基于 VScode 的 git 使用指南(保姆级!超详细!必看!)
基于 VScode 的 git 使用指南
git是最为常用的分布式版本控制系统,它可以让你在本地和远程仓库之间同步你的代码变化。本教程将介绍基于 VScode 的 git 的使用,包括以下内容:
- git 安装
- git 本地代码版本控制
- git 远程代码版本控制
- git 其他使用技巧
希望你看完本文,能够熟练利用 VScode + git 进行代码版本控制,如果有任何问题,欢迎在评论区中提问。
文章目录
- 基于 VScode 的 git 使用指南
-
- 1 git 安装
- 2 git 本地代码版本控制
-
- 2.1 设置全局 Git 用户名和邮箱
- 2.2 初始化仓库
- 2.3 提交文件
- 2.4 文件修改
- 2.5 版本对比
- 2.6 版本回退
- 2.7 版本分支
- 2.8 版本合并
- 3 git 远程代码控制
-
- 3.1 创建远程仓库
- 3.2 创建SSH通道
- 3.3 上传文件到github
- 3.4 从 github 下载项目
- 3.5 对链接github的本地项目pull/push
- 4 git 其他使用问题
-
- 4.1 用 SSH 密钥在一台机器上管理多个 GitHub 账户
- 4.2 github上传大文件
- 4.3 git中忽略某些文件
- 4.4 无法上传文件到 github 怎么办
1 git 安装
-
git下载
通过git官网下载git,选择自己的系统下载即可,链接如下Git - Downloads (git-scm.com)。
-
git 安装
可以看 这篇 安装教程,写的很详细,下面也借用了这里面的图。
安装注意修改安装目录,当然C盘空间足够的话直接装到C盘也可以。
选择安装组件,直接
Next就行,如果之后想上传大文件到github的话,可以勾选Git LFS。
2 git 本地代码版本控制
下面介绍在 vscode 中如何利用 git 对本地代码进行版本控制。可以查看官网介绍来获得更详细的内容。
2.1 设置全局 Git 用户名和邮箱
若是第一次使用 git 的话,请先配置全局的用户名和邮箱(将以下命令用户名邮箱替换)。
git config --global user.name "Your Name"
git config --global user.email "[email protected]"
配置完成后,可以通过以下命令确认这些信息:
git config --list
user.name=Your Name
user.email=[email protected]
2.2 初始化仓库
git 版本控制是控制 某一个文件夹 下的所有文件。
利用 VScode 打开想要控制的文件所在的文件夹, 左侧有个源代码管理的插件(没有的在VScode扩展中下载即可),打开后点击初始化仓库,完成对git 仓库的初始化。
![]()
