CSS基础---新手入门级详解
CSS:层叠样式表
CSS(Cascading Style Sheets,层叠样式表),是一种用来为结构化文档添加样式(字体、间距和颜色)的计算机语言,css扩展名为.css。
实例:
CSS实例 CSS实例
这是一个段落
CSS简介
- CSS指层叠样式表
- 样式定义如何显示HTML元素
- 样式通常存储在样式表中
- 把样式添加到HTML4.0中是为了解决内容与表现分离的问题
- 外部样式可以极大提高工作效率
- 外部样式表通常存储在CSS文件中
- 多个样式定义可层叠为一个
样式表定义如何显示HTML元素,就像HTML中的字体标签和颜色属性所起的作用那样,样式通常保存在外部.css文件中,我们只需要编辑一个简单的CSS文档就可以改变所有页面的布局和改观。
CSS语法
css规则由两个主要部分组成:选择器以及一条或多条声明。
h1 {color:bule;font-size:12px;}上述h1为选择器;color和font-size为属性,对应的blue和12px为值。选择器通常是您需要改变样式的HTML元素。每条声明由一个属性和一个值组成。属性是您希望设置的样式属性。每一个属性都有一个值。属性和值被冒号分开。
CSS实例
CSS声明总是以分号;结束,声明总是以大括号{}括起来;
p{color:red;text-align:center;}为了让CSS可读性更强,每行只描述一个属性;
CSS实例 CSS实例
这是一个段落
这两段话用来描述CSS属性
开始
CSS注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束
CSS id和class
id和class选择器
如果要在HTML元素中设置CSS样式,则需在元素中设置“id”和“class”选择器。
Id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
以下的样式规则应用于元素属性id="p"
#p
{
text-align:center;
color:red;
}ID属性不要以数字开头,数字开头的ID在Mozilla/Firefox中不起作用。
class选择器
class选择器用于描述一组元素的样式,class选择器有别于id选择器,class选择器可以在多个元素中使用。class选择器在HTML中以class属性表述,在caa中,类选择器以一个点.号表示。在下面的例子中,所有拥有center类的HTML元素均为居中。
.center{text-align:center;}也可以指定特定的HTML元素使用class.在以下实例中,所有p元素使用的class="center"让该元素的文本居中。
p.center{text-align:center;}多个class选择器可以使用空格分开:
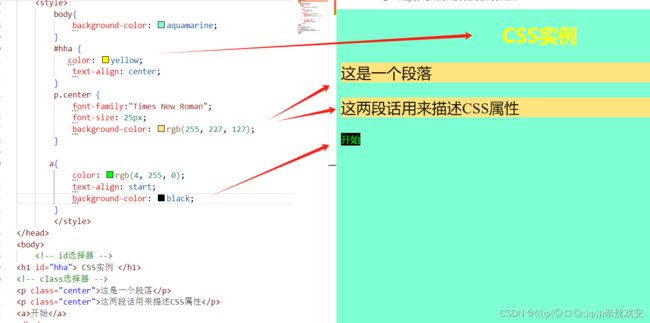
.center{text-align:center;} .color{color:#ff0000;}实例
CSS实例 CSS实例
这是一个段落
这两段话用来描述CSS属性
开始
以上为id选择器和class选择器实例,请仔细观察其不同之处。
CSS创建
当读到一个样表时,浏览器会根据它来格式化HTML文档。
如何插入样式表
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式表
外部样式表
当样式需要应用到很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(文档的)头部:
