背景
需要使用微信登录和配置微信客服。
使用到的包: fluwx
支持以下功能:
- 分享图片,文本,音乐,视频等。支持分享到会话,朋友圈以及收藏
- 微信支付
- 在微信登录时,获取Auth Code
- 拉起小程序
- 订阅消息
- 打开微信
- 从微信标签打开应用
微信登录
配置步骤:
1. 微信开发者平台认证身份
注册进入后会先注册主体类型,如果是企业则需要填写企业名称、简介、注册主体、官网链接、注册人身份证明等信息。如果是个人则会简单一些。
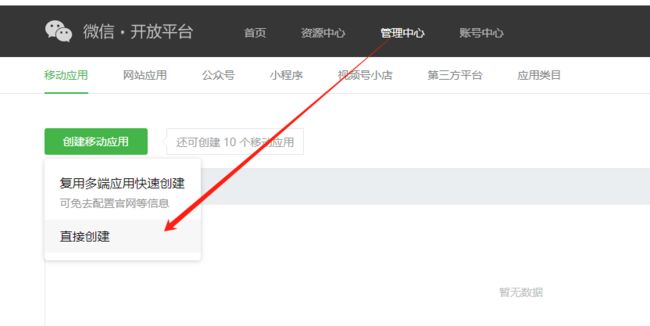
2. 申请创建应用
创建应用需要填写,app图标,应用官网,app运行流程图等信息。
企业官网需要有 App 的介绍。请确保用户可以在官网了解业务和功能,若官网信息和申请的实际功能不相符,创建移动应用审核可能会被拒绝。每次发起创建移动应用的审核时间约 3 - 7 个工作日,
这个签名用在什么地方,怎么获取呢?
该应用签名由开发者签名该应用的keystore文件决定。
所以我们可以先自己生成一个keystore文件,
$ keytool -genkey -v -keystore health_service_technician.keystore -keyalg RSA -keysize 2048 -validity 10000 -alias technician
之后在 android/app/build.gradle 文件配置keystore签名
//配置keystore签名
signingConfigs {
release {
keyAlias "client"
keyPassword "123456"
storeFile file("../health_service_client2.keystore")
storePassword "123456"
v1SigningEnabled true
v2SigningEnabled true
}
debug {
keyAlias "client"
keyPassword "123456"
storeFile file("../health_service_client2.keystore")
storePassword "123456"
v1SigningEnabled true
v2SigningEnabled true
}
}现在我们使用flutter 构建的时候,生成的apk文件就会被签名了。flutter build apk --split-per-abi.
这个命令会生成如下三个 APK 文件
/build/app/outputs/apk/release/app-armeabi-v7a-release.apk
/build/app/outputs/apk/release/app-arm64-v8a-release.apk
/build/app/outputs/apk/release/app-x86_64-release.apkapp-arm64-v8a-release:
面向64位ARM处理器架构的应用程序版本。
这适用于支持ARM64架构的设备,如大多数现代的高端Android手机和平板电脑。
app-armeabi-v7a-release:
面向32位ARM处理器架构的应用程序版本。
这适用于支持ARMv7架构的设备,包括许多较旧的和低端的Android设备。
app-x86_64-release:
面向64位x86处理器架构的应用程序版本。
这适用于支持x86_64架构的设备,如一些Android模拟器或使用Intel或AMD处理器的一些平板电脑和笔记本电脑。

我们选择其中一个安装到手机里,就剩最后一步了。
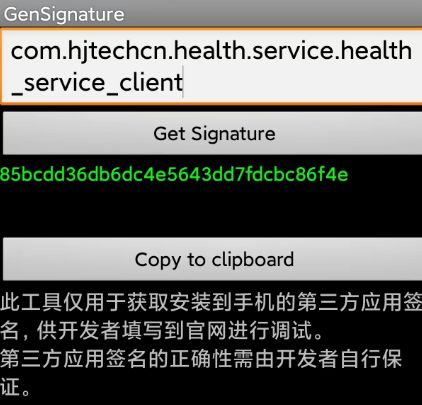
下载后是这个界面,我们需要把 AndroidManifest.xml 里面的包名填写进去。之后会生成一个签名,把这个签名填写到刚才的应用申请处即可
这个签名是什么呢?
