- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
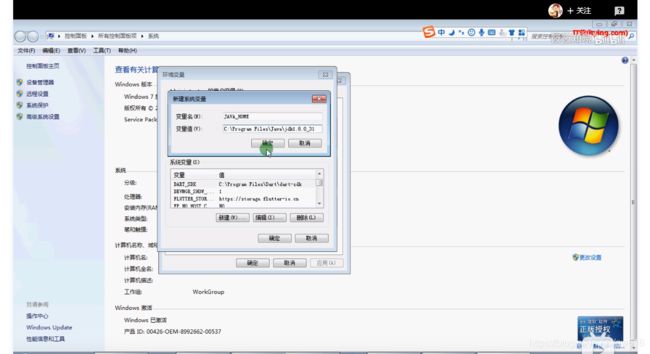
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
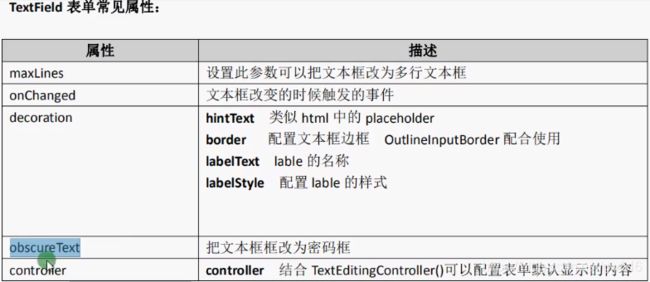
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Flutter 与 Android 的互通几种方式
小李飞飞砖
flutterandroid
Flutter与Android的互通主要通过以下几种方式实现,每种方式适用于不同的场景:1.平台通道(PlatformChannels)Flutter与原生Android代码通信的核心方式,支持双向调用。类型:MethodChannel:双向方法调用(最常用)EventChannel:用于原生向Flutter发送事件流(如传感器数据)BasicMessageChannel:简单的消息传递(较少使用
- Android Studio跨平台开发:React Native对比Flutter
移动开发前沿
移动端开发宝典reactnativeandroidstudioflutterai
AndroidStudio跨平台开发:ReactNative对比Flutter关键词:AndroidStudio、跨平台开发、ReactNative、Flutter、对比分析摘要:本文围绕AndroidStudio环境下的跨平台开发,深入对比ReactNative和Flutter这两种热门技术。详细阐述它们的核心概念、算法原理、数学模型,结合实际项目案例展示具体实现,分析各自适用的应用场景,推荐相
- 深入解析与彻底解决 Android 集成 Flutter Boost 时页面闪烁问题
二蛋和他的大花
flutterandroidflutter
在混合开发中,将Flutter模块集成到Android应用中是一种常见的需求。然而,许多开发者在集成过程中遇到了页面闪烁的问题,这严重影响了用户体验。本文将深入分析这一问题,并提供多种解决方案,帮助开发者彻底解决这一难题。一、页面闪烁问题分析集成方式:Flutter模块集成在Android的Fragment中。从原生页面返回Flutter页面时,带有动画的组件出现闪烁。问题表现:从原生页面返回Fl
- Flutter SnackBar 控件详细介绍
江上清风山间明月
FlutterflutterSnackBardart
文章目录FlutterSnackBar控件详细介绍基本特性基本用法1.显示简单SnackBar2.自定义持续时间主要属性高级用法1.带操作的SnackBar2.自定义样式3.浮动式SnackBarSnackBarAction属性实际应用场景注意事项完整示例建议FlutterSnackBar控件详细介绍SnackBar是FlutterMaterialDesign中的一个轻量级消息提示控件,用于向用户
- 【Flutter】面试记录
古希腊被code拿捏的神
flutter面试职场和发展
本文部分内容参考博文目录Flutter三棵树渲染原理渲染原理三者之间的关系参数位置参数mixin、extends和implementsmixin(混入)extends(继承)implements(实现)Flutter如何与Native通信的?如何从Flutter传递一个dart类到原生?常用的三种状态管理框架provider的渲染机制二叉树遍历递归与迭代什么是迭代?什么是递归?(怎么写一个递归函数
- 一周掌握Flutter开发--7、包管理
心上之秋
flutter前端
