vue里面 一维数组转为树形结构及树形结构转为一维数组
后台管理系统中经常会用到树形结构式的表格,或者下拉菜单,如下图,我的办公下面有几个子级,而其中的一个子级电子邮件下面还有子级

此时可以和后端商量下返回的数据格式,便于父级和子级进行关联,返回的字段除了id,最好有个pid(子级的pid等于父级的id),数据格式如下
data:[
{id:1,pid:0,name:'oa办公',},
{id:2,pid:0,name:'财务管理',},
{id:4,pid:1,name:'盖章申请',},
{id:5,pid:1,name:'我的审批',},
{id:6,pid:2,name:'社保账单',},
{id:7,pid:2,name:'薪资账单',},
{id:8,pid:4,name:'用章外借',},
],
此时盖章申请和我的审批的pid等于1,oa办公的id是1,他俩就是oa办公的子级,而用章外借是盖章申请的子级,同理,财务管理是薪资账单和社保账单的父级
一、一维数组转为树形结构
方法如下:
/**
pid形式数据转children形式
data 需要转换的数组
idKey id字段名
pidKey pid字段名
childKey 生成的children字段名
pid 顶级的pid
returns {[]}
*/
toTreeData(data, idKey, pidKey, childKey, pid) {
if (!childKey) childKey = 'children';
if (pid === undefined) {
pid = [];
data.forEach(d => {
let flag = true;
for (let i = 0; i < data.length; i++) {
if (d[pidKey] == data[i][idKey]) {
flag = false;
break;
}
}
if (flag) pid.push(d[pidKey]);
});
}
let result = [];
data.forEach(d => {
//if (d[idKey] == d[pidKey]) return console.error('data error: ', d);
if (Array.isArray(pid) ? (pid.indexOf(d[pidKey]) !== -1) : (d[pidKey] == pid)) {
let children = this.toTreeData(data, idKey, pidKey, childKey, d[idKey]);
if (children.length > 0) d[childKey] = children;
result.push(d);
}
});
return result;
},
示例如下:
function toTreeData(data, idKey, pidKey, childKey, pid){
if (!childKey) childKey = 'children';
if (pid === undefined) {
pid = [];
data.forEach(d => {
let flag = true;
for (let i = 0; i < data.length; i++) {
if (d[pidKey] == data[i][idKey]) {
flag = false;
break;
}
}
if (flag) pid.push(d[pidKey]);
});
}
let result = [];
data.forEach(d => {
//if (d[idKey] == d[pidKey]) return console.error('data error: ', d);
if (Array.isArray(pid) ? (pid.indexOf(d[pidKey]) !== -1) : (d[pidKey] == pid)) {
let children = this.toTreeData(data, idKey, pidKey, childKey, d[idKey]);
if (children.length > 0) d[childKey] = children;
result.push(d);
}
});
return result;
};
let data=[
{id:1,pid:0,name:'oa办公',},
{id:2,pid:0,name:'财务管理',},
{id:4,pid:1,name:'盖章申请',},
{id:5,pid:1,name:'我的审批',},
{id:6,pid:2,name:'社保账单',},
{id:7,pid:2,name:'薪资账单',},
{id:8,pid:4,name:'用章外借',},
];
let mydata=toTreeData(data,'id','pid');
console.log(mydata);
页面中el-table使用大致如下
<el-table ref="table" :data="data" v-loading="loading" row-key="id" default-expand-all border
height="calc(100vh - 215px)" highlight-current-row lazy
:load="load"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column label="编号" type="index" width="60" align="center" fixed="left"/>
<el-table>
二、树形结构转为一维数组
额,一般来说,后端接口返回的数据都是一维数组的,然后前端兄弟根据自己的需求对数据进行转换,所以大多都是怎么把一维数组转为树形结构,很少用到把树形结构转为一维数组的,但是人生无常,大肠包小肠,或许用不到,知道还是没啥坏处的,嘿嘿,方法如下
convertTreeData(data) {
for (let i = 0; i < data.length; i++) {
if (data[i].children != undefined) {
const temp = data[i].children
delete data[i].children
data = data.concat(temp)
}
}
return data
}
示例如下
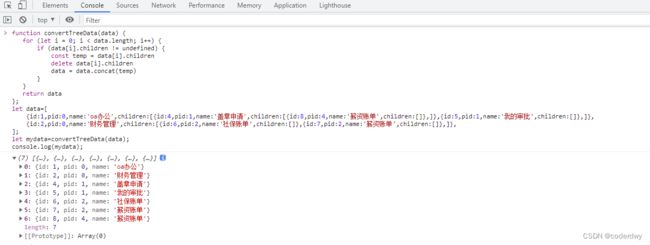
function convertTreeData(data) {
for (let i = 0; i < data.length; i++) {
if (data[i].children != undefined) {
const temp = data[i].children
delete data[i].children
data = data.concat(temp)
}
}
return data
};
let data=[
{id:1,pid:0,name:'oa办公',children:[{id:4,pid:1,name:'盖章申请',children:[{id:8,pid:4,name:'薪资账单',children:[]},]},{id:5,pid:1,name:'我的审批',children:[]},]},
{id:2,pid:0,name:'财务管理',children:[{id:6,pid:2,name:'社保账单',children:[]},{id:7,pid:2,name:'薪资账单',children:[]},]},
];
let mydata=convertTreeData(data);
console.log(mydata);
ps:chrome浏览器的console里面写代码怎么换行?shift+enter