基类,不能删除
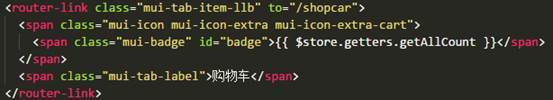
这里购物车的字体图标也有样式,找到这个样式文件,复制到自己的项目中,需要在main.js中导入
购物车的字体图标同时还需要一个mui-icons-extra.ttf的文件,找到这个字体文件,复制到自己的项目中
这里进行路由的配置之前,main.js中导入路由模块
将原有模板的a链接改造成router-link,href属性改成to属性
mui-active是MUI提供的一个类,有按钮高亮显示的效果,在router.js中对这个类进行设置,达到切换按钮有高亮的效果
添加两组类,实现动画效果
前面的页面从左面消失,后面的页面从右面进入
给整体添加overflow-x:hidden表示x方向的内容隐藏,取消滚动条
添加position:absolute,页面固定,不会再切换的时候出现一个上一个下的漂浮效果
进入之前从右面移进来,所以是正的100%
离开之后从左面离开,所以应该是负的100%
脱标固定在页面,后面的页面不会被前面的页面挤下来
- main.js
指定入口文件是vue,导入路由的包,安装路由,导入vue-resource,用Vue.use安装vue-resource
导入MUI的样式,导入扩展图标样式,按需导入Mint-UI中的组件
按需导入组件,Vue.component表示全局注册
导入自己路由模块,导入vue入口文件,新建一个Vue实例
- router.js
导入路由模块
导入对应的路由组件
创建一个路由对象,对路径跳转进行设置
linkActiveClass属性,在点击这个链接的时候触发,这里让mui-active类覆盖之前的类名,之前默认的类名是router-link-active
最后需要将对象暴露出去
在App.vue中留一个坑,用来渲染内容
- babelrc
- gitignore
项目中的一些文件不需要上传到GitHub
WebStorm打开之后默认生成一个.idea后缀文件,里面放的是WebStorm的相关配置,这个文件可以被忽略
- 开源协议
- 托管
在自己的用户盘中查找.ssh文件夹,文件夹中后缀为pub的文件就是公钥,将公钥中的内容放到托管平台上,将自己的电脑和托管平台联系起来
托管平台上,新建一个仓库
配置中填写用户名和邮箱,全局配置了用户,验证作用
git config --global user.name "用户名"
git config --global user.email "邮箱"
配置地址,方便之后操作
git remote add origin https://仓库平台地址
git push -u origin master
进行上述配置之后,文件被修改过之后,执行下面三句就可以了
git add .
git commit -m '提交信息'
git push
- VSCode提供的功能
VSCode提供了一些功能,可以不再执行上面命令行,简化了我们的操作
修改的行前面有蓝色标记,添加的行前面有绿色标记
被修改的文件会有提示,被修改的文件,可以恢复修改之前的状态,可以将修改内容添加到本地
文本框中添加提示信息,点击对勾是commit操作
点击后面的更多选项,推送,可以将本地内容提交到远程仓库
