- 【vue3|第5期】Vue3响应式数据:ref 与 reactive 的深入解析
Commas.KM
Vuevue.jsjavascript前端vue3refreactive响应式数据
日期:2024年5月31日作者:Commas签名:(ง•_•)ง积跬步以致千里,积小流以成江海……注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^-^1.01365=37.7834;0.99365=0.02551.02365=1377.4083;0.98365=0.0006文章目录一、前言二、ref(2-1)特性(2-2)使用场景三、
- 27.useFetch
@大迁世界
phpreact.jsjavascriptreactnative开发语言
在React应用开发中,处理网络请求是一个常见而重要的任务。虽然JavaScript的fetchAPI提供了一种现代化的方式来进行网络请求,但在React组件中使用它可能会变得复杂。useFetch钩子提供了一种声明式的方法来处理网络请求,简化了错误处理、加载状态管理和请求取消等复杂操作。以下是如何实现和使用这个自定义钩子:const useFetch = (url, options) => {
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- 在react组件中获取DOM元素的五种方式
小企鹅子慢慢
react.js前端
1,给标签设置ref属性,通过this.refs调用(老版本语法,将要废除)this.refs.myH12,在构造器中创建ref全局变量,在标签中ref属性动态绑定这个全局变量,通过全局变量的current字段调用this.myH2=React.createRef()this.myH2.current3,在标签ref属性绑定函数,在函数中定义全局变量赋值,通过全局变量调用this.myH3=ele
- electron实现热更新以及和前端同时启动(三)
SquirrelPineal
前端electronvue.js
1、安装3个模块npminstall-Dwait-onnpminstall-Dconcurrentlynpminstallnodemon设置好端口"scripts":{"dev":"vite","build":"vue-tsc--noEmit&&vitebuild","preview":"vitepreview",
- 前端安全:构建坚不可摧的Web应用防线
CodeToGym
前端安全
引言在数字化时代,网络安全已成为每个Web开发者必须面对的挑战。前端安全不仅关乎用户体验,更是保护用户数据和企业资产的关键。本文将深入探讨前端安全的多个维度,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、内容安全策略(CSP)以及HTTPS的实施,旨在帮助开发者构建更加安全的Web应用。跨站脚本攻击(XSS)概述跨站脚本攻击(XSS)是一种代码注入攻击,攻击者通过在网页中注入恶意脚本,利用
- 26.useScript
@大迁世界
javascript前端react.js开发语言ecmascript
在Web应用开发中,动态加载外部脚本是一个常见需求,特别是在需要集成第三方库或服务时。然而,在React应用中管理脚本加载可能会变得复杂。useScript钩子提供了一种优雅的方式来处理外部脚本的加载、错误处理和清理,使得在React组件中动态加载脚本变得简单和可靠。以下是如何实现和使用这个自定义钩子:const useScript = src => { const [status, setSt
- react中如何获取dom元素
捂風鋔笶_小欣同學
react.js前端javascript
实现代码constinputRef=useRef(null)inputRef.current.focus()
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- React 的 12 个核心概念
chenNorth。
前端react.js前端前端框架
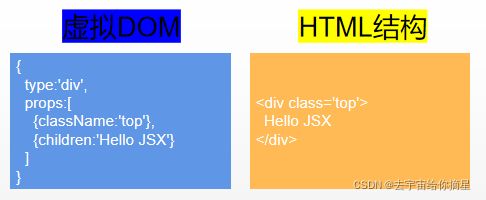
文章目录一、JSX:逻辑与视图的桥梁二、组件:模块化构建的核心三、Props:单向数据流的基石四、State:动态交互的核心五、useEffect:副作用管理的利器六、Context:跨层级数据共享的利器七、React.memo:优化渲染的利器八、useReducer:复杂状态管理的利器九、Ref和forwardRef:DOM操作与组件间通信十、虚拟DOM:高效渲染的核心十一、React和性能优化
- 814. 二叉树剪枝(JavaScript)
进击的桐人
leetcode中等题mediumjavascriptLeetCodeJavaScriptBinaryTreePruning
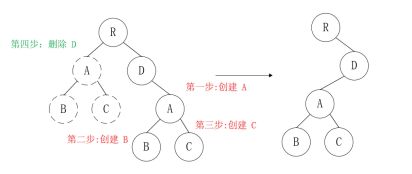
