高校学生实习管理系统(程序+开题报告)(开题报告+源码)
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
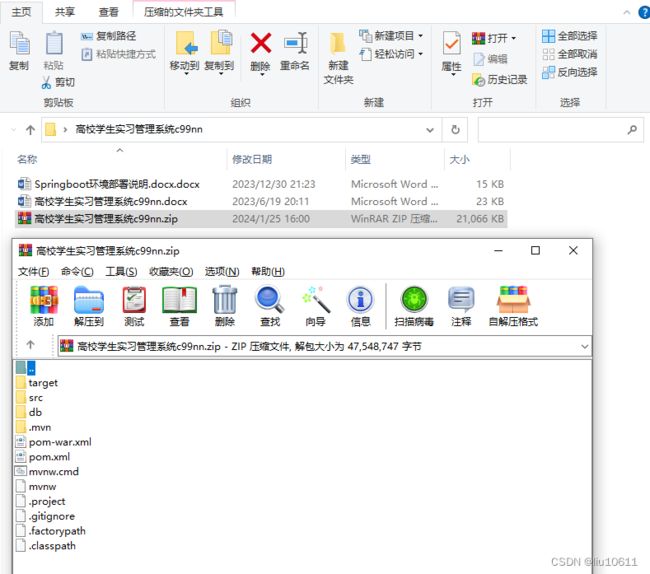
系统程序文件列表
开题报告内容
研究背景:
随着高等教育的不断发展,实习已成为高校学生教育的重要组成部分,是学生将理论知识与实践相结合的关键一环。然而,在传统的实习管理模式下,学生实习过程的监管、实习成果的评价以及与企业的沟通协调等方面存在诸多不便。学校往往难以实时掌握学生的实习状况,企业反馈信息不及时,且手工处理实习成绩效率低下,易出错。因此,开发一个高效、智能的高校学生实习管理系统对于提升实习管理质量、确保实习效果具有重要意义。
意义:
构建高校学生实习管理系统对于提高实习管理的规范性、透明性和效率、促进学生与企业之间的有效对接具有显著的价值。首先,该系统可以实现学生实习过程的全程记录和监控,帮助教师和学校管理层实时了解学生的实习表现和进度。其次,系统化的实习评分和成绩评定机制有助于提高评价的公正性和准确性,减少人为误差。此外,系统还能为企业提供一个平台,发布实习岗位信息,及时获取学生的反馈,促进企业与学校的紧密合作。
目的:
本研究的目的在于设计并实现一个全面、高效的高校学生实习管理系统。该系统旨在集成学生信息管理、教师指导、实习评分、企业信息管理、实习岗位发布、实习计划提交、实习信息发布以及成绩评定等功能模块。通过这些功能,系统将支持实习管理的各个方面,提高工作效率,优化用户体验。此外,系统还旨在通过提供直观的用户界面和强大的数据处理能力,改善用户体验,促进实习管理工作的顺利进行。
研究内容:
本研究将围绕高校学生实习管理系统的开发与实施展开。系统将涵盖学生用户认证、教师指导记录、实习评分标准设置、企业信息维护、实习岗位在线发布、学生实习计划提交、实习过程信息跟踪以及成绩评定流程自动化等功能模块。这些模块将相互协作,形成一个有机整体,实现实习管理全流程的电子化和自动化。系统将采用先进的网络技术和数据库技术,确保数据的安全性、完整性和一致性。同时,系统界面友好,操作简便,能够满足不同用户的需求。通过对系统的持续优化和升级,本研究将致力于解决高校学生实习管理中存在的问题,提高管理效率和实习质量。
进度安排:
第七学期 第 九 周:选题。
第七学期 第 十 周:下达毕业设计任务书。
第七学期 第十一周 至 第十四周:毕业设计开题工作。
第七学期 第十五周 至 第十九周
第八学期 第 一 周 至 第 八 周:
2022年12月21日:初期检查。
2023年3月15日:中期检查。
2023年4月12日:终期检查。
第八学期 第 九 周 至 第十二周:毕业设计说明书查重、评阅。
第八学期 第十三周 至 第十四周:毕业设计答辩。
第八学期 第十五周 至 第十六周:毕业设计总结、归档、推优。
参考文献:
[1] 王红娟. 基于计算机软件开发的Java编程语言分析[J]. 电脑知识与技术, 2021, 17 (05): 60-61.
[2] 李乐. Java语言应用研究[J]. 智慧中国, 2022, (09): 80-81.
[3] 徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[4] 崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[5] 李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
[6] 王志辉. 基于Java开发的数据库迁移方法和系统设计[J]. 电脑知识与技术, 2022, 18 (17): 19-21.
[7] 孟维成. 对基于Java语言实现数据库的访问研究[J]. 软件, 2022, 43 (02): 169-171.
[8] 于晓婷, 孙璐荣. Java程序设计语言在软件开发中的应用探讨[J]. 电子测试, 2020, (20): 130-131+97.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SPRINGBOOT框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
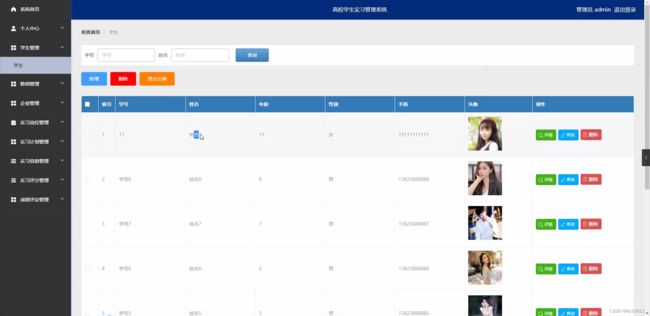
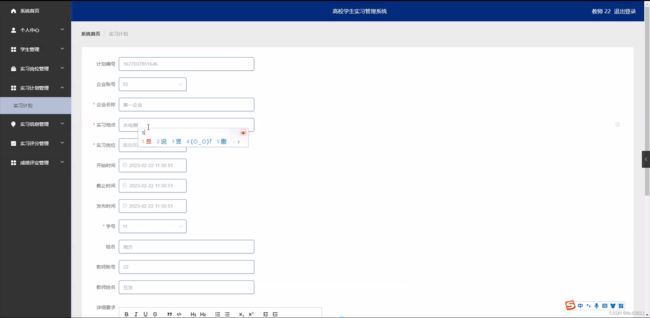
程序界面:
源码、数据库获取↓↓↓↓