- 轮播
Mint-UI中找到轮播图相关组件swipe
speed动画持续时间,毫秒,默认300
auto自动播放时间,毫秒,默认3000
defaultIndex初始显示的轮播索引,默认0
continuous是否循环播放,默认true
showIndicalors是否显示indicators,默认是true
prevent是否阻止事件的默认行为,默认是false
stopPropagation是否在touchstart事件触发时阻止冒泡,默认是false
- Home
Home页面有两部分,轮播图区域和六宫格区域,这两部分用一个跟标签div包裹之后,放到模板template中
轮播图放到页面中之后,需要手动设置一个高度,手动添加背景图片
mt-swipe-item标签用v-for循环渲染,使用key定义关键字
资源的路径肯定是唯一的,一个url地址肯定对应一个资源,任何url地址都是唯一的,所以可以把url作为关键字
img标签绑定src属性变量为item中的img变量
MUI中找到九宫格,grid相关组件
MUI中跟标签div不需要复制过来,因为div只是一个容器
删掉多余li标签
删掉字体图标的icon,添加图片,设置图片大小
导入信息提示组件
将数据暴露出去
组件中data一定是对象形式,里面必须有一个return
created表示生命周期中,数据完全加载成功之后,调用轮播内容
methods用于发送请求,获取轮播图数据的方法
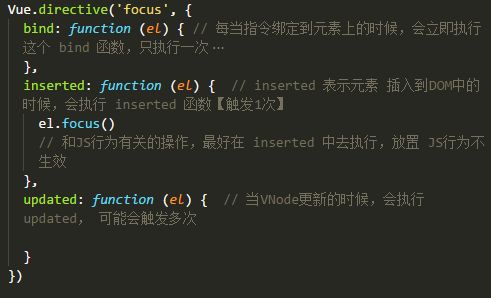
看文档进行设置,get轮播,then后面是成功的回调函数
如果status是0,表示数据获取成功,将message的数据添加到提前定义好的数组中
否则提示信息失败
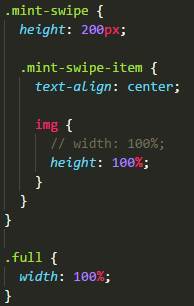
轮播图的样式
轮播图整体添加一个高度,撑起这个元素
轮播的每个页都有mint-swipe-item类,这个类中使用nth-child交集选择器,对每个页面进行设置
mint-swipe-item:nth-child(1)可以写成scss的形式,交集选择器,前面一定添加&符号
每个页面设置背景,方便操作
图片设置成百分百充满整个轮播区域
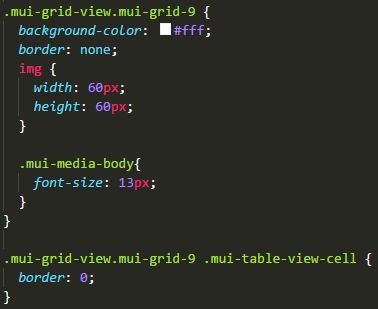
六宫格,样式设置,利用组件本身的类名
背景色是白色,去掉分割线
设置图片大小
设置整体字体大小
- newsList
给home页面的新闻资讯添加路由链接,将a标签改成router-link标签,href属性改成to属性
router文件中对路由进行配置
![]()
![]()
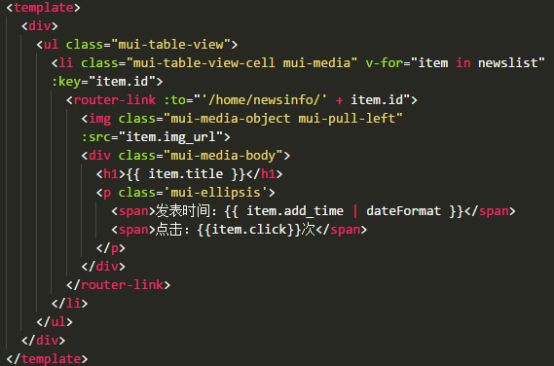
新建newList的vue页面,在MUI中找相应的组件
ul中循环li标签,用v-for循环的时候,必须加上一个key,并且后面的id是变量,需要绑定属性
每个新闻都应该做成一个路由链接,跳转地址末端是这条新闻的id值
每条新闻图片的src属性都不一样,是变量,前面需要绑定属性
发表时间需要一个过滤器,后面将过滤器提到了全局
这里引用Mint-UI的提示组件
data中初始化一个新闻列表
