TypeScript快速上手学习笔记-第五篇——TypeScript编译配置选项
前言
之前,我们了解到我们可以采用tsc xxx.ts对ts文件进行编译,但是需要我们在修改文件之后自己手动输入,而不是自动编译的,这十分麻烦,那有没有什么方法可以自动编译呢有,输入代码:tsc xxx.ts -w进入自动检测编译模式。

每次文件更新之后。

尽管,我们实现了自动编写,但是还只是对单一的文件,如果工程巨大,需要编译的文件众多,那这又是十分不可取的,之前我们讲过TS有丰富的配置选项,接下来我们就来编写TS配置文件。
我们在项目最外层新建TS配置文件 tsconfig.json

博主这边默认是这样的,接下来我们来学习TypeScript编译配置选项

1. include——包含编译文件
"include"用来表示哪些ts文件需要被编译,采用相对路径,其中** 表示任意目录,* 表示任意文件。
{
"include": [
"./js/**/*"
],
}
2. exclude——不包含编译文件
"exclude"用来表示哪些ts文件不需要被编译,采用相对路径,其中** 表示任意目录,* 表示任意文件。
{
"exclude": [
"node_modules"
],
}
3. extends——继承其他配置文件
"extends"定义了被继承引入的其它配置文件
{
"extends": [
"./js/base"
],
}
4. files——编译文件列表
"files"指定了需要编译的ts列表,只会用于编译文件较少的情况
{
"files": [
"01_hellots.ts",
"02_basics.ts",
"03_types.ts",
"04_config.ts"
],
}
5. compilerOptions——编译器配置选项(重要配置)
"compilerOptions"这是TS编译器的配置这是一个对象,里面还有各种自配置选项
5.1 target——js版本
"target"设置了编译转换的js版本
{
"compilerOptions": {
//编译转换的js版本
"target": "es6"
}
}
存在如下出的值 ‘es3’, ‘es5’, ‘es6’, ‘es2015’, ‘es2016’, ‘es2017’, ‘es2018’, ‘es2019’, ‘es2020’, ‘esnext’

效果
默认es3版本

es6版本

5.2 module——模块化标准
“module”指定了编译转化的模块化标准
{
"compilerOptions": {
//编译转化的模块化标准
"module": "es6",
}
}
存在如下出的值 ‘none’, ‘commonjs’, ‘amd’, ‘system’, ‘umd’, ‘es6’, ‘es2015’, ‘es2020’, ‘esnext’

效果
es6标准

commonjs标准

5.3 lib——项目库
“lib”指定了项目中需要使用的库,一般不进行修改
{
"compilerOptions": {
//用来制定项目中需要使用的库,一般不进行修改
"lib": ["dom"],
}
}
5.4 outDir——输出文件夹
“outDir”指定了编译之后js存放位置
{
"compilerOptions": {
//编译之后js存放位置
"outDir": "./ts_js",
}
}
5.5 outFile——输出文件
“outFile”将所有ts文件编译到一个js
{
"compilerOptions": {
//将所有ts文件编译到一个js
"outFile": "./ts_js/index.js"
}
}

但如果存在模块化可能会报错

因为如果输出为一个文件模块化标准只能为’amd’ 或者’system’,一般不建议配置这个,当需要编译成一个文件可以使用webpack后续会进行学习。
5.6 allowJs——是否对js进行编译
“allowJs”是否对js进行编译,默认为false,主要是在引入一个额外js之后防止路径错误才使用
{
"compilerOptions": {
//是否对js进行编译
"allowJs": false
}
}
5.7 checkJs——是否按ts语法检查js
“checkJs”是否按ts语法检查js,默认为false
{
"compilerOptions": {
//是否按ts语法检查js
"checkJs": false
}
}
5.8 removeComments——是否移除注解
“removeComments”是否移除注解,默认为false
{
"compilerOptions": {
//是否移除注解
"removeComments": false
}
}
5.9 noEmit——是否不生成编译后文件
“noEmit”是否不生成编译后文件,默认为false
{
"compilerOptions": {
//是否不生成编译后文件
"noEmit": false
}
}
5.10 noEmitOnError——报错不生成文件
“noEmitOnError”报错时候不生成文件,默认为false
{
"compilerOptions": {
//报错时候不生成文件
"noEmitOnError": true
}
}
5.11 alwaysStrict——编译文件是否开启严格模式
“alwaysStrict”设置编译后js是否开启严格模式,默认为false
{
"compilerOptions": {
//编译后js是否开启严格模式
"alwaysStrict": false
}
}
默认不开启

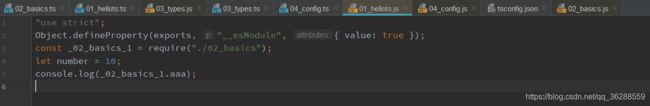
开启严格模式"use strict";

需要注意的是,当使用了模块化,会自动进入严格模式
5.12 noImplicitAny——禁用隐式any
“noImplicitAny”不允许使用隐式any类型,默认为false
{
"compilerOptions": {
//不允许使用隐式any类型
"noImplicitAny": true
}
}
5.13 noImplicitThis——禁用指向不明确的this
“noImplicitThis”禁用指向不明确的this,默认为false
{
"compilerOptions": {
//不允许使用不明确指向的this
"noImplicitThis": true
}
}
5.14 strictNullChecks——检查元素是否为空
“strictNullChecks”检查元素是否为空,默认为false
{
"compilerOptions": {
//检查元素是否为空
"strictNullChecks": true
}
}
5.15 strict——所有严格状态配置开启
“strict”严格状态开启,默认为false,就是将"alwaysStrict",“noImplicitAny”, “noImplicitThis”,"strictNullChecks"全部开启
{
"compilerOptions": {
//严格状态开启
"strict": true
}
}