- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- Eclipse如何给main方法传值
马斯洛金字塔下的小灵猴儿
JAVA工程师相关eclipsemain方法传参
importjava.util.Arrays;/***这是一个测试类,用来研究main方法的传值问题*@authorHHB*/publicclassTest{/***这是类的主方法,可以用来接受用户的输入,并将输入数据保存到一个String类型的数组里*@paramargs*/publicstaticvoidmain(String[]args){System.out.println(Arrays.
- IDEA测试类启动报 “java: 常量字符串过长” 解决办法
无休居士
Java工程常见异常javaintellij-ideaide
目录标题问题描述问题分析解决办法其他办法问题描述问题分析字符串长度过长,导致idea默认使用的javac编译器编译不了。查询资料发现,原因是javac在编译期间,常量字符串最大长度为65534。解决办法Javac编译器改为Eclipse编译器。File->Settings->Build,Execution,Deployment->Compiler->JavaCompiler其他办法如果不是新建pr
- eclipse sdk和ide
yilaguandemei
SDK,全称SoftwareDevelopmentKit,就是软件开发工具包;IDE,全称IntegratedDevelopment,是集成开发环境。简单的说,SDK是让你能够进行开发的一个环境。但是呢,这个环境是一个基本环境,也许随着你的开发的深入你发现它的功能不是让你那么满意,你需要一些别的功能,一些小插件能够帮你实现这些功能,于是你把你要用的插件装在了SDK上。这时,SDK变成了IDE。ec
- sdk和ide
earlene_wyl
ide:集成开发环境,是一种辅助程序开发人员开发软件的应用软件。IDE通常包括编程语言编辑器、自动建立工具、通常还包括调试器。有些IDE包含编译器/解释器,如微软的MicrosoftVisualStudio,有些则不包含,如Eclipse、SharpDevelop等,这些IDE是通过调用第三方编译器来实现代码的编译工作的。有时IDE还会包含版本控制系统和一些可以设计图形用户界面的工具。许多支持面向
- Installed Hexagon SDK, but cannot find the IDE
PandaYoung(Niko)
软件开发环境配置ide
问题场景:安装HexagonSDK时,确认勾选了eclipse选项,但最终SDK目录中仅有ide_plugins文件夹,没有eclipse程序。原因分析:可能是下载服务器问题导致的,偶尔包含完整的,大多数情况下仅包含ide_plugins。(嗯。。。我卸载了不下5次,不同版本也尝试了,还试过重装系统)解决方案:参考文档“C:/Qualcomm/Hexagon_SDK/docs/tools/setu
- Eclipse SDK与 IDE 有什么区别,是什么意思?
guo_wen_qiang
SDK:全称SoftwareDevelopmentKit,软件开发工具包。IDE:全称IntegratedDevelopment,集成开发环境。SDK是一个能够进行开发的环境,是一个基本的环境,可以添加一些其他的功能,添加插件帮助实现想要的功能。这种将想要的插件安装在SDK上的环境称为IDE
- java中的ide、sdk是什么,javaee\javase\javame区别
极客Thomas
idejavaeclipse
ide:integrateddevelopmentenvironment集成开发环境简单的来说就是提供编译代码等一系列功能的开发环境比如:eclipsesdk:servicedevelopmentpack服务开发包简单来说就是一些封装的功能代码,做成了一个包,给我们可以直接调用比如jdk1.8jdkjavase(JavaPlatform,StandardEdition)标准版本,在电脑上运行jav
- Eclipse 悬浮提示:提高编程效率的利器
lly202406
开发语言
Eclipse悬浮提示:提高编程效率的利器引言在当今的软件开发领域,Eclipse是一款广受欢迎的集成开发环境(IDE)。它以其强大的功能和灵活性而著称,被全球的开发者用于各种编程语言和项目。Eclipse的一个显著特点是其丰富的插件生态系统,这些插件极大地增强了其核心功能。其中,悬浮提示(Hover)功能是一个看似简单,但实际上非常实用的特性,它能在编程时提供即时的信息反馈,从而显著提高开发效率
