Mapbox Vision SDK 介绍
一.基本概念
Mapbox Vision SDK 使用机器学习的方式,动态地对马路上的车、物、人等物体进行分析,结合导航 SDK 和 AR 技术实现 AR 导航。
Mapbox Vision SDK是一个特定的例子,它专注于为移动设备提供基于位置的视觉识别功能,特别是在自动驾驶和增强现实导航领域。
Mapbox Vison SDK for Android是一个直接跑在安卓设备上基于相机来解释道路场景的库。
主要特点如下:
1、分类和显示检测和报警标识
2、物体检测包括车辆、行人、路标、交通灯
3、对14种道路进行语义分类
4、增强现实导航的全覆盖
5、支持wifi或有限连接的相机
利用在智能手机和车载嵌入式硬件上运行的Vision SDK的开发人员将能够利用计算机视觉算法触发限速,行人,车辆和其他对象的AR警报。
并且,由于与微软的开源Azure IoT Edge运行时间集成,该SDK更具灵活性,并将这些数据集中在微软的认知服务中,并将其用于AI模型训练,审计和报告。
通过运行在Arm’s Object Detection处理器上的设备上的神经网络,Mapbox的Vision SDK可以实时从每秒60帧的高清摄像头中识别出物体。它不需要互联网连接,以便驾驶员在繁忙的十字路口行驶。
它利用机器学习模型来识别和理解路况信息,从而为用户提供实时导航提示、路标识别、行人检测等功能。
二.Vision SDK 有什么功能
Vision SDK 包含了 Vision、Vision AR、Vision Safety 这三个模块。这三个模块其实也是对应了三个 SDK。
1.Vision模块:
动态物体检测、图像语义分割、交通标识识别、车道识别
•Vision 模块使用机器学习的方式在移动设备中,对图片里的内容进行动态的物体检测和语义分割。此外,它可以识别图片中的交通标识符和车道等。
2.Vision AR模块:
AR车道,交通标识符
•Vision AR 以增强现实的方式将车道、交通标识符绘制在界面上。
3.Vision safety模块:
碰撞预警、超速提示
•Vision Safety 则是与安全驾驶相关,主要功能是碰撞预警和交通提示。
三.总体架构
Vision Core
核心叫做 Vision Core,所有与机器学习相关的功能比如说语义检测、语义分割和物体识别等都是在 Vision Core 里实现的。
在 Vision Core 外面我们封装了 Vision 模块,Vision 模块会控制 Vision Core 的生命周期,并且负责把 Vision Core 的结果分发出去。
在 Vision Core 之上是 Vision AR 和 Vision Safety 模块。这两个模块包含了与 AR 和安全驾驶相关的模型。
这三个模块都是用 C++ 实现的,而且对外提供 C++ 的 API。我们直接可以将它们作为 Native Library 集成到 Objective C 和 C++ 的程序中。
为了方便我们移动平台的开发者,在 iOS 以及 Android 平台上分别针对这三个模块实现了与之所对应的 SDK。
而且在 SDK 内部也封装了摄像头的处理、获取以及对结果的展示等等。SDK 这部分内容可以由开发者自己来定义,也可以使用我们自己封装的东西。
四.Vision SDK 的作用与原理
vision模块的工作原理

工作原理:Vision 模块对外提供的封装类叫作 Vision Manager。
Vision Manager 在初始化的时候,会将我们提前训练好的模型读取并加入到核心内部。
当我们从摄像头获取到视频的数据,传入 Vision Manager 之后,我们就可以根据当前的配置来获得对应的 Task。
比如说,我们要进行检测的话,就创建一个 Detection Task。
这些所有的 Task 都是实时运行在移动设备上,我们知道移动设备的性能通常都是有限的,所以说为了更快地获取结果,我们在这里使用 SNPE 的技术。
这些 Task 运行结束之后,我们就会得到一个初步的结果。我们结传感器接收到的加速度、重力等数据进行处理,得到 最终的结果。
接下来,我们在后台运行一个 Update Thread,这个 Thread 会以固定的周期运行并且将我们的结果以 Events 的形式,发送给注册的 Listener。Listener 收到这个 Events 之后,就可以将结果绘制在 UI 界面上。
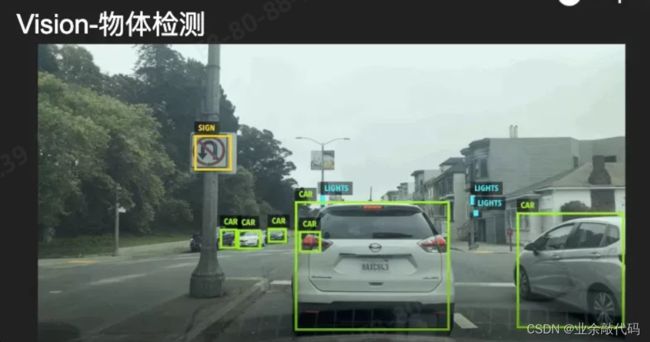
Vision 物体检测的效果图