我们获取以下我们 keystore 文件的 MD5值
keytool -list -v -keystore .\health_service_client2.keystore
查看 MD5 如下
85:BC:DD:36:DB:6D:C4:E5:64:3D:D7:FD:CB:C8:6F:4E跟我们获取的 签名比对
签名:85bcdd36db6dc4e5643dd7fdcbc86f4e
MD5: 85:BC:DD:36:DB:6D:C4:E5:64:3D:D7:FD:CB:C8:6F:4E
对比发现:MD5值去掉两两之间的 " : " ,并将大写改为小写之后, 你会发现它和签名生成工具生成的签名一模一样。
总结:微信开放平台Android应用签名的本质便是我们签名文件keystore的MD5值
当我们打包使用的keystore签名与微信平台使用的不一致时,使用app时便会报错
3. 审核完成后会获得appId和appSecret
如果想要在设备使用时调用登录用户的微信头像和名字,则需要申请开发者资质的认证。
需要300块大洋
4. flutter代码开发
4.1 包引入
# 微信sdk插件
fluwx: ^3.11.0+14.2 初始化fluwx
import 'package:fluwx/fluwx.dart';
///微信登录初始化
static void initWXLogin() async {
registerWxApi(
appId: 'wxxxxxx',//查看微信开放平台
doOnAndroid: true,
doOnIOS: true,
universalLink:
'xxxxx'//查看微信开放平台
);
}4.3 调用fluwx的 sendWeChatAuth 方法, 请求code
///微信登录按钮
Widget loginWxView() {
if (isBind || isInstalled == null || !isInstalled) {
//如果未安装微信,则不显示微信登录按钮 为了ios上架审核
return Container();
} else {
return MyWidget.defaultCheckWidget(
Utils.getLocalImgWidget('login/ic_wx_login', 40, 40), () {
if (!_isCheck) {
Fluttertoast.showToast(msg: '请阅读并同意<用户服务协议>及<隐私政策>');
return;
}
sendWeChatAuth(scope: "snsapi_userinfo", state: "wechat_sdk_demo_test");
});
}
}4.4 获取到code 后,请求后台登录
///微信登录结果监听
void loginWxHandler() async {
isInstalled = await isWeChatInstalled;
weChatResponseEventHandler.listen((event) {
if (event is WeChatAuthResponse) {
if (event?.code != null) {
print('wxLogin--code:${event.code}');
_wxLoginRequest(event.code);
} else {
print('wx------------e$event');
// print('wxLogin--code:${event.code}');
}
}
// else {
// print('wx------------e$event');
// }
});
}上面的代码只包括客户端的,没有后台的。具体整体流程代码可以查看官方文档
4.5 流程如下
微信客服
首先你需要去 微信企业客服 注册, 注册也是需要300元
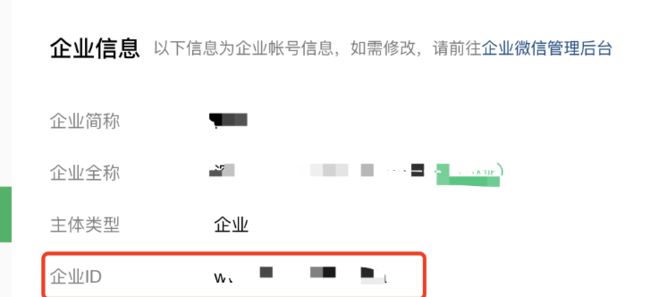
注册完进去里面找到下面这个页面, 获取企业id
使用: fluwx 的 openWeChatCustomerServiceChat 方法
#App.customerServiceUrl 客服url
#corpId企业id
openWeChatCustomerServiceChat(url:App.customerServiceUrl,corpId: App.corpId);