- 程序员最喜爱的5款开发工具,每一款都爱不释手!
小宇java
如果说编程是吃饭,那么开发工具就是程序员手中的筷子,每个人拿筷子的手法都不一样,拿的筷子品种也不一样,而一旦熟悉了一种拿捏方式和筷子样式,就很难去接受其他人使用筷子的品种和方法,这也算是程序员的一种特性吧!选择什么样的编辑器还和所从事的行业息息相关,那小编现在就程序员最喜欢的5中编辑器做个介绍。0.AtomAtom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,
- 分享两个爬虫练习网站
高质量海王哦
爬虫爬虫python
Python爬虫案例|ScrapeCenterSpiderbuf|Python爬虫练习靶场
- GP与管理人“分离”时,基金合伙协议及Side Letter等合同涉及的若干问题
法律与投资
来源:法律与投资导言:GP与管理人“分离”,亦即合伙型私募基金的管理人不同时担任基金之普通合伙人(GP)。那么,在这种基金模式下,草拟、审核和签署基金合伙协议(LPA)时,以及个别投资人要求私下签署单边协议/附属协议(“SideLetter”)时,需要关注到哪些实务问题?本文试就相关问题进行探讨。01LPA及SideLetter的签约主体问题在GP与管理人分离的情况下,LPA的签约主体是否应当包括
- @Override注解
oliveira-time
javajava开发语言
`@Override`是Java语言中的一个注解(Annotation),用于表示一个方法声明打算覆盖其父类中的另一个方法。当你在一个子类中的方法上使用`@Override`注解时,它告诉编译器这个方法是特意用来覆盖父类中的一个具有相同名称和参数列表的方法。####使用`@Override`注解的好处:1.**明确意图**:使用`@Override`可以清楚地表明你的意图是要覆盖父类中的方法,这有
- 报错解决:/usr/bin/python^M: bad interpreter: No such file or directory
KimmyDs
linux运维服务器
报错问题分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh.py文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。一般是因为windows行结尾和linux行结尾标识不同造成的。问题解决:1)在windows下转换:利用一些编辑器如UltraEdit或EditPlus等工具先将脚本编码转换,再放到Linux中执行。转换方式如下(UltraEdit):File-->
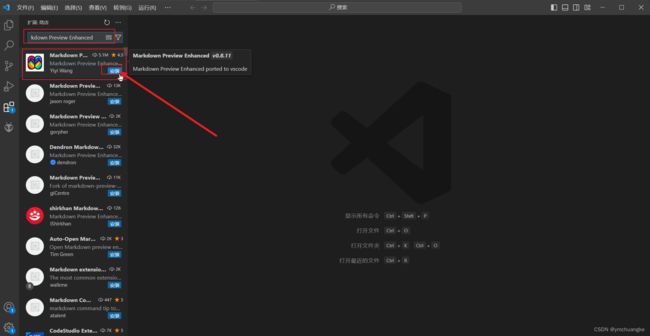
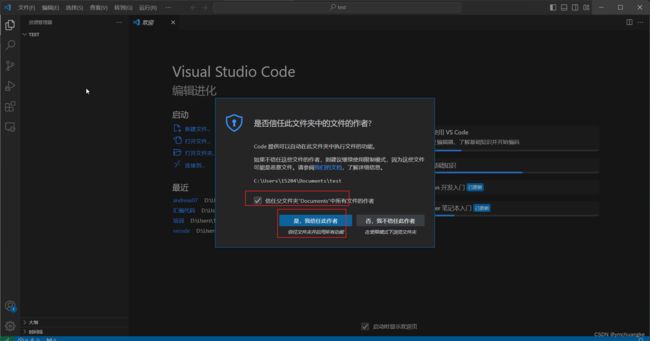
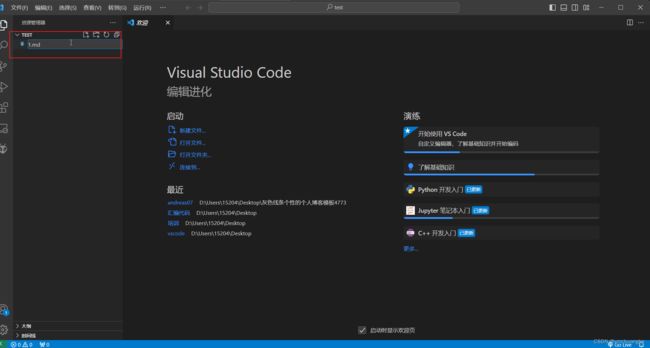
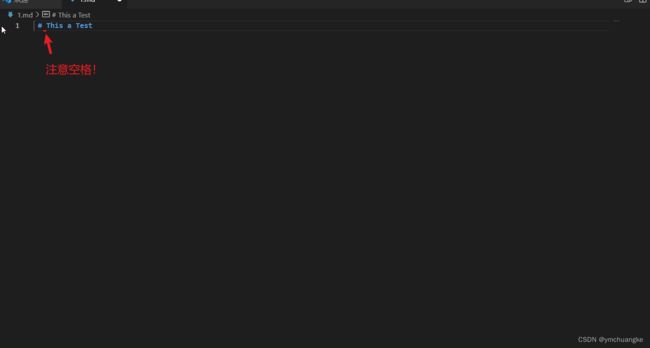
- 【VSCode】Carbon入门
大雨淅淅
开发工具carbon
目录一、代码也能“颜值爆表”?Carbon来啦!二、Carbon是什么?三、为什么要用Carbon(一)高度定制,彰显个性(二)分享便捷,无缝社交(三)功能多样,适配广泛四、如何使用Carbon(一)访问官网,开启之旅(二)导入代码,初露端倪(三)个性定制,雕琢细节(四)生成分享,收获赞赏五、拓展使用:编辑器插件(一)IntelliJIDEA插件使用(二)VSCode插件使用(三)Atom插件使用
