政安晨:在Jupyter中【示例演绎】Matplotlib的官方指南(二){Image tutorial}·{Python语言}
咱们接着上一篇,这次咱们讲使用Matplotlib绘制图像的简短尝试。
我的这个系列的上一篇文章在这里:
政安晨:在Jupyter中【示例演绎】Matplotlib的官方指南(一){Pyplot tutorial}![]() https://blog.csdn.net/snowdenkeke/article/details/136096870
https://blog.csdn.net/snowdenkeke/article/details/136096870
简介
Matplotlib是一个用于绘制图表的Python库,它包含了丰富的图形绘制功能,其中,Matplotlib的Image功能是用于处理和显示图像数据的模块。
使用Matplotlib的Image功能,可以读取、展示和处理图像数据,它支持常见的图像格式,如JPEG、PNG等,并提供了各种方法和函数来操作图像数据。
要读取图像数据,可以使用imread()函数,它可以将图像文件加载到一个NumPy数组中。加载后的图像数据可以通过imshow()函数来显示。
Matplotlib的Image功能还提供了一系列的图像处理函数,如调整图像大小、裁剪、旋转、滤波等。这些函数可以在图像数据上进行操作,并返回处理后的图像数据。
除了基本的图像处理功能外,Matplotlib的Image功能还提供了一些高级的特性,如图像的融合、图像的绘制和叠加、图像的透明度调整等,这些功能可以应用于各种图像处理和视觉化任务中。
总之,Matplotlib的Image功能提供了丰富而强大的图像处理和显示功能,使得用户可以方便地处理和展示图像数据,无论是简单的图像操作还是复杂的图像处理任务,Matplotlib的Image功能都能提供灵活和高效的解决方案。
启动命令
让咱们启动IPython。
它是标准Python提示的一个非常好的增强功能,并且与Matplotlib非常紧密地关联在一起。可以直接在shell上启动IPython,也可以在Jupyter Notebook中启动(其中IPython作为一个运行内核)。