初始化仓库介绍后,源代码管理插件变成如下图所示,git 会在该文件夹下创建 .git 的隐藏文件夹,用来存储 git 版本信息。
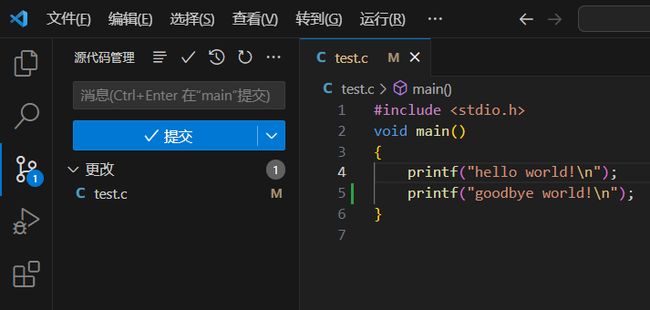
2.3 提交文件
-
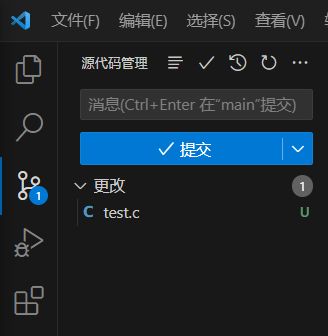
点击+键,即可将文件追踪,暂存文件更改。
-
暂存更改文件的状态,将从U (Untracked) 代表文件是是 未跟踪 的,变成 A (Added),代表文件是 新增 的,还未提交。
-
在 消息栏 输入本次提交的注释,点击提交即完成文件的提交。必需要在消息栏填写内容才能提交,消息栏是用来描述你的代码变化的目的和内容的地方,方便进行浏览版本差异。
-
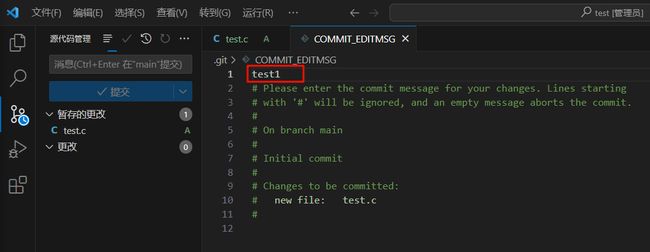
若未在消息栏填写内容,就点击了提交按键,将会蹦出一个
COMMIT_EDITMSG文件,在文件第一行填写注释内容,保存并关闭,也可完成文件的提交。
VScode文件右侧字母含义:
- A:A是Added的缩写。表示这个文件是新增的,它在本地仓库中不存在,但是已经被添加到暂存区,等待提交。
- U:U是Untracked的缩写。表示这个文件是未跟踪的,它在本地仓库中不存在,也没有被添加到暂存区,需要你手动添加或忽略。
- M:M是Modified的缩写。表示这个文件是被修改的,它在本地仓库中存在,但是已经被修改。
- D:D是Deleted的缩写。表示这个文件是被删除的,它在本地仓库中存在,但是已经被删除。
- 1,M:表示这个文件有一个错误,后面的字母代表该文件的状态。
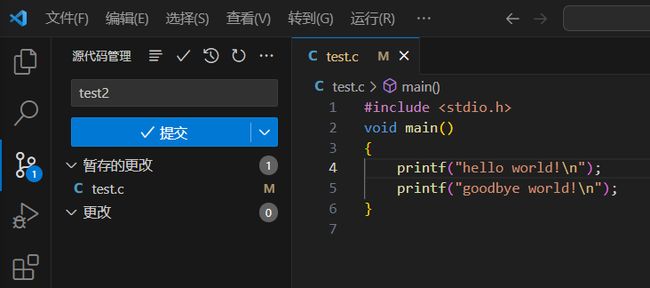
2.4 文件修改
当对已上传的文件进行修改过后,修改部分代码会左侧会有颜色提示,绿色表示这里是新加的代码,红色代表此处代码被删除,蓝色代表此处代码被修改。
-
源代码管理栏将文件的状态改为M(Modified),表示文件是被修改的。
-
点击+号,在消息框输入版本信息,点击提交,即完成了文件的修改,该修改版本将会被 git 记录。
-
点击顶端
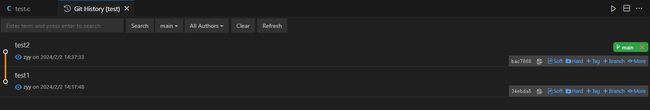
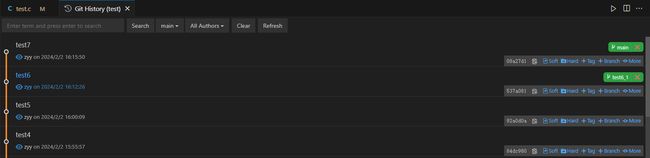
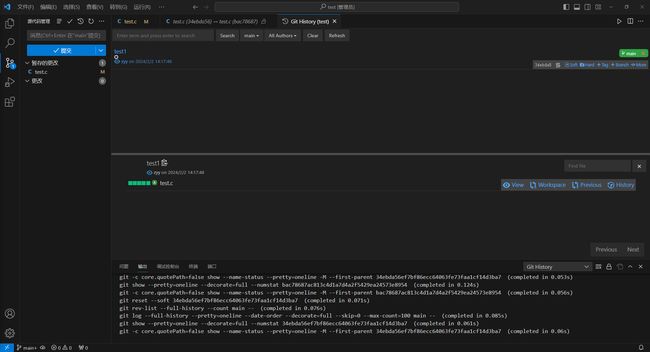
view history按钮,即可看见所有上传的版本(没有可以去扩展安装Git History)。 -
在
Git History界面可以看见所有历史版本信息,左侧有版本名称即为你添加的注释(可以相同)和上传时间,右侧有版本的hash码(不同),是版本的唯一标识符。 -
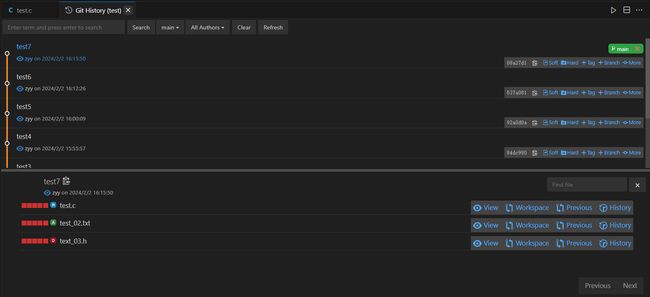
点击版本,可以看到该版本相比上一版本进行了哪些操作。可以看到test7版本,相比于test6版本,添加了
