UE5插件创建控件蓝图
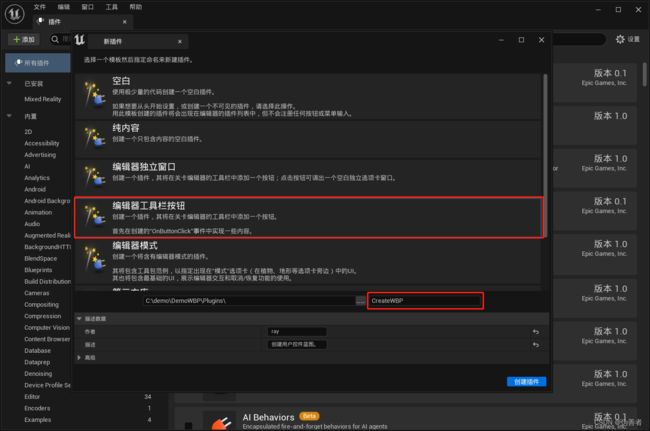
一、创建插件
选择 编辑器工具栏按钮,插件名为 CreateWBP。
二、添加依赖
打开 CreateWBP.Build.cs 添加依赖。
UMG
UMGEditor
BlueprintGraph
三、插件代码
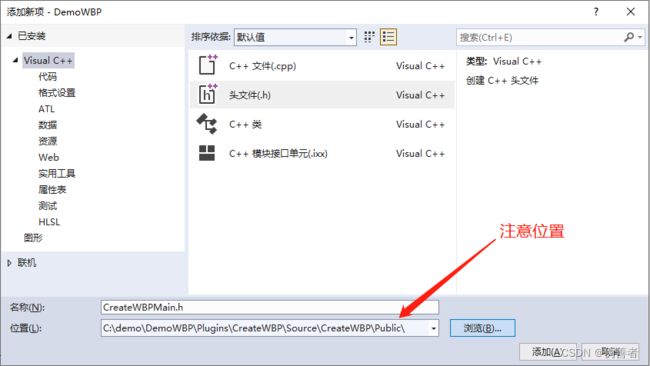
创建 CreateWBPMain.h 和 CreateWBPMain.cpp。
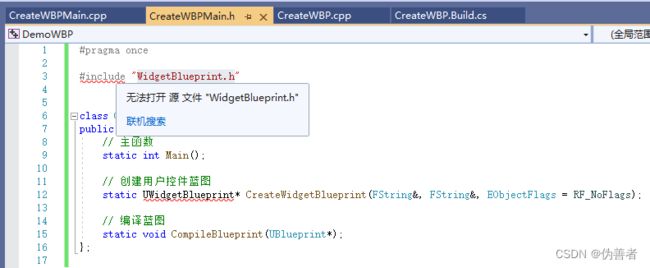
CreateWBPMain.h 文件
#pragma once
#include "WidgetBlueprint.h"
class CreateWBPMain {
public:
// 主函数
static int Main();
// 创建用户控件蓝图
static UWidgetBlueprint* CreateWidgetBlueprint(FString&, FString&, EObjectFlags = RF_NoFlags);
// 编译蓝图
static void CompileBlueprint(UBlueprint*);
// 保存蓝图
static void SavePackage(UPackage*);
};
CreateWBPMain.cpp 文件
#include "CreateWBPMain.h"
#include "WidgetBlueprintFactory.h"
#include "AssetRegistry/AssetRegistryModule.h"
#include "Blueprint/WidgetTree.h"
#include "Kismet2/KismetEditorUtilities.h"
#include "Kismet2/CompilerResultsLog.h"
#include "BlueprintEditorSettings.h"
#include "FileHelpers.h"
/* 主函数 */
int CreateWBPMain::Main() {
// 随机用户控件蓝图名称。
FString Guid = FGuid::NewGuid().ToString();
FString WBPName = FString::Printf(TEXT("WBP_Test_%s"), *Guid);
FString DirPath = "/Game/";
FString WBPDirPath = DirPath + "WBP/";
FString WBPPackage = WBPDirPath + WBPName;
UE_LOG(LogTemp, Log, TEXT("CreateWBP 路径为: %s"), *WBPPackage);
// 创建用户控件蓝图
UWidgetBlueprint* Widget = CreateWBPMain::CreateWidgetBlueprint(WBPPackage, WBPName);
// 编译用户控件蓝图
CreateWBPMain::CompileBlueprint(Widget);
// 保存用户控件蓝图
CreateWBPMain::SavePackage(Widget->GetPackage());
return 0;
}
/**
* 创建用户控件蓝图
* @param {WBPPackage} 蓝图路径
* @param {WBPName} 蓝图名称
* @param {ObjectFlags} 对象本身的标志
* @return 用户控件蓝图指针
*/
UWidgetBlueprint* CreateWBPMain::CreateWidgetBlueprint(FString& WBPPackage, FString& WBPName, EObjectFlags ObjectFlags) {
UWidgetBlueprint* WidgetBlueprint = nullptr;
// 检查蓝图是否存在
FString WBPPath = WBPPackage + TEXT(".") + WBPName;
WidgetBlueprint = Cast(StaticLoadObject(UWidgetBlueprint::StaticClass(), nullptr, *WBPPath));
if (WidgetBlueprint) {
UE_LOG(LogTemp, Warning, TEXT("控件蓝图已存在,路径:%s"), *WBPPath);
// 清空组件
if (WidgetBlueprint->WidgetTree->RootWidget) {
WidgetBlueprint->WidgetTree->RemoveWidget(WidgetBlueprint->WidgetTree->RootWidget);
WidgetBlueprint->Modify();
}
}
else {
// 创建用户控件蓝图
UWidgetBlueprintFactory* WidgetFactory = NewObject();
WidgetFactory->AddToRoot();
UPackage* WidgetPackage = CreatePackage(*WBPPackage);
WidgetBlueprint = Cast(WidgetFactory->FactoryCreateNew(UWidgetBlueprint::StaticClass(), WidgetPackage, FName(*WBPName), ObjectFlags, nullptr, nullptr));
WidgetFactory->RemoveFromRoot();
FAssetRegistryModule::AssetCreated(WidgetBlueprint);
WidgetBlueprint->AddToRoot();
}
return WidgetBlueprint;
}
/**
* 编译用户控件蓝图
* @param {Blueprint} 用户控件蓝图指针
*/
void CreateWBPMain::CompileBlueprint(UBlueprint* Blueprint) {
FCompilerResultsLog LogResults;
FString BlueprintPathName = Blueprint->GetPathName();
UE_LOG(LogTemp, Log, TEXT("开始编译蓝图:%s"), *BlueprintPathName);
LogResults.SetSourcePath(BlueprintPathName);
LogResults.BeginEvent(*FString::Printf(TEXT("开始编译蓝图:%s"), *BlueprintPathName));
LogResults.bLogDetailedResults = GetDefault()->bShowDetailedCompileResults;
LogResults.EventDisplayThresholdMs = GetDefault()->CompileEventDisplayThresholdMs;
FKismetEditorUtilities::CompileBlueprint(Blueprint, EBlueprintCompileOptions::None, &LogResults);
}
/**
* 保存用户控件蓝图
* @param {SaveObject} 用户控件蓝图指针
*/
void CreateWBPMain::SavePackage(UPackage* Package) {
FString PackagePathName = Package->GetPathName();
UE_LOG(LogTemp, Log, TEXT("开始保存蓝图:%s"), *PackagePathName);
TArray SavePackageArray;
SavePackageArray.Add(Package);
FEditorFileUtils::PromptForCheckoutAndSave(SavePackageArray, false, false);
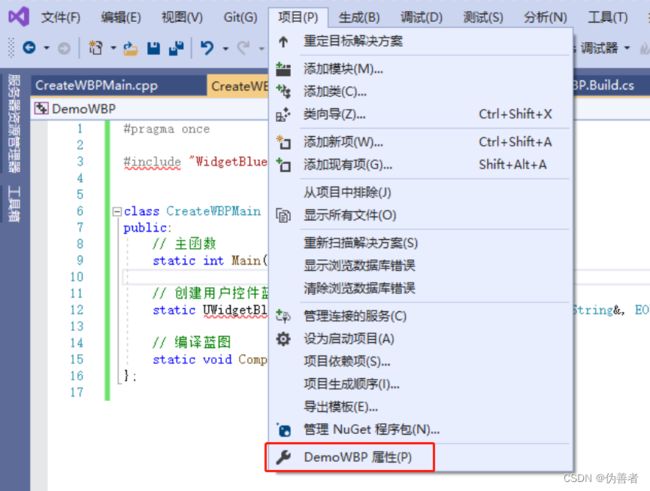
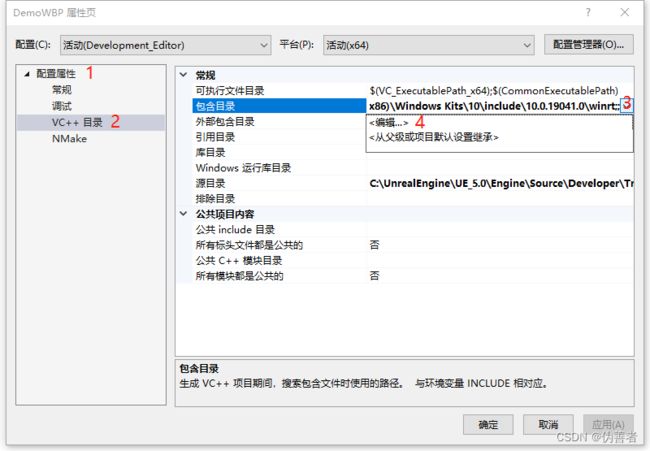
} *如果 CreateWBPMain.h 提示无法打开源文件"WidgetBlueprint.h"。
1、项目 -> DemoWBP属性
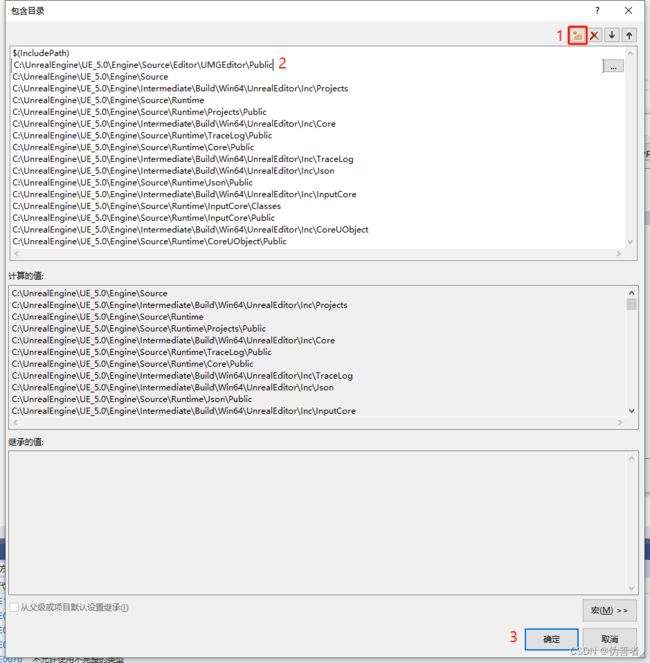
2、配置属性 -> VC++目录 -> 包含目录 -> 编辑
3、新行 -> C:\UnrealEngine\UE_5.0\Engine\Source\Editor\UMGEditor\Public
相对路径是\Engine\Source\Editor\UMGEditor\Public,这里 C:\UnrealEngine\UE_5.0 需要替换成UE引擎的路径。
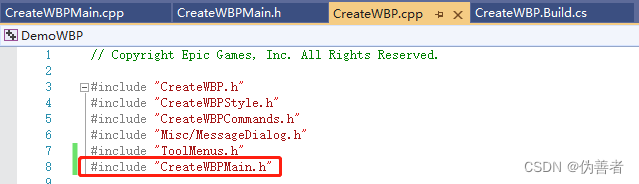
在 CreateWBP.cpp 中导入刚创建的 CreateWBPMain.h。
在 CreateWBP.cpp 的 PluginButtonClicked() 方法中调用创建好的主函数。
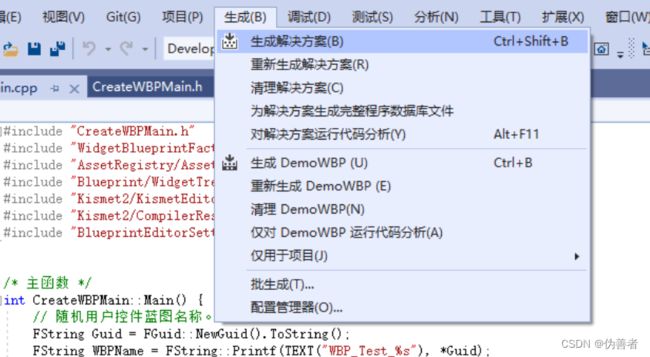
四、编译插件
生成 -> 生成解决方案
*记得关掉UE引擎。
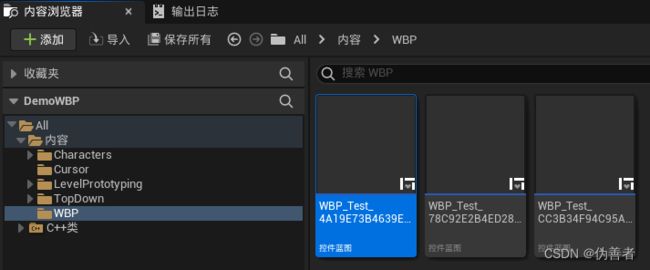
五、生成用户控件蓝图
六、添加组件
WidgetCommon.hpp 文件
#pragma once
#include "Engine/Font.h"
#include "Sound/SoundWave.h"
#include "WidgetBlueprint.h"
class WidgetCommon {
public:
/**
* 动态加载对象
* @param {Path} 路径
*/
template
static T* NewObject(const FString& Path) {
// T* Object = Cast(StaticLoadObject(T::StaticClass(), nullptr, *Path));
T* Object = LoadObject(nullptr, *Path);
if (Object) {
return Object;
}
return nullptr;
}
/**
* 创建笔刷
* @param {ResourceObject} 图像
* @param {ImageSize} 图像大小
* @param {TintColor} 着色
* @param {DrawAs} 绘制为
* ESlateBrushDrawType::Type::NoDrawType 无
* ESlateBrushDrawType::Type::Box 盒体
* ESlateBrushDrawType::Type::Border 边界
* ESlateBrushDrawType::Type::Image 图像
* ESlateBrushDrawType::Type::RoundedBox 圆形盒体
* @param {Margin} 边缘(左、上、右、下)(只用于:盒体、边界)
* @param {Tiling} 平铺(只用于:图像)
* ESlateBrushTileType::Type::NoTile 无瓦片
* ESlateBrushTileType::Type::Horizontal 水平
* ESlateBrushTileType::Type::Vertical 垂直
* ESlateBrushTileType::Type::Both 两者
* @param {OutlineRadius} 轮廓设置 - 圆角半径
* @param {OutlineColor} 轮廓设置 - 轮廓
* @param {OutlineWidth} 轮廓设置 - 宽度
* @param {OutlineRoundingType} 轮廓设置 - 舍入类型
* ESlateBrushRoundingType::Type::FixedRadius 固定半径
* ESlateBrushRoundingType::Type::HalfHeightRadius 半高半径
* @param {OutlineUseBrushTransparency} 轮廓设置 - 使用笔刷透明度
*/
static FSlateBrush CreateBrush(UObject* ResourceObject, FVector2D ImageSize, FSlateColor TintColor, ESlateBrushDrawType::Type DrawAs, FMargin Margin, ESlateBrushTileType::Type Tiling, FVector4 OutlineRadius, const FSlateColor& OutlineColor, float OutlineWidth, ESlateBrushRoundingType::Type OutlineRoundingType, bool OutlineUseBrushTransparency) {
FSlateBrushOutlineSettings SlateBrushOutlineSettings(OutlineRadius, OutlineColor, OutlineWidth);
SlateBrushOutlineSettings.RoundingType = OutlineRoundingType;
SlateBrushOutlineSettings.bUseBrushTransparency = OutlineUseBrushTransparency;
FSlateBrush SlateBrush;
SlateBrush.SetResourceObject(ResourceObject);
SlateBrush.SetImageSize(ImageSize);
SlateBrush.TintColor = TintColor;
SlateBrush.Margin = Margin;
SlateBrush.Tiling = Tiling;
SlateBrush.OutlineSettings = SlateBrushOutlineSettings;
return SlateBrush;
}
/**
* 创建字体
* @param {FontObject} 字体族系
* @param {TypefaceFontName} 字形
* @param {Size} 尺寸
* @param {LetterSpacing} 字间距
* @param {FontMaterial} 字体材质
* @param {OutlineSize} 轮廓设置 - 轮廓大小
* @param {OutlineSeparateFillAlpha} 轮廓设置 - 单独填充透明度
* @param {OutlineApplyOutlineToDropShadows} 轮廓设置 - 对投影应用轮廓
* @param {OutlineMaterial} 轮廓设置 - 轮廓材质
* @param {OutlineColor} 轮廓设置 - 轮廓颜色
*/
static FSlateFontInfo CreateFont(const UFont* FontObject, FName TypefaceFontName, uint16 Size, int32 LetterSpacing, UMaterialInterface* FontMaterial, int32 OutlineSize, bool OutlineSeparateFillAlpha, bool OutlineApplyOutlineToDropShadows, UMaterialInterface* OutlineMaterial, FLinearColor OutlineColor) {
FFontOutlineSettings FontOutlineSettings(OutlineSize, OutlineColor);
FontOutlineSettings.bSeparateFillAlpha = OutlineSeparateFillAlpha;
FontOutlineSettings.bApplyOutlineToDropShadows = OutlineApplyOutlineToDropShadows;
FontOutlineSettings.OutlineMaterial = OutlineMaterial;
FSlateFontInfo SlateFontInfo(FontObject, Size, TypefaceFontName, FontOutlineSettings);
SlateFontInfo.LetterSpacing = LetterSpacing;
SlateFontInfo.FontMaterial = FontMaterial;
return SlateFontInfo;
}
/**
* 创建音效
* @param {SoundPath} 音效路径
*/
static FSlateSound CreateSound(const FString& SoundPath) {
USoundWave* SoundWave = WidgetCommon::NewObject(SoundPath);
FSlateSound SlateSound;
SlateSound.SetResourceObject(SoundWave);
return SlateSound;
}
/**
* 创建按钮样式
* @param {Normal} 普通
* @param {Hovered} 已悬停
* @param {Pressed} 已按压
* @param {Disabled} 已禁用
* @param {NormalForeground} 正常前景
* @param {HoveredForeground} 悬停的前景
* @param {PressedForeground} 按下的前景
* @param {DisabledForeground} 禁用的前景
* @param {NormalPadding} 普通填充(左、上、右、下)
* @param {PressedPadding} 按压填充(左、上、右、下)
* @param {PressedSound} 按压音效
* @param {HoveredSound} 悬停音效
*/
static FButtonStyle CreateButtonStyle(const FSlateBrush& Normal, const FSlateBrush& Hovered, const FSlateBrush& Pressed, const FSlateBrush& Disabled, const FSlateColor& NormalForeground, const FSlateColor& HoveredForeground, const FSlateColor& PressedForeground, const FSlateColor& DisabledForeground, const FMargin& NormalPadding, const FMargin& PressedPadding, const FSlateSound& PressedSound, const FSlateSound& HoveredSound) {
FButtonStyle ButtonStyle;
ButtonStyle.SetNormal(Normal);
ButtonStyle.SetHovered(Hovered);
ButtonStyle.SetPressed(Pressed);
ButtonStyle.SetDisabled(Disabled);
ButtonStyle.SetNormalForeground(NormalForeground);
ButtonStyle.SetHoveredForeground(HoveredForeground);
ButtonStyle.SetPressedForeground(PressedForeground);
ButtonStyle.SetDisabledForeground(DisabledForeground);
ButtonStyle.SetNormalPadding(NormalPadding);
ButtonStyle.SetPressedPadding(PressedPadding);
ButtonStyle.SetPressedSound(PressedSound);
ButtonStyle.SetHoveredSound(HoveredSound);
return ButtonStyle;
}
/**
* 创建勾选框样式
* @param {CheckBoxType} 勾选框类型
* ESlateCheckBoxType::Type::CheckBox 勾选框
* ESlateCheckBoxType::Type::ToggleButton 切换按键
* @param {UncheckedImage} 未勾选图像
* @param {UncheckedHoveredImage} 未勾选悬停图像
* @param {UncheckedPressedImage} 未勾选按压图像
* @param {CheckedImage} 已勾选图像
* @param {CheckedHoveredImage} 已勾选悬停图像
* @param {CheckedPressedImage} 已勾选按压图像
* @param {UndeterminedImage} 未确定图像
* @param {UndeterminedHoveredImage} 未确定悬停图像
* @param {UndeterminedPressedImage} 未确定按压图像
* @param {Padding} 填充
* @param {BackgroundImage} 背景图片
* @param {BackgroundHoveredImage} 背景悬停图片
* @param {BackgroundPressedImage} 背景按下图像
* @param {ForegroundColor} 前景颜色
* @param {HoveredForeground} 悬停前景
* @param {PressedForeground} 按下前景
* @param {CheckedForeground} 格子前景
* @param {CheckedHoveredForeground} 格子悬停前景
* @param {CheckedPressedForeground} 格子按下前景
* @param {UndeterminedForeground} 未确定的前景
* @param {BorderBackgroundColor} 边界背景颜色
* @param {CheckedSound} 已勾选音效
* @param {UncheckedSound} 未勾选音效
* @param {HoveredSound} 悬停音效
*/
static FCheckBoxStyle CreateCheckBoxStyle(const ESlateCheckBoxType::Type& CheckBoxType, const FSlateBrush& UncheckedImage, const FSlateBrush& UncheckedHoveredImage, const FSlateBrush& UncheckedPressedImage, const FSlateBrush& CheckedImage, const FSlateBrush& CheckedHoveredImage, const FSlateBrush& CheckedPressedImage, const FSlateBrush& UndeterminedImage, const FSlateBrush& UndeterminedHoveredImage, const FSlateBrush& UndeterminedPressedImage, const FMargin& Padding, const FSlateBrush& BackgroundImage, const FSlateBrush& BackgroundHoveredImage, const FSlateBrush& BackgroundPressedImage, const FSlateColor& ForegroundColor, const FSlateColor& HoveredForeground, const FSlateColor& PressedForeground, const FSlateColor& CheckedForeground, const FSlateColor& CheckedHoveredForeground, const FSlateColor& CheckedPressedForeground, const FSlateColor& UndeterminedForeground, const FSlateColor& BorderBackgroundColor, const FSlateSound& CheckedSound, const FSlateSound& UncheckedSound, const FSlateSound& HoveredSound) {
FCheckBoxStyle CheckBoxStyle;
CheckBoxStyle.SetCheckBoxType(CheckBoxType);
CheckBoxStyle.SetUncheckedImage(UncheckedImage);
CheckBoxStyle.SetUncheckedHoveredImage(UncheckedHoveredImage);
CheckBoxStyle.SetUncheckedPressedImage(UncheckedPressedImage);
CheckBoxStyle.SetCheckedImage(CheckedImage);
CheckBoxStyle.SetCheckedHoveredImage(CheckedHoveredImage);
CheckBoxStyle.SetCheckedPressedImage(CheckedPressedImage);
CheckBoxStyle.SetUndeterminedImage(UndeterminedImage);
CheckBoxStyle.SetUndeterminedHoveredImage(UndeterminedHoveredImage);
CheckBoxStyle.SetUndeterminedPressedImage(UndeterminedPressedImage);
CheckBoxStyle.SetPadding(Padding);
CheckBoxStyle.SetBackgroundImage(BackgroundImage);
CheckBoxStyle.SetBackgroundHoveredImage(BackgroundHoveredImage);
CheckBoxStyle.SetBackgroundPressedImage(BackgroundPressedImage);
CheckBoxStyle.SetForegroundColor(ForegroundColor);
CheckBoxStyle.SetHoveredForegroundColor(HoveredForeground);
CheckBoxStyle.SetPressedForegroundColor(PressedForeground);
CheckBoxStyle.SetCheckedForegroundColor(CheckedForeground);
CheckBoxStyle.SetCheckedHoveredForegroundColor(CheckedHoveredForeground);
CheckBoxStyle.SetCheckedPressedForegroundColor(CheckedPressedForeground);
CheckBoxStyle.SetUndeterminedForegroundColor(UndeterminedForeground);
CheckBoxStyle.SetBorderBackgroundColor(BorderBackgroundColor);
CheckBoxStyle.SetCheckedSound(CheckedSound);
CheckBoxStyle.SetUncheckedSound(UncheckedSound);
CheckBoxStyle.SetHoveredSound(HoveredSound);
return CheckBoxStyle;
}
/**
* 创建滚动条样式
* @param {HorizontalBackgroundImage} 水平背景图
* @param {VerticalBackgroundImage} 垂直背景图
* @param {VerticalTopSlotImage} 垂直顶部插槽图像
* @param {HorizontalTopSlotImage} 水平顶部插槽图像
* @param {VerticalBottomSlotImage} 垂直底部插槽图像
* @param {HorizontalBottomSlotImage} 水平底部插槽图像
* @param {NormalThumbImage} 正常的缩略图
* @param {HoveredThumbImage} 悬浮的缩略图
* @param {DraggedThumbImage} 拖动的缩略图
* @param {Thickness} 厚度
*/
static FScrollBarStyle CreateScrollBarStyle(const FSlateBrush& HorizontalBackgroundImage, const FSlateBrush& VerticalBackgroundImage, const FSlateBrush& VerticalTopSlotImage, const FSlateBrush& HorizontalTopSlotImage, const FSlateBrush& VerticalBottomSlotImage, const FSlateBrush& HorizontalBottomSlotImage, const FSlateBrush& NormalThumbImage, const FSlateBrush& HoveredThumbImage, const FSlateBrush& DraggedThumbImage, const float& Thickness) {
FScrollBarStyle ScrollBarStyle;
ScrollBarStyle.SetHorizontalBackgroundImage(HorizontalBackgroundImage);
ScrollBarStyle.SetVerticalBackgroundImage(VerticalBackgroundImage);
ScrollBarStyle.SetVerticalTopSlotImage(VerticalTopSlotImage);
ScrollBarStyle.SetHorizontalTopSlotImage(HorizontalTopSlotImage);
ScrollBarStyle.SetVerticalBottomSlotImage(VerticalBottomSlotImage);
ScrollBarStyle.SetHorizontalBottomSlotImage(HorizontalBottomSlotImage);
ScrollBarStyle.SetNormalThumbImage(NormalThumbImage);
ScrollBarStyle.SetHoveredThumbImage(HoveredThumbImage);
ScrollBarStyle.SetDraggedThumbImage(DraggedThumbImage);
ScrollBarStyle.SetThickness(Thickness);
return ScrollBarStyle;
}
}; WidgetBase.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/PanelWidget.h"
#include "Kismet2/BlueprintEditorUtils.h"
template
class WidgetBase {
public:
UWidgetBlueprint* WidgetBlueprint;
WidgetT* Widget;
public:
WidgetBase(UWidgetBlueprint* WidgetBlueprint) : WidgetBlueprint(WidgetBlueprint), Widget(nullptr) {}
WidgetBase(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName): WidgetBlueprint(WidgetBlueprint), Widget(WidgetBlueprint->WidgetTree->ConstructWidget(WidgetT::StaticClass(), WidgetName)) {}
virtual ~WidgetBase() {}
public:
virtual UWidget* FindWidget(const FName& WidgetName) {
return this->WidgetBlueprint->WidgetTree->FindWidget(WidgetName);
}
virtual void AddToRoot() const noexcept {
this->WidgetBlueprint->WidgetTree->RootWidget = this->Widget;
}
virtual UPanelWidget* GetParent() const noexcept {
return this->Widget->GetParent();
}
virtual void RemoveFromParent() {
this->Widget->RemoveFromParent();
}
// 是变量
virtual void SetIsVariable(bool IsVariable) {
this->Widget->bIsVariable = IsVariable;
}
// 行为 - 工具提示文本
virtual void SetToolTipText(const FText& ToolTipText) {
this->Widget->SetToolTipText(ToolTipText);
}
/**
* 行为 - 已启用
* 设置此控件能否被用户交互修改
*/
virtual void SetIsEnabled(bool IsEnabled) {
this->Widget->SetIsEnabled(IsEnabled);
}
/**
* 行为 - 可视性。
* ESlateVisibility::Visible (可视)
* ESlateVisibility::Collapsed (已折叠)
* ESlateVisibility::Hidden (隐藏)
* ESlateVisibility::HitTestInvisible (非可命中测试(自身和所有子项))
* ESlateVisibility::SelfHitTestInvisible (非可命中测试(仅自身))
*/
virtual void SetVisibility(const ESlateVisibility& Visibility) {
this->Widget->SetVisibility(Visibility);
}
// 行为 - 渲染不透明度
virtual void SetRenderOpacity(const float& RenderOpacity) {
this->Widget->SetRenderOpacity(RenderOpacity);
}
/**
* 行为 - 高级 - 光标
* EMouseCursor::Type::None (无)
* EMouseCursor::Type::Default (默认)
* EMouseCursor::Type::TextEditBeam (文本编辑光束)
* EMouseCursor::Type::ResizeLeftRight (调整左右大小)
* EMouseCursor::Type::ResizeUpDown (调整上下大小)
* EMouseCursor::Type::ResizeSouthEast (调整南东大小)
* EMouseCursor::Type::ResizeSouthWest (调整南西大小)
* EMouseCursor::Type::CardinalCross (十字架)
* EMouseCursor::Type::Crosshairs (十字准星)
* EMouseCursor::Type::Hand (手)
* EMouseCursor::Type::GrabHand (手抓取)
* EMouseCursor::Type::GrabHandClosed (手抓取关闭)
* EMouseCursor::Type::SlashedCircle (斜园)
* EMouseCursor::Type::EyeDropper (滴管)
* EMouseCursor::Type::Custom (自定义)
*/
virtual void SetCursor(const EMouseCursor::Type& Cursor) {
this->Widget->SetCursor(Cursor);
}
/**
渲染变换
* @param {Translation} 变换 - 平移
* @param {Scale} 变换 - 缩放
* @param {Shear} 变换 - 修剪
* @param {Angle} 变换 - 角度
* @param {Pivot} 枢轴
*/
virtual void SetRender(const FVector2D& Translation, const FVector2D& Scale, const FVector2D& Shear, const float& Angle, const FVector2D& Pivot) {
FWidgetTransform Transform = FWidgetTransform(Translation, Scale, Shear, Angle);
this->Widget->SetRenderTransform(Transform);
// this->Widget->SetRenderTranslation(Translation);
// this->Widget->SetRenderScale(Scale);
// this->Widget->SetRenderShear(Shear);
// this->Widget->SetRenderTransformAngle(Angle);
this->Widget->SetRenderTransformPivot(Pivot);
}
// 性能 - 为易变
virtual void ForceVolatile(bool Force) {
this->Widget->ForceVolatile(Force);
}
/**
* 裁剪 - 剪切
* EWidgetClipping::Inherit (继承)
* EWidgetClipping::ClipToBounds (剪切到边界)
* EWidgetClipping::ClipToBoundsWithoutIntersecting (剪切到边界 - 无交互(高级))
* EWidgetClipping::ClipToBoundsAlways (剪切到边界 - 固定(高级))
* EWidgetClipping::OnDemand (按需(高级))
*/
virtual void SetClipping(const EWidgetClipping& Clipping) {
this->Widget->SetClipping(Clipping);
}
public:
void AddInterface(const FName& InterfaceName) {
const UClass* InterfaceClass = Cast(StaticFindObject(UClass::StaticClass(), ANY_PACKAGE, *InterfaceName.ToString()));
bool bIsExist = false;
for (auto InterfaceItem : this->WidgetBlueprint->ImplementedInterfaces) {
if (InterfaceItem.Interface == InterfaceClass) {
bIsExist = true;
break;
}
}
if (!bIsExist) {
FBlueprintEditorUtils::ImplementNewInterface(this->WidgetBlueprint, InterfaceName);
}
}
};
WidgetPanel.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/PanelWidget.h"
#include "WidgetBase.hpp"
template
class WidgetPanel : public WidgetBase {
public:
WidgetPanel(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
virtual ~WidgetPanel() {}
public:
virtual void AddChild(UWidget* ChildWidget) {
this->Widget->AddChild(ChildWidget);
}
virtual void RemoveChild(UWidget* ChildWidget) {
this->Widget->RemoveChild(ChildWidget);
}
};
WidgetContent.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/ContentWidget.h"
#include "WidgetPanel.hpp"
template
class WidgetContent : public WidgetPanel {
public:
WidgetContent(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
virtual ~WidgetContent() {}
public:
virtual void SetContent(UWidget* ChildWidget) {
this->Widget->SetContent(ChildWidget);
}
};
1、面板类型组件
WidgetCanvasPanel.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/CanvasPanel.h"
#include "Components/CanvasPanelSlot.h"
#include "WidgetPanel.hpp"
class WidgetCanvasPanel : public WidgetPanel {
public:
WidgetCanvasPanel(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetCanvasPanel() {}
public:
/**
* 插槽(画布面板插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Anchors} 锚点 (最小X、 最小Y、 最大X、 最大Y)
* @param {Position} 位置 (位置X(偏移左侧)、 位置Y(偏移顶部))
* @param {Size} 尺寸 (尺寸X(偏移右侧)、尺寸Y(偏移底部))
* @param {Alignment} 对齐
* @param {AutoSize} 大小到内容
* @param {ZOrder} ZOrder
*/
void SetSlot(UWidget* ChildWidget, const FAnchors& Anchors, const FVector2D& Position, const FVector2D& Size, const FVector2D& Alignment, bool AutoSize, const int32& ZOrder) {
UCanvasPanelSlot* Slot = Cast(ChildWidget->Slot);
FAnchorData AnchorData;
FMargin Margin(Position.X, Position.Y, Size.X, Size.Y);
AnchorData.Offsets = Margin;
AnchorData.Anchors = Anchors;
AnchorData.Alignment = Alignment;
Slot->SetLayout(AnchorData);
// Slot->SetAnchors(Anchors);
// Slot->SetPosition(Position);
// Slot->SetSize(Size);
// Slot->SetAlignment(Alignment);
Slot->SetAutoSize(AutoSize);
Slot->SetZOrder(ZOrder);
}
};
WidgetOverlay.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/Overlay.h"
#include "Components/OverlaySlot.h"
#include "WidgetPanel.hpp"
class WidgetOverlay : public WidgetPanel {
public:
WidgetOverlay(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetOverlay() {}
public:
/**
* 插槽(覆层插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UOverlaySlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
};
WidgetHorizontalBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/HorizontalBox.h"
#include "Components/HorizontalBoxSlot.h"
#include "WidgetPanel.hpp"
class WidgetHorizontalBox : public WidgetPanel {
public:
WidgetHorizontalBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetHorizontalBox() {}
public:
/**
* 插槽(水平框插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {Size} 尺寸
* FSlateChildSize(ESlateSizeRule::Automatic) 自动
* FSlateChildSize(ESlateSizeRule::Fill) 填充(默认为1.0,如需更改,设置 Value 值。)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const FSlateChildSize& Size, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UHorizontalBoxSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetSize(Size);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
};
WidgetVerticalBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/VerticalBox.h"
#include "Components/VerticalBoxSlot.h"
#include "WidgetPanel.hpp"
class WidgetVerticalBox : public WidgetPanel {
public:
WidgetVerticalBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetVerticalBox() {}
public:
/**
* 插槽(垂直框插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {Size} 尺寸
* FSlateChildSize(ESlateSizeRule::Automatic) 自动
* FSlateChildSize(ESlateSizeRule::Fill) 填充(默认为1.0,如需更改,设置 Value 值。)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const FSlateChildSize& Size, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UVerticalBoxSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetSize(Size);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
};
WidgetUniformGridPanel.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/UniformGridPanel.h"
#include "Components/UniformGridSlot.h"
#include "WidgetPanel.hpp"
class WidgetUniformGridPanel : public WidgetPanel {
public:
WidgetUniformGridPanel(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetUniformGridPanel() {}
public:
/**
* 插槽(统一网格插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
* @param {Row} 行
* @param {Column} 列
*/
void SetSlot(UWidget* ChildWidget, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment, const int32& Row, const int32& Column) {
UUniformGridSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
Slot->SetRow(Row);
Slot->SetColumn(Column);
}
/**
* 子布局
* @param {SlotPadding} 插槽填充(左、上、右、下)
* @param {MinDesiredSlotWidth} 所需最小插槽宽度
* @param {MinDesiredSlotHeight} 所需最小插槽高度
*/
void SetSubLayout(const FMargin& SlotPadding, const float& MinDesiredSlotWidth, const float& MinDesiredSlotHeight) {
this->Widget->SetSlotPadding(SlotPadding);
this->Widget->SetMinDesiredSlotWidth(MinDesiredSlotWidth);
this->Widget->SetMinDesiredSlotHeight(MinDesiredSlotHeight);
}
};
WidgetScrollBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/ScrollBox.h"
#include "Components/ScrollBoxSlot.h"
#include "WidgetPanel.hpp"
class WidgetScrollBox : public WidgetPanel {
public:
WidgetScrollBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetScrollBox() {}
public:
/**
* 插槽(滚动框插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UScrollBoxSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
/**
* 滚动
* @param {Orientation} 朝向
* EOrientation::Orient_Horizontal 水平
* EOrientation::Orient_Vertical 垂直
* @param {ScrollBarVisibility} 滚动条可视性
* ESlateVisibility::Visible 可视
* ESlateVisibility::Collapsed 已折叠
* ESlateVisibility::Hidden 隐藏)
* ESlateVisibility::HitTestInvisible 非可命中测试(自身和所有子项)
* ESlateVisibility::SelfHitTestInvisible 非可命中测试(仅自身)
* @param {ConsumeMouseWheel} 消耗鼠标滚轮
* EConsumeMouseWheel::WhenScrollingPossible 可以滚动时
* EConsumeMouseWheel::Always 固定
* EConsumeMouseWheel::Never 永不
* @param {ScrollbarThickness} 滚动条厚度(X, Y)
* @param {ScrollbarPadding} 滚动条填充(左、上、右、下)
* @param {AlwaysShowScrollbar} 固定显示滚动条
* @param {AllowOverscroll} 允许过度滚动
* @param {ShouldAnimateWheelScrolling} 动画滚轮滚动
* @param {NavigationDestination} 导航目标
* EDescendantScrollDestination::IntoView 进入视图
* EDescendantScrollDestination::TopOrLeft 顶部或左侧
* EDescendantScrollDestination::Center 居中
* EDescendantScrollDestination::BottomOrRight 底部或右侧
* @param {ScrollWhenFocusChanges} 聚焦变化时滚动
* EScrollWhenFocusChanges::NoScroll 无滚动
* EScrollWhenFocusChanges::InstantScroll 即时滚动
* EScrollWhenFocusChanges::AnimatedScroll 动画滚动
* @param {WheelScrollMultiplier} 滚轮滚动乘数
*/
void SetScroll(const EOrientation& Orientation, const ESlateVisibility& ScrollBarVisibility, const EConsumeMouseWheel& ConsumeMouseWheel, const FVector2D& ScrollbarThickness, const FMargin& ScrollbarPadding, bool AlwaysShowScrollbar, bool AllowOverscroll, bool ShouldAnimateWheelScrolling, const EDescendantScrollDestination& NavigationDestination, const EScrollWhenFocusChanges& ScrollWhenFocusChanges, const float& WheelScrollMultiplier) {
this->Widget->SetOrientation(Orientation);
this->Widget->SetScrollBarVisibility(ScrollBarVisibility);
this->Widget->SetConsumeMouseWheel(ConsumeMouseWheel);
this->Widget->SetScrollbarThickness(ScrollbarThickness);
this->Widget->SetScrollbarPadding(ScrollbarPadding);
this->Widget->SetAlwaysShowScrollbar(AlwaysShowScrollbar);
this->Widget->SetAllowOverscroll(AllowOverscroll);
this->Widget->SetAnimateWheelScrolling(ShouldAnimateWheelScrolling);
this->Widget->SetNavigationDestination(NavigationDestination);
this->Widget->SetScrollWhenFocusChanges(ScrollWhenFocusChanges);
this->Widget->SetWheelScrollMultiplier(WheelScrollMultiplier);
}
};
WidgetSizeBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/SizeBox.h"
#include "Components/SizeBoxSlot.h"
#include "WidgetPanel.hpp"
class WidgetSizeBox : public WidgetPanel {
public:
WidgetSizeBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetSizeBox() {}
public:
/**
* 插槽(尺寸框插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
USizeBoxSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
/**
* 子布局
* @param {WidthOverride} 宽度重载
* @param {HeightOverride} 高度重载
* @param {MinDesiredWidth} 所需最小宽度
* @param {MinDesiredHeight} 所需最小高度
* @param {MaxDesiredWidth} 所需最大宽度
* @param {MaxDesiredHeight} 所需最大高度
* @param {MinAspectRatio} 最小高宽比
* @param {MaxAspectRatio} 最大高宽比
*/
void SetSubLayout(const float& WidthOverride, const float& HeightOverride, const float& MinDesiredWidth, const float& MinDesiredHeight, const float& MaxDesiredWidth, const float& MaxDesiredHeight, const float& MinAspectRatio, const float& MaxAspectRatio) {
this->Widget->SetWidthOverride(WidthOverride);
this->Widget->SetHeightOverride(HeightOverride);
this->Widget->SetMinDesiredWidth(MinDesiredWidth);
this->Widget->SetMinDesiredHeight(MinDesiredHeight);
this->Widget->SetMaxDesiredWidth(MaxDesiredWidth);
this->Widget->SetMaxDesiredHeight(MaxDesiredHeight);
this->Widget->SetMinAspectRatio(MinAspectRatio);
this->Widget->SetMaxAspectRatio(MaxAspectRatio);
}
};
WidgetSwitcher.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/WidgetSwitcher.h"
#include "Components/WidgetSwitcherSlot.h"
#include "WidgetPanel.hpp"
class WidgetSwitcher : public WidgetPanel {
public:
WidgetSwitcher(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetPanel(WidgetBlueprint, WidgetName) {}
~WidgetSwitcher() {}
public:
/**
* 插槽(控件切换器插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UWidgetSwitcherSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
/**
* 切换器
* @param {ActiveWidgetIndex} 激活控件索引
*/
void SetSwitcher(const int32& ActiveWidgetIndex) {
this->Widget->SetActiveWidgetIndex(ActiveWidgetIndex);
}
/**
* 切换器
* @param {ActiveWidget} 激活控件
*/
void SetSwitcher(UWidget* ActiveWidget) {
this->Widget->SetActiveWidget(ActiveWidget);
}
};
WidgetScaleBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/ScaleBox.h"
#include "Components/ScaleBoxSlot.h"
#include "WidgetContent.hpp"
class WidgetScaleBox : public WidgetContent {
public:
WidgetScaleBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetContent(WidgetBlueprint, WidgetName) {}
~WidgetScaleBox() {}
public:
/**
* 插槽(缩放框插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UScaleBoxSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
/**
* 伸展
* @param {Stretch} 拉伸
* EStretch::Type::None 无
* EStretch::Type::Fill 填充
* EStretch::Type::ScaleToFit 缩放以匹配
* EStretch::Type::ScaleToFitX 缩放以匹配X
* EStretch::Type::ScaleToFitY 缩放以匹配Y
* EStretch::Type::ScaleToFill 缩放以填充
* EStretch::Type::ScaleBySafeZone 按安全区缩放
* EStretch::Type::UserSpecified 用户指定
* @param {StretchDirection} 拉伸方向
* EStretchDirection::Type::Both 两者
* EStretchDirection::Type::DownOnly 仅向下
* EStretchDirection::Type::UpOnly 仅向上
* @param {UserSpecifiedScale} 用户指定缩放
* @param {IgnoreInheritedScale} 忽略继承的缩放
*/
void SetStretch(const EStretch::Type& Stretch, const EStretchDirection::Type& StretchDirection, const float& UserSpecifiedScale, bool IgnoreInheritedScale) {
this->Widget->SetStretch(Stretch);
this->Widget->SetStretchDirection(StretchDirection);
this->Widget->SetUserSpecifiedScale(UserSpecifiedScale);
this->Widget->SetIgnoreInheritedScale(IgnoreInheritedScale);
}
};
WidgetSafeZone.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Widget.h"
#include "Components/SafeZone.h"
#include "Components/SafeZoneSlot.h"
#include "WidgetContent.hpp"
class WidgetSafeZone : public WidgetContent {
public:
WidgetSafeZone(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetContent(WidgetBlueprint, WidgetName) {}
~WidgetSafeZone() {}
public:
/**
* 插槽(安全区插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {IsTitleSafe} 为标题安全
* @param {SafeAreaScale} 安全区范围 (左、 上、 右、 下)
* @param {HAlign} H对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VAlign} V对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
* @param {Padding} 填充 (左、 上、 右、 下)
*/
void SetSlot(UWidget* ChildWidget, bool IsTitleSafe, const FMargin& SafeAreaScale, const EHorizontalAlignment& HAlign, const EVerticalAlignment& VAlign, const FMargin& Padding) {
USafeZoneSlot* Slot = Cast(ChildWidget->Slot);
Slot->bIsTitleSafe = IsTitleSafe;
Slot->SafeAreaScale = SafeAreaScale;
Slot->HAlign = HAlign;
Slot->VAlign = VAlign;
Slot->Padding = Padding;
}
/**
* 安全区
* @param {PadLeft} 填充左侧
* @param {PadRight} 填充右侧
* @param {PadTop} 填充顶部
* @param {PadBottom} 填充底部
*/
void SetSidesToPad(bool PadLeft, bool PadRight, bool PadTop, bool PadBottom) {
this->Widget->SetSidesToPad(PadLeft, PadRight, PadTop, PadBottom);
}
};
2、通用类型组件
WidgetTextBlock.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/TextBlock.h"
#include "WidgetBase.hpp"
class WidgetTextBlock : public WidgetBase {
public:
WidgetTextBlock(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetTextBlock() {}
public:
/**
* 内容
* @param {Text} 文本。
*/
void SetText(const FText& Text) {
this->Widget->SetText(Text);
}
/**
* 外观
* @param {ColorAndOpacity} 颜色和不透明度
* @param {FontInfo} 字体
* @param {StrikeBrush} 删除线
* @param {ShadowOffset} 阴影偏移
* @param {ShadowColorAndOpacity} 阴影颜色
* @param {MinDesiredWidth} 所需最小宽度
* @param {TransformPolicy} 变换规则
* ETextTransformPolicy::None 无
* ETextTransformPolicy::ToLower 到较低
* ETextTransformPolicy::ToUpper 到较高
* @param {Justification} 对齐
* ETextJustify::Type::Left 左
* ETextJustify::Type::Center 中
* ETextJustify::Type::Right 右
*/
void SetAppearance(const FSlateColor& ColorAndOpacity, const FSlateFontInfo& FontInfo, const FSlateBrush& StrikeBrush, const FVector2D& ShadowOffset, const FLinearColor& ShadowColorAndOpacity, const float& MinDesiredWidth, const ETextTransformPolicy& TransformPolicy, const ETextJustify::Type& Justification) {
this->Widget->SetColorAndOpacity(ColorAndOpacity);
this->Widget->SetFont(FontInfo);
this->Widget->SetStrikeBrush(StrikeBrush);
this->Widget->SetShadowOffset(ShadowOffset);
this->Widget->SetShadowColorAndOpacity(ShadowColorAndOpacity);
this->Widget->SetMinDesiredWidth(MinDesiredWidth);
this->Widget->SetTextTransformPolicy(TransformPolicy);
this->Widget->SetJustification(Justification);
}
/**
* 换行
* @param {AutoTextWrap} 自动包裹文本
*/
void SetWrap(bool AutoTextWrap) {
this->Widget->SetAutoWrapText(AutoTextWrap);
}
/**
* 裁剪
* @param {OverflowPolicy} 高级 - 溢出策略
* ETextOverflowPolicy::Clip 剪切
* ETextOverflowPolicy::Ellipsis 省略
*/
void SetOverflow(const ETextOverflowPolicy& OverflowPolicy) {
this->Widget->SetTextOverflowPolicy(OverflowPolicy);
}
/**
* 设置不透明度
* @param {Opacity} 不透明度(单独设置 颜色和不透明度 中的不透明度)
*/
void SetOpacity(const float& Opacity) {
this->Widget->SetOpacity(Opacity);
}
}; WidgetRichTextBlock.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Engine/DataTable.h"
#include "Components/RichTextBlock.h"
#include "WidgetBase.hpp"
class WidgetRichTextBlock : public WidgetBase {
public:
WidgetRichTextBlock(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetRichTextBlock() {}
public:
/**
* 内容
* @param {Text} 文本。
*/
void SetText(const FText& Text) {
this->Widget->SetText(Text);
}
/**
* 外观
* @param {TextStyleSet} 文本样式集
* @param {DefaultFont} 默认文本样式覆盖 - 字体
* @param {DefaultColorAndOpacity} 默认文本样式覆盖 - 颜色
* @param {DefaultShadowOffset} 默认文本样式覆盖 - 阴影偏移
* @param {DefaultShadowColorAndOpacity} 默认文本样式覆盖 - 阴影颜色和不透明度
* @param {DefaultSelectedBackgroundColor} 默认文本样式覆盖 - 选定背景颜色
* @param {DefaultHighlightColor} 默认文本样式覆盖 - 高亮颜色
* @param {DefaultHighlightShape} 默认文本样式覆盖 - 高亮形状
* @param {DefaultStrikeBrush} 默认文本样式覆盖 - 删除线
* @param {DefaultUnderlineBrush} 默认文本样式覆盖 - 下划线笔刷
* @param {DefaultTransformPolicy} 默认文本样式覆盖 - 变换规则
* ETextTransformPolicy::None 无
* ETextTransformPolicy::ToLower 到较低
* ETextTransformPolicy::ToUpper 到较高
* @param {DefaultOverflowPolicy} 默认文本样式覆盖 - 溢出策略
* ETextOverflowPolicy::Clip 剪切
* ETextOverflowPolicy::Ellipsis 省略
* @param {MinDesiredWidth} 所需最小宽度
* @param {TransformPolicy} 变换规则
* ETextTransformPolicy::None 无
* ETextTransformPolicy::ToLower 到较低
* ETextTransformPolicy::ToUpper 到较高
* @param {Justification} 对齐
* ETextJustify::Type::Left 左
* ETextJustify::Type::Center 中
* ETextJustify::Type::Right 右
*/
void SetAppearance(UDataTable* TextStyleSet, const FSlateFontInfo& DefaultFont, const FSlateColor& DefaultColorAndOpacity, const FVector2D& DefaultShadowOffset, const FLinearColor& DefaultShadowColorAndOpacity, const FSlateColor& DefaultSelectedBackgroundColor, const FSlateColor& DefaultHighlightColor, const FSlateBrush& DefaultHighlightShape, const FSlateBrush& DefaultStrikeBrush, const FSlateBrush& DefaultUnderlineBrush, const ETextTransformPolicy& DefaultTransformPolicy, const ETextOverflowPolicy& DefaultOverflowPolicy, const float& MinDesiredWidth, const ETextTransformPolicy& TransformPolicy, const ETextJustify::Type& Justification) {
this->Widget->SetTextStyleSet(TextStyleSet);
FTextBlockStyle DefaultTextStyle;
DefaultTextStyle.SetFont(DefaultFont);
DefaultTextStyle.SetColorAndOpacity(DefaultColorAndOpacity);
DefaultTextStyle.SetShadowOffset(DefaultShadowOffset);
DefaultTextStyle.SetShadowColorAndOpacity(DefaultShadowColorAndOpacity);
DefaultTextStyle.SetSelectedBackgroundColor(DefaultSelectedBackgroundColor);
DefaultTextStyle.SetHighlightColor(DefaultHighlightColor);
DefaultTextStyle.SetHighlightShape(DefaultHighlightShape);
DefaultTextStyle.SetStrikeBrush(DefaultStrikeBrush);
DefaultTextStyle.SetUnderlineBrush(DefaultUnderlineBrush);
DefaultTextStyle.SetTransformPolicy(DefaultTransformPolicy);
DefaultTextStyle.SetOverflowPolicy(DefaultOverflowPolicy);
this->Widget->SetDefaultTextStyle(DefaultTextStyle);
this->Widget->SetMinDesiredWidth(MinDesiredWidth);
this->Widget->SetTextTransformPolicy(TransformPolicy);
this->Widget->SetJustification(Justification);
}
/**
* 换行
* @param {AutoTextWrap} 自动包裹文本
*/
void SetWrap(bool AutoTextWrap) {
this->Widget->SetAutoWrapText(AutoTextWrap);
}
/**
* 裁剪
* @param {OverflowPolicy} 高级 - 溢出策略
* ETextOverflowPolicy::Clip 剪切
* ETextOverflowPolicy::Ellipsis 省略
*/
void SetOverflow(const ETextOverflowPolicy& OverflowPolicy) {
this->Widget->SetTextOverflowPolicy(OverflowPolicy);
}
}; WidgetImage.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Image.h"
#include "WidgetBase.hpp"
class WidgetImage : public WidgetBase {
public:
WidgetImage(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetImage() {}
public:
/**
* 外观
* @param {Brush} 笔刷
* @param {ColorAndOpacity} 颜色和不透明度
*/
void SetAppearance(const FSlateBrush& Brush, const FLinearColor& ColorAndOpacity) {
this->Widget->SetBrush(Brush);
this->Widget->SetColorAndOpacity(ColorAndOpacity);
}
}; WidgetButton.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Button.h"
#include "Components/ButtonSlot.h"
#include "WidgetContent.hpp"
class WidgetButton : public WidgetContent {
public:
WidgetButton(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetContent(WidgetBlueprint, WidgetName) {}
~WidgetButton() {}
public:
/**
* 插槽(按键槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UButtonSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
/**
* 外观
* @param {Style} 样式
* @param {ColorAndOpacity} 颜色和不透明度
* @param {BackgroundColor} 背景颜色
*/
void SetAppearance(const FButtonStyle& Style, const FLinearColor& ColorAndOpacity, const FLinearColor& BackgroundColor) {
this->Widget->SetStyle(Style);
this->Widget->SetColorAndOpacity(ColorAndOpacity);
this->Widget->SetBackgroundColor(BackgroundColor);
}
/**
* 交互
* @param {IsFocusable} 为可聚焦
* @param {ClickMethod} 高级 - 点击方法
* EButtonClickMethod::Type::DownAndUp 上和下
* EButtonClickMethod::Type::MouseDown 鼠标下
* EButtonClickMethod::Type::MouseUp 鼠标上
* EButtonClickMethod::Type::PreciseClick 精准点击
* @param {TouchMethod} 高级 - 触控方法
* EButtonTouchMethod::Type::DownAndUp 上和下
* EButtonTouchMethod::Type::Down 下
* EButtonTouchMethod::Type::PreciseTap 精准点按
* @param {PressMethod} 高级 - 按压方法
* EButtonPressMethod::Type::DownAndUp 上和下
* EButtonPressMethod::Type::ButtonPress 按键按压
* EButtonPressMethod::Type::ButtonRelease 按键松开
*/
void SetMethod(bool IsFocusable, const EButtonClickMethod::Type& ClickMethod, const EButtonTouchMethod::Type& TouchMethod, const EButtonPressMethod::Type& PressMethod) {
this->Widget->IsFocusable = IsFocusable;
this->Widget->SetClickMethod(ClickMethod);
this->Widget->SetTouchMethod(TouchMethod);
this->Widget->SetPressMethod(PressMethod);
}
}; WidgetCheckBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/CheckBox.h"
#include "WidgetContent.hpp"
class WidgetCheckBox : public WidgetContent {
public:
WidgetCheckBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetContent(WidgetBlueprint, WidgetName) {}
~WidgetCheckBox() {}
public:
/**
* 外观
* @param {CheckedState} 已勾选状态
* ECheckBoxState::Unchecked 未勾选
* ECheckBoxState::Checked 已勾选
* ECheckBoxState::Undetermined 未确定
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
*/
void SetAppearance(const ECheckBoxState& CheckedState, const EHorizontalAlignment& HorizontalAlignment) {
this->Widget->SetCheckedState(CheckedState);
this->Widget->HorizontalAlignment = TEnumAsByte(HorizontalAlignment);
}
/**
* 样式
* @param {WidgetStyle} 样式
*/
void SetStyle(const FCheckBoxStyle& WidgetStyle) {
this->Widget->WidgetStyle = WidgetStyle;
}
/**
* 交互
* @param {IsFocusable} 为可聚焦
* @param {ClickMethod} 高级 - 点击方法
* EButtonClickMethod::Type::DownAndUp 上和下
* EButtonClickMethod::Type::MouseDown 鼠标下
* EButtonClickMethod::Type::MouseUp 鼠标上
* EButtonClickMethod::Type::PreciseClick 精准点击
* @param {TouchMethod} 高级 - 触控方法
* EButtonTouchMethod::Type::DownAndUp 上和下
* EButtonTouchMethod::Type::Down 下
* EButtonTouchMethod::Type::PreciseTap 精准点按
* @param {PressMethod} 高级 - 按压方法
* EButtonPressMethod::Type::DownAndUp 上和下
* EButtonPressMethod::Type::ButtonPress 按键按压
* EButtonPressMethod::Type::ButtonRelease 按键松开
*/
void SetMethod(bool IsFocusable, const EButtonClickMethod::Type& ClickMethod, const EButtonTouchMethod::Type& TouchMethod, const EButtonPressMethod::Type& PressMethod) {
this->Widget->IsFocusable = IsFocusable;
this->Widget->SetClickMethod(ClickMethod);
this->Widget->SetTouchMethod(TouchMethod);
this->Widget->SetPressMethod(PressMethod);
}
}; WidgetBorder.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Border.h"
#include "Components/BorderSlot.h"
#include "WidgetContent.hpp"
class WidgetBorder : public WidgetContent {
public:
WidgetBorder(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetContent(WidgetBlueprint, WidgetName) {}
~WidgetBorder() {}
public:
/**
* 插槽(边界插槽)
* @param {ChildWidget} 插槽中的Widget。
* @param {Padding} 填充 (左、 上、 右、 下)
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
*/
void SetSlot(UWidget* ChildWidget, const FMargin& Padding, const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment) {
UBorderSlot* Slot = Cast(ChildWidget->Slot);
Slot->SetPadding(Padding);
Slot->SetHorizontalAlignment(HorizontalAlignment);
Slot->SetVerticalAlignment(VerticalAlignment);
}
/**
* 内容
* @param {HorizontalAlignment} 水平对齐
* EHorizontalAlignment::HAlign_Left 向左
* EHorizontalAlignment::HAlign_Center 居中
* EHorizontalAlignment::HAlign_Right 向右
* EHorizontalAlignment::HAlign_Fill 水平填充
* @param {VerticalAlignment} 垂直对齐
* EVerticalAlignment::VAlign_Top 向上
* EVerticalAlignment::VAlign_Center 居中
* EVerticalAlignment::VAlign_Bottom 向下
* EVerticalAlignment::VAlign_Fill 垂直填充
* @param {ContentColorAndOpacity} 内容颜色和不透明度
* @param {Padding} 填充(左、上、右、下)
*/
void SetAppearanceContent(const EHorizontalAlignment& HorizontalAlignment, const EVerticalAlignment& VerticalAlignment, const FLinearColor& ContentColorAndOpacity, const FMargin& Padding) {
this->Widget->SetHorizontalAlignment(HorizontalAlignment);
this->Widget->SetVerticalAlignment(VerticalAlignment);
this->Widget->SetContentColorAndOpacity(ContentColorAndOpacity);
this->Widget->SetPadding(Padding);
}
/**
* 外观
* @param {Brush} 笔刷
* @param {BrushColor} 笔刷颜色
* @param {Scale} 所需大小缩放
* @param {ShowEffectWhenDisabled} 高级 - 禁用时显示效果
*/
void SetAppearance(const FSlateBrush& Brush, const FLinearColor& BrushColor, const FVector2D& Scale, bool ShowEffectWhenDisabled) {
this->Widget->SetBrush(Brush);
this->Widget->SetBrushColor(BrushColor);
this->Widget->SetDesiredSizeScale(Scale);
this->Widget->bShowEffectWhenDisabled = ShowEffectWhenDisabled;
}
}; WidgetProgressBar.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/ProgressBar.h"
#include "WidgetBase.hpp"
class WidgetProgressBar : public WidgetBase {
public:
WidgetProgressBar(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetProgressBar() {}
public:
/**
* 样式
* @param {BackgroundImage} 背景图
* @param {FillImage} 填充图
* @param {MarqueeImage} 边框图
* @param {EnableFillAnimation} 启用填充动画
*/
void SetStyle(const FSlateBrush& BackgroundImage, const FSlateBrush& FillImage, const FSlateBrush& MarqueeImage, bool EnableFillAnimation) {
FProgressBarStyle ProgressBarStyle;
ProgressBarStyle.SetBackgroundImage(BackgroundImage);
ProgressBarStyle.SetFillImage(FillImage);
ProgressBarStyle.SetMarqueeImage(MarqueeImage);
ProgressBarStyle.SetEnableFillAnimation(EnableFillAnimation);
this->Widget->WidgetStyle = ProgressBarStyle;
}
/**
* 进度
* @param {Percent} 百分比
* @param {BarFillType} 条填充类型
* EProgressBarFillType::Type::LeftToRight 左到右
* EProgressBarFillType::Type::RightToLeft 右到左
* EProgressBarFillType::Type::FillFromCenter 从中心填充
* EProgressBarFillType::Type::FillFromCenterHorizontal 从中心水平填充
* EProgressBarFillType::Type::FillFromCenterVertical 从中心垂直填充
* EProgressBarFillType::Type::TopToBottom 顶到底
* EProgressBarFillType::Type::BottomToTop 底到顶
* @param {BarFillStyle} 条填充风格
* EProgressBarFillStyle::Type::Mask 遮罩
* EProgressBarFillStyle::Type::Scale 缩放
* @param {IsMarquee} 为边框
* @param {BorderPadding} 边缘填充
*/
void SetProgress(const float& Percent, const EProgressBarFillType::Type& BarFillType, const EProgressBarFillStyle::Type& BarFillStyle, bool IsMarquee, const FVector2D& BorderPadding) {
this->Widget->SetPercent(Percent);
this->Widget->BarFillType = BarFillType;
this->Widget->BarFillStyle = BarFillStyle;
this->Widget->SetIsMarquee(IsMarquee);
this->Widget->BorderPadding = BorderPadding;
}
/**
* 外观
* @param {Color} 填充颜色和不透明度
*/
void SetAppearance(const FLinearColor& Color) {
this->Widget->SetFillColorAndOpacity(Color);
}
}; WidgetSlider.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/Slider.h"
#include "WidgetBase.hpp"
class WidgetSlider : public WidgetBase {
public:
WidgetSlider(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetSlider() {}
public:
/**
* 外观
* @param {Value} 值
* @param {MinValue} 最小值
* @param {MaxValue} 最大值
* @param {Orientation} 朝向
* EOrientation::Orient_Horizontal 水平
* EOrientation::Orient_Vertical 垂直
* @param {SliderBarColor} 滑条颜色
* @param {SliderHandleColor} 滑柄颜色
* @param {StepSize} 步大小
* @param {IsIndentHandle} 高级 - 缩进柄
* @param {IsLocked} 高级 - 锁定
* @param {MouseUsesStep} 高级 - 鼠标使用步
* @param {RequiresControllerLock} 高级 - 需要控制器锁定
*/
void SetAppearance(const float& Value, const float& MinValue, const float& MaxValue, const EOrientation& Orientation, const FLinearColor& SliderBarColor, const FLinearColor& SliderHandleColor, const float& StepSize, bool IsIndentHandle, bool IsLocked, bool MouseUsesStep, bool RequiresControllerLock) {
this->Widget->SetValue(Value);
this->Widget->SetMinValue(MinValue);
this->Widget->SetMaxValue(MaxValue);
this->Widget->Orientation = TEnumAsByte(Orientation);
this->Widget->SetSliderBarColor(SliderBarColor);
this->Widget->SetSliderHandleColor(SliderHandleColor);
this->Widget->SetStepSize(StepSize);
this->Widget->SetIndentHandle(IsIndentHandle);
this->Widget->SetLocked(IsLocked);
this->Widget->MouseUsesStep = MouseUsesStep;
this->Widget->RequiresControllerLock = RequiresControllerLock;
}
/**
* 样式
* @param {NormalBarImage} 样式 - 普通的条图像
* @param {HoveredBarImage} 样式 - 悬浮的条图像
* @param {DisabledBarImage} 样式 - 禁用的条图像
* @param {NormalThumbImage} 样式 - 普通的缩略图
* @param {HoveredThumbImage} 样式 - 悬浮的缩略图
* @param {DisabledThumbImage} 样式 - 禁用的缩略图
* @param {BarThickness} 条厚度
*/
void SetStyle(const FSlateBrush& NormalBarImage, const FSlateBrush& HoveredBarImage, const FSlateBrush& DisabledBarImage, const FSlateBrush& NormalThumbImage, const FSlateBrush& HoveredThumbImage, const FSlateBrush& DisabledThumbImage, const float& BarThickness) {
FSliderStyle SliderStyle;
SliderStyle.SetNormalBarImage(NormalBarImage);
SliderStyle.SetHoveredBarImage(HoveredBarImage);
SliderStyle.SetDisabledBarImage(DisabledBarImage);
SliderStyle.SetNormalThumbImage(NormalThumbImage);
SliderStyle.SetHoveredThumbImage(HoveredThumbImage);
SliderStyle.SetDisabledThumbImage(DisabledThumbImage);
SliderStyle.SetBarThickness(BarThickness);
this->Widget->WidgetStyle = SliderStyle;
}
/**
* 交互
* @param {IsFocusable} 为可聚焦
*/
void SetInteraction(bool IsFocusable) {
this->Widget->IsFocusable = IsFocusable;
}
};
3、输入类型组件
WidgetEditableText.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/EditableText.h"
#include "WidgetBase.hpp"
class WidgetEditableText : public WidgetBase {
public:
WidgetEditableText(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetEditableText() {}
public:
/**
* 内容
* @param {Text} 文本
* @param {HintText} 提示文本
*/
void SetContent(const FString& Text, const FString& HintText) {
this->Widget->SetText(FText::FromString(Text));
this->Widget->SetHintText(FText::FromString(HintText));
}
/**
* 外观
* @param {Font} 字体
* @param {ColorAndOpacity} 颜色和不透明度
* @param {BackgroundImageSelected} 已选择背景图像
* @param {BackgroundImageComposing} 背景图像合成
* @param {CaretImage} 插入符图像
* @param {IsReadyOnly} 为只读
* @param {IsPassword} 为密码
* @param {MinimumDesiredWidth} 所需最小宽度
* @param {Justification} 对齐
* ETextJustify::Type::Left 将文本左对齐
* ETextJustify::Type::Center 将文本中对齐
* ETextJustify::Type::Right 将文本右对齐
*/
void SetAppearance(const FSlateFontInfo& Font, const FSlateColor& ColorAndOpacity, const FSlateBrush& BackgroundImageSelected, const FSlateBrush& BackgroundImageComposing, const FSlateBrush& CaretImage, bool IsReadyOnly, bool IsPassword, const float MinimumDesiredWidth, const ETextJustify::Type& Justification) {
FEditableTextStyle EditableTextStyle;
EditableTextStyle.SetFont(Font);
EditableTextStyle.SetColorAndOpacity(ColorAndOpacity);
EditableTextStyle.SetBackgroundImageSelected(BackgroundImageSelected);
EditableTextStyle.SetBackgroundImageComposing(BackgroundImageComposing);
EditableTextStyle.SetCaretImage(CaretImage);
this->Widget->WidgetStyle = EditableTextStyle;
this->Widget->SetIsReadOnly(IsReadyOnly);
this->Widget->SetIsPassword(IsPassword);
this->Widget->MinimumDesiredWidth = MinimumDesiredWidth;
this->Widget->SetJustification(Justification);
}
/**
* 行为
* @param {IsCaretMovedWhenGainFocus} 高级 - 获取聚焦时插入符移动
* @param {SelectAllTextWhenFocused} 高级 - 聚焦时选择所有文本
* @param {RevertTextOnEscape} 高级 - 退出时恢复文本
* @param {ClearKeyboardFocusOnCommit} 高级 - 提交时清除键盘聚焦
* @param {SelectAllTextOnCommit} 高级 - 提交时选择所有文本
* @param {AllowContextMenu} 高级 - 允许快捷菜单
* @param {KeyboardType} 高级 - 键盘类型
* EVirtualKeyboardType::Type::Default 默认
* EVirtualKeyboardType::Type::Number 数字
* EVirtualKeyboardType::Type::Web 网络
* EVirtualKeyboardType::Type::Email 电子邮件
* EVirtualKeyboardType::Type::Password 密码
* EVirtualKeyboardType::Type::AlphaNumeric 透明度数字
* @param {EnableAutocorrect} 高级 - 虚拟键盘选项 - 启用自动修正
* @param {VirtualKeyboardTrigger} 高级 - 虚拟键盘触发器
* EVirtualKeyboardTrigger::OnFocusByPointer 在由指针的聚焦上
* EVirtualKeyboardTrigger::OnAllFocusEvents 在所有聚焦事件上
* @param {VirtualKeyboardDismissAction} 高级 - 虚拟键盘取消操作
* EVirtualKeyboardDismissAction::TextChangeOnDismiss 取消时变更文本
* EVirtualKeyboardDismissAction::TextCommitOnAccept 接受时提交文本
* EVirtualKeyboardDismissAction::TextCommitOnDismiss 取消时提交文本
*/
void SetBehavior(bool IsCaretMovedWhenGainFocus, bool SelectAllTextWhenFocused, bool RevertTextOnEscape, bool ClearKeyboardFocusOnCommit, bool SelectAllTextOnCommit, bool AllowContextMenu, const EVirtualKeyboardType::Type& KeyboardType, bool EnableAutocorrect, const EVirtualKeyboardTrigger& VirtualKeyboardTrigger, const EVirtualKeyboardDismissAction& VirtualKeyboardDismissAction) {
this->Widget->IsCaretMovedWhenGainFocus = IsCaretMovedWhenGainFocus;
this->Widget->SelectAllTextWhenFocused = SelectAllTextWhenFocused;
this->Widget->RevertTextOnEscape = RevertTextOnEscape;
this->Widget->ClearKeyboardFocusOnCommit = ClearKeyboardFocusOnCommit;
this->Widget->SelectAllTextOnCommit = SelectAllTextOnCommit;
this->Widget->AllowContextMenu = AllowContextMenu;
this->Widget->SetKeyboardType(KeyboardType);
FVirtualKeyboardOptions VirtualKeyboardOptions;
VirtualKeyboardOptions.bEnableAutocorrect = EnableAutocorrect;
this->Widget->VirtualKeyboardOptions = VirtualKeyboardOptions;
this->Widget->VirtualKeyboardTrigger = VirtualKeyboardTrigger;
this->Widget->VirtualKeyboardDismissAction = VirtualKeyboardDismissAction;
}
/**
* 裁剪
* @param {OverflowPolicy} 高级 - 溢出策略
* ETextOverflowPolicy::Clip 剪切
* ETextOverflowPolicy::Ellipsis 省略
*/
void SetClipping(const ETextOverflowPolicy& OverflowPolicy) {
this->Widget->SetTextOverflowPolicy(OverflowPolicy);
}
}; WidgetEditableTextBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/EditableTextBox.h"
#include "WidgetBase.hpp"
class WidgetEditableTextBox : public WidgetBase {
public:
WidgetEditableTextBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetEditableTextBox() {}
public:
/**
* 内容
* @param {Text} 文本
* @param {HintText} 提示文本
*/
void SetContent(const FString& Text, const FString& HintText) {
this->Widget->SetText(FText::FromString(Text));
this->Widget->SetHintText(FText::FromString(HintText));
}
/**
* 外观
* @param {BackgroundImageNormal} 普通背景图像
* @param {BackgroundImageHovered} 已悬停背景图像
* @param {BackgroundImageFocused} 已聚焦背景图像
* @param {BackgroundImageReadOnly} 只读背景图像
* @param {Padding} 填充
* @param {Font} 文本风格
* @param {ForegroundColor} 前景颜色
* @param {BackgroundColor} 背景颜色
* @param {ReadOnlyForegroundColor} 只读前景颜色
* @param {FocusedForegroundColor} 聚焦前景颜色
* @param {HScrollBarPadding} H滚动条填充
* @param {VScrollBarPadding} V滚动条填充
* @param {ScrollBarStyle} 滚动条样式
* @param {IsReadyOnly} 为只读
* @param {IsPassword} 为密码
* @param {MinimumDesiredWidth} 所需最小宽度
* @param {Justification} 对齐
* ETextJustify::Type::Left 将文本左对齐
* ETextJustify::Type::Center 将文本中对齐
* ETextJustify::Type::Right 将文本右对齐
*/
void SetAppearance(const FSlateBrush& BackgroundImageNormal, const FSlateBrush& BackgroundImageHovered, const FSlateBrush& BackgroundImageFocused, const FSlateBrush& BackgroundImageReadOnly, const FMargin& Padding, const FSlateFontInfo& Font, const FSlateColor& ForegroundColor, const FSlateColor& BackgroundColor, const FSlateColor& ReadOnlyForegroundColor, const FSlateColor& FocusedForegroundColor, const FMargin& HScrollBarPadding, const FMargin& VScrollBarPadding, const FScrollBarStyle& ScrollBarStyle, bool IsReadyOnly, bool IsPassword, const float MinimumDesiredWidth, const ETextJustify::Type& Justification) {
FEditableTextBoxStyle EditableTextBoxStyle;
EditableTextBoxStyle.SetBackgroundImageNormal(BackgroundImageNormal);
EditableTextBoxStyle.SetBackgroundImageHovered(BackgroundImageHovered);
EditableTextBoxStyle.SetBackgroundImageFocused(BackgroundImageFocused);
EditableTextBoxStyle.SetBackgroundImageReadOnly(BackgroundImageReadOnly);
EditableTextBoxStyle.SetPadding(Padding);
EditableTextBoxStyle.SetFont(Font);
EditableTextBoxStyle.SetForegroundColor(ForegroundColor);
EditableTextBoxStyle.SetBackgroundColor(BackgroundColor);
EditableTextBoxStyle.SetReadOnlyForegroundColor(ReadOnlyForegroundColor);
EditableTextBoxStyle.SetFocusedForegroundColor(FocusedForegroundColor);
EditableTextBoxStyle.SetHScrollBarPadding(HScrollBarPadding);
EditableTextBoxStyle.SetVScrollBarPadding(VScrollBarPadding);
EditableTextBoxStyle.SetScrollBarStyle(ScrollBarStyle);
this->Widget->WidgetStyle = EditableTextBoxStyle;
this->Widget->SetIsReadOnly(IsReadyOnly);
this->Widget->SetIsPassword(IsPassword);
this->Widget->MinimumDesiredWidth = MinimumDesiredWidth;
this->Widget->SetJustification(Justification);
}
/**
* 行为
* @param {IsCaretMovedWhenGainFocus} 高级 - 获取聚焦时插入符移动
* @param {SelectAllTextWhenFocused} 高级 - 聚焦时选择所有文本
* @param {RevertTextOnEscape} 高级 - 退出时恢复文本
* @param {ClearKeyboardFocusOnCommit} 高级 - 提交时清除键盘聚焦
* @param {SelectAllTextOnCommit} 高级 - 提交时选择所有文本
* @param {AllowContextMenu} 高级 - 允许快捷菜单
* @param {KeyboardType} 高级 - 键盘类型
* EVirtualKeyboardType::Type::Default 默认
* EVirtualKeyboardType::Type::Number 数字
* EVirtualKeyboardType::Type::Web 网络
* EVirtualKeyboardType::Type::Email 电子邮件
* EVirtualKeyboardType::Type::Password 密码
* EVirtualKeyboardType::Type::AlphaNumeric 透明度数字
* @param {EnableAutocorrect} 高级 - 虚拟键盘选项 - 启用自动修正
* @param {VirtualKeyboardTrigger} 高级 - 虚拟键盘触发器
* EVirtualKeyboardTrigger::OnFocusByPointer 在由指针的聚焦上
* EVirtualKeyboardTrigger::OnAllFocusEvents 在所有聚焦事件上
* @param {VirtualKeyboardDismissAction} 高级 - 虚拟键盘取消操作
* EVirtualKeyboardDismissAction::TextChangeOnDismiss 取消时变更文本
* EVirtualKeyboardDismissAction::TextCommitOnAccept 接受时提交文本
* EVirtualKeyboardDismissAction::TextCommitOnDismiss 取消时提交文本
*/
void SetBehavior(bool IsCaretMovedWhenGainFocus, bool SelectAllTextWhenFocused, bool RevertTextOnEscape, bool ClearKeyboardFocusOnCommit, bool SelectAllTextOnCommit, bool AllowContextMenu, const EVirtualKeyboardType::Type& KeyboardType, bool EnableAutocorrect, const EVirtualKeyboardTrigger& VirtualKeyboardTrigger, const EVirtualKeyboardDismissAction& VirtualKeyboardDismissAction) {
this->Widget->IsCaretMovedWhenGainFocus = IsCaretMovedWhenGainFocus;
this->Widget->SelectAllTextWhenFocused = SelectAllTextWhenFocused;
this->Widget->RevertTextOnEscape = RevertTextOnEscape;
this->Widget->ClearKeyboardFocusOnCommit = ClearKeyboardFocusOnCommit;
this->Widget->SelectAllTextOnCommit = SelectAllTextOnCommit;
this->Widget->AllowContextMenu = AllowContextMenu;
this->Widget->KeyboardType = TEnumAsByte(KeyboardType);
FVirtualKeyboardOptions VirtualKeyboardOptions;
VirtualKeyboardOptions.bEnableAutocorrect = EnableAutocorrect;
this->Widget->VirtualKeyboardOptions = VirtualKeyboardOptions;
this->Widget->VirtualKeyboardTrigger = VirtualKeyboardTrigger;
this->Widget->VirtualKeyboardDismissAction = VirtualKeyboardDismissAction;
}
/**
* 裁剪
* @param {OverflowPolicy} 高级 - 溢出策略
* ETextOverflowPolicy::Clip 剪切
* ETextOverflowPolicy::Ellipsis 省略
*/
void SetClipping(const ETextOverflowPolicy& OverflowPolicy) {
this->Widget->SetTextOverflowPolicy(OverflowPolicy);
}
}; 4、列表类型
WidgetListView.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/ListView.h"
#include "WidgetBase.hpp"
template
class WidgetListView : public WidgetBase {
public:
WidgetListView(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint, WidgetName) {}
~WidgetListView() {}
public:
/**
* 滚动中
* @param {ScrollbarVisibility} 显示滚动条(* 运行时才有效)
* ESlateVisibility::Visible (可视)
* ESlateVisibility::Collapsed (已折叠)
* ESlateVisibility::Hidden (隐藏)
* ESlateVisibility::HitTestInvisible (非可命中测试(自身和所有子项))
* ESlateVisibility::SelfHitTestInvisible (非可命中测试(仅自身))
* @param {WheelScrollMultiplier} 滚轮滚动乘数
* @param {ScrollOffset} 固定行滚动偏移(* 运行时才有效)
*/
void SetScrolling(const ESlateVisibility& ScrollbarVisibility, const float& WheelScrollMultiplier, const float& ScrollOffset) {
this->Widget->SetScrollbarVisibility(ScrollbarVisibility);
this->Widget->SetWheelScrollMultiplier(WheelScrollMultiplier);
this->Widget->SetScrollOffset(ScrollOffset);
}
/**
* 列表视图
* @param {SelectionMode} 选择模式
* ESelectionMode::Type::None 无
* ESelectionMode::Type::Single 单个
* ESelectionMode::Type::SingleToggle 单个切换
* ESelectionMode::Type::Multi 多个
*/
void SetListView(const ESelectionMode::Type& SelectionMode) {
this->Widget->SetSelectionMode(TEnumAsByte(SelectionMode));
}
/**
* 列表记录
* @param {EntryWidgetClass} 条目控件类
*/
void SetEntryWidgetClass(const TSubclassOf& EntryWidgetClass) {
const UClass* WidgetClass = this->Widget->GetClass();
const FProperty* Property = WidgetClass->FindPropertyByName(FName(TEXT("EntryWidgetClass")));
if (Property) {
TSubclassOf* ValuePtr = Property->ContainerPtrToValuePtr>(this->Widget);
Property->CopySingleValue(ValuePtr, &EntryWidgetClass);
}
}
/**
* 列表记录
* @param {EntryWidgetBlueprint} 条目控件蓝图
*/
void SetEntryWidgetClass(UWidgetBlueprint* EntryWidgetBlueprint) {
const TSubclassOf EntryWidgetClass = EntryWidgetBlueprint->GeneratedClass;
this->SetEntryWidgetClass(EntryWidgetClass);
}
}; WidgetTileView.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/TileView.h"
#include "WidgetListView.hpp"
class WidgetTileView : public WidgetListView {
public:
WidgetTileView(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetListView(WidgetBlueprint, WidgetName) {}
~WidgetTileView() {}
public:
/**
* 列表记录
* @param {EntryHeight} 条目高度
* @param {EntryWidth} 条目宽度
*/
void SetListEntries(const float& EntryHeight, const float& EntryWidth) {
this->Widget->SetEntryHeight(EntryHeight);
this->Widget->SetEntryWidth(EntryWidth);
}
}; 5、优化
WidgetRetainerBox.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Components/RetainerBox.h"
#include "WidgetContent.hpp"
class WidgetRetainerBox : public WidgetContent {
public:
WidgetRetainerBox(UWidgetBlueprint* WidgetBlueprint, FName& WidgetName) : WidgetContent(WidgetBlueprint, WidgetName) {}
~WidgetRetainerBox() {}
public:
/**
* 渲染规则
* @param {RetainRendering} 保留渲染。
* @param {RenderOnInvalidation} 失效时渲染
* @param {RenderOnPhase} 相位时渲染
* @param {RenderPhase} 相位
* @param {TotalPhases} 相位数
*/
void SetRendering(bool RetainRendering, bool RenderOnInvalidation, bool RenderOnPhase, const int32& RenderPhase, const int32& TotalPhases) {
this->Widget->SetRetainRendering(RetainRendering);
this->Widget->RenderOnInvalidation = RenderOnInvalidation;
this->Widget->RenderOnPhase = RenderOnPhase;
this->Widget->SetRenderingPhase(RenderPhase, TotalPhases);
}
/**
* 效果
* @param {EffectMaterial} 效果材质。
* @param {TextureParameter} 纹理参数
*/
void SetEffect(UMaterialInterface* EffectMaterial, const FName& TextureParameter) {
this->Widget->SetEffectMaterial(EffectMaterial);
this->Widget->SetTextureParameter(TextureParameter);
}
/**
* 效果
* @param {EffectMaterialPath} 效果材质路径。
* @param {TextureParameter} 纹理参数
*/
void SetEffect(const FString& EffectMaterialPath, const FName& TextureParameter) {
UMaterialInterface* EffectMaterial = Cast(StaticLoadObject(UMaterialInterface::StaticClass(), nullptr, *EffectMaterialPath));
if (EffectMaterial) {
this->SetEffect(EffectMaterial, TextureParameter);
}
}
};
6、用户创建
WidgetUserWidget.hpp 文件
#pragma once
#include "WidgetBlueprint.h"
#include "Blueprint/UserWidget.h"
#include "WidgetBase.hpp"
class WidgetUserWidget : public WidgetBase {
public:
UWidgetBlueprint* UserWidgetBlueprint;
public:
WidgetUserWidget(UWidgetBlueprint* WidgetBlueprint, UWidgetBlueprint* UserWidgetBlueprint, FName& WidgetName) : WidgetBase(WidgetBlueprint), UserWidgetBlueprint(UserWidgetBlueprint) {
UClass* UserWidgetClass = UserWidgetBlueprint->GeneratedClass;
if (UserWidgetClass && UserWidgetClass->IsChildOf(UUserWidget::StaticClass())) {
this->Widget = WidgetBlueprint->WidgetTree->ConstructWidget(UserWidgetClass, WidgetName);
}
}
~WidgetUserWidget() {}
public:
// 外观 - 颜色和不透明度
void SetColorAndOpacity(const FLinearColor& ColorAndOpacity) {
this->Widget->SetColorAndOpacity(ColorAndOpacity);
}
// 外观 - 前景颜色
void SetForegroundColor(const FSlateColor& ForegroundColor) {
this->Widget->SetForegroundColor(ForegroundColor);
}
// 外观 - 填充
void SetPadding(const FMargin& Padding) {
this->Widget->SetPadding(Padding);
}
};