图中检测到了三类与交通相关的物体,已经用方框框出来了:绿色的是汽车,黄色的是交通标识符,远处蓝色的是红绿灯。不仅如此,我们还在每个方框左上角打上了与之对应的 Label。
五.实现方式
1.绘制检测到的物体

这段代码展示了如何将检测到的物体边框和标签绘制到图片上。
这里传入的参数 Bitmap 就是从摄像头获取到的原始数据,检测结果是一个数组,里面包含了所有检测到的物体信息,我们首先使用 Bitmap 创建一个 canvas 对象,然后遍历整个检测结果数组,从检测结果中获取到物体的边框数据和标签信息,然后调用 drawrect 和 drawtext 方法分别将边框和标签绘制到图片上。
2.语义分割
语义分割就是将图像中不同的物体,以不同的颜色区分开来。
汽车是红色,马路是绿色,天空是蓝色。特别重要的是,左下角路牙子和车道对我们接下来进行的摄像头校准和 AR 驾驶都会有会有非常重要的作用。
3.语义分割示意图如何实现

首先,经过 Vision Core 处理之后,会得到一个如右上角所示的矩阵,矩阵中会填充不同的数字,每一个数字代表不同状态的物体,比如 1 代表天空、2 代表汽车、3 代表马路。
然后我们创建于个与原始图片一样大小的 Mask 图片,遍历这个 Mask 图片的每个像素值,根据矩阵中数字的类型填充上对应的颜色。
填充之后,我们就可以将原始图片和 Mask 图片按照一定的比例,比如 6:4 这样融合起来,就可以得到我们刚才看到的语义分割示意图。
4.Vision 模块进行交通标识识别的效果图

在马路的右前方有一个 Stop 标志,当 Vision 模块将其识别之后,就可以将一个更加醒目的 Stop 标志绘制在界面上提醒司机。
六.使用 Vision SDK优缺点
七.摄像头校准方面的问题
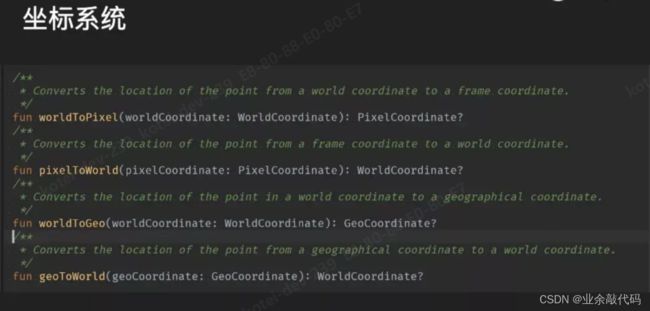
八.Vision SDK 坐标系统
Vision SDK 内部使用了多种坐标系统,比如大地坐标系、世界坐标系、屏幕坐标系。我们需要在开发的时候,清晰明确坐标系并进行相应的转换。
九.Vision AR 的绘制方法(Vision AR 模块)

Vision AR 模块依赖刚才提到的 Vision 模块和 Mapbox Navigation SDK,它需要从 Vision 模块获取到当前设备的定位、摄像头参数以及当前图片的语义分割结果等;从 Navigation SDK 获取到从出发点到目的地的路径。当它们结合起来之后,经过一定的处理就能实现 AR 导航了。
AR 导航的效果图

在马路上有个 AR 车道指明司机前进的方向。在转弯之前,马路上方也会浮现出 AR 转弯标识符,可以加强对司机的提醒。
相对于传统的导航方式,AR 导航具有更直观的特点,即使是新手司机,面对复杂的路况也不会迷路。
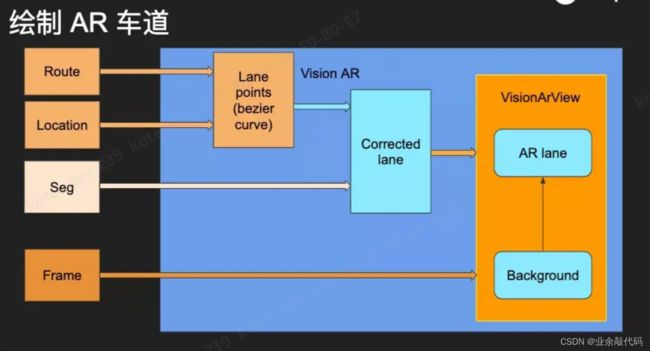
AR 车道是如何绘制