浏览器会从文件mystyle.css中读到样式声明,并根据它来格式文档。
外部样式表可以用在任何文本编辑器中进行编辑。文件不能包含任何html标签。样式表应该以.css扩展名进行保存。
实例
CSS
#hr {color:sienna;}
p {margin-left:20px;
font-size: 25px;
background-color: rgb(255, 227, 127);}
body {background-image:url("/img/2.webp");}
h1{
color: yellow;
text-align: center;
}HTML
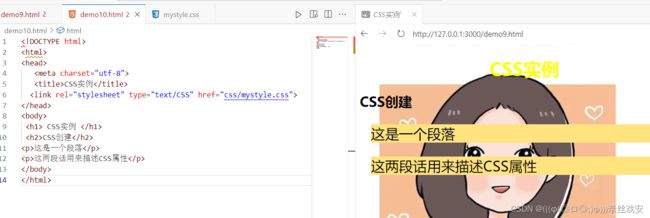
CSS实例
CSS实例
CSS创建
这是一个段落
这两段话用来描述CSS属性
运行结果:
内部样式
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
内联样式
由于需要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。要使用内联样式,需要在相关的标签内使用样式属性。style属性可以包含任何css属性。
这是一个段落。
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。实例:外部样式表拥有针对h3选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}而内部样式表拥有针对h3选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}假如拥有内部样式表的这个页面同时拥有与外部样式表链接,那么h3得到的样式是;
color:red;
text-align:right;
font-size:20pt;即颜色属性将被继承于外部样式表,而文字排列和字体尺寸会被内部样式表中的规则取代。
多重样式优先级
样式表允许多中方式规定样式信息。样式可以规定在单个的HTML中,在HTML页的头元素中,或在一个外部的CSS 文件中。甚至可以在同一个HTML文档内部引用多个外部样式表。
一般情况下,优先级如下:
内联样式>内部样式>外部样式>浏览器默认样式
CSS实例
CSS实例
CSS外部样式:
h3{
color: blue;
text-align: left;
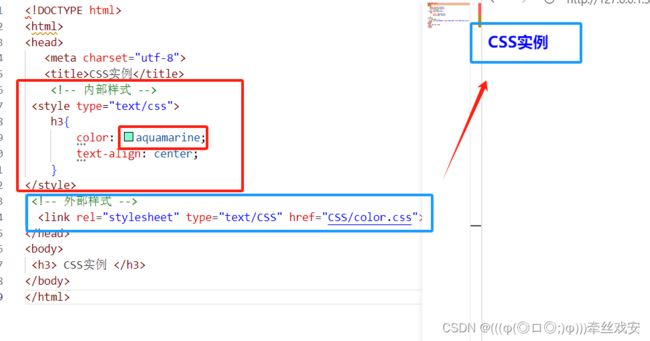
}注意:如果外部样式放在内部样式后面,则外部样式将覆盖内部样式,实例如下:
CSS实例
CSS实例
CSS背景
CSS背景属性用于定义HTML元素的背景。
CSS属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
背景颜色
background-color属性定义了元素的背景颜色。
页面的背景颜色使用在body的选择器中:
body{background-color:#b0c4de;}实例
背景颜色
牵丝戏安
你好,牵丝戏安
CSS中,颜色通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
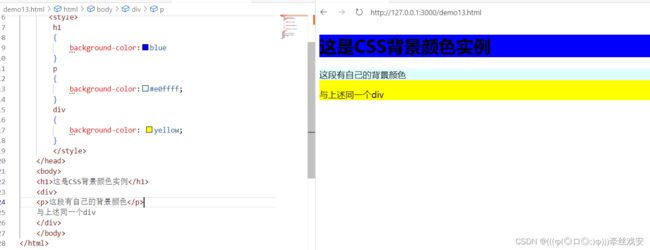
以下实例中, h1, p, 和 div 元素拥有不同的背景颜色:
CSS back实例
这是CSS背景颜色实例
这段有自己的背景颜色
与上述同一个div
背景图像
background-image属性描述了元素的背景图像。默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