- 2021-10-09
潇洒二爷
世界各地的皇家结婚礼服,有的简约大方,有的设计非常复杂——5Simpleandcomplicatedroyalweddingdressesworldwide伊丽莎白女王的孙女,扎拉·菲利普斯(ZaraPhillips),与英国橄榄球运动员迈克·廷道尔(MikeTindall)结婚的时候,穿了一件象牙色丝绸和公爵夫人缎制作的长裙,设计者是皇家女装设计师斯图尔特·帕尔文(StewartParvin)。
- ROS2 视频采集节点实现
ZPC8210
ROS音视频
一个完整的ROS2视频采集节点的实现,使用OpenCV进行视频捕获并通过ROS2发布图像消息。1.创建功能包首先创建一个新的ROS2功能包(如果还没有):bashros2pkgcreatevideo_capture--build-typeament_python--dependenciesrclpysensor_msgscv_bridgeopencv-python2.实现视频采集节点在video_
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- 【前端vue3面试题】2024最新面试实录vue3(2),最新前端大厂高频面试题
*watch与watchEffect*provide与inject重构虚拟DOM,diff算法生命周期更名beforeDestroy改名为beforeUnmountdestroyed改名为unmounted//Vue3.0也提供了CompositionAPI形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created===>setup()bef
- 一文清楚比较Kiro与Cursor
AWS公司最近发布了AIIDE。以下是Kiro与Cursor两款AI编程IDE的核心差异总结:1.核心定位与开发范式维度KiroCursor诞生背景亚马逊2025年推出,对标CursorVSCode分支,2023年起流行核心范式规范驱动开发:先写自然语言需求→AI生成完整模块(含测试、文档)AI增强编码:边写代码→实时AI补全/重构目标用户企业/大型团队、AWS深度用户个人开发者/小团队、学习者2
- 查看.bin二进制文件的方式(HxD十六进制编辑器的安装)
Ac157ol
编辑器
文章目录Windows系统上安装HxD十六进制编辑器的步骤。**HxD是一款免费、轻量级的工具,适合查看和编辑.bin等二进制文件。****PS:实际安装过程中会发现找不到Windows11的版本,安装windows10的即可,并且没有区别setup版和portable版**安装HxD的步骤1.访问官方网站2.**下载安装程序**3.运行安装程序4.验证安装5.注意事项6.后续使用Windows系
- Django母婴商城项目实践(二)- 商城项目环境配置
ITB业生
Djangodjango数据库python
2、母婴商城项目环境配置环境配置:Python3.12解释器PycharmProfessional2025.1编辑器Django4.2(或Django5.x)MySQL8.0.28数据库1、Django框架介绍Django是一个高级的PythonWeb应用框架,可以快速开发安全和可维护的网站。由经验丰富的开发者构建,Django负责处理网站开发中麻烦的部分,可以专注于编写应用程序,而无需重新开发。
- 【2024国赛C题】【农作物的种植策略】2024 年全国大学生数学建模比赛思路、代码更新中.....