启动IPython后,我们现在需要连接到一个图形用户界面事件循环。
这告诉IPython在哪里(以及如何)显示图形。要连接到GUI循环,请在IPython提示符处执行%matplotlib魔术命令。关于此命令的详细信息,请参阅IPython文档中有关GUI事件循环的部分。
如果您正在使用Jupyter Notebook,相同的命令也可以使用,但人们通常将特定的参数用于%matplotlib魔术命令:
%matplotlib inline咱们依旧在Conda虚拟环境中启动Jupyter Notebook:
这将打开内联绘图,绘图图形将显示在你的笔记本中。这对交互性有重要的影响。
对于内联绘图,在输出绘图的单元格下面的单元格中的命令不会影响绘图。
例如,无法从创建绘图的单元格下面的单元格中更改色图。
然而,对于其他后端,如打开一个单独窗口的Qt,下面的单元格将更改绘图 - 它是内存中的一个活动对象。
本篇将使用Matplotlib的隐式绘图接口pyplot。
这个接口维护全局状态,非常适用于快速简便地尝试不同的绘图设置。另一种选择是显式接口,更适合于大型应用程序开发。
现在,让我们开始隐式方法的学习:
from PIL import Image
import matplotlib.pyplot as plt
import numpy as np将图像数据导入到NumPy数组中
Matplotlib依赖Pillow库来加载图像数据。
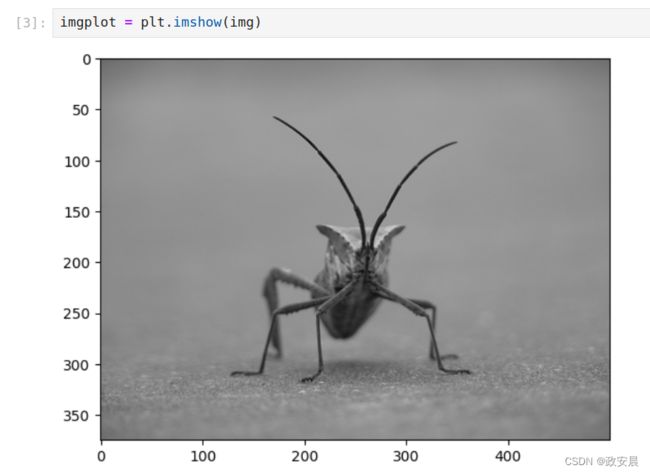
下面是我们要使用的图像:
这是一张24位RGB的PNG图像(每个颜色通道的位数为8位)。
根据获得数据的方式,您可能会遇到其他类型的图像,最常见的是包含透明度的RGBA图像,或者单通道灰度(亮度)图像。
我们使用Pillow来打开图像(使用PIL.Image.open),然后立即将PIL.Image.Image对象转换为8位(dtype=uint8)的numpy数组。