CSS back实例
这是CSS背景颜色实例
这段有自己的背景颜色
与上述同一个div
背景图像-水平或垂直
默认情况下backgroung-image属性会在页面的水平或者垂直方向平铺,一些图像如果在水平方向与垂直方向平铺,会显得很不协调。正如上图所示,如果图像只在水平方向平铺,页面背景会好看一些:
body
{
background-image: url('img/2.webp');
background-repeat: repeat-x;
}背景图像-设置定位与不平铺
让背景图像不影响文本的排版。如果你不想让图像平铺,可以使用background-repeat属性:
body{
background-image: url('img/2.webp');
background-repeat: no-repeat;
}
以上实例中,背景图像与文本显示在同一个位置,为了让排版更加合理,不影响文本的阅读,可以改变图像的位置。利用background-position属性改变图像的位置:
body{
background-image: url('img/2.webp');
background-repeat: no-repeat;
background-position: right top;
}背景-简写属性
在以上代码中我们可以看到页面的背景颜色通过了很多属性来控制。为了简化这些属性的代码,我们可以将这些属性合并在一个属性中,背景颜色的简写为“background”
body {background: url('img/2.webp') no-repeat right top;}CSS文本格式
文本颜色
颜色属性被用来设置文字的颜色。颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
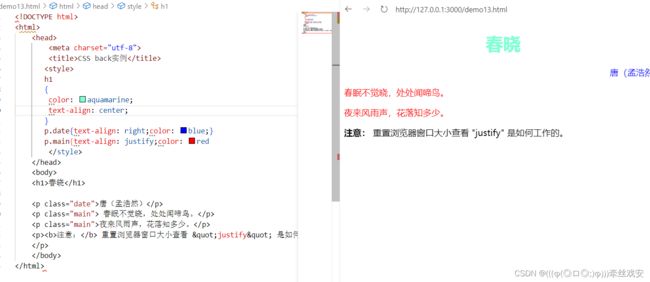
实例;
CSS back实例
春晓
唐(孟浩然)
春眠不觉晓,处处闻啼鸟。
夜来风雨声,花落知多少。
注意: 重置浏览器窗口大小查看 "justify" 是如何工作的。
文本修饰
text-decoration属性用来设置或删除文本的装饰。从设计的角度来看text-decoretion属性主要是用来删除链接的下划线。
文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。可用于所有字句变成大写或小写字母或每个单词的首字母大写。
文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
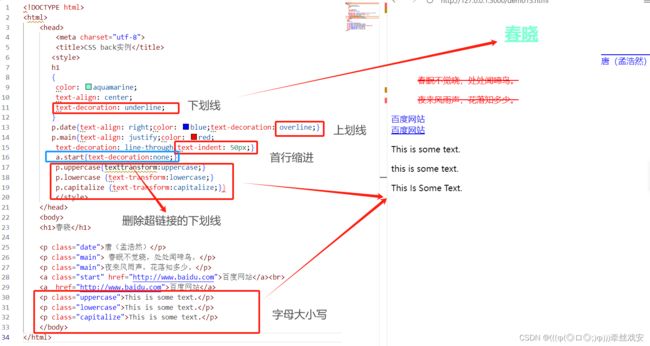
实例:
CSS back实例
春晓
唐(孟浩然)
春眠不觉晓,处处闻啼鸟。
夜来风雨声,花落知多少。
百度网站
百度网站
This is some text.
This is some text.
This is some text.
CSS字体
CSS字体属性定义字体,加粗,大小,文字样式。
CSS字型
在CSS中,有两种类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
- 特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")
字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
菜鸟教程(runoob.com) CSS 字体
这一段的字体是 Times New Roman
这一段的字体是 Arial.