methods中定义函数,当status值为0的时候,获取数据成功,将数据保存到新闻列表上
created中调用这个函数
请求地址是拼接地址,api前面不能加斜杠,否则表示根路径
设置flex布局,space-between表示以x轴为中心线,向左右两边对齐
main中对跟路径进行设置,根路径必须写在安装路由模块之后
整体的div上下模块都是脱标的,为了不让新闻列表跑到header或者底部导航下面,要设置上下的padding
- newsInfo
router文件中对路由进行配置
![]()
![]()
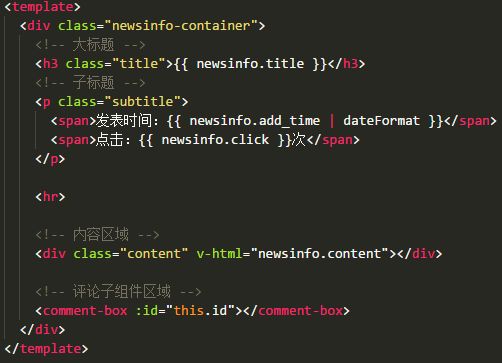
根据文档中内容进行渲染
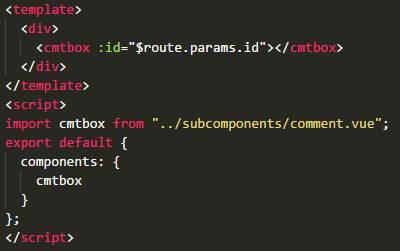
很多页面都会用到评论模块,所以将评论模块抽离出去,这里将评论模块当做子组件引用就可以了
评论模块需要id值,将id值从父组件传过去,方法就是给标签添加属性绑定
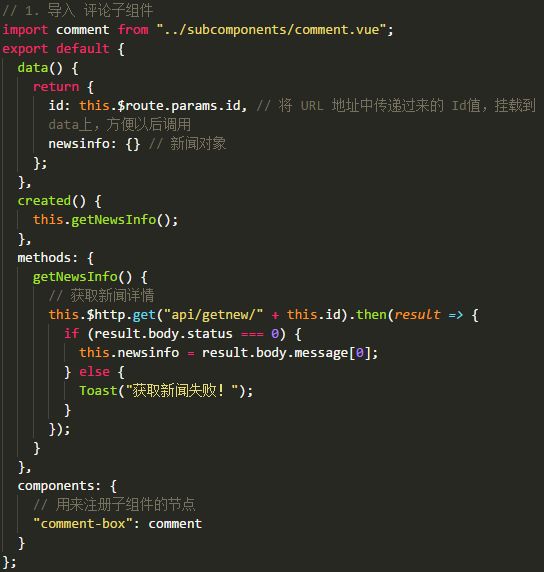
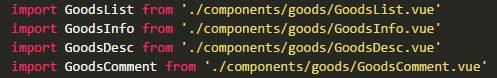
导入评论组件模块
data中接收从父组件传过来的id值,初始化一个新闻对象列表,将URL地址中传递过来的id值直接挂载到data上,方便调用
methods中获取相关内容
created中进行调用
components用来注册子组件的节点
用斜杠拼接的参数,对应用params接收
用问号拼接的参数,对应用query接收
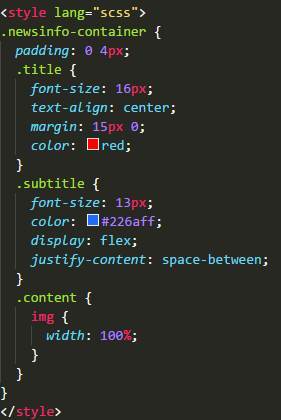
图片设置百分百没效果,这里将style标签的scope去掉就可以了,因为这里类名特殊,有前缀,所以不会产生全局污染
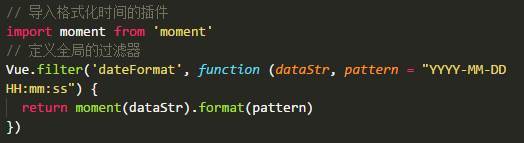
- 时间过滤器
main中定义一个全局过滤器,时间日期
使用moment.js插件
用之前导入插件,filter方法定义过滤器
确定初始化格式,如果页面中没有进行设置,就用初始化的样式
vue文件中通过管道符进行设置
- 评论子组件
发表评论和加载更多按钮,用的Mint-UI,需要在main中导入button组件
构建评论页面
v-for循环渲染,后台传过来的数据中,关键词可以是时间,发表评论的时间是不一样的
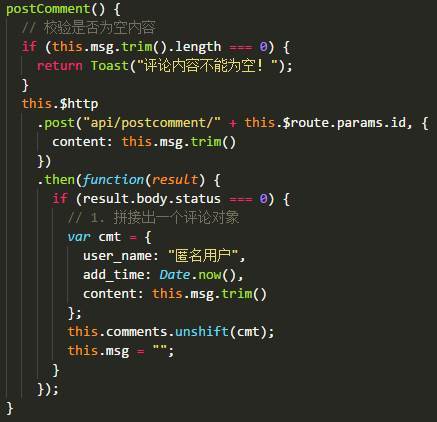
content内容加一个三元,判断是否有内容
评论每十条是一页,默认页面刚刚渲染出来的时候,在第一页
初始化评论数据列表
methods中请求地址拼接id值和页码
获取新数据的时候,不能清空老数据,而是应该以老数据拼接上新数据,concat方法,后面数据即使没有了,请求的数据是空数组,老数据加空数组也没有问题
点击加载更多,pageindex自加,重新调用
props表示从父组件传下来的数据
postComment检测内容是否为空
缩进text-indent
- router.js
根据功能,还需要商品的信息等页面
在router中定义
- VUEX
先导入vuex的包,在main中引入包,并且进行注册
创建实例的时候,要new Vuex.Store
要想获取state中的数据,this.$store.state.名称