给定二叉树根结点root,此外树的每个结点的值要么是0,要么是1。返回移除了所有不包含1的子树的原二叉树。(节点X的子树为X本身,以及所有X的后代。)示例1:输入:[1,null,0,0,1]输出:[1,null,0,null,1]解释:只有红色节点满足条件“所有不包含1的子树”。右图为返回的答案。示例2:输入:[1,0,1,0,0,0,1]输出:[1,null,1,null,1]示例3:输入:[
- 微信小程序实战十五:Https服务搭建及Nginx配置
博主逸尘
微信小程序微信小程序HttpsNginx
文章目录1.最终效果预览2.后端jar包部署及启动3.前端管理系统部署4.Nginx的配置5.https证书申请6.小程序后台中配置子域名这篇文章重点介绍下微信小程序正式版上线前https服务的搭建及配置过程,之前整个流程都操作过,时隔一年再次从零开始操作有些地方的印象已经模糊了,好记性不如烂笔头,仅以此篇文章记录那些年所学的点点滴滴。1.最终效果预览在微信开发工具中去掉开发时的配置不校验合法域名
- 前端必知必会-TypeScript 函数的使用
编程岁月
前端typescriptjavascript
文章目录TypeScript函数返回类型Void返回类型参数可选参数默认参数命名参数剩余参数类型别名总结TypeScript函数TypeScript具有用于键入函数参数和返回值的特定语法。返回类型可以明确定义函数返回值的类型。示例//此处的`:number`指定此函数返回一个数字functiongetTime():number{returnnewDate().getTime();}如果没有定义返回
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- ACTF2020 新生赛 Upload 1
xinjuun
CTF网络安全
打开网页发现是个文件上传的页面,试着上传php文件,发现不行后,尝试burp抓包,修改文件后缀,进行前端绕过,发现可行。具体步骤如下:1、书写一句话木马,例如:eval和assert:php任意代码执行的一句话后门,我们喜欢用的是传统的eval,php5,7通用。create_function和preg_replace函数:create_function,它的作用是创建一个匿名函数,在内部也相当于
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- Photoshop脚本编程简介
清枫草塘
UI设计photoshop脚本编程
自动化对每个设计师的工作来说是很有用的。它可以在重复的任务上节省宝贵的时间,还能够帮我们更快捷、更容易的解决一系列问题。你可以使用photoshop的动作来使工作流程自动化,这是很流行的,大多数人都知道并且已经在使用的方法。今天,我们将介绍给你一种高级的自动化技巧:脚本语言。所有的这一切仅仅需要你有一点点关于JavaScript的基本知识,这对于我们中的一些网页设计师往往都是具备的。我很多年前就知
- JavaScript系列(49)--游戏引擎实现详解
ᅟᅠ 一进制
JavaScriptjavascript游戏引擎开发语言
JavaScript游戏引擎实现详解今天,让我们深入探讨JavaScript的游戏引擎实现。游戏引擎是一个复杂的系统,它需要处理渲染、物理、音频、输入等多个方面,让我们一步步实现一个基础但功能完整的游戏引擎。游戏引擎基础概念小知识:游戏引擎是一个为游戏开发提供核心功能的框架,它通常包括渲染系统、物理引擎、音频系统、输入处理、资源管理等模块。通过合理的架构设计,这些模块可以协同工作,为游戏开发提供强
- React-Native性能提升优化点
记得早睡~
react.jsjavascript前端reactnative
渲染优化减少多余render的渲染类组件中使用shouldComponentUpdateshouldComponentUpdate用于控制组件是否需要重新渲染,通过这个方法,可以优化组件的性能,避免不必要的渲染返回值为true:组件会重新渲染(这是默认行为)。返回值为false:组件不会重新渲染。通过比较当前的props和state与下一个props和state,决定是否需要更新组件例子中,只有当
- Tailwind CSS 正式发布了 4.0 版本
timer_017
css前端
1月22日,TailwindCSS正式发布了4.0版本124。以下是该版本的一些新特性:性能提升采用全新的高性能引擎Oxide,基准测试显示全量构建速度提升超3.5倍,增量构建速度提升超8倍,无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化项目文件结构。自动源检测:自动检测内容源,忽略.gitign
- Vue2-集成路由Vue Router介绍与使用
来一杯龙舌兰
前端#Vue2vue.js前端javascriptVueRouter路由
文章目录路由(Vue2)1.SPA与前端路由2.vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块3.vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫本篇小结更多相关内容可查看路由(Vue2)1.SPA与前端路由路由是根据不同的url地址来显示不同的页面或内容的功能,这个概念很早是由后端提出的,既浏览器向不同的地址发送请求,后端返回相应的内容