- springboot宠物咖啡馆平台的设计与实现
然然学长
springboot宠物java后端intellij-idea开发语言
运行环境环境说明:开发语言:java框架:springboot,vueJDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse(推荐idea)Maven包:Maven3.3.9+系统详细实现管理员模块的实现用户信息管理基于SpringBoot的宠物咖啡馆平台的设计与实现的系统管理员可以管理用户,可以对用户信息添
- 旅游网站设计与实现:SpringBoot框架案例分析
2401_85763803
旅游springboot后端
目录摘要2Abstract31.1课题开发的背景41.2课题研究的意义41.3研究内容5第二章系统开发关键技术62.1JSP技术介绍62.2JAVA简介62.3MyEclipse开发环境72.4Tomcat服务器72.5SpringBoot框架72.6MySQL数据库8第三章系统分析93.1系统可行性研究93.2性能分析103.3业务流程分析10第四章系统的总体设计134.1系统功能结构设计134
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- JDBC理解
迷糊银儿
DBC:databaseconnection这是数据库连接,JDBC是java编程语言支持的数据库连接。SUM公司提供了一些接口供各个数据库厂商实现,因为很多数据库的操作都是共用的,所以以接口的方式提供出来,由个大厂商实现。如在eclipse中引入的java-mysql-connector的jar包就实现了这些接口。数据库驱动:驱动就是两个设备之间沟通的桥梁,所以在使用数据库之前必须进行“加载驱动
- 计算机毕业设计 SSM高校网上报名系统 网上报名数据系统 会计网上报名系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆前端页面功能:首页、级别专业、系统论坛、系统公告、个人中心、后台管理、在线客服首页级别专业系统公告
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- eclipse:在线安装windowbuilder插件- Java编写桌面应用
ziyuluoyao_Meg
javaeclipsewindowbuilder
直接进入主题哈,我最近自己在学习Java,碰到的一些问题,及时记录,方便以后查询。这次记录的为:可安装windowbuilder实现Java编写可视化编程(PC端桌面应用)在线安装windowbuilder插件一、准备开发工具:eclipse插件:windowbuilder插件windowbuilder路径:http://www.eclipse.org/windowbuilder/download
- springboot旅游管理系统的设计与实现
然然学长
springboot旅游java毕业设计后端
运行环境环境说明:开发语言:java框架:springboot,vueJDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse(推荐idea)Maven包:Maven3.3.9+系统实现登录模块的实现用户要想进入本系统,必须通过正确的用户名和密码,选择登录类型进行登录操作,在登录时系统会以用户名、密码和登录类型
- (附论文)基于ssm的高校大学生党建系统(688)
KK ???
媒体学习开发语言springjava
获取源码请滑到最底部访问官网项目配套调试视频和相对应的软件安装包1、项目描述具体请看视频演示2、项目开发工具开发工具:Idea或Eclipse数据库:MysqlJar包仓库:Maven前端框架:Vue2后端框架:SSM3、项目图片4、演示视频(附论文)基于ssm的高校大学生党建系统(688)
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 如何在MyEclipse中更改servlet模板
轻口味
常见问题myeclipseservlettemplates2010
刚换上Myeclipse9.0,结果要修改servlet模板的时候不像Myeclpse6.5一样能搜索的到servlet.java了.网上搜了下也没有搜到,还好求助了下老师,方法如下:在x:ProgramFilesMyEclipseCommonplugins下找到com.genuitec.eclipse.wizards_9.0.0.me201012172208.jar,然后用winrar打开,找到