字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就
- 表示标题和
表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
设置字体大小像素
设置文字的大小与像素,可以完全控制文字大小:
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
CSS链接
不同的链接可以有不同的样式。
链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
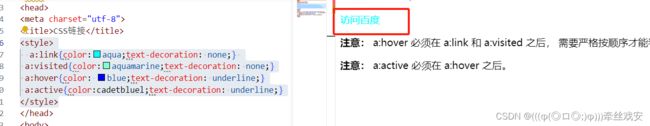
CSS链接
访问百度
注意: a:hover 必须在 a:link 和 a:visited 之后,
需要严格按顺序才能看到效果。
注意: a:active 必须在 a:hover 之后。
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
文本修饰
text-decoration 属性主要用于删除链接中的下划线:
背景颜色
背景颜色属性指定链接背景色:
CSS列表
CSS列表属性作用如下:
- 设置不同的列表标记为有序列表
- 设置不同的列表标记为无序列表
- 设置列表项标记为图像
列表
在HTML中,有两种类型的列表:
- 无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 ol - 列表项的标记有数字或字母
使用 CSS,可以列出进一步的样式,并可用图像作列表项标记。
无序列表如下所示:
- Coffee
- Tea
- Coca Cola
有序列表如下所示:
- Coffee
- Tea
- Coca Cola
不同的列表项标记
list-style-type属性指定列表项标记的类型是:
CSS链接
无序列表实例:
- 苹果
- 香蕉
- 香蕉梨
- 苹果
- 香蕉
- 香蕉梨
有序列表实例:
- 苹果
- 香蕉
- 香蕉梨
- 苹果
- 香蕉
- 香蕉梨
作为列表项标记的图像
ul
{
list-style-image: url('sqpurple.gif');
}注意:url中为标记前的图片地址。
- ul:
- 设置列表类型为没有列表项标记
- 设置填充和边距 0px(浏览器兼容性)
- ul 中所有 li:
- 设置图像的 URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左 0px 和上下 5px)
- 用 padding-left 属性把文本置于列表中
列表-简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
ul
{
list-style: square url("sqpurple.gif");
}CSS盒子模型
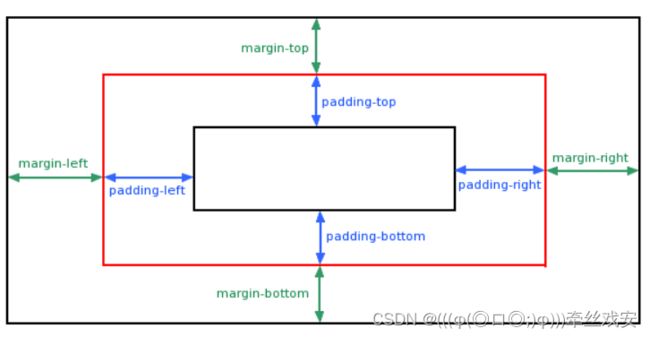
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
上面的图片说明了盒子模型。
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
盒子链接 盒子模型
盒子模型本质是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
这里是盒子内的实际内容。有25内间距,30外间距,50绿色边框
CSS边框
边框样式:border-style 属性用来定义边框的样式。
border-style值:
none 默认无边框 dotted 定义一个点线边框 dashed 定义一个虚线边框 solid 定义一个实线边框 double 定义两个边框。两个边框的宽度和border-width的值相同 groove 定义3D沟槽边框。效果取决于边框的颜色值 ridge 定义3D脊边框。效果取决于边框的颜色值 inset 定义一个3D的嵌入边框。效果取决于边框的颜色值 outset 定义一个3D突出边框。效果取决于边框的颜色值 实例
border 无边框
点线边框
虚线边框
实现边框
两个边框
3D沟槽边框
3D脊边框
3D嵌入边框
3D突出边框
边框宽度
可以通过border-width属性为边框指定宽度。指定宽度有两种方法:可以指定长度值,比如2px或0.1em或者使用3个关键字之一,他们分别为thick、medium和thin。
注意:CSS没有定义3个关键字的具体宽度,所以一个用户可能把thick、medium和thin分别设置为等于5px、3px和2px,而另一个用户则分别设置为3px、2px、和1px.
