tkinter文本框小功能(1):超链接
tkinter文本框小功能(1):超链接
- 单个超链接
- 动态超链接
-
- 自定义超链接Label组件
- 网址气泡框提示
期末考考完了,现在来整理一下tkinter文本框功能。
tkinter的text部件功能相当丰富,因此很多时候,我们都可以使用Text控件来实现一些 小功能。
这篇文章的主要内容为 超链接
单个超链接
一般地,如果我们想要写入指定的超链接,Text控件的tag系列函数能够轻松实现该功能。
from webbrowser import open as webopen
from tkinter import Tk,Text
#...
root=Tk()#这里是思路,省略了一些代码
root.geometry('500x300')
text=Text(root)
text.tag_configure('link',foreground='blue',underline=True)
text.insert('end','百度','link')
text.tag_bind('link','' ,lambda event:webopen('www.baidu.com'))#被单击时调用浏览器打开网页
text.pack(fill='both')
root.mainloop()
绑定了Tag后,单击就可以打开指定的网址了。
动态超链接
但是,我们可是想动态显示超链接,特别是TinReader这样的文本解析器,超链接的内容和网址以及文本颜色都是不一样的。因此,这里需要用到动态添加和lambda函数。
我们先来指定一个网址列表:
[[‘百度’,‘www.baidu.com’],[‘央视’,‘www.cctv.com’],[‘CSDN’,‘blog.csdn.net’]]
接着,对这些列表做分析,并且动态添加Tag和内容信息
#...
linklist=[['百度','www.baidu.com'],['央视','www.cctv.com'],['CSDN','blog.csdn.net']]
for i in linklist:
word=i[0]
link=i[1]
text.tag_configure('link>'+link,foreground='blue',underline=True)
text.insert('end',word,'link>'+link)
text.tag_bind('link>'+link,'' ,lambda:webopen(link))#动态导入匿名函数,当字被点击时打开网址
#当然,TinReader的解析要比这复杂一点...
自定义超链接Label组件
除了使用Tag,我们还可以自己制作一个显示找链接的组件。
这个组件应该在鼠标进入时改变鼠标样式和文字颜色,当鼠标离开时重复执行该操作,并且在超链接被点击后不再改变颜色。代码直接给出:
class LinkLabel(Label):
#LinkLabel可以显示超链接
def __init__(self,master,link,font=('宋体',13),bg='#f0f0f0'):
super().__init__(master,text=link,font=font,fg='blue',bg=bg)
self.link=link