test_02.txt、删除了text_03.h,修改了test.c。
2.5 版本对比
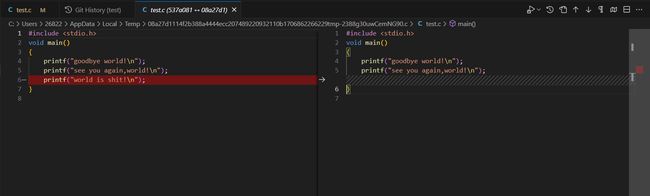
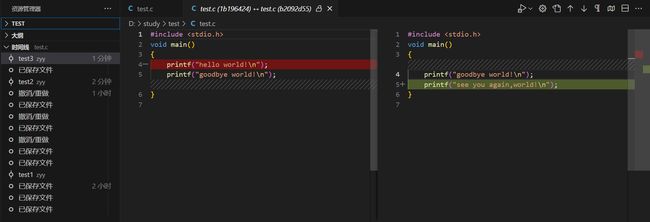
当点击右侧时间线,可以对比提交的版本与当前版本的区别。左侧为对比的版本,右侧为当前版本,红色为当前版本删除的部分,绿色为当前版本添加的部分。
2.6 版本回退
版本回退分为 硬回退(Hard reset) 和 软回退(Soft reset) 。它们的区别在于它们对工作区、暂存区和版本库的影响不同。
| 模式 | HEAD | 暂存区 | 工作区 |
|---|---|---|---|
| Soft | 移动到指定提交 | 不变 | 不变 |
| Hard | 移动到指定提交 | 重置为指定提交 | 重置为指定提交 |
-
软回退(Soft reset)
软回退模式 只会移动HEAD指针,不会修改暂存区和工作区的内容,这意味着你可以 **撤销最近的提交并保留你的修改 **。
在
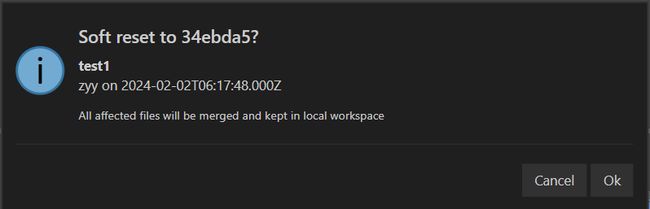
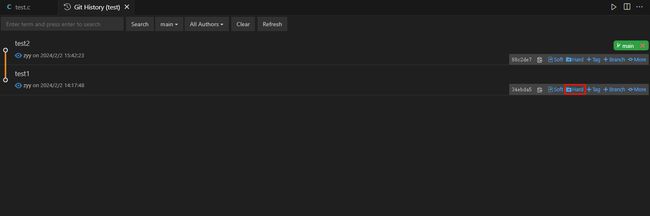
Git History页面中,点击要回退的版本的右侧的Soft按钮,进行版本回退。提示框提示 “所有受影响的文件将被合并并保存在本地工作区中” ,选择
OK,确定回退。此时,版本回退到了你选择的版本,但是本地文件仍为回退前的版本。

-
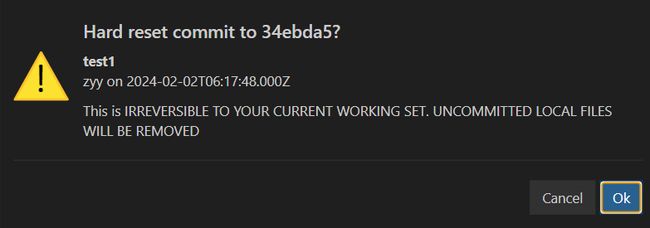
硬回退(Hard reset)
硬回退模式 会移动HEAD指针,并重置暂存区和工作区为指定提交的内容,这意味着你可以 **完全丢弃某个提交及其后续的所有修改 **。
在
Git History页面中,点击要回退的版本的右侧的Hard按钮,进行版本回退。提示框提示"这对您当前的工作集是不可逆的。未提交的本地文件将被删除",选择
OK,确定回退。此时,版本回退到你选择的版本,并且你的本地文件也回退到选择的版本。
硬回退不可逆,建议确定好要回退版本再使用。
2.7 版本分支
-
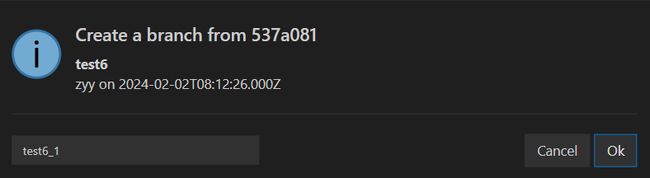
点击右侧
Branch按钮,创建分支。 -
在提升框中写分支的名字,点击
OK,创建分支。 -
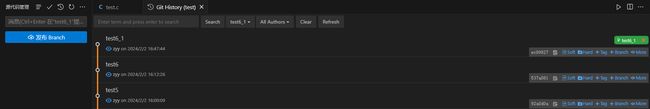
创建完成后,看见右侧绿色
test6_1,代表当前分组位置,main代表主分支位置。 -
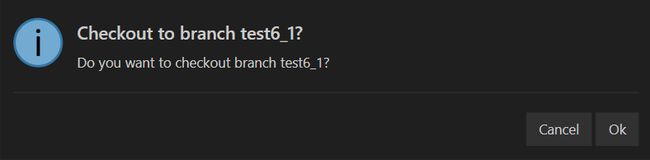
点击新创建的
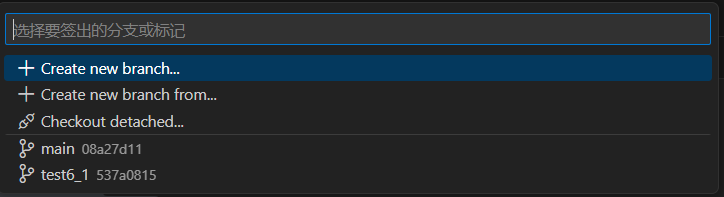
test6_1分支,在弹出的提示窗选择OK切换到新的分支(前提是当前文件未做修改)。也可以在 VScode 左下角进行分支转换,点击