TableofContents7.包管理核心工具7.1`pubspec.yaml`:依赖管理文件常用包7.2`cached_network_image`(图片缓存)7.3`flutter_bloc`(状态管理)7.4`get`(路由+状态管理)总结7.包管理包管理是Flutter开发中的重要环节,通过合理使用第三方包可以显著提高开发效率。Flutter使用pubspec.yaml文件来管理依赖,开
- 一周掌握Flutter开发--10. 结构与设计模式
江上清风山间明月
Flutterflutter设计模式快速
文章目录10.项目结构与设计模式核心原则10.1分层架构10.1.1UI层10.1.2业务逻辑层10.1.3数据层10.2代码规范:遵循EffectiveDart10.2.1命名规范10.2.2代码格式10.2.3注释与文档10.3模块化设计10.3.1按功能拆分模块10.3.2模块化设计的优势10.3.3实现模块化总结10.项目结构与设计模式在Flutter开发中,良好的项目结构和设计模式是确保
- Flutter编译安卓应用时遇到的compileDebugJavaWithJavac和compileDebugKotlin版本不匹配的问题
悠等生2018
前端flutterandroid
记一次flutter应用,编译安卓时,报的一个compileDebugJavaWithJavac和compileDebugKotlin版本本匹配的问题。最终定位的原因是项目一来了audioplayers组件。audioplayers组件有依赖了audioplayers_android,它使用1.8编译的。版本过低。后来更新了audioplayers:^6.5.0(默认以来的audioplayers
- Flutter 类似onResume 监听,解决入场动画卡顿(2)
bawomingtian123
flutter
接着完善上一篇内容,上一篇我们是能监听到初次进入路由页面节点,往往还想监听从当前路由跳转到其他路由后,再返回到当前路由页面,上一篇内容就无法满足当前需求了,不过我们完全可以按照上一篇的原理实现这个需求。直接上代码///@authorbawomingtian///@date2023/10/16///@desc通过监听路由入场动画完成,判断路由完全进入,可以用来优化在进场动画执行过程中///异步请求数
- Flutter-完整开发实战详解(一、Dart-语言和-Flutter-基础)
2401_85122662
flutter
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF基本类型var可以定义变量,如vartag=“666”,这和JS、Kotlin等语言类似,同时Dart属于动态类型语言,支持闭包。Dart中number类型分为int和double,其中java中的long对应的也是Da
- flutter动画
基础动画Animation:Flutter动画中的核心类,此类是抽象类,通常情况下使用其子类:AnimationController,可以获取当前动画的状态和值,也可以添加其状态变化监听和值变化监听。Curve:决定动画执行的曲线,和Android中的Interpolator(差值器)是一样的,负责控制动画变化的速率,系统已经封装了10多种动画曲线,详见Curves类。差值器AnimationCo
- Flutter 稳定版支持 Windows,开发者还学的动吗?
以下文章来源于code小生,关注每日干货及时送达整理|郭露责编|张红月出品|CSDN(ID:CSDNnews)Flutter是由谷歌开发的开源移动UI框架,可快速在不同平台上构建高质量原生用户界面。Flutter支持现有的所有代码,在世界各地受到越来越多开发者的追捧。到目前为止,全球已发布了近50万个使用Flutter的应用程序,其中包括来自字节跳动等大型公司的应用程序,以及谷歌三十个团队的应用程
- Flutter Web仪表盘教程
虞熠蝶