self.bind('' ,self._changecolor)
self.bind('' ,self._changecurcor)
self.bind('' ,self._golink)
self.isclick=False#未被点击
def _changecolor(self,event):
self['fg']='#D52BC4'#鼠标进入,改变为紫色
self['cursor']='hand2'
def _changecurcor(self,event):
if self.isclick==False:#如果链接未被点击,显示会蓝色
self['fg']='blue'
self['cursor']='xterm'
def _golink(self,event):
self.isclick=True#被链接点击后不再改变颜色
webopen(self.link)
这样,LinkLabel即可以被当做组件来使用,也可以被作为文本组件加入到文本框中。
在Tin中,使用tins拓展的linklabel标签即可显示:
2
此外,Tin还可以使用tins拓展作为常规解析标签。tins原生拓展是公开的,在GitHub上可以进行编辑
https://github.com/Smart-Space/Tin-TINS/
网址气泡框提示
在我的这篇关于 用label实现气泡框的文章 中,已经实现了组件绑定提示气泡框。而且通过Label实现的气泡框,比tix中的功能更为丰富,并且拥有很好的二次拓展性。现在,我们来将Tag再绑定到显示网址信息的功能(该气泡提示框具体见上文的链接)。
#继续沿用上一个代码片段
linklist=[['百度','www.baidu.com'],['央视','www.cctv.com'],['CSDN','blog.csdn.net']]
for i in linklist:
word=i[0]
link=i[1]
text.tag_configure('link>'+link,foreground='blue',underline=True)
text.insert('end',word,'link>'+link)
text.tag_bind('link>'+link,'' ,lambda:webopen(link))#动态导入匿名函数,当字被点击时打开网址
text.tag_bind('link>'+link,'' ,lambda event:Balloon_show(event,msg=link,fg='blue',bg='black'))#鼠标进入时显示网址
text.tag_bind('link>'+link,'' ,Balloon_destroy)#鼠标离开时销毁提示框
至此,我们已经基本实现了Text文本框的超链接,并且在链家打开之前的网址提示方面已经很完善了。如果有额外需求,可以在此基础上进行二次拓展。
这一段代码中,部分函数需要上文文章链接
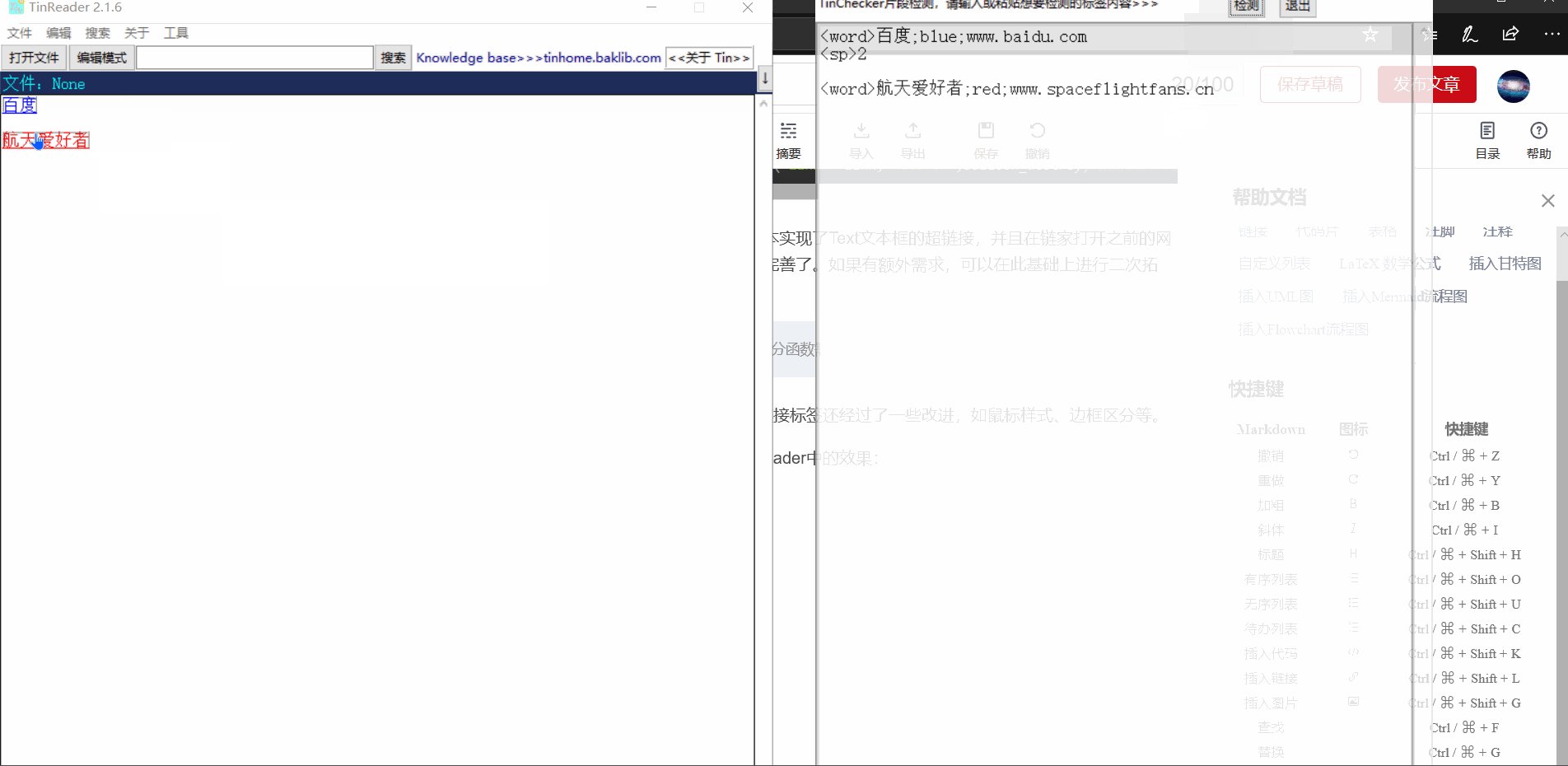
TinReader中,超链接标签还经过了一些改进,如鼠标样式、颜色指定、边框区分等。
现在来看一下TinReader中的效果:

Tin知识库
tkinter的Text文本框应该是所有组件中除了画布外功能最多的,可以实现很多小功能,从而使界面在文本呈现变得丰富。
☀tkinter创新☀
