ASP.NET 服务器控件 GridView
ASP.NET服务器控件GridView
1 ASP.NET 服务器控件GridView使用
本教程不介绍服务器端控件的呈现,事件处理,状态等理论知识,只介绍服务器端控件的使用操作,如果您对服务器控件的知识感兴趣,请参阅《ASP.NET服务器控件高级编程》
阅读本文时最好和 文档 《ASP.NET服务器控件使用之GridView数据源ObjectDataSource》http://blog.csdn.net/huc87/archive/2009/03/17/3998185.aspx一起阅读。
显示表格数据是软件开发中的一个周期性任务。ASP.NET 提供了许多工具来在网格中显示表格数据,例如 GridView 控件。通过使用 GridView 控件,您可以显示、编辑和删除多种不同的数据源(例如数据库、XML 文件和公开数据的业务对象)中的数据。
可以使用 GridView 来完成以下操作:
· 通过数据源控件自动绑定和显示数据。
· 通过数据源控件对数据进行选择、排序、分页、编辑和删除。
另外,还可以通过以下方式自定义 GridView 控件的外观和行为:
· 指定自定义列和样式。
· 利用模板创建自定义用户界面 (UI) 元素。
· 通过处理事件将自己的代码添加到 GridView 控件的功能中。
1.2 GridView数据绑定
GridView 控件提供了两个用于绑定到数据的选项:
· 使用 DataSourceID 属性进行数据绑定,此选项让您能够将 GridView 控件绑定到数据源控件。建议使用此方法,因为它允许 GridView 控件利用数据源控件的功能并提供了内置的排序、分页和更新功能。
· 使用 DataSource 属性进行数据绑定,此选项使您能够绑定到包括 ADO.NET 数据集和数据读取器在内的各种对象。此方法需要为所有附加功能(如排序、分页和更新)编写代码。
当使用 DataSourceID 属性绑定到数据源时,GridView 控件支持双向数据绑定。除可以使该控件显示返回的数据之外,还可以使它自动支持对绑定数据的更新和删除操作。
请参见《ASP.NET服务器控件使用之GridView数据源ObjectDataSource》 http://blog.csdn.net/huc87/archive/2009/03/17/3998185.aspx
数据绑定控件(例如 GridView 和 DetailsView)使用 BoundField 类以文本显示字段的值。根据在其中使用 BoundField 对象的数据绑定控件,该对象会以不同的方式显示。例如,GridView 控件将 BoundField 对象显示为一列,而 DetailsView 控件则将该对象显示为一行。
若要指定在 BoundField 对象中显示的字段,请将 DataField 属性设置为字段的名称。通过将 HtmlEncode 属性设置为 true,可以在显示字段的值之前对其进行 HTML 编码。通过设置 DataFormatString 属性,可以将自定义格式化字符串应用到字段的值。默认情况下,只有当数据绑定控件处于只读模式时,格式化字符串才能应用到字段值。当数据绑定控件处于编辑模式时,若要将格式化字符串应用到显示的值,请将 ApplyFormatInEditMode 属性设置为 true。如果字段的值为空,则可以通过设置 NullDisplayText 属性显示自定义标题。通过将 ConvertEmptyStringToNull 属性设置为 true,BoundField 对象,也可以将空字符串 ("") 字段值自动转换为空值。
通过将 Visible 属性设置为 false,可以在数据绑定控件中隐藏 BoundField 对象。若要防止字段的值在编辑模式中被修改,请将 ReadOnly 属性设置为 true。在支持插入记录的数据绑定控件(例如 DetailsView 控件)中,通过将 InsertVisible 属性设置为 false,可以隐藏 BoundField 对象。这种情况通常出现在想要在插入模式中隐藏自动生成的键字段时。
可以自定义 BoundField 对象的标头和脚注部分。若要在标头或脚注部分显示标题,请分别设置 HeaderText 或 FooterText 属性。可以通过设置 HeaderImageUrl 属性来显示图像,而不是在标头部分中显示文本。通过将 ShowHeader 属性设置为 false,可以将标头部分隐藏在 BoundField 对象中。
您还可以通过为字段的不同部件设置样式属性来自定义 BoundField 对象的外观(字体颜色、背景颜色等)。下表列出了不同的样式属性。
| 样式属性 |
说明 |
| BoundField 对象的子 Web 服务器控件的样式设置。 |
|
| BoundField 对象的脚注部分的样式设置。 |
|
| BoundField 对象的标头部分的样式设置。 |
|
| BoundField 对象中数据项的样式设置。 |
数据绑定控件(如 GridView 和 DetailsView)使用 TemplateField 类来为每个显示的记录显示自定义内容。需要显示某个预定义的数据控件字段(如 BoundField)未提供的数据绑定控件中的内容时,使用 TemplateField 类来创建自定义用户界面 (UI)。根据在其中使用 TemplateField 对象的数据绑定控件,该对象会以不同的方式显示。例如,GridView 控件将 TemplateField 对象显示为一列,而 DetailsView 控件则将该对象显示为一行。
可以使用下表中列出的模板为 TemplateField 对象的不同部分定义自定义模板。
| 模板 |
说明 |
| 为 TemplateField 对象中的交替项指定要显示的内容。 |
|
| 为 TemplateField 对象中处于编辑模式中的项指定要显示的内容。 |
|
| 为 TemplateField 对象的脚注部分指定要显示的内容。 |
|
| 为 TemplateField 对象的标头部分指定要显示的内容。 |
|
| 为 TemplateField 对象中处于插入模式中的项指定要显示的内容。只有 DetailsView 控件支持该模板。 |
|
| 为 TemplateField 对象中的项指定要显示的内容。 |
本演练假定你已经做完《 ASP.NET服务器控件使用之GridView数据源ObjectDataSource 》(http://blog.csdn.net/huc87/archive/2009/03/17/3998185.aspx)中的 (演练ObjectDataSource控件),因为本演练是在绑定数据源基础上的显示数据。
使用BoundField显示数据
1. 在C:\Documents and Settings\Administrator\My Documents\Visual Studio 2008\Projects\ObjectDataSourceTest下找到ObjectDataSourceTest.sln,双击打开Visual studio 2008
2. 打开Default.aspx设计器,点击坐下放 “源”,打开了源码编辑器,找到asp:GridView标签。
asp:GridView标签下的代码好像是这样:
<asp:GridView ID="EmployeesGridView"
DataSourceID="EmployeesObjectDataSource"
AutoGenerateColumns="False"
AllowSorting="True"
AllowPaging="True"
PageSize="2"
DataKeyNames="Employee_ID"
RunAt="server" >
<HeaderStyle backcolor="lightblue" forecolor="black"/>
<Columns>
<asp:ButtonField Text="Details
 "
"HeaderText="Show Details"
CommandName="Select"/>
<asp:BoundField DataField="Employee_ID" HeaderText="Employee ID" SortExpression="Employee_ID" />
<asp:BoundField DataField="Employee_Name" HeaderText="Employee Name" SortExpression="Employee_Name" />
<asp:BoundField DataField="Age" HeaderText="Age" SortExpression="Age" />
</Columns>
</asp:GridView>
BoundField指定GridView表格下的一列,我们就那
<asp:BoundField DataField="Employee_ID" HeaderText="Employee ID" SortExpression="Employee_ID" /> 来说,
DataField 属性指定BoundField列绑定sql “SELECT Employee_ID, Employee_Name, Age, Login_ID, Login_Password FROM employee_table_2”中的哪一列。
HeaderText属性指明显示的列名,SortExpression表示点击该列名时重新排序的字段
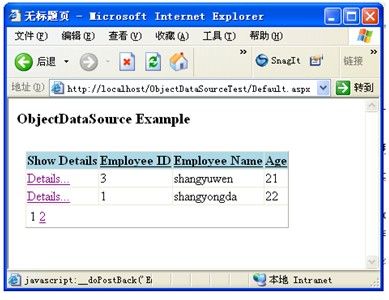
3. 按Ctrl+F5运行,您将看到以下页面

使用TemplateField显示数据
1. 在C:\Documents and Settings\Administrator\My Documents\Visual Studio 2008\Projects\ObjectDataSourceTest下找到ObjectDataSourceTest.sln,双击打开Visual studio 2008
2. 打开Default.aspx设计器,点击坐下放 “源”,打开了源码编辑器,找到asp:GridView标签。在asp:GridView标签下的Column下加上如下代码:
< asp:TemplateField >
< HeaderTemplate > Login_Info </ HeaderTemplate >
< ItemTemplate >
Login ID: <% #DataBinder.Eval(Container.DataItem, " Login_ID " ) %> < br /> Login Password: <% #DataBinder.Eval(Container.DataItem, " Login_Password " ) %>
</ ItemTemplate >
</ asp:TemplateField >
一切搞定之后代码开起来是这样:
< asp:GridView ID = " EmployeesGridView "
DataSourceID = " EmployeesObjectDataSource "
AutoGenerateColumns = " False "
AllowSorting = " True "
AllowPaging = " True "
PageSize = " 2 "
DataKeyNames = " Employee_ID "
RunAt = " server " >
< HeaderStyle backcolor = " lightblue " forecolor = " black " />
< Columns >
< asp:ButtonField Text = " Details
 "
HeaderText
=
"
Show Details
"
"
HeaderText
=
"
Show Details
"
CommandName = " Select " />
< asp:BoundField DataField = " Employee_ID " HeaderText = " Employee ID " SortExpression = " Employee_ID " />
< asp:BoundField DataField = " Employee_Name " HeaderText = " Employee Name " SortExpression = " Employee_Name " />
< asp:BoundField DataField = " Age " HeaderText = " Age " SortExpression = " Age " />
< asp:TemplateField >
< HeaderTemplate > Login_Info </ HeaderTemplate >
< ItemTemplate > Login ID: <% #DataBinder.Eval(Container.DataItem, " Login_ID " ) %> < br /> Login Password: <% #DataBinder.Eval(Container.DataItem, " Login_Password " ) %>
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
</ asp:GridView >
DataBinder.Eval 方法 (Object, String)
在运行时计算数据绑定表达式。
参数
container
表达式根据其进行计算的对象引用。此标识符必须是以页的指定语言表示的有效对象标识符。
expression
从 container 到要放置在绑定控件属性中的公共属性值的导航路径。此路径必须是以点分隔的属性或字段名称字符串,如 C# 中的 "Tables[0].DefaultView.[0].Price" 或 Visual Basic 中的 "Tables(0).DefaultView.(0).Price"。
返回值
Object,它是数据绑定表达式的计算结果。
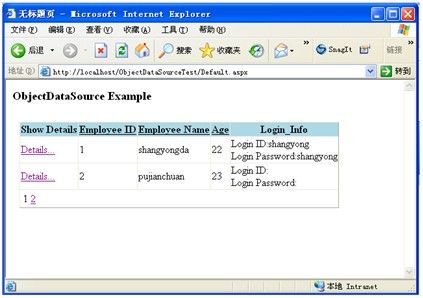
按Ctrl+F5,运行,如果一切正常,您应该看到如下页面

1.3 对GridView数据排序
GridView 控件提供了内置排序功能,无需任何编码。您可以通过为列设置自定义 SortExpression 属性值并使用 Sorting 和 Sorted 事件,进一步自定义 GridView 控件的排序功能。
1.3.1 GridView控件的排序原理
GridView 控件不自己执行列排序,而是依赖数据源控件来代表它执行排序。该控件提供用于排序的用户界面 (UI),如显示在网格每一列最上方的 LinkButton 控件。但是,GridView 控件依赖于它所绑定到的数据源控件的数据排序功能。
如果绑定的数据源控件可以排序数据,则选择数据后,GridView 控件可以通过将 SortExpression 传递给数据源与该数据源控件进行交互并请求排序后的数据。不是所有的数据源控件都支持排序;例如,XmlDataSource 控件就不支持排序。但如果数据源控件支持排序,GridView 就可以利用它。下面的列表描述了数据源控件和支持排序所需的配置:
l 如果 SqlDataSource 和 AccessDataSource 控件的 DataSourceMode 属性设置为 DataSet,或 SortParameterName 属性设置为 DataSet 或 DataReader,则这两个控件可以排序。
l 如果ObjectDataSource 控件的 SortParameterName 属性设置为基础对象所支持的属性值,则该控件可以排序。
1.3.2 GridView控件的排序过程
通过将 GridView 控件的 AllowSorting 属性设置为 true,即可启用该控件中的默认排序行为。将此属性设置为 true 会使 GridView 控件将 LinkButton 控件呈现在列标题中。此外,该控件还将每一列的 SortExpression 属性隐式设置为它所绑定到的数据字段的名称。例如,如果网格所包含的一列显示的是 Northwind 示例数据库中“Employees”表的 City 列,则该列的 SortExpression 属性将被设置为 City。
在运行时,用户可以单击某列标题中的 LinkButton 控件按该列排序。单击该链接会使页面执行回发并引发 GridView 控件的 Sorting 事件。排序表达式(默认情况下是数据列的名称)作为事件参数的一部分传递。Sorting 事件的默认行为是 GridView 控件将排序表达式传递给数据源控件。数据源控件执行其选择查询或方法,其中包括由网格传递的排序参数。
执行完查询后,将引发网格的 Sorted 事件。此事件使您可以执行查询后逻辑,如显示一条状态消息等。最后,数据源控件将 GridView 控件重新绑定到已重新排序的查询的结果。
GridView 控件不检查数据源控件是否支持排序;在任何情况下它都会将排序表达式传递给数据源。如果数据源控件不支持排序并且由 GridView 控件执行排序操作,则 GridView 控件会引发 NotSupportedException 异常。可以用 Sorting 事件的处理程序捕获此异常,并检查数据源以确定数据源是否支持排序,还是使用自己的排序逻辑进行排序。
通过设置网格的 AllowSorting 属性,您可以按默认方式对列进行排序。将个别列的 SortExpression 属性设置为空字符串 (""),可以禁用对个别字段(BoundColumn或 TemplateColumn 字段)的排序。
见上一节演练
1.4 对GridView数据排序
ObjectDataSource 控件处理分页的方式是:设置 ObjectDataSource 的 EnablePaging、StartRowIndexParameterName、MaximumRowsParameterName 和 SelectCountMethod 属性,并用正确的参数在业务对象中定义选择方法。当 EnablePaging 属性设置为 true 时,SelectParameters 集合包含两个额外的参数,一个用于请求的第一行,另一个用于请求的行数。这两个参数的名称由 StartRowIndexParameterName 和 MaximumRowsParameterName 属性定义。Select 方法应该返回从指定的索引处开始的请求的行数。因为数据可能不是按页大小平均分割的,所以最后一页可能包含较少的行。因此,请求的行数实际上是返回的最大行数。
在关联的数据绑定控件上启用了分页时,数据绑定控件用起始索引和所需的行数调用 Select 方法。此外,如果设置了 SelectCountMethod 属性,数据绑定控件在呈现页导航控件前调用此方法。例如,如果 GridView 控件启用了页大小为 5 的分页,而 SelectCountMethod 属性指定的方法返回 20,则在页导航中仅显示 4 页。
SelectCountMethod 属性标识用于检索总行数的业务对象方法,以支持数据源分页。仅当 EnablePaging 属性设置为 true 时,才计算 SelectCountMethod 属性。
1.5 对GridView数据修改
您可以通过以下任一方式启用 GridView 控件的内置编辑或删除功能:
将 AutoGenerateEditButton 属性设置为 true 以启用更新,将 AutoGenerateDeleteButton 属性设置为 true 以启用删除。
添加一个 CommandField,并将其 ShowEditButton 属性设置为 true 以启用更新,将其 ShowDeleteButton 属性设置为 true 以启用删除。
创建一个 TemplateField,其中 ItemTemplate 包含多个命令按钮,要进行更新时可将 CommandName 设置为“Edit”,要进行删除时可设置为“Delete”。有关更多信息,请参见在GridView Web 服务器控件中创建自定义列。
GridView 控件可以显示一个用户界面 (UI),让用户能够编辑各行的内容。通常,可编辑的网格中会有一列包含一个按钮或链接,用户可以通过单击该按钮或链接将所在的行置于编辑模式下。(默认情况下,按钮标题是“编辑”。)
用户保存更改时,GridView 控件将更改和主键信息传递到由 DataSourceID 属性标识的数据源控件,从而调用适当的更新操作。例如,SqlDataSource 控件使用已更改的数据作为参数值执行 SQL Update 语句。ObjectDataSource 控件调用其更新方法,并将更改作为参数传递给方法调用。
GridView 控件在三个字典集合中将值传递到数据源以进行更新或删除操作:Keys 字典、NewValues 字典和 OldValues 字典。可以使用传递到 GridView 控件的更新或删除事件的参数访问每个字典。
Keys 字典包含唯一地标识要更新或删除的记录的字段名称和字段值,并且始终包含键字段的原始值。若要指定哪些字段放置在 Keys 字典中,可将 DataKeyNames 属性设置为用逗号分隔的、用于表示数据主键的字段名称的列表。DataKeys 集合会用与为 DataKeyNames 属性指定的字段关联的值自动填充。
注意 DataKeyNames 属性中指定的字段的原始主键值存储在视图状态中。如果主键值中包含敏感信息,则应通过将页的 ViewStateEncryptionMode 属性设置为 Always 来加密视图状态的内容。
NewValues 字典包含正在编辑的行中的输入控件的当前值。OldValues 字典包含除键字段以外的任何字段的原始值,键字段包含在 Keys 字典中。
数据源控件使用 Keys、NewValues 和 OldValues 字典中的值作为更新或删除命令的参数。有关如何根据为绑定值创建的字典来创建数据源控件参数的信息,请参见数据源控件如何为数据绑定字段创建参数。
在通过处理 RowUpdating 或 RowDeleting 事件将任何这些字典的内容传递到数据源之前,可以对其进行检查或自定义。完成更新或删除后,GridView 控件会引发其 RowUpdated 或 RowDeleted 事件。这些事件允许执行查询后逻辑(如完整性检查)。
完成更新或删除并引发了所有事件之后,GridView 将重新绑定到数据源控件以显示已更新的数据。
本演练显示了如何为 Microsoft Visual Studio 2008 ASP.NET 网站编辑删除GridView。
先决条件
本演练假定您可以连接到 Oracle DataBase 实例,并且已建立EMPLOYEE_TABLE_2
表。您还必须对运行 Microsoft Internet Information Services (IIS) 5.0 版或更高版本的服务器具有访问权限,并具有创建 ASP.NET 网页的权限。
EMPLOYEE_TABLE_2建表
2
3 (
4
5 EMPLOYEE_ID NUMBER ,
6
7 EMPLOYEE_NAME VARCHAR2 ( 20 ),
8
9 AGE NUMBER ,
10
11 DEPARTMENT_ID NUMBER ,
12
13 PROJECT_ID NUMBER ,
14
15 LOGIN_ID VARCHAR2 ( 20 ),
16
17 LOGIN_PASSWORD VARCHAR2 ( 20 )
18
19 )
20
21 tablespace USERS
22
23 pctfree 10
24
25 initrans 1
26
27 maxtrans 255
28
29 storage
30
31 (
32
33 initial 64K
34
35 minextents 1
36
37 maxextents unlimited
38
39 );
40
创建新的网站
1. 在“文件”菜单中,指向“新建”,选择“网站”。

2. 在“新建网站”对话框中,选择“ASP.NET 网站”。
3. 在“语言”列表中,选择 Visual C#,再单击“确定”。
3. 在“位置”框中,保留选定的默认 HTTP,然后输入网站根目录的位置,使用“浏览”导航及创建新的文件夹(如果需要)。单击“确定”。

4. 打开Default.aspx设计器,点击坐下放 “源”,打开了源码编辑器,Ctrl+A全选
删除系统生成的代码,替换为以下内容
2
3
4
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
6
7
8
9 <html xmlns="http://www.w3.org/1999/xhtml">
10
11 <head runat="server">
12
13 <title>无标题页</title>
14
15 </head>
16
17 <body>
18
19 <form id="form1" runat="server">
20
21 <div>
22
23 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
24
25 DataSourceID="SqlDataSource1" Height="278px" Width="675px"
26
27 DataKeyNames="employee_id" onrowupdating="GridView1_RowUpdating">
28
29 <Columns>
30
31 <asp:CommandField ShowEditButton="True" />
32
33 <asp:CommandField ShowDeleteButton="true" />
34
35 <asp:TemplateField>
36
37 <ItemTemplate>
38
39 <%#Eval("employee_name") %>
40
41 </ItemTemplate>
42
43 <EditItemTemplate><asp:TextBox runat="server" Text='<%#Eval("employee_name")%>' ID="EmployeeName"></asp:TextBox></EditItemTemplate>
44
45 </asp:TemplateField>
46
47 </Columns>
48
49 </asp:GridView>
50
51 <asp:SqlDataSource ID="SqlDataSource1" runat="server"
52
53 ConnectionString="<%$ ConnectionStrings:DataAccess %>"
54
55 ProviderName="<%$ ConnectionStrings:DataAccess.ProviderName %>"
56
57 SelectCommand="select * from employee_table_2" UpdateCommand="update employee_table_2 set employee_name=:employee_name where employee_id=:employee_id"
58
59 DeleteCommand="delete from employee_table_2 where employee_id=:employee_id">
60
61 </asp:SqlDataSource>
62
63 </div>
64
65 </form>
66
67 </body>
68
69 </html>
70
71
5. 打开Default.aspx.cs
Ctrl+A全选,删除系统生成代码,替换为以下代码:
1
2 using System.Configuration;
3
4 using System.Data;
5
6 using System.Linq;
7
8 using System.Web;
9
10 using System.Web.Security;
11
12 using System.Web.UI;
13
14 using System.Web.UI.HtmlControls;
15
16 using System.Web.UI.WebControls;
17
18 using System.Web.UI.WebControls.WebParts;
19
20 using System.Xml.Linq;
21
22
23
24 public partial class _Default : System.Web.UI.Page
25
26 {
27
28 protected void Page_Load(object sender, EventArgs e)
29
30 {
31
32
33
34 }
35
36 protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
37
38 {
39
40 int index = GridView1.EditIndex;
41
42 GridViewRow row = GridView1.Rows[index];
43
44
45
46 // Get the controls that contain the updated values. In this
47
48 // example, the updated values are contained in the TextBox
49
50 // controls declared in the edit item templates of each TemplateField
51
52 // column fields in the GridView control.
53
54 TextBox EmployeeName = (TextBox)row.FindControl("EmployeeName");
55
56
57
58 // Add the updated values to the NewValues dictionary. Use the
59
60 // parameter names declared in the parameterized update query
61
62 // string for the key names.
63
64 e.NewValues["employee_name"] = EmployeeName.Text;
65
66 }
67
68 }
69
70
6. 在web.config中配置数据库连接
1) 什么是web.config
可扩展的基础结构是 ASP.NET 配置系统的一大特色,该基础结构使您可以在最初部署 ASP.NET 应用程序时定义配置设置,以便可以随时添加或修改这些配置设置,同时对运作着的 Web 应用程序和服务器产生的影响也将被减至最小。
2) 配置连接
在web.config的<configuration></configuration>下加上
2
3 <add name="ConnectionString" connectionString="Data Source=HCDB;Persist Security Info=True;User ID=huchen;Password=huchen;Unicode=True" providerName="System.Data.OracleClient"/>
4
5 </connectionStrings>
6
7
其中Data Source是指tns中的Host String, User ID是oracle登陆用户名,Password是oracle登陆密码。providerName是数据提供者。
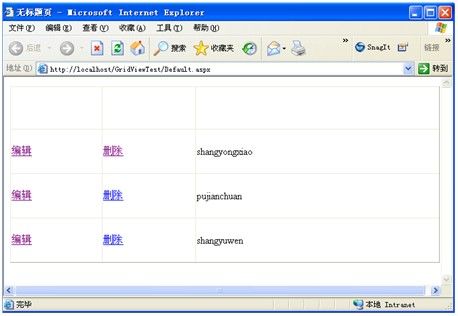
7. 按Ctrl+F5启动运行,如果一切顺利,您讲看到以下页面:

http://blog.csdn.net/huc87/archive/2009/03/17/3999123.aspx