- eclipse Unknown error: Unable to build: the file dx.jar was not loaded from the SDK folder
吉凶以情迁
eclipse出现了这个问题Unknownerror:Unabletobuild:thefiledx.jarwasnotloadedfromtheSDKfolder解决方法删除最新的build-tools文件夹,或者把老版本的dx.jar替换到最新的里面去。我是androidstudio和eclipse分了2个不同的sdk文件夹了。image.png
- Java课程设计——简易计算器
代码前哨站
java课程设计开发语言eclipseide
1.系统简介1.1设计背景随着人们物质生活水平的日益提高,人们对高质量的计算提出了更高的要求。当今世界,是云计算的生活和物联网发展和使用阶段,计算性能的高低和计算的效率直接影响到了人们的生活。对此,使用Java语言开发出一个为人们生活带来便利的计算器,主要完成对数据的高效计算。该系统实现了加、减、乘、除的四则运算。1.2开发工具及环境(1)开发工具及介绍Eclipse是Java集成开发环境(IDE
- Eclipse Java 代码不编译的故障排除
Eagsen CEO
javaeclipseide
故障现象:项目名字有红色的错误提示符,基本可以判定Java代码没有成功编译,运行的都是最后一次编译成功的代码;故障确认:workspace~\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\AppStore\WEB-INF\classes\路径下的类文件的最后修改时间,是不是与当前编译时间一致,如果明显早于当前时间,则属
- 初涉IDEA,破解与快捷键
A_tiger_cub
IDEA我是在官网下载,大家可以直接下载最新的旗舰版Ultimate:https://www.jetbrains.com/idea/download/#section=windows如果你是学生或者是没有什么钱,那就直接破解(有钱还是买个正版的吧)如下图输入就可以了:http://idea.iteblog.com/key.php下面来说说使用感想吧:读书的时候用MyEclipse,开始工作用ecl
- 菜谱推荐系统(前台android原生,后台java,SSH,mysql)
weixingliang_123
菜谱食谱android数据库java编程语言mysql
Android菜谱推荐系统(前台android原生,后台java,SSH,mysql)(程序代码,MySQL数据库)【运行环境】MyEclipse(后台)Eclipse(前台)JDK1.7tomcat7【技术栈】JAVA,JSP,mvc,SSH,MYSQL,HTML,CSS,JAVASCRIPT,JQUERY,android原生【项目包含内容】【下载全套源码】【项目功能介绍】
- 二手物品交易系统(11279)
codercode2022
springbootjava后端layui前端postmanwindows
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图
- Eclipse删除工作空间
海人为记
打开Eclipse,点击顺序:Window——>Preferences——>General——>StartupandShutdown——>workspace,选中你要删除的工作空间,点击remove删除即可。workspaceRemove.png
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。

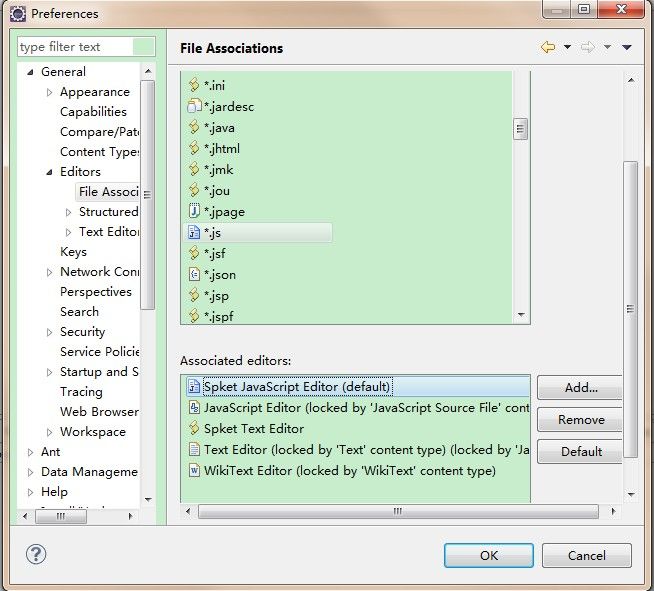
![:Eclipse+Spket插件+ExtJs4修改版提供代码提示功能[图]](http://img.e-com-net.com/image/product/1abbd418d9114e19b2848aa2c8183758.jpg)
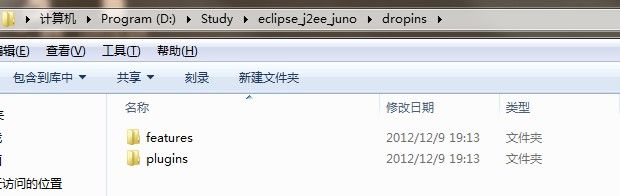
![:Eclipse+Spket插件+ExtJs4修改版提供代码提示功能[图]](http://img.e-com-net.com/image/product/32ac33482ab041be8eb010a07a2236cc.jpg)