img = np.asarray(Image.open('./stinkbug.png'))
print(repr(img))(小伙伴们可以将这张图像拷贝到工作目录中)
我的执行如下:
每个内部列表代表一个像素,在这里,对于一个 RGB 图像,有 3 个值。由于这是一张黑白图片,R、G 和 B 都是相似的。一个 RGBA 图像(其中 A 代表 alpha 或透明度)每个内部列表有 4 个值,而一个简单的亮度图像只有一个值(因此只是一个 2D 数组,而不是一个 3D 数组)。对于 RGB 和 RGBA 图像,Matplotlib 支持 float32 和 uint8 数据类型。对于灰度图像,Matplotlib 只支持 float32。如果你的数组数据不符合上述描述,你需要重新缩放它。
将numpy数组绘制为图像
您刚才已经将数据存储在一个numpy数组中(通过导入或生成)。
我们可以使用Matplotlib的imshow()函数来显示它,在这里,我们将获取绘图对象,这个对象可以方便地在提示符下操作绘图。
imgplot = plt.imshow(img)我的执行如下:
(您还可以绘制任何NumPy数组。)
将伪彩色方案应用于图像绘图
伪彩色可以是增强对比度和更轻松地可视化数据的有用工具,当使用投影仪展示数据时,这尤其有用-它们的对比度通常很差。
伪彩色只与单通道、灰度、亮度图像相关。我们目前有一个RGB图像,由于R、G和B都相似(可在上方或数据中自行查看),我们可以使用数组切片来选择数据的一个通道(您可以在Numpy教程中了解更多信息)。
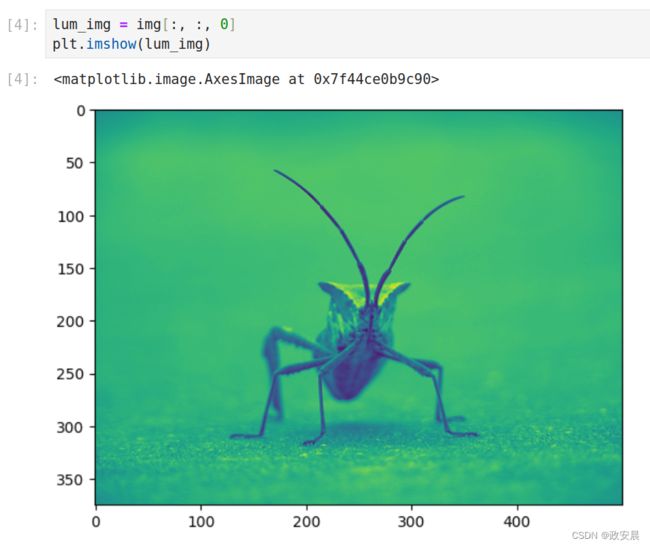
lum_img = img[:, :, 0]
plt.imshow(lum_img)现在,对于一张亮度(2D,无色彩)图像,会应用默认的色彩映射表(也称为查找表,LUT)。默认的色彩映射表被称为viridis。还有很多其他选择。
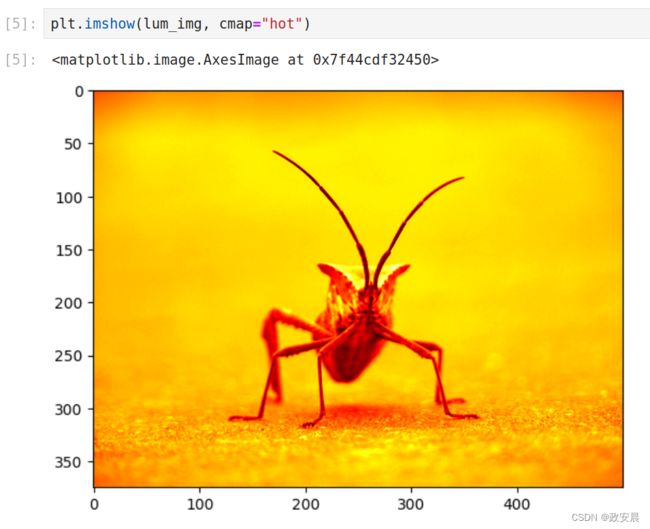
plt.imshow(lum_img, cmap="hot")我的执行如下:
请注意,您还可以使用set_cmap()方法来更改现有绘图对象的颜色映射:
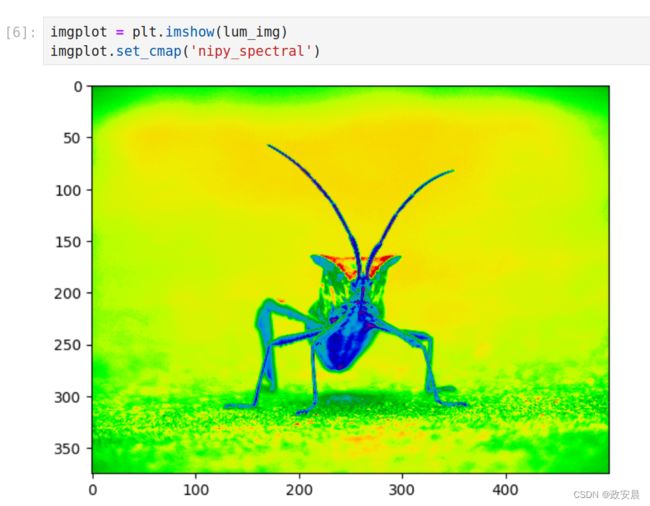
imgplot = plt.imshow(lum_img)
imgplot.set_cmap('nipy_spectral')注意:
请记住,在使用内联后端的Jupyter Notebook中,无法对已呈现的图进行更改。如果您在一个单元格中创建了imgplot,则不能在以后的单元格中调用set_cmap()并期望更早的绘图发生变化。确保您将这些命令一起输入一个单元格中。plt命令不会更改之前单元格中的绘图。
还有许多其他的颜色映射方案可供选择,请查看颜色映射的列表和图像。
颜色标度参考
在图表中添加一个颜色条是有助于了解颜色所代表的价值的。
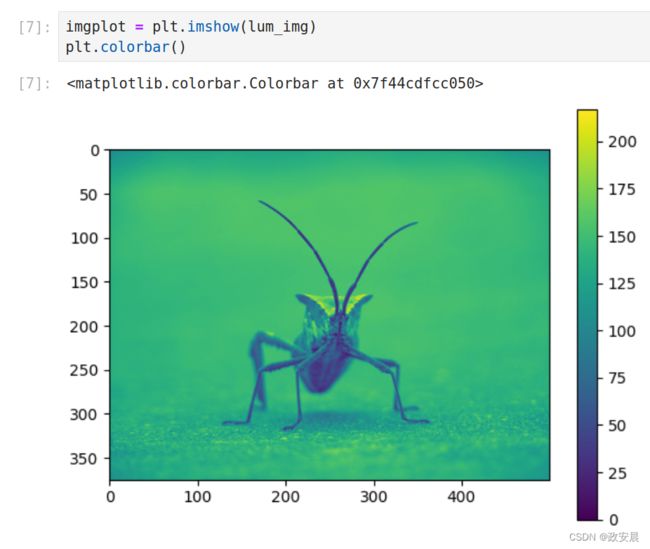
imgplot = plt.imshow(lum_img)
plt.colorbar()我的执行:
检查特定的数据范围
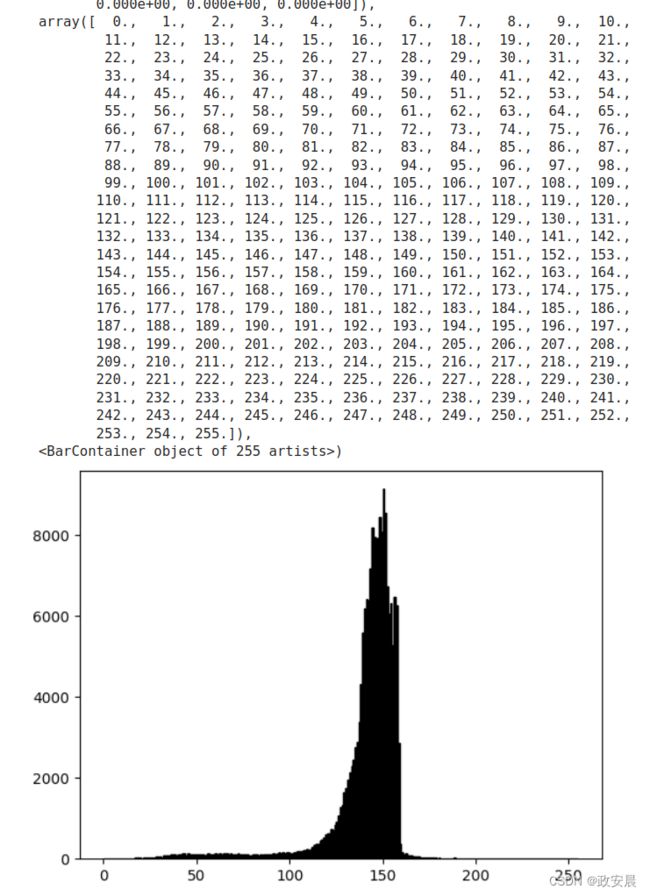
有时候,您可能希望增强图像的对比度,或者在牺牲不太变化或不重要的颜色细节的情况下,扩大特定区域的对比度。一个很好的工具来找到有趣的区域是直方图。为了创建我们图像数据的直方图,我们使用hist()函数。
plt.hist(lum_img.ravel(), bins=range(256), fc='k', ec='k')通常,图像中“有趣”的部分通常在峰值附近,通过裁剪峰值上方和/或下方的区域,可以获得额外的对比度,在我们的直方图中,高端似乎没有太多有用的信息(图像中没有太多白色物体),让我们调整上限,以便我们有效地“放大”直方图的一部分。
我们通过设置colormap限制clim来实现这一点。
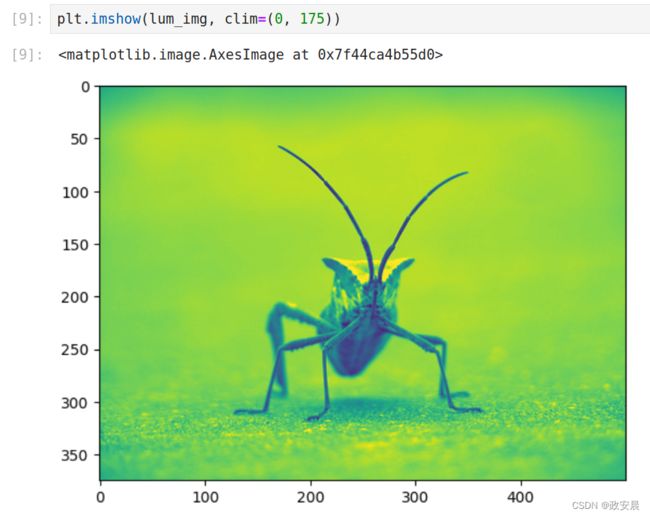
可以通过在调用imshow时传递一个clim关键字参数来实现这一点:
plt.imshow(lum_img, clim=(0, 175))这也可以通过调用返回的图像绘制对象的set_clim()方法来实现,但是在使用Jupyter Notebook时,请确保在与绘图命令相同的单元格中进行操作,否则它不会更改先前单元格中的绘图。
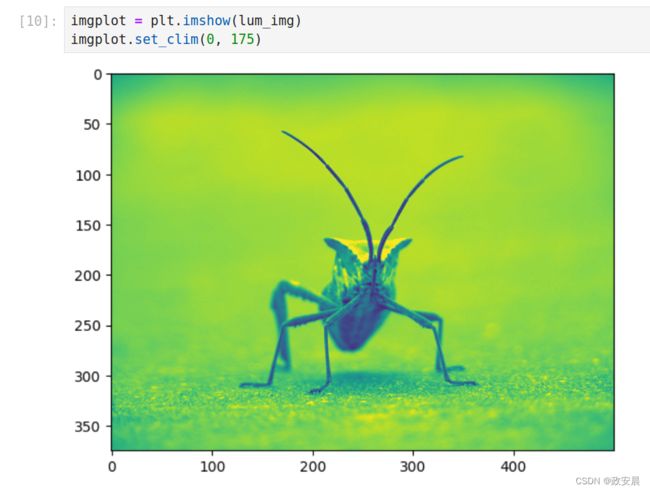
imgplot = plt.imshow(lum_img)
imgplot.set_clim(0, 175)数组插值方案
插值计算了像素的颜色或值,根据不同的数学方案,计算出像素“应该”是什么。
一个常见的应用场景是调整图像的大小,像素的数量发生了变化,但你希望保留相同的信息。
由于像素是离散的,存在着缺失的空间,插值就是用来填充这个空间的方法,这就是为什么当你放大图像时,图像有时会出现像素化的效果。当原始图像和放大后的图像之间的差异越大时,效果就更加明显,让我们来缩小一下我们的图像,我们有效地丢弃了一些像素,只保留了一小部分,现在当我们绘制它时,这些数据被放大到屏幕上的尺寸,旧的像素不再存在,计算机必须绘制像素来填充那个空间。
我们将使用"pillow"库来加载图片并调整图片的大小。
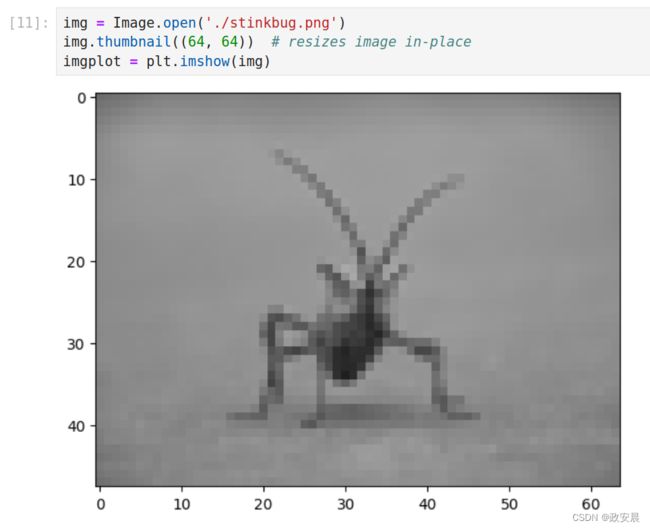
img = Image.open('./stinkbug.png')
img.thumbnail((64, 64)) # resizes image in-place
imgplot = plt.imshow(img)在这里,我们使用默认的插值方法(“nearest”),因为我们没有给imshow()函数传递任何插值参数。
让我们尝试一些其他的词。这是“双线性”的意思:
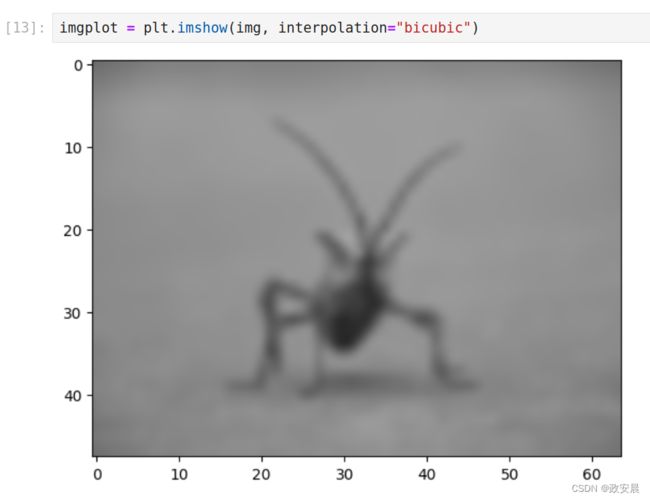
imgplot = plt.imshow(img, interpolation="bilinear")和双三次插值:
imgplot = plt.imshow(img, interpolation="bicubic")双三次插值经常用于放大照片 - 人们倾向于模糊而不是像素化。