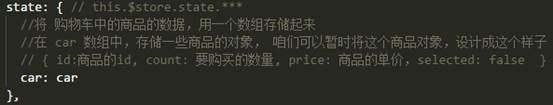
state相当于组件中的data,得到一个数据仓储对象,组件中如果想要访问store中的数据,只能通过this.$store.state.*来访问
如果要操作state的值,只能通过mutation提供的方法,才能操作对应的数据
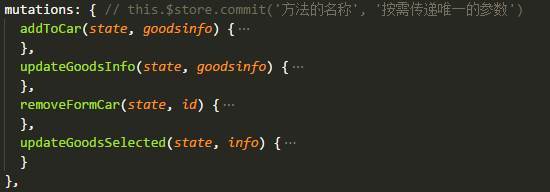
在mutation中进行操作的是,将物品添加到购物车,更新购物车中物品信息,从购物车中删除商品,更新商品是否被选择的状态
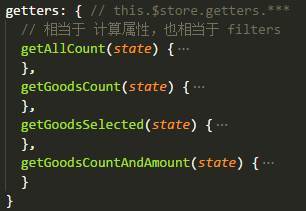
getters只负责对外提供数据,不负责修改数据,在getters中进行的操作是,获取所有商品的总数量,获取各个商品的数量,获取商品时候被选中的状态,获取 商品数量和属性
- 购物车
main中
一进入页面,立刻从存储中读取数据,放到store中,如果没有数据就放空数组
addToCar添加到购物车,添加之前进行判断,如果加入之前已经有这个商品了,只需要更新数量,如果没有这个商品,push到car中
判断的依据是商品的id值,如果当前项的id值和商品的id值相等,当前项的数量加上之前商品的数量
如果id值不相等,需要将信息push到car,但是这个语句不能再else中执行,如果在else中执行,相当于在some中执行,但是some一旦执行到符合条件的项就会停止,影响push的执行
所以在外边设立一个标识flag
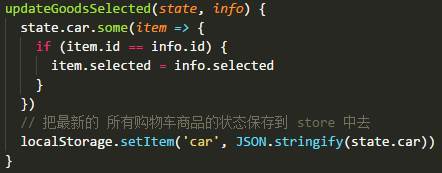
更新car之后,需要将car的数据存储到localStorage中
![]()
updateGoodsInfo更新商品的信息,和上面不同的是,这里是更新赋值操作,不是累加操作
在购物车页面,numbox的数值是多少,这个商品的总数量应该就是多少,不能进行累加计算
addToCar中,是在商品详情页面,number数值是多少,表示向原有数据中加多少,是累加操作
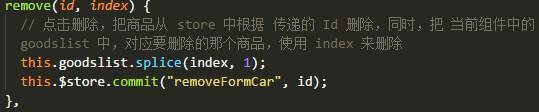
removeFormCar删除操作,触发这个事件的时候,遍历存储的数据,如果当前id值和传入的id值相等,用splice截取掉这一项
updateGoodsSelected更新,触发这个事件的时候,将是否被选中的状态保存到store中
获取总数量,遍历每一项,累加每一项的数量
创建空对象,将id值作为属性,count值作为这个属性的值
app模块中,购物车的徽标,需要获取总数量,也就是调用getters中的getAllCount函数就可以了
- 返回按钮
返回按钮
初始化标识为false
生命周期函数,created表示所有数据都加载出来之后,判断路径是否是home,如果是home,隐藏,反之显示
go参数是-1的时候,回退
watch中实时监控路径
- 轮播抽离
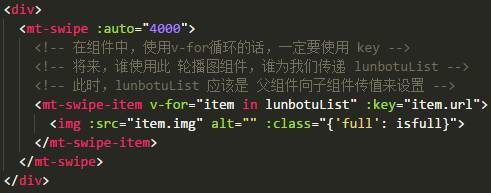
首页和商品详情页都有轮播区域,可以抽离出来
循环轮播数组,关键字是每个图片的地址
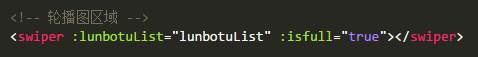