首先,我们结合出发点到目的地的路径和当前位置,我们就能从导航引擎中获得下一个转弯的位置,然后计算出车道的贝塞尔曲线,结合语义分割的结果,我们对贝塞尔曲线进行调整优化。
在 Vision AR sdk 中封装了一个 VisionArView,VisionArView 内部使用 opengl 首先将摄像头获取到的原始图像数据作为背景给绘制出来,然后结合前面计算出来的车道数据将AR车道绘制到背景之上。
VisionArView 这部分可以由开发者自定义,按照自己的想法将 AR 车道给绘制出来。
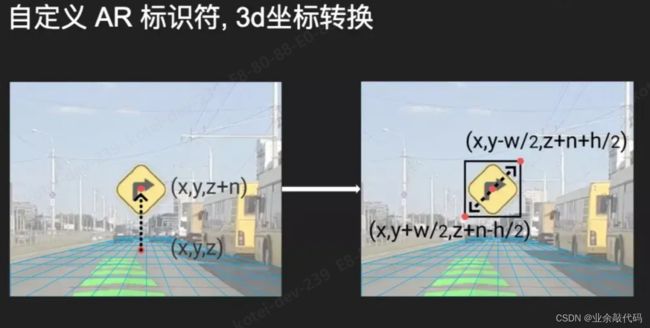
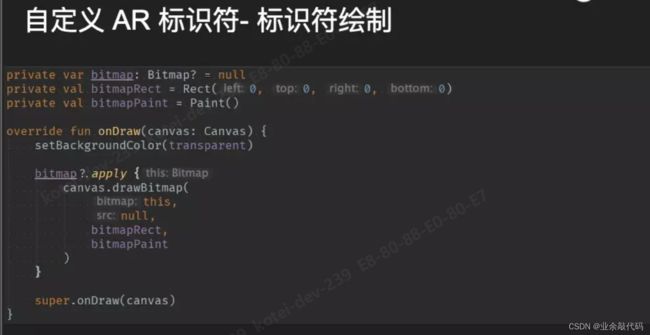
自定义 AR 标识符

首先,自定义 AR 标识符会涉及到 3D 坐标转换的问题,这两张图展现了我们的世界空间坐标。
世界空间坐标以汽车为原点,向前方是 X 轴,左侧 Y 轴,上方 Z 轴的一个右手系。
结合我们语义分割结果,获取到马路的平面,在 X Y Z 三个轴上就可以确定标识符的位置,如右图,在确定位置后,我们结合标识符的原始大小,计算出标识符绘制的坐标大小,也就是方框的坐标。

看一下注释,我们从导航引擎获取到下一个转弯位置的经纬度坐标,第二步,我们调用 geoToworld 这样的接口,将经纬度坐标转化为世界空间坐标,第三步,我们在世界空间坐标中计算自定义 AR 标识符的绘制位置,第四步我们调用 worldToPixel 接口。将世界空间坐标转化成能够绘制在手机频幕上的坐标。

获得手机屏幕上的坐标之后,我们就可以自定义一个 View,将 AR 标识符绘制在指定位置的方框中,这样就实现了自定义 AR 标识符浮现在马路上方的效果。
十.Vision Safety
在图片上您可以看到一些安全类标签
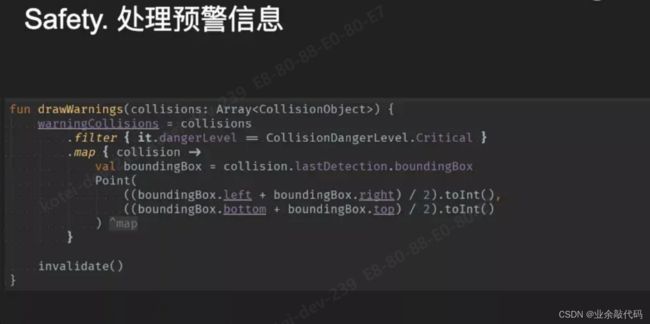
实现流程如下所述

部分流程的参考代码



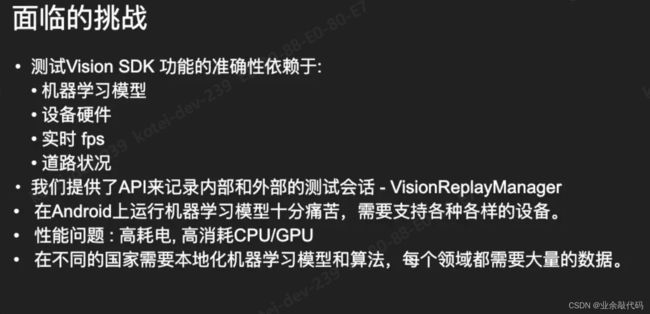
十一.Vision SDK 面临的挑战

总结: Mapbox Vision SDK 使用机器学习的方式,动态地对马路上的车、物、人等物体进行分析,结合导航 SDK 和 AR 技术实现 AR 导航。