实例:
border
牵丝戏安
牵丝戏安
牵丝戏安
边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
边框-单独设置各边
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
border
牵丝戏安
牵丝戏安
牵丝戏安
CSS外边距
CSS外边距属性定义元素周围的空间。
margin
margin清楚周围的(外边框)元素区域。margin没有背景颜色,是完全透明的。
margin可以单独改变元素的上、下、左、右边距,也可以一次改变所有的属性。
可能的值
| 值 | 说明 |
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
margin可以使用负值,重叠的内容。
Margin-单边外边距属性
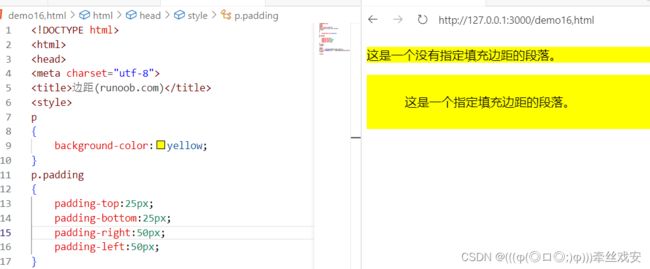
边距(runoob.com)
这是一个没有指定边距大小的段落。
这是一个指定边距大小的段落。
CSSpadding(填充)
CSSpadding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
填充-单边内边距属性
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;- 上内边距是 25px
- 右内边距是 50px
- 下内边距是 25px
- 左内边距是 50px
CSS分组和嵌套选择器
分组选择器
h1
{
color:green;
}
h2
{
color:green;
}
p
{
color:green;
}为了尽量减少代码,可以使用分组选择器,每个选择器用逗号分隔。
嵌套选择器
它可能适用于选择器内部的选择器的样式。
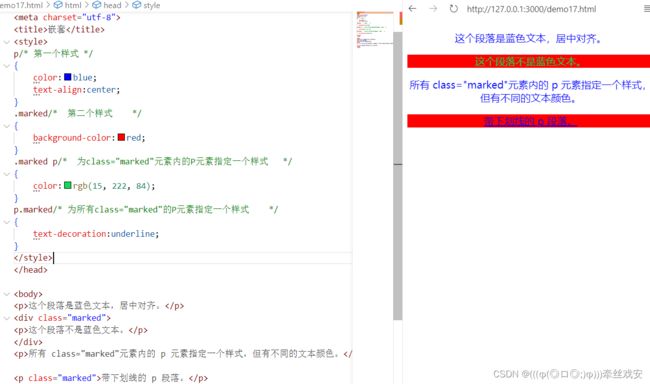
在下面的例子设置了四个样式:
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class="marked" 的元素指定一个样式。
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
CSS定位
position属性制定了元素的定位类型。
position属性的五个值:
- station
- relative
- fixed
- absolut
- sticky
元素可以使用的顶部、底部、左侧和右侧属性定位。然而这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位的方法。
station定位
HTML元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到top,bittom,left,right影响。
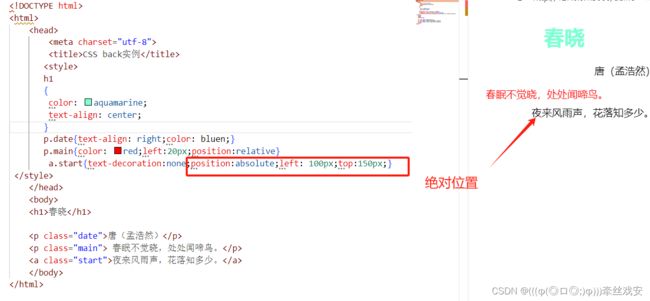
absolute定位
CSS back实例
春晓
唐(孟浩然)
春眠不觉晓,处处闻啼鸟。
夜来风雨声,花落知多少。
Sticky定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
h1
{position:-webkit-sticky;
position:sticky;
top:0;
padding: 5px;
background-color: blue;
border:2px solid #4CAF50;
color: aquamarine;
text-align: center;
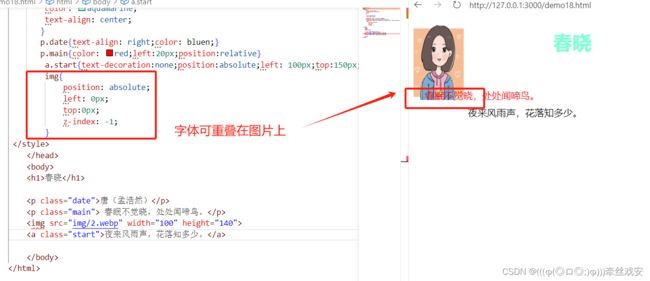
}重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
img
{
position: absolute;
left: 0px;
top:0px;
z-index: -1;
}CSS总结
CSS基础教程就到这里,更多复杂样式,只需将前面所学习的简单样式相互组合,核心内容为盒子模型,根据盒子模型的布局,可以设置十分美观的网站。