main,选择你要切换的分支,进行切换。 -
顶部弹出弹窗,点击要切换的分支,进行分支切换。
-
与在主分支提交相同,在其他分支也是再消息栏填写版本内容后提交。
-
分支合并:
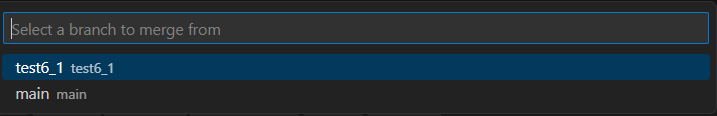
切换到主分支,点击 源代码管理 的右上角三个点,选择分支-合并。
在顶部选择你要合并的分支。
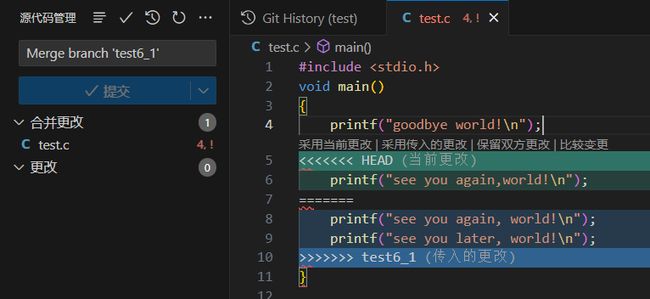
分支合并成功,文件会有冲突存在,此时需要对有冲突文件进行编辑。
合并更改有三种方式:
- 采用当前更改:保留你所在的分支的修改,忽略另一个分支的修改。
- 采用传入的更改:保留另一个分支的修改,忽略你所在的分支的修改。
- 保留双方更改:同时保留两个分支的修改,让你自己再次编辑文件,选择最终的修改。
2.8 版本合并
版本合并一直都是很困难的,需要一步一步来查看版本的区别,选择合适的合并方式。
-
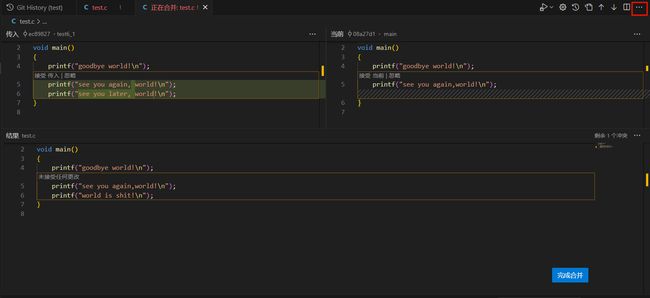
可以在 合并编辑器 中查看 当前 文件内容、传入 文件内容,以及合并后的 结果 。
-
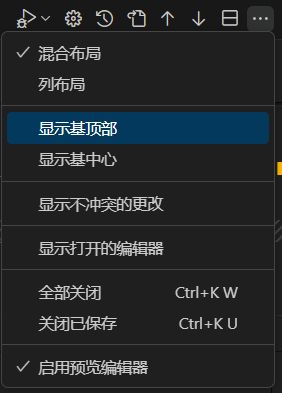
往往我们需要看到最原始的版本,才能方便我们确定合并时,哪些是我们要的,哪些是不要的。在合并编辑器中,可以点击右上角的三个点,选择显示基顶部。
-
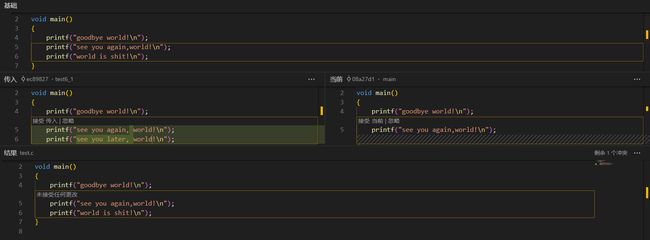
此时,我们得到了 基础 版本,与之前三个版本同框的情况,方便确定合并内容。
可以选择 接受当前 ,接受传入,或者不做更改,最后选择完成合并。
-
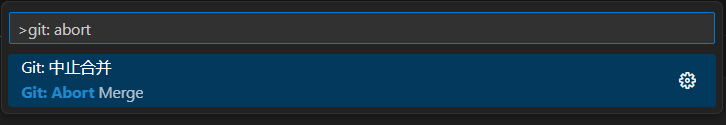
当你不想进行合并时,在顶部输入
>Git: Abort Merge,选择取消合并。
3 git 远程代码控制
上面介绍了 git 在本地的使用,下面介绍结合 github 的 git 的远程控制。
3.1 创建远程仓库
- 打开 github.com ,点击
Sign in登陆你的账号,没有的话点击Sign up注册一下即可。
-
登陆后,点击
New新建一个项目,这个项目就是你上传本地项目的位置。 -
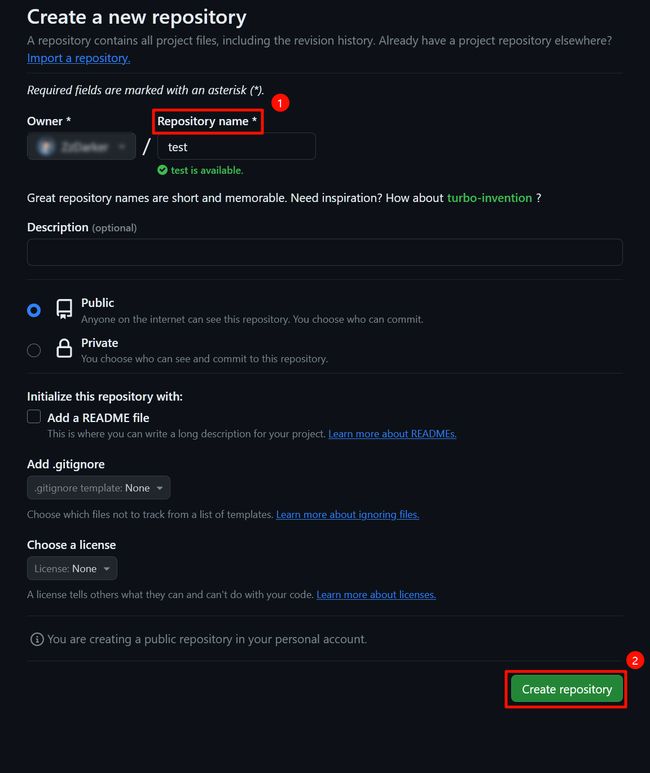
填写仓库名称后,点击
Create repository创建项目。其中仓库名称是必须填写的,其他部分可以保持默认,其含义如下。
Repository name: 仓库名称(输入名字,最好不要使用中文)Description(可选) : 仓库描述介绍,可以不填Public, Private: 仓库权限,Public表示仓库内容对所有人可见,Private可选指定用户可见。Add a README file: 添加一个README.md,用于介绍仓库内容。Add .gitignore: 不需要进行版本管理的仓库类型,对应生成文件.gitignoreCho0se a license: 选择证书类型,对应生成文件LICENSE