程序猿鑫
数学建模
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️竞赛事件及参赛1找程序网站推荐2公式编辑器、流程图、论文排版324年国赛C题及资源下载4思路、代码分享......⛳️竞赛事件及参赛根据乡村的实际情况,充分利用有限的耕地资源,因地制宜,发展有机种植产业,对乡村经济的可持续发展具有重要的现实意义。选择适宜的农作物,
- k8s 基本架构
一切顺势而行
k8s
基于Kubernetes(K8s)的核心设计,以下是其关键基本概念的详细解析。这些概念构成了K8s容器编排系统的基石,用于自动化部署、扩展和管理容器化应用。###一、K8s核心概念概览K8s的核心对象围绕容器生命周期管理、资源调度和服务发现展开,主要包括:1.**Pod**-**定义**:K8s最小调度单元,封装一个或多个紧密关联的容器(如主应用容器+辅助sidecar容器)。-**特性**:-共
- Python机器学习教程
Python机器学习教程(MachineLearningwithPythonTutorial)PDFVersionQuickGuideResourcesJobSearchDiscussionPDF版本快速指南资源资源求职讨论区MachineLearning(ML)isbasicallythatfieldofcomputersciencewiththehelpofwhichcomputersyste
- phpStrom 配置Laravel代码提示 2022-03-21
阿然学编程
phpstrom安装laravel插件并启用本插件image.png重启项目右下角会跳出LaravelPlugin提示框并点击自动配置image.png或者手动启用image.png使用Composer安装barryvdh/laravel-ide-helper#推荐--dev因为这个包不需要同步到线上composerrequirebarryvdh/laravel-ide-helper--dev#如
- Java基础一键通
冠位巴萨辛山の翁
java开发语言学习
以下代码均使用IntelliJIDEA2024.1下运行,代码来源为学习java过程中所写代码。交流学习使用。1-Java入门1.1HellopublicclassHello{/***主函数执行程序的入口点*此函数没有接收任何参数,也没有返回值*它首先打印多次"Hello",然后调用getCode()方法并打印其返回值*@paramargs命令行参数,本程序中未使用*/publicstaticvo
- PostgreSQL ExecIndexBuildScanKeys函数分解
__风__
PostgreSQLpostgresql
该函数用在初始化索引搜索键的处理,也就是处理where条件的部分voidExecIndexBuildScanKeys(PlanState*planstate,Relationindex,List*quals,boolisorderby,ScanKey*scanKeys,int*numScanKeys,IndexRuntimeKeyInfo**runtimeKeys,int*numRuntimeKe
- SpringBoot 自定义RequestMappingHandlerMapping
SpringBoot默认的RequestMappingHandlerMapping实现会扫描项目目录下的所有带有@Controller和@RequestMapping类进行处理.RequestMappingHandlerMapping.isHandler@OverrideprotectedbooleanisHandler(ClassbeanType){return(AnnotatedElement
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- Git 核心操作全解析:从忽略规则到分支实战
越来越无动于衷
elasticsearch大数据搜索引擎
本文结合真实命令行操作记录,深度拆解Git核心功能:忽略文件配置、变更暂存与对比、分支管理、冲突解决及Stash临时工作流,帮你建立从“会用命令”到“理解原理”的完整认知。一、忽略文件:.gitignore配置1.1为什么需要.gitignore?排除日志文件、编译产物、临时文件、编辑器配置等无需版本控制的内容;避免这些文件出现在gitstatus的“未跟踪文件”列表,保持仓库整洁。1.2语法规则
- Windows符号链接解决vscode和pycharm占用C盘空间太大的问题
爱听许嵩歌
编程debug问题vscodepycharmide
Windows符号链接解决vscode和pycharm占用C盘空间太大的问题参考文章:Windows符号链接1、找到vscode和pycharm在C盘的缓存文件夹。C:\Users\用户名\AppData\Roaming\CodeC:\Users\用户名\.vscode\extensionsC:\Users\用户名\AppData\Local\JetBrainsC:\Users\用户名\AppDa
- 用 Next.js 实现静态与动态渲染的完美平衡
荣华富贵8
程序员的知识储备2程序员的知识储备3前端
一、引言随着Web应用的复杂度不断提升,渲染性能与用户体验成为开发者与产品运营方关注的核心问题。静态站点生成(StaticSiteGeneration,SSG)与服务器端渲染(Server-SideRendering,SSR)各有优劣:前者在首屏加载速度和CDN分发方面表现卓越,而后者在动态内容更新和个性化体验上占据优势。Next.js作为React生态中领先的全栈框架,通过getStaticPr
- 4 How to talk about doctors?
MrWisdom
1.internist:nAgeneralphysician.Also,aspecialistininternalmedicine.internus:Latinrootinsideinternal:adjinsideintern:nwhoisamedicalgraduateservinganapprenticeshipinsideahospital.2.gynecologist:nadoctorf
- dubbo与zookeeper
中庸逍遥
1.什么是DubboDubbo是一款高性能、轻量级的开源JavaRPC框架,它提供了三大核心能力:面向接口的远程方法调用,智能容错和负载均衡,以及服务自动注册和发现。1.1架构1.2节点角色说明:Provider:暴露服务的服务提供方(生产者)Consumer:调用远程服务的服务消费方(消费者)Registry:服务注册与发现的注册中心(例如:zookeeper)Monitor:统计服务的调用次数
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- Duckdb处理excel文件
__风__
duckdbexcel
duckdb通过xlsx扩展读写excel文件,但是不支持xls格式。具体可以参考https://duckdb.org/docs/stable/guides/file_formats/excel_importhttps://duckdb.org/docs/stable/guides/file_formats/excel_export常用测试例子:使用duckdbcli工具将PG的数据导入到exce
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =