基于SpringBoot+Vue仓库管理系统的设计与实现
博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
文末获取联系
 系统介绍
系统介绍
仓库管理系统设计与实现当然不能排除在外。仓库管理系统设计与实现是在实际应用和软件工程的开发原理之上,运用java语言以及SpringBoot框架进行开发。首先要进行需求分析,分析出仓库管理系统设计与实现的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构和对系统安全性进行设计;最后要对系统进行测试,还要对测试的结果进行总结和分析,为以后系统的维护提供方便,也为以后类似系统的开发提供参考和帮助。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
系统启动后,在登录界面,输入正确的账号、密码、角色,选择进入管理员界面或仓库管理员界面,管理员界面是用来管理页面与系统的所有功能,仓库管理员界面可以正常的使用,并对出仓、货物类型、报废货物、仓库管理员、仓库管理公告等进行份内的操作,系统登录结构图如图4-1所示。
5.1管理员功能实现
管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图5-1所示。
图5-1 管理员登录界面
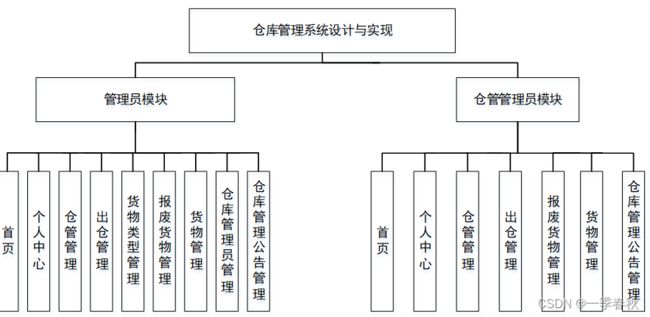
管理员进入系统主页面,主要功能包括对首页、个人中心、仓管管理、出仓管理、货物类型管理、报废货物管理、货物管理、仓库管理员管理、仓库管理公告管理等进行操作。管理员主页面如图5-2所示:
图5-2 管理员主界面
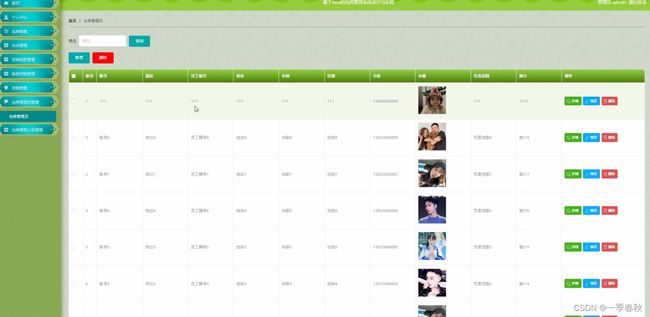
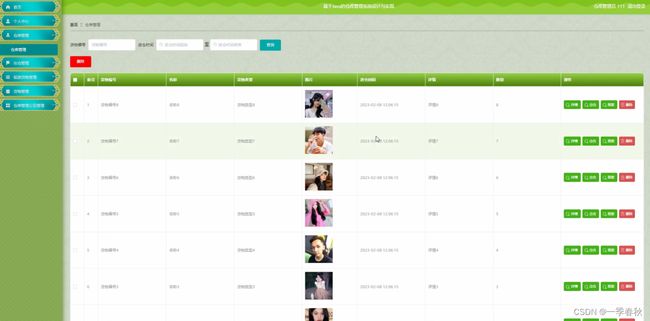
管理员点击仓库管理员管理:在仓库管理员管理页面,可以对账号、岗位、员工编号、姓名、年龄、性别、手机、头像、负责范围、简介等信息,进行查询或者新增、删除仓库管理员信息等操作,如图5-3所示:
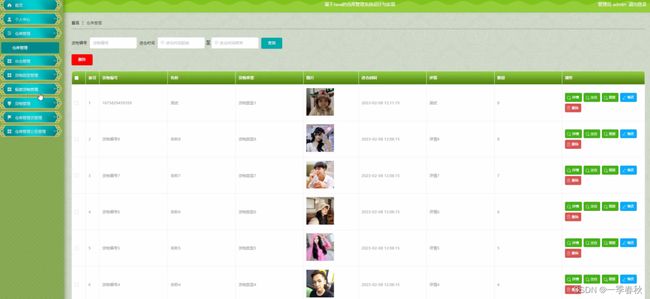
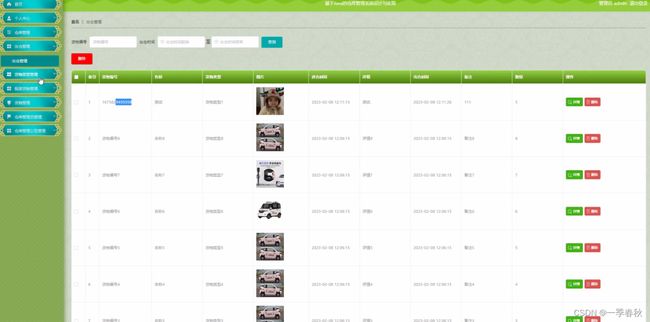
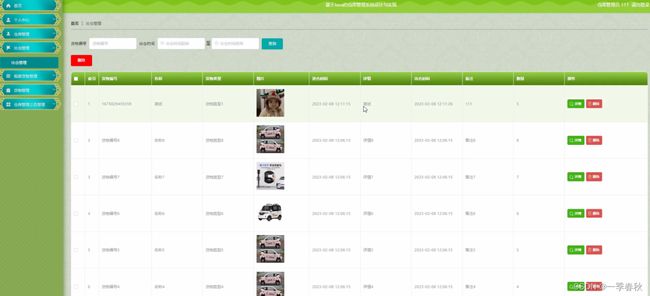
管理员点击仓管管理:在仓管管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询或者新增、删除仓管等操作,如图5-4所示:
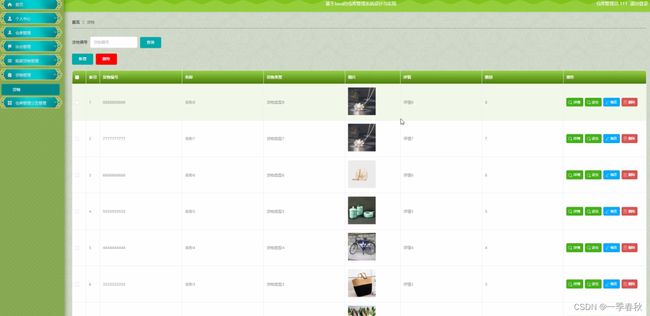
管理员点击货物管理:在货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询或者新增、删除货物等操作,如图5-5所示:
管理员点击出仓管理:在出仓管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、出仓时间、备注、数量等信息,进行查询或者删除出仓等操作,如图5-6所示:
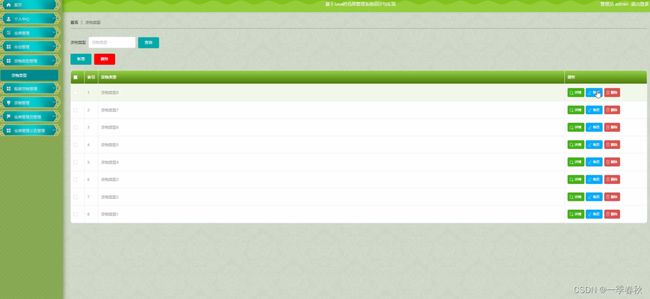
管理员点击货物类型管理:在货物类型管理页面,可以对货物类型等信息,进行查询或者删除货物类型等操作,如图5-7所示:
管理员点击报废货物管理:在报废货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、报废原因、报废时间、数量等信息,进行查询或者删除报废货物等操作,如图5-8所示:
5.2仓库管理员功能实现
仓库管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图5-9所示。
图5-9仓库管理员登录界面
仓库管理员进入系统主页面,主要功能包括对首页、个人中心、仓管管理、出仓管理、报废货物管理、货物管理、仓库管理公告管理等进行操作。仓库管理员主页面如图5-10所示:
图5-10 仓库管理员主界面
仓库管理员点击仓管管理:在仓管管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询仓管等操作,如图5-11所示:
仓库管理员点击货物管理:在货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询货物等操作,如图5-12所示:
仓库管理员点击出仓管理:在出仓管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、出仓时间、备注、数量等信息,进行查询出仓等操作,如图5-13所示:
仓库管理员点击报废货物管理:在报废货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、报废原因、报废时间、数量等信息,进行查询报废货物等操作,如图5-14所示:
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UsersEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}