计算机图形学 第4章 多边形填充
目录
- 前驱知识
- 多边形的扫描转换
- 有效边表填充算法
-
- 原理
- 边界像素处理原则
-
- 怎么算交点
- 有效边
- 桶表与边表
-
- 桶表表示法
- 边缘填充算法
-
- 填充过程
- 在这里插入图片描述
- 区域填充算法/种子填充算法
-
- 种子填充算法
- 扫描线种子填充算法 (更有效)
前驱知识
- 了解扫描转换的基本概念。
- 熟练掌握多边形有效边表填充算法。
- 掌握多边形边缘填充算法。
- 熟练掌握区域四邻接点和八邻接点区域填充算法。
- 掌握区域扫描线种子填充算法。
无论使用哪种着色模式,都意味着要使用指定颜色为多边形边界内的每一个像素着色。
多边形的表示 有两种:⑴顶点表示法;⑵点阵表示法
多边形的扫描转换
定义:将多边形的描述从顶点表示法变换到点阵表示法的过程,称为多边形的扫描转换。
即从多边形的顶点信息出发,求出位于多边形内部的各个像素点信息,并将其颜色值写入帧缓冲的相应单元中。

多边形可以使用平面着色模式(flat shading mode)或光滑着色模式(smooth shading mode)填充。
ET表(边表):用来存放多边形除水平边外的所有边的信息。
AET表(有效边表):与当前扫描线相交的多边形的边。
多边形填充的主要算法是扫描线算法。
先确定多边形覆盖的扫描线条数,对每一条扫描线,计算扫描线与多边形边界的交点区间,如果能判断该区间在多边形内部,则将其内的像素绘制为指定的颜色。
扫描线算法在处理每条扫描线时,需要与多边形的所有边求交,处理效率很低。改进的算法是有效边表算法。
对一条扫描线的填充一般分为以下4个步骤
- 求交:计算扫描线与多边形各边的交点;
- 排序:把扫描线上所有交点按递增顺序进行排序;
- 配对:将第一个交点与第二个交点,第三个交点与第四个交点等等进行配对,每对交点代表扫描线与多边形的一个相交区间。
- 着色:把区间内的像素置为填充色。
种子填充算法是从区域内的一个种子位置开始,由内向外用填充颜色绘制种子及其相邻像素直到颜色不同的边界像素为止。
种子填充算法主要分为4邻接点算法和8邻接点算法。
有效边表填充算法
原理
填充原理是按照扫描线从小到大的移动顺序,计算当前扫描线与有效边的交点,然后把这些交点按x值递增的顺序进行排序、配对,以确定填充区间,最后用指定颜色填充区间内的所有像素,即完成填充工作。
有效边表填充算法已成为目前最为有效的多边形填充算法之一。
边界像素处理原则
填充左下角为(1,1),右上角为(3,3)的正方形时,若将边界上的所有像素全部填充,就得到图示的结果。
在多边形填充过程中,常采用“左闭右开”和“下闭上开”的原则对边界像素进行处理。



怎么算交点
这里 边 相对于 扫描线 的位置都是上下关系,不是左右关系。

有效边


为了确定在哪条扫描线上插入了新边,就需要构造一个边表(edge table,ET),用以存放扫描线上多边形各条边出现的信息。
因为水平边的1/k为∞,并且水平边本身就是扫描线,在建立边表时可以不予考虑。
桶表与边表
为了确定在哪条扫描线上插入了新边,就需要构造一个边表(edge table,ET),用以存放扫描线上多边形各条边出现的信息。因为水平边的1/k为∞,并且水平边本身就是扫描线,在建立边表时可以不予考虑。
桶表表示法
桶表是按照扫描线顺序管理边出现情况的一个数据结构。
桶类的代码
class CBucket
{
public:
CBucket();
virtual ~CBucket();
public:
int ScanLine; //扫描线
CAET *p; //桶上的边表指针
CBucket *next;
};

其实,书上所谓的新边,是指从第一条扫描线(都是从上到下)开始,依次记入与之相交的边按x/y(min)放入链表,重复的边(之前的扫描线已经放入自己的链表的边)不放入。最后所有链表中元素的个数应该等于多边形边的条数。所以这儿的新边并不是我们额外再添几条边,而是从零开始建立多边形。另外在这儿我们不能仅仅局限于书上面说的那个y=1到y=12的多边形,很多多边形并不是都是整数顶点并且这么有规律的摆放在像素坐标系上的。要深入学会桶表与边表,首先要知道我们在扫描转换的时候的坐标系,实际上是像素点构成的坐标系,每个单位点都对应一个像素点,而扫描线就是从以此构成的坐标系中每条y=Z(Z为任意整数)直线。我们要讨论的,就是把多边形以合适的方式放入坐标系后,从与这个多边形相交的第一条扫描线(从下到上,顶点相交的也算)开始写边表。
有了以上的认识后我们开始来正式的认识桶表与边表。要注意桶表与边表是一个整体的表,类似于有效边表,而非两个表。假如多边形所对应的扫描线是y=1到y=10,那么从y=1的有效边开始,把所有y=1的有效边放入y=1对应的链表,然后放y=2一直到y=10,中途如果有扫描线的有效边之前的扫描线已经放入则不能再放。知道放入所有边或者扫描线到最后一条则结束。我们手写的时候,首先画一个表以此写出多边形覆盖的扫描线,然后y=1开始用箭头引出之前没有出现过的有效边的链表即可。
最后桶表于边表中链表的内容,记住即可。有4个部分,第一部分按书上的理解很容易出错。第一部分中x|y(min)指的不是x除以y,也不是x整除y,这儿书上没说清楚,这儿的**x|y(min)指的就是在对应的有效边中与之相交的最低扫描线与这条边相交的点的x值。**第二部分是ymax,就是对应有效边与之相交的最高的扫描线。第三部分k/1是指对应有效边的斜率的倒数。第四部分是next指针,上一个链表连接下一个链表,最后一个单元指针为空。在找到所有不重复的有效边后,按照x|ymin从小到大的顺序构建(x|ymin相等则按照1/k从小到大的顺序构建)链表即可。如果一条扫描线没有任何不重复的有效边,不写就行了。理解了以上内容,便可以写桶表与边表了。是不是和数据结构构建多边形的算法类似?因为本质上都是树相关的算法,只不过图形学这方面很多没有说清楚。
————————————————
版权声明:本文为CSDN博主「SN川川」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44724323/article/details/124647806
边缘填充算法
远离/定义:
边缘填充算法是先求出多边形的每条边与扫描线的交点,然后将交点右侧的所有像素颜色全部取为补色(或反色)。按任意顺序处理完多边形的所有边后,就完成了多边形的填充任务。
边缘填充算法利用了图像处理中的求“补”或求“反”的概念,对于黑白图像,求补就是把RGB(1,1,1)(白色)的像素置为RGB(0,0,0)(黑色),反之亦然;对于彩色图像,求补就是将背景色置为填充色,反之亦然。求补的一条基本性质是一个像素求补两次就恢复为原色。如果多边形内部的像素被求补偶数次,保持原色,如果被求补奇数次,显示填充色。
填充过程
void CTestView::FillPolygon(CDC *pDC)
{
COLORREF BClr=RGB(255,255,255);//背景色
COLORREF FClr=GetClr;//填充色
int yMin,yMax;//边的最小y值与最大y值
double x,y,k;//x,y当前点,k斜率的倒数
for(int i=0;i<7;i++)//循环多边形所有边
{
int j=(i+1)%7;
k=(P[i].x-P[j].x)/(P[i].y-P[j].y);//计算1/k
if(P[i].y<P[j].y)//得到每条边y的最大值与最小值
{
yMin=Round(P[i].y);
yMax=Round(P[j].y);
x=P[i].x;//得到x|ymin
}
else
{
yMin=Round(P[j].y);
yMax=Round(P[i].y);
x=P[j].x;
}
for(y=yMin;y<yMax;y++)//沿每一条边循环扫描线
{
//对每一条扫描线与边的交点的右侧像素循环
for(int m=Round(x);m<MaxX;m++)
//MaxX为包围盒的右边界
{
if(FClr==pDC->GetPixel(m,Round(y))) pDC->SetPixelV(m,Round(y),BClr);
else
pDC->SetPixelV(m,Round(y),FClr);
}
x+=k;
}
}
}
区域填充算法/种子填充算法
原理
种子填充算法是从区域内任一个种子像素位置开始,由内向外将填充色扩散到整个多边形区域的填充过程。
种子填充算法
定义;
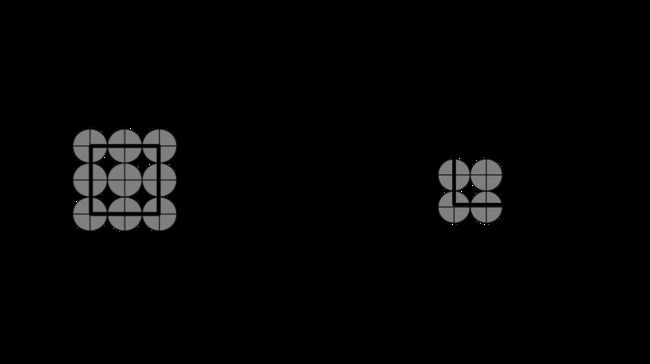
- 从种子像素点开始,使用四邻接点方式搜索下一像素点的填充算法称为四邻接点填充算法。
- 从种子像素点开始,使用八邻接点方式搜索下一像素点的填充算法称为八邻接点填充算法。
八邻接点填充算法的设计和四邻接点填充算法基本相似,只要把搜索方式由四邻接点修改为八邻接点即可。
种子填充算法一般要求区域边界色和填充色不同,输入参数只有种子坐标位置和填充颜色。
void CTestView::FillPolygon(CDC *pDC)//填充多边形
{
COLORREF BoundaryClr=RGB(0,0,0);//边界色
COLORREF PixelClr;//当前像素的颜色
pHead=new CStackNode;//建立栈头结点
pHead->next=NULL;//栈的头结点总是为空
Push(Seed); //种子像素入栈
while(NULL!=pHead->next)//如果栈不为空
{
CP2 PopPoint;
Pop(PopPoint); //种子像素出栈
pDC->SetPixelV(Round(PopPoint.x),
Round(PopPoint.y),SeedClr);
PointLeft.x=PopPoint.x-1;//左方像素
PointLeft.y=PopPoint.y;
PixelClr=pDC->GetPixel(Round(PointLeft.x),
Round(PointLeft.y));
if(BoundaryClr!=PixelClr && SeedClr!=PixelClr)
Push(PointLeft);//左方像素入栈
PointTop.x=PopPoint.x;
PointTop.y=PopPoint.y+1;//上方像素
PixelClr=pDC->GetPixel(Round(PointTop.x),
Round(PointTop.y));
if(BoundaryClr!=PixelClr && SeedClr!=PixelClr)
Push(PointTop); //上方像素入栈
PointRight.x=PopPoint.x+1;//右方像素
PointRight.y=PopPoint.y;
PixelClr=pDC->GetPixel(Round(PointRight.x),
Round(PointRight.y));
if(BoundaryClr!=PixelClr && SeedClr!=PixelClr)
Push(PointRight);//右方像素入栈
PointBottom.x=PopPoint.x;
PointBottom.y=PopPoint.y-1;//下方像素
PixelClr=pDC->GetPixel(Round(PointBottom.x),
Round(PointBottom.y));
if(BoundaryClr!=PixelClr && SeedClr!=PixelClr)
Push(PointBottom);//下方像素入栈
}
pDC->TextOut(rect.left+50,rect.bottom-20,"填充完毕");
delete pHead;
pHead = NULL;
}