umi+dva 什么都有的项目记录(umi+dva练习笔记)
学习:
umi/dva/antd pro为主,还有saga/redux等等
刚进公司,啥也不懂,光速拔苗助长
sorrycc(做umi和dva的人)的博客
https://github.com/sorrycc/blog/issues
1、saga:effect / yield call pull非常详细
https://redux-saga.js.org/docs/basics/DeclarativeEffects.html
https://blog.csdn.net/qq_38719039/article/details/80566766
2、ant design pro
1、权限控制
https://www.jianshu.com/p/59a0e741f92a
https://www.jianshu.com/p/64f8f34583a6
https://www.cnblogs.com/freely/p/10874297.html
3、redux
可以跟着写一下这个demo
https://www.jianshu.com/p/8d0f8716e9d7
reducer,就是model的reduce

redux:
https://www.jdon.com/idea/redux.html
https://www.jianshu.com/p/25a67cd833bd
(阮一峰大佬)
http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html
redux有关的:flux架构
https://www.jdon.com/idea/flux.html
Redux:一种机制,可以在同一个地方查询状态、改变状态、传播状态的变化。
4、dva
https://www.jianshu.com/p/f7401adce447
https://www.cnblogs.com/lucas27/p/9292058.html
https://www.jianshu.com/p/96b5d9d9ad80
5、classNames
能简化很多东西。让className里也能写表达式了
https://www.cnblogs.com/suihang/p/10417755.html
6、lodash
https://www.lodashjs.com/
https://www.jianshu.com/p/d46abfa4ddc9
7、react-router
https://www.liangzl.com/get-article-detail-125915.html
8、dva+umi
看umi文档有结合实例。
9、vscode中使用git
https://www.cnblogs.com/ashidamana/p/6122619.html
10、常用react-vscode工具
https://www.cnblogs.com/xbzhu/p/10823300.html
开始做umi+dva练习测试
https://www.cnblogs.com/lucas27/p/10069255.html
https://www.icode9.com/content-4-652359.html
1、npm i yarn tyarn -g
2、tyarn create @umijs/umi-app
3、tyarn add v1.21.1
4、tyarn start
报错:‘umi’ 不是内部或外部命令,也不是可运行的程序
tyarn global add umi
再报错:Cannot find module ‘umi’
npm i umi
(跟着官网步骤来的怎么还会报错,迷茫+1)
嗨呀,如果老报错,就是第三步的依赖包没下下来,就用npm i 下下来,npm i 完了之后再start就好了,成功启动。就是这样~

umi+dva自练习demo
https://blog.csdn.net/qq_38188709/article/details/103864975
1、yarn global add umi
2、yarn create umi xxx(会自动给你创一个空文件底下)
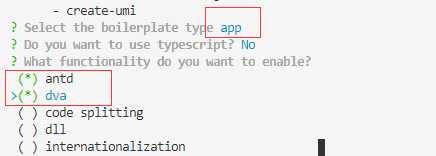
选择

3、安装依赖 yarn
4、启动,看到页面如下

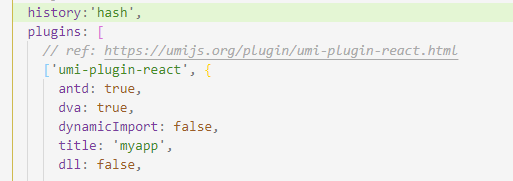
5、做几个配置:
①改成hash路由(在.umirc里):

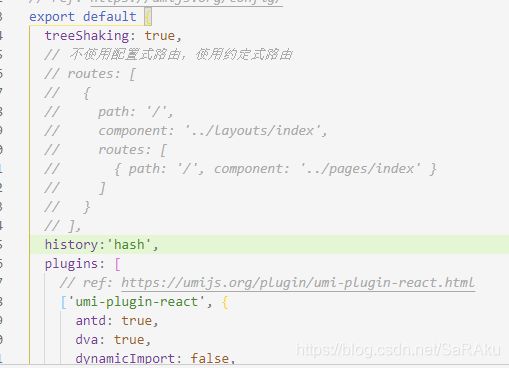
②实现umi的约定式路由,而不是自己配置
(官网)