class中添加一个类full,如果isfull值是真,则轮播有full这个类名,反之没有
组件之间传递的值有轮播数组和isfull
如果有full类名,则宽度为100%,这里是首页的样式,在商品详情页面,宽度需要自适应,class不应该有full类名,isfull值应该是false
首页,直接将轮播自定义的标签放过来
引入轮播组件
![]()
暴露函数中,data中放空数组,用来接收轮播的数据
数据都加载完成后,默认调用函数
get方式从后台获取轮播数据
components中要对轮播组件进行注册
- numbox
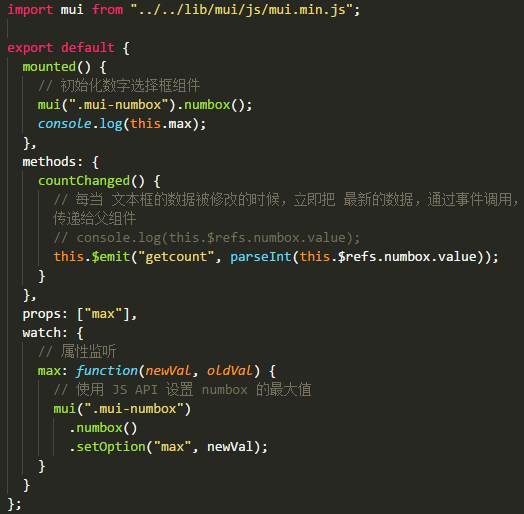
商品详情中的numbox和购物车页面的numbox不一样,如果要抽离numbox的组件的话,为了区分两者,需要抽离出两个numbox
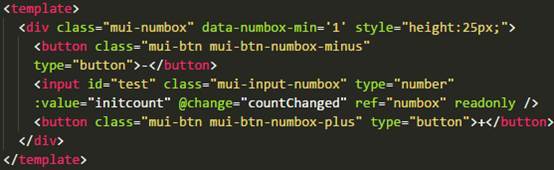
商品详情页面中
input中ref属性用于获取numbox的值
导入MUI包
MUI中的方法,初始化组件
定义函数,每当文本框数据被修改,立刻将最新的数据通过事件调用传递给父组件
组件之间传递的值是max
调用MUI中的监听方法
购物车页面中,一旦input的文本框发生change,触发事件,readonly表示文本框不可更改,只能进行加减
在购物车页面,不可能进行大的数量的加减
- 商品评论
- 商品详情
用v-html渲染后台数据
从后台获取数据渲染
- 购物车页面
双向数据绑定
创建空对象,循环购物车中的所有数据,把当前这条循环数据的id值作为属性名,count作为属性值
在vuex中是能通过$store.commit调用mutation中的方法
- 商品详情页面
购物车添加商品的动画,半场动画,用钩子函数表示
商品详情页的isfull是false,表示宽度的样式是自适应
加入购物车按钮,触发addToShopCar事件
goDesc和goComment事件要传入id值
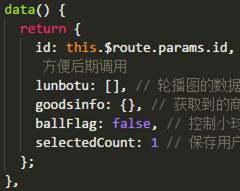
data中,传入id值,传入轮播图的空数组,传入商品信息,传入小球信息,保存用户是否选中商品的信息
后台获取过来的数据中图片的路径是img,不能直接放到页面中,因为不识别
所以,遍历的时候,为每个图片添加url属性,让这个值和后台数据的img相等
获取后台数据,message是一个数组,只需要第一项,所以加[0]
跳转到详情页面的函数,用到编程式导航
添加到购物车函数,拼接出一个商品列表
添加商品的动画
小球定位可能不准确
利用getBoundingClientRect这个方法
获取徽标所在位置,获取文本框所在位置,横向纵向求差值,就能求出位移
结束进入之后,小球消失
子组件把数量传递给父组件
前面引入了轮播组件和numbox组件,这里要注册定义一下
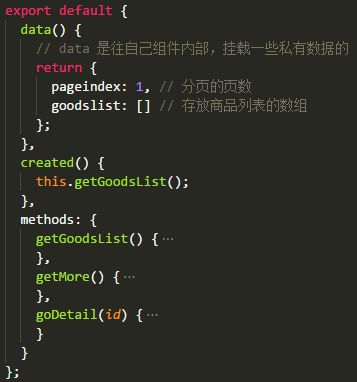
- 商品列表页面
data中挂载数据,created中调用函数
获取商品列表,和评论组件类似
用concat拼接列表
点击更多按钮,页码值加一,调用上面的获取商品列表函数
获取商品细节,将name属性为goodsinfo的项,带着id值,push到列表中