-
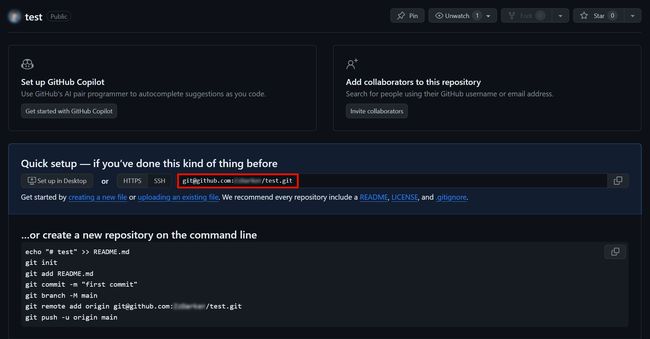
创建成功以后,界面如下,复制下面的地址备用。
3.2 创建SSH通道
创建SSH通道,使得远程仓库认识你的本地计算机。
-
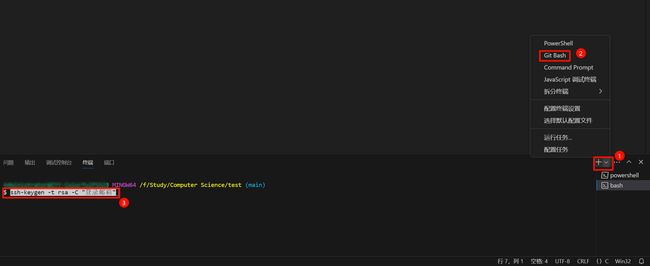
在 VScode 中,按下快捷键
Ctrl+J打开底部终端,添加git bash,输入以下命令生成SSH密钥。ssh-keygen -t rsa -C "登录邮箱"其中 登录邮箱 换成最初设置的全局邮箱。
-
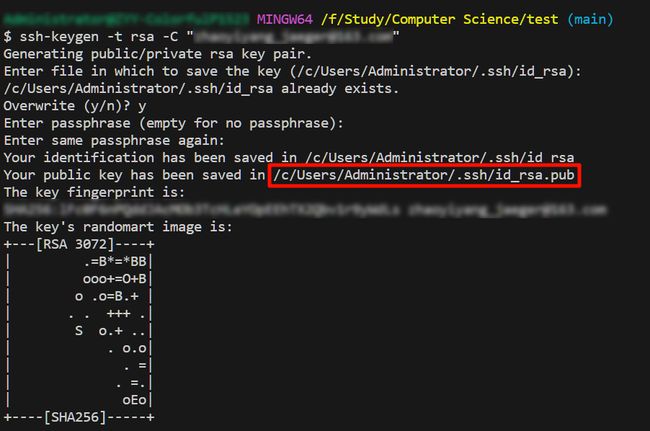
输入命令后,一直回车即可,生成密钥。
-
在 ssh-agent 上注册你的 SSH 密钥
为了使用这些密钥,我们必须在我们机器上的 ssh-agent 上注册它们。我们需要在
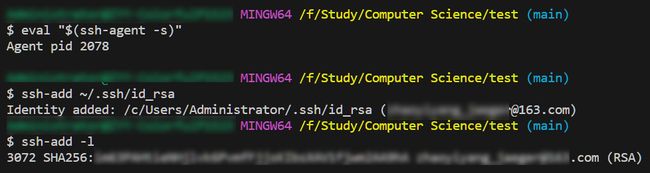
git bash输入以下命令。# 运行 ssh-agent eval "$(ssh-agent -s)" # 注册 SSH 密钥 ssh-add ~/.ssh/id_rsa # 查看本机密钥 ssh-add -l如上图显示即为注册成功。
-
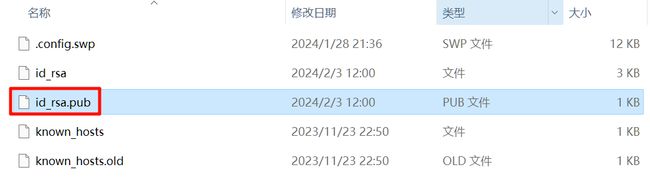
找到以上密钥所在位置,用记事本打开
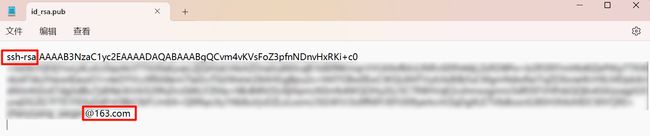
id_rsa.pub文件,内容应为ssh-rsa开头,你的邮箱结尾的字符串,复制这段字符串。 -
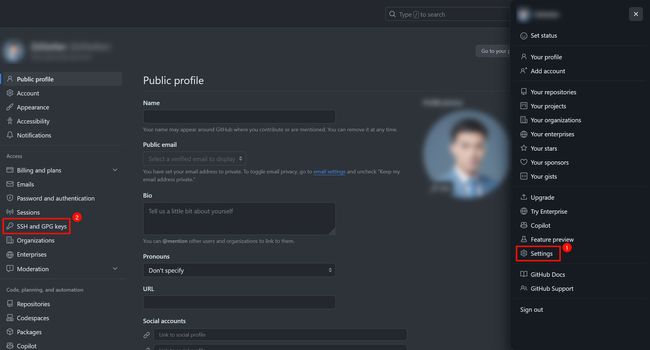
打开 github ,点击右侧顶部头像,打卡侧边栏,点击
setting打开设置界面,点击左侧SSH and GPGG keys。 -
点击
New SSH Key,将刚才的密钥复制到Key中,Title中输入表示你这台设备的名称,点击Add SSH Key完成 SSH key 的添加。
3.3 上传文件到github
-
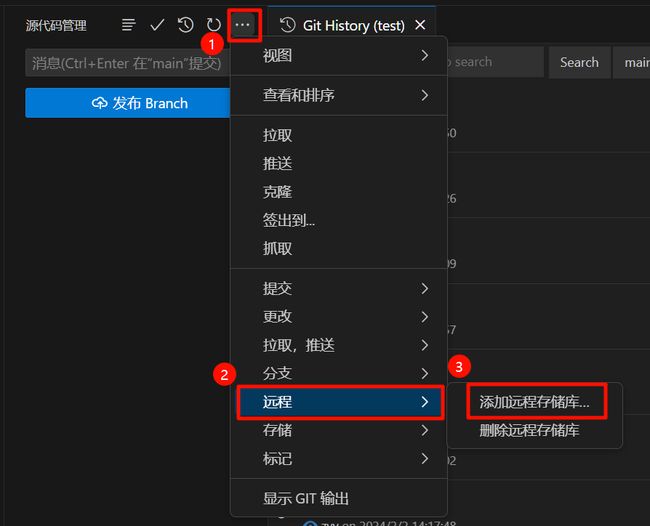
然后让你的本地仓库链接远程仓库,在VScode中的 源代码管理 面板中,按下图顺序点击,添加远程存储库。
-
在顶部弹出的窗口中,粘贴刚才复制的仓库地址。
-
填写远程存储仓库名称,方便本地引用远程仓库。
-
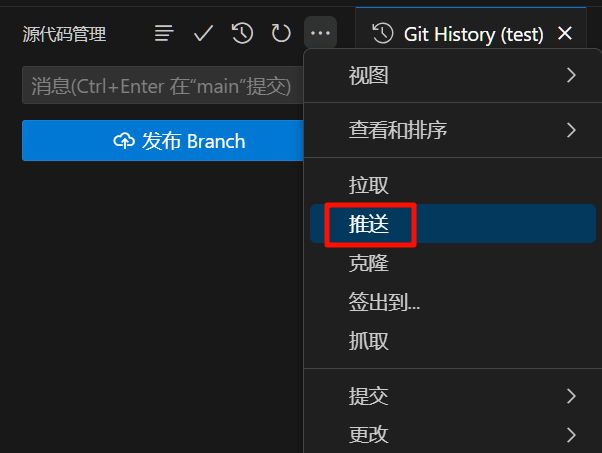
之后便可在源代码管理界面,点击推送,推送你的本地仓库文件到远程仓库。
-
第一次推送时,会提示“分支"main"没有远程分支。是否要发布此分支?”,点击确定即可。
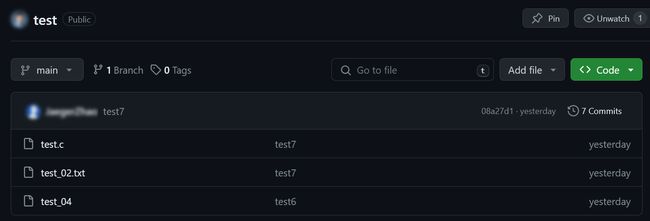