所以我们要做的就是把.umirc里的routes给删掉或者注释掉

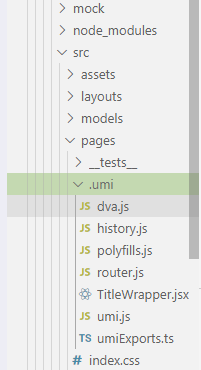
page里就会出现.umi

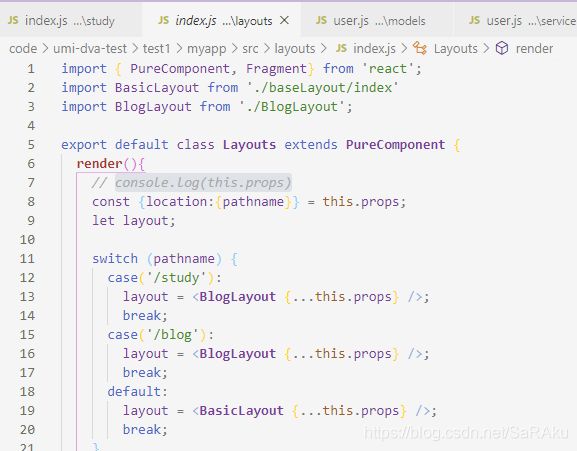
然后简单测试了一下layout到page的页面布局使用,接下来测试一下page到model、service的数据流向。
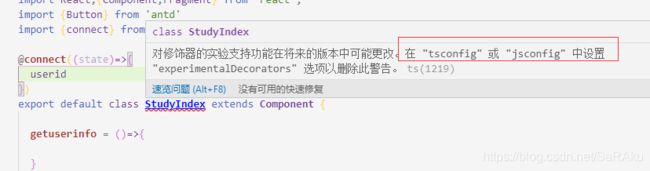
记录一下问题:这里使用装饰器被报错
https://blog.csdn.net/Run_youngman/article/details/80739856
算了,还是没解决,下次再说,跳过跳过

老实巴交写回来

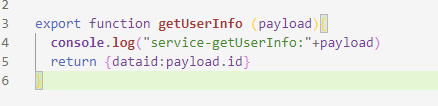
2、export 和export default
我在service文件中使用export导出接口函数,报错,而加上default就没有报错,看了一些解释区别也没搞懂,解决方法:
把箭头函数换成普通函数。这样就不报错了

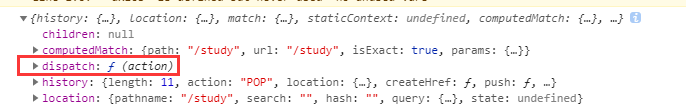
3、page里没有dispatch报错。
可能是这个原因,connect后没有export出去

用上面的方法解决了:

connect方法用来连接models层的state数据,参数常用的有2个,是第一个mapStateToProps,第二个mapDispatchToProps
mapStateToProps按字面意思:把models层state数据变为组件的props
mapDispatchToProps:用了此方法,dispatch会作为组件的props。
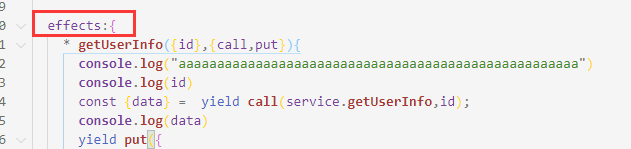
4、很迷茫。遇到一个问题,dispatch发出去请求无响应,但是model的方法无响应,就真无响应,无报错,啥都没有,很迷茫。
终于找到原因了!!!
我把effects写成effect,所以就接收不到了。我去。。。竟然?啊?就这?
总之如果有类似的问题,好好检查一下是不是哪里拼错了吧。

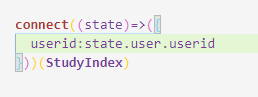
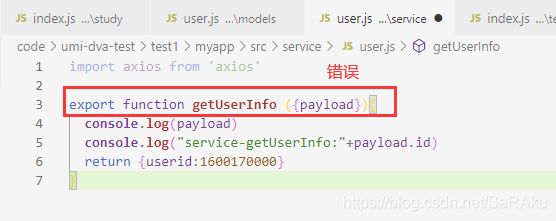
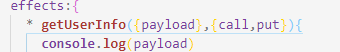
5、service收不到payload数据,payload为undefined
啊,这?我又迷茫了。
已解决:

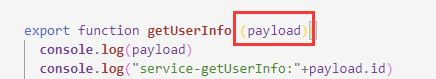
看出哪里错了吗?其实我也没有,但是这个payload就是undefined,但是去掉花括号,又能获取数据了。这样就没问题了,至于为啥,我也很迷茫哈哈哈哈

相关解释:
https://segmentfault.com/q/1010000017062649?sort=created
按我理解:从page里发出一个action对象,里面包含两个小对象,type和payload,所以model里接收payload要加花括号,这是解构赋值

但是进入service里之后就变了,现在只有payload一个对象了,如果再{payload}就取不到值了,(解构赋值不支持这种语法),因此只要直接接受这个payload对象就好。
加{}取参数是将这么多个对象合并成一个大对象。因此只有一个对象的时候就不用这样了。
6、完成。现在按这个按钮,用户id会变化了,变成我们从service里返回的数据,如果需要可以在service里fetch获取后台数据。

7、再写一个用axios/fetch获取后台数据的按钮,尝试返回promise对象,应该是实例里比较常用的。express搭建简易后台的案例网上很多,所以就不写下来了,我自己搭了一个后台接口测试。
这样省了很多事,直接在page里.then处理数据,省了一个reducer,嘿嘿。

ok,最后大概就是这样了

这个练习项目我主要测试的是layout布局,对应不同页面需要不同布局的简单跳转,以及dva数据流在umi中的流向。

分享这个练习项目在github上,很简单很简陋的一个项目,主要是做熟悉dva+umi这两个框架用的。
https://github.com/3sang/dva-umi-practice/tree/master