- Couchbase UI: Eventing
PersistDZ
数据存储uicouchbase
Couchbase的Eventing页面用于创建和管理事件处理函数(EventHandlers),这些函数可以在特定的事件发生时自动触发。Eventing是Couchbase提供的一种功能,允许用户响应数据变更事件(例如文档创建、更新或删除),并在这些事件发生时执行自定义的业务逻辑。Eventing页面功能概述事件处理函数:在Eventing页面中,您可以编写JavaScript函数,以定义在特定
- Banana JS,一个严格子集 JavaScript 的解释器
沙老师
javascript开发语言ecmascriptc语言
项目地址:https://github.com/shajunxing/banana-js特色我的目标是剔除我在实践中总结的JavaScript语言的没用的和模棱两可的部分,只保留我喜欢和需要的,创建一个最小的语法解释器。只支持JSON兼容的数据类型和函数,函数是第一类值,函数支持闭包。我不喜欢面向对象编程,所以所有与类相关的内容都不支持。没有任何内置不可删除的全局变量、全局函数或对象成员,哪怕解释
- springboot服务器端默认60秒超时的解决方法
追逐梦想永不停
springboot后端java
遇到后台接口处理比较慢,前端总是报错超时的情况。感觉是默认60秒就超时了。解决方法:1.后台配置文件增加参数:server:tomcat:keep-alive-timeout:120000port:9000设置为120秒才超时。2.前端请求增加参数:getQuestionAnswer(reqJson){this.$axios.post("/api/questionAnswer",reqJson,{
- react native模拟器element inspector与react-devtools无法联动
xiangjiu99287
react.jsreactnativejavascript
问题:按照官网所说,打开showelementinspector后,点击模拟器中相应元素应该导航至devtools中相应组件,结果并未执行导航操作。解决方案:可能是react-devtools版本所致,根据github讨论区将react-devtools版本降到5.3.1即可正常联动。
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【面试】【前端】【性能优化】前端性能优化总结
患得患失949
面试考题专栏(前后端)面试前端性能优化
一、前端性能优化总结前端性能优化是提升用户体验的重要手段,面试中涉及的问题往往从理论到实践全面考察候选人对优化的理解。以下从性能优化的原则、方法、工具和常见问题解答入手,提供全面的总结。(一)性能优化的基本原则用户体验:少于0.1秒:用户不会注意到延迟。少于1秒:用户感知延迟但不会中断操作。少于10秒:用户会继续等待响应。超过10秒:用户将放弃等待。优化目标:首屏加载时间≤3秒。用户操作响应时间≤
- Java中String类型的字符串转换成JSON对象和JSON字符串
柳小同学
javajson
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、Java字符串String类型转换成Json对象二、序列化1.引入fastjson依赖2.序列化的使用三、反序列化1.引入fastjson依赖2.反序列化的使用一、Java字符串String类型转换成Json对象在开发中会遇到接收前端传入一个Json对象,然后Json对象里面又有一个字段是Json字符串,例如{"code"
- java.io.IOException : Broken pipe 什么情况下会出现这个错误
qq_33192454
java智能路由器开发语言
java.io.IOException:Brokenpipe错误通常在以下几种情况下出现,它表示通信的另一端已经关闭了连接,而当前端尝试继续发送数据时发生了这个错误。常见情况客户端关闭连接:在服务器端处理请求的过程中,客户端突然关闭了连接,例如浏览器关闭、网络断开等。这时,服务器端尝试写入数据到已经关闭的连接,就会触发这个异常。超时:如果网络连接在传输数据的过程中超时,并且另一端关闭了连接,也会发
- react-native连接夜神模拟器
luckyx_x
reactnative
reactnative连接夜神模拟器查看adb连接设备adbdevices连接夜神模拟器夜神模拟器默认端口号为62001,如果修改过请按实际端口号连接adbconnect127.0.0.1:62001连接成功后运行rnreact-nativerun-android
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