在网络通畅的情况下,转圈结束后上传完成,可以在github上看到上传的文件。
3.4 从 github 下载项目
-
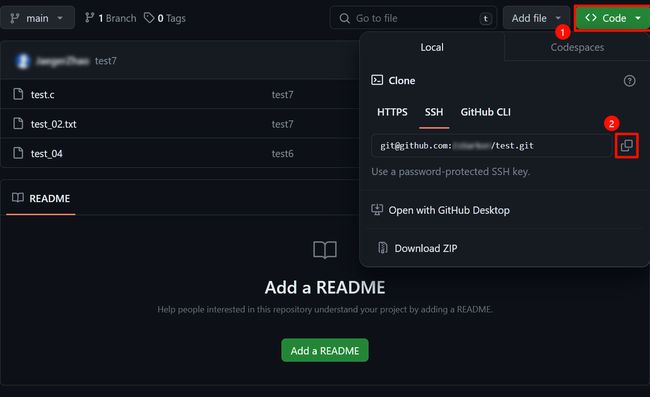
在github上,点击
code,复制想要下载的项目的链接。 -
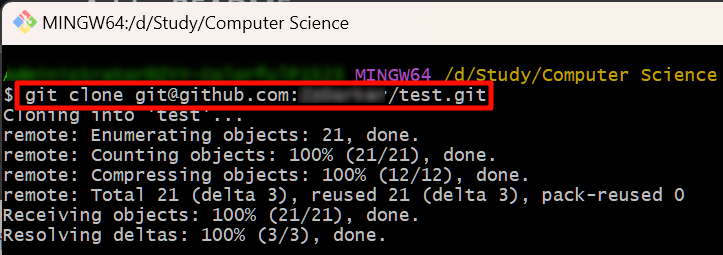
在你想下载的文件夹下,右键打开
git bash,通过git clone命令,将文件拷贝到本地。git clone [email protected]:xxx/test.git -
出现以上命令即为下载成功。
3.5 对链接github的本地项目pull/push
-
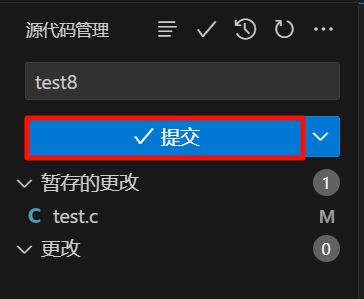
将修改后的文件推送到github
-
将云端项目拉取到本地
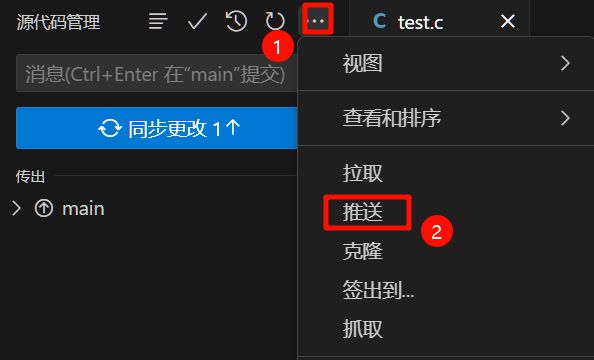
点击 源代码管理 右上角三个点,点击拉取,将github上文件拉取到本地。
当你确定只有要拉取的文件,没有要推送的文件时,也可以直接按同步更改。
4 git 其他使用问题
4.1 用 SSH 密钥在一台机器上管理多个 GitHub 账户
如何用 SSH 密钥在一台机器上管理多个 GitHub 账户 (freecodecamp.org)
如何在同一台电脑上同时使用多个Git账号? - 知乎 (zhihu.com)
-
生成多个 SSH 密钥
在
C:\Users\Administrator\.ssh文件夹中打开gitbash,生成两个 SHH 密钥,分别作用于我的两个github账号。ssh-keygen -t rsa -C "[email protected]" -f "id_rsa_one" ssh-keygen -t rsa -C "[email protected]" -f "id_rsa_two"其中邮箱对应两个github账号注册时的邮箱。
-
将两个密钥加入到对应的github账户
-
编辑配置文件
编辑
~/.ssh/config文件,没有就建一个,Host名称可以根据你的需求更改。# one Host github_one Hostname ssh.github.com IdentityFile ~/.ssh/id_rsa_one port 22 # two Host github_two Hostname ssh.github.com IdentityFile ~/.ssh/id_rsa_two port 22修改之后,在
git bash中运行以下命令,检查是否连接正常。ssh -T git@github_one ssh -T git@github_two如果都能正常返回如下信息,就说明配置正常。
Hi xxx! You've successfully authenticated, but GitHub does not provide shell access.同样的方式你就可以配置更多的以SSH登录的不同git用户。
