动态创建GridView的列(第一部分)
介绍
几个月前我写了三篇文章:动态创建DataGrid的列,动态创建DataGrid的模板列(一)和动态创建DataGrid的模板列(二)。甚至到今天这些文章依旧是阅读排行榜的前几名。这说明了很多开发人员都要动态的创建gird控件。从这篇文章开始,我将写一系列的文章来讲述如何创建诸如GridView和DetailsView这样的数据绑定控件。本文的第一部分会说明如何增加绑定字段和命令字段,从而实现更多的功能,如分页,排序,编辑等。
新建一个web站点实例
在Visual Studio里新建一个web站点。拖拽一个GridViw控件和一个SqlDataSource控件到默认的webform上。不要在设计阶段设置控件的任何属性,我们将通过编码实现它的功能。
下面给出在Page_Load事件中的代码
protected void Page_Load(object sender, EventArgs e)
{
SqlDataSource1.ConnectionString = @"data source=.;initial catalog=northwind;integrated security=true";
SqlDataSource1.SelectCommand = "select employeeID,FirstName,LastName from employees";
SqlDataSource1.UpdateCommand = "update employees set firstname=@FirstName,lastname=@LastName where employeeid=@EmployeeID";
SqlDataSource1.UpdateParameters.Add("@FirstName", "");
SqlDataSource1.UpdateParameters.Add("@LastName", "");
SqlDataSource1.UpdateParameters.Add("@EmployeeID", "");
if (!IsPostBack)
{
GridView1.DataSourceID = "SqlDataSource1";
GridView1.AutoGenerateColumns = false;
GridView1.DataKeyNames = new string[] { "EmployeeID" };
GridView1.AllowPaging = true;
GridView1.AllowSorting = true;
GridView1.PageSize = 5;
BoundField bf1 = new BoundField();
BoundField bf2 = new BoundField();
BoundField bf3 = new BoundField();
bf1.HeaderText = "Employee ID";
bf1.DataField = "EmployeeID";
bf1.ReadOnly = true;
bf1.SortExpression = "EmployeeID";
bf2.HeaderText = "First Name";
bf2.DataField = "FirstName";
bf2.SortExpression = "FirstName";
bf3.HeaderText = "Last Name";
bf3.DataField = "LastName";
bf3.SortExpression = "LastName";
CommandField cf = new CommandField();
cf.ButtonType = ButtonType.Button;
cf.ShowCancelButton = true;
cf.ShowEditButton = true;
GridView1.Columns.Add(bf1);
GridView1.Columns.Add(bf2);
GridView1.Columns.Add(bf3);
GridView1.Columns.Add(cf);
}
}
接下来我们一步一步地对这些代码做说明。
配置SQL数据源控件。
这段代码设置ConnectionString属性是给SQL数据源控件配置所需的数据库连接字符串所用的。在我们的例子里,我们将使用Notthwind数据库里的Employees表。然后给SelectCommand和UpdateCommand属性设置相应的select和update语句。update语句很重要,注意在update声明里所列举的参数名称要和数据表里列的名字相匹配。update声明包含三个参数,@FirstName, @LastName 和 @EmployeeID。这些参数然后会被添加到UpdateParameters集合里。
配置GridView控件
GridView控件使用SqlDataSource1作为它的数据源。代码里已经指出了如何设置GridView的DataSourceID属性。然后要设置更多的GridView属性,注意你只需要在"if"条件里设置这些属性一次。AutoGenerateColumns属性指明了GridView的列是否是自动建立的。应为我们希望通过编码增加列,所以要把这个属性设置为false。DateKeyNames属性是一个关键字列的字符串数组。AllowPaging和AllowSorting属性分别对应分页和排序特性。PageSize属性将页大小设为5。
创建BoundFiled列
GridView控件包含一些诸如BoundField,HyperLinkField,和TemplateField这些类型之类的列。在这个例子中我们将使用BoundField列。我们需要给EmployeeID,FirstName和LastNam分别提供三个BoundFiled列。一个bound filed是通过声明BoundField来创建的。BoundField的HeaderText属性是用来指出列的标题的。是否给出SortExpression属性决定着bound filed是否可以被排序。如果SortExpression属性设置成了一个列的名字,那么bound field将以此为基础进行排序。EmployeeID列是作为关键字被显示的,所以要把它的ReadOnly属性设置为true,其用意是该列不能被编辑。
为了提供编辑特性,你需要给GridView增加一个CommandField列。其ButtonType属性用来指明按钮是以何种形式来呈现的,其可能的值有Button,LinkButton和ImageButton。ShowCancelButton和ShowEditButton属性决定了是否显示编辑和取消按钮。
一旦我们创建了列,它们就会在GridView中增加相应的列。
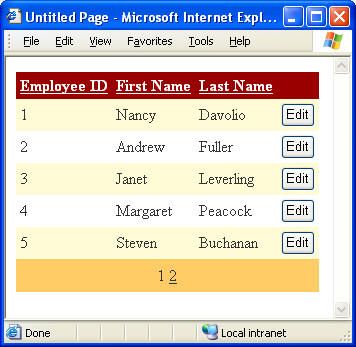
本文到此结束!如果你运行这个webform将会如下显示。
你可以测试GridView的分页,排序和编辑等属性。