FlutterWeb仪表盘教程flutter_web_dashboardFlutterBootstrapStyleAdminUI项目地址:https://gitcode.com/gh_mirrors/fl/flutter_web_dashboard项目介绍本项目是由kalismeras61维护的FlutterWeb仪表盘——一个响应式Web管理门户。它设计为支持光暗模式及多语言功能,专为构建灵活的
- 基于Flutter的web登录设计
aiprtem
Flutterweb嵌入式Linuxflutter前端
基于Flutter的web登录设计1.概述本文档详细介绍了基于FlutterWeb的智能家居系统登录模块的设计与实现。登录模块作为系统的入口,不仅提供了用户身份验证功能,还包括注册新用户的能力,确保系统安全性的同时提供良好的用户体验。本文档中的前端代码示例摘录自项目中的smarthomefe目录,后端服务代码摘录自fcgiServer目录。这些代码共同构成了完整的登录系统实现。项目源码:https
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- Flutter UI 测试
2401_89317650
flutterui
在Flutter中,UI测试被称作集成测试。Flutter集成测试类似iOS的XCUITest或Android的Expresso一样来执行UI自动化测试。Flutter的集成测试在一个单独的环境运行,可以运行在真实的设备或者模拟器上面。Flutter提供了一个flutter_driver包来编写UI测试。Flutter应用程序的UI测试是如何执行UI测试:FlutterUI测试作为黑盒运行,与主应
- 七、性能优化
瓜子三百克
Flutter性能优化flutter
目录1.如何检测Flutter应用的性能问题?2.什么是重绘边界(RepaintBoundary)?3.如何避免不必要的重建?4.`const`构造函数在优化中起什么作用?5.如何优化长列表的性能?6.如何减少应用启动时间?1.如何检测Flutter应用的性能问题?核心工具:工具用途使用方式DevTools性能面板分析UI渲染时间、GPU耗时、CPU耗时flutterrun--profile→da
- Flutter 使用http库获取网络数据的方法(一)
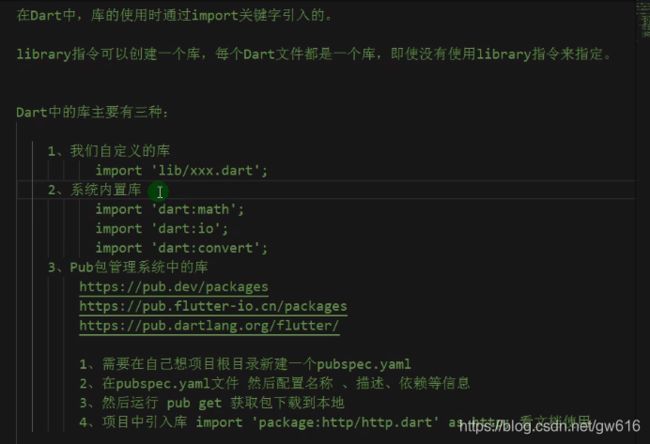
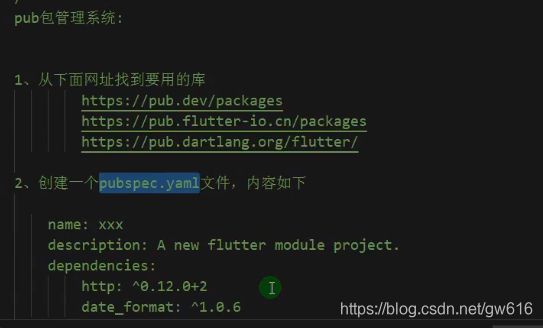
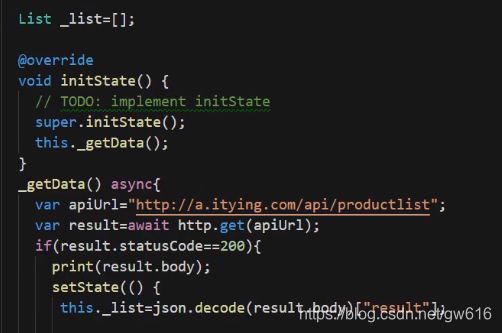
前言对于大部分应用来说,获取网络数据都是必不可少的一个功能。幸运的是,Dart和Flutter就为我们提供了这样的工具。1.使用http库请求网络数据我们看看如何使用http获取网络数据。1.添加httppackagehttp包是Flutter官方推荐的网络请求库,简单易用。需要在pubspec.yaml中添加依赖:dependencies:http:^1.4.0然后我们在需要的地方导入http包
- android FlutterFragment 引入 Flutter ,dartEntrypoint配置多引擎,使用MethodChannel 双向数据交互通信
androidFlutterFragment引入Flutter,dartEntrypoint配置多引擎,使用MethodChannel双向数据交互通信FlutterFragment是Flutter提供的一个组件,用于在Android原生应用中嵌入Flutter模块作为Fragment使用。FlutterFragment允许开发者将Flutter视图集成到现有的Android应用架构中,作为Frag
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息
![]()


![]()
![]()