-
配置仓库设置
全局设置可以作为你默认上传的账号,在需要用其他账号时,需要重新配置
user.name和user.email。# 添加本地设置 # 设置为私有仓库的GitHub账号邮箱和公有账号的GitHub邮箱。 git config --local user.name xxxx git config --local user.email xxx -
上传文件
-
添加远程仓库
未创建远程仓库时,采用
git remote add添加远程仓库,origin可替换仓库的名称。# 远程仓库不存在 git remote add origin git@github_two:xxx/example.git # 远程仓库已存在 git remote add test git@github_two:xxx/test.git error: remote test already exists. -
上传至远程仓库
先用以下命令更新 test 远程仓库的 URL,以便您可以使用新的地址进行推送或拉取操作。
git remote set-url test git@github_two:two/test.git然后在VScode中推送文件即可。
-
4.2 github上传大文件
在向github上传大文件往往会导致卡住上传不了,这是因为github有一个限制,不能上传超过100MB的文件。但是可以通过 Git LFS 上传大文件到github上。
**Git LFS(LargeFileStorage)**工具来管理大文件。Git LFS是一个Git扩展工具,它可以将大文件存储在Git仓库之外,并在仓库中保留文件的引用。
-
安装
Git LFSgit lfs install -
初始化
Git LFSgit lfs install -
跟踪大文件
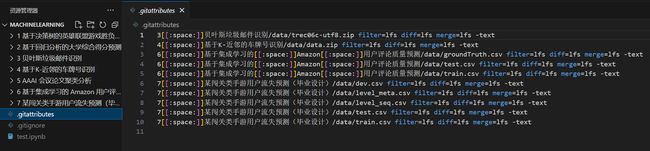
git lfs track "\data\large_file.zip"追踪要上传的大文件路径,这会生成一个文件
.gitattributes存储追踪大文件的信息。 -
推送大文件
和推送普通文件相同,在VScode中提交并推送。
4.3 git中忽略某些文件
当你在文件夹中有某些文件不想让git监控,每次都蹦出来一堆 绿色的U 时,特别是有非常杂乱的数据集时,可以选择使用 .gitignore 将其忽略。
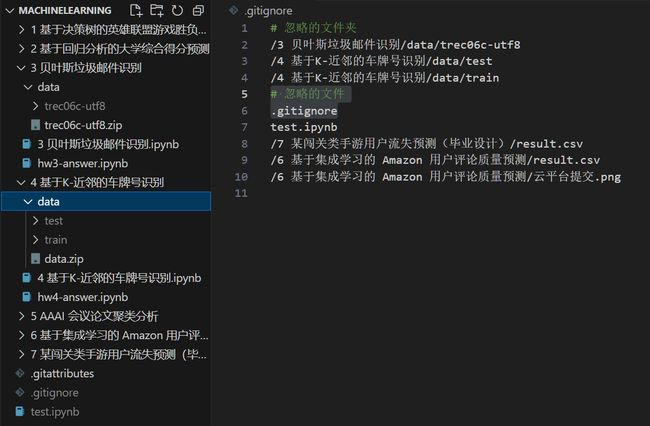
.gitignore 是一个纯文本文件,包含了项目中所有指定的文件和文件夹的列表,这些文件和文件夹是 Git 应该忽略和不追踪的。可以在 .gitignore 中添加如下忽略规则。
# 忽略的文件
.gitignore
# 忽略所有 .log 文件
*.log
# 忽略 node_modules 文件夹
data/node_modules/
# 不忽略 README.md 文件
!README.md
如下图所示,忽略的文件及文件夹在VScode中就会变成灰色。
4.4 无法上传文件到 github 怎么办
-
首先确定你是否有推送到github仓库的权限
输入以下命令,获取远程仓库的URL。
git remote -v如果显示配置的远程仓库的URL如下,则代表具有推送权限,可以上传文件。
origin [email protected]:user/repo.git (fetch) origin [email protected]:user/repo.git (push)如果显示的URL如下,则代表没有推送权限,是只读权限。
origin https://github.com/user/repo.git (fetch) origin https://github.com/user/repo.git (push)这时需求输入以下命令,修改为有写入权限以
git@开头的URL。git remote set-url origin [email protected]:user/repo.gitorigin为写入版本的名称,[email protected]:user/repo.git为从github复杂的URL。 -
使用命令测试推送权限
通过使用Git命令进行测试,我们可以明确知道自己是否具有推送权限。
git push --dry-run该命令的作用是模拟推送操作,但不实际执行。
如果显然"
Everything up-to-date",说明有推送权限Everything up-to-date如果显示"
Git: fatal:xxx"说明没有推送权限,需要根据提示纠错。 -
解决推送网络问题
如果推送时出现以下报错,则说明是网络问题。
Git: fatal: unable to access ' https://github. com/xxx. git/: OpenSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github. com:443在cmd中输入以下命令,尝试是否可以 ping 通 github。
ping github.com如果无法 ping 通,则需要科学上网。若开启 后,可以登陆 github,那要在 网络设置 中查看代理设置,记录代理的IP地址和端口号。
在
git bash中输入以下命令,设置 git 网络代理。# 注意修改成自己的IP和端口号 git config --global http.proxy http://127.0.0.1:7890 git config --global https.proxy http://127.0.0.1:7890若 ping 的通github,远端权限也正常,但是无法推送文件到github,则应输入以下命令取消代理。
# 取消配置代理 git config --global --unset http.proxy git config --global --unset https.proxy