- 前端导出Excel实践:探索xlsl的实现方式
linwu-hi
前端excel状态模式javascriptecmascripttypescript
点击在线阅读,体验更好链接现代JavaScript高级小册链接深入浅出Dart链接现代TypeScript高级小册链接linwu的算法笔记链接前言最近写管理端的需求,发现有一个excel导出的需求,本来是后端同学负责,但是因为他们太忙了,把这块任务交给前端了,起初产品觉得前端实现不了,一听这话,这我哪里受得了,赶紧写了个demo给她看,前端是可以实现的。enen,产品看了直夸牛逼接下来,我来分享导
- nodejs:js-mdict 的下载、安装、测试、build
belldeep
nodejsnodejsnvmyarnJest
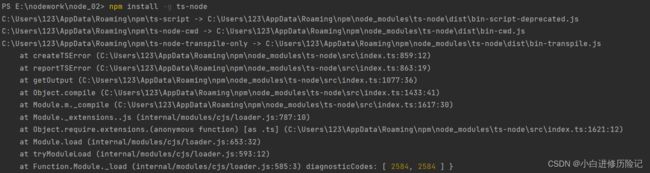
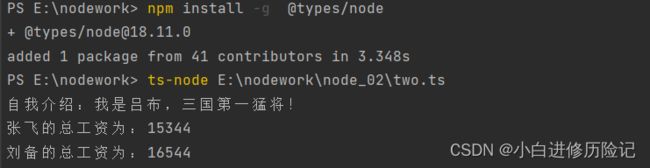
js-mdict项目的目录结构:js-mdict项目教程js-mdict下载地址:js-mdict-master.zip先解压到D:\Source\js-mdict6.0.2用了ts(TypeScript)和Jest,增加了应用开发的难度,因为先要了解ts和Jest。参阅:测试与开发:Jest测试框架介绍Jest是最流行的JavaScript测试框架之一。测试人员广泛使用Jest对JavaScri
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- Github 2025-02-01 开源项目月报 Top20
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2025-02-01统计)共有20个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8TypeScript项目3JupyterNotebook项目2Rust项目2HTML项目2C++项目1Ruby项目1JavaScript项目1Svelte项目1非开发语言项目1Go项目1Ollama:本地大型语言模型设置与运行创建周
- 探索React项目的Typescript Monorepo架构
赵品静Ambitious
探索React项目的TypescriptMonorepo架构typescript-monorepo项目地址:https://gitcode.com/gh_mirrors/ty/typescript-monorepo项目介绍在现代前端开发中,随着项目规模的不断扩大,如何高效地管理多个相关联的包成为了一个重要课题。TypescriptmonorepoforReactproject项目应运而生,旨在为R
- html自学学多久,HTML和CSS要学多久? 入门需要多长时间?
安检
html自学学多久
HTML和CSS要学多久?相信很多想要学习网页前端开发的小伙伴都会有这个疑问,今天W3Cschool小编就来和大家探讨一下这个问题。作为Web前端开发的基础,HTML和CSS是都是非常基础的语言,但是想要以此为工作的话,只是掌握HTML和CSS还是不够的,JS也需要学习。这样还不够,最好还能花一些时间学习一下近几年非常火的HTML5和CSS3,这样才能算是完全掌握了Web前端相关技术。如果单说HT
- Web前端最全Koa 基础篇(二)—— 路由与中间件(1),前端组件化架构实践
2401_84447112
程序员前端中间件架构
最后如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】基本使用router.get(“/”,asyncctx=>{ctx.body=“h
- vuecli3 打包加载超慢_解决vue cli使用typescript后打包巨慢的问题
李day
vuecli3打包加载超慢
前言最近新开了一个项目,虽然用的是vue技术栈,但是为了项目的健壮性,还是强上了typescript,于是引出了下面的问题。问题之前使用过ts-loader打包react项目,给我的感觉就是巨慢,开发环境下,每次保存后,需要等10秒钟左右才能构建完成,当时为了解决这个问题,把ts-loader替换成了babel的typescript插件,结果是非常的快,每次保存一秒中之内就能完成构建。这次在vue
- 从零搭建一个Vue3 + Typescript的脚手架——day2
DT——
从零搭建脚手架typescriptjavascript前端
1.配置ElementPlusElementPlus简介ElementPlus是一个基于Vue3的组件库,它提供了丰富的组件和样式,可以帮助开发者快速构建现代化的Web应用。ElementPlus是基于ElementUI的Vue3版本,它提供了更多的组件和样式,同时也支持Vue3的CompositionAPI。ElementPlus是一个开源项目,它有丰富的文档和示例,可以帮助开发者快速上手。安装
- 从零搭建一个Vue3 + Typescript的脚手架——day3
DT——
从零搭建脚手架typescriptjavascript前端
3.项目拓展配置(1).配置PiniaPinia简介Pinia是Vue.js3的状态管理库,它是一个轻量级、灵活、易于使用的状态管理库。Pinia是Vue.js3的官方状态管理库,它可以帮助开发者更好地管理应用的状态。Pinia是一个开源项目,它有丰富的文档和示例,可以帮助开发者快速上手。Pinia是一个强大的工具,它可以处理Vue.js3的许多方面,包括状态管理、路由、组件通信等。Pinia是一
- Vue3和react状态管理之Redux与Pinia的使用比较
AIGC小陈
react.jsjavascript前端
初始配置pinia:1.通过create-vue脚手架在命令行选择pinia模板生成2.在项目后续添加使用npmaddpinia也可以添加并追加模板redux:1.使用create-react-app脚手架带的pinia模板通过npxcreate-react-appmy-app--templateredux-typescript生成2.在项目后续添加使用npmaddredux也可以添加但不能追加模
- Vue - 自定义Hooks
来一碗刘肉面
Vuevue.jsjavascript前端
在Vue3中,自定义Hooks是一个强大的功能,允许开发者封装和重用逻辑。在Vue中它们通常通过组合式API实现。通过自定义Hooks,可以将复杂的逻辑封装在一个函数中,便于在多个组件之间共享。自定义Hooks是一个普通的JavaScript函数/TypeScript函数(js或ts),通常以use开头,并且它会使用Vue的响应式API,如ref、reactive、computed、watch等。
- TypeScript进阶实战:构建可维护的企业级应用
技术出海录
人工智能前端React
"这代码太难维护了!"接手一个海外客户的项目后,我不禁感叹道。虽然项目用了TypeScript,但类型定义混乱,代码提示基本失效,测试写起来也很痛苦。作为一个有着多年TypeScript开发经验的工程师,我深知一个项目的可维护性有多重要。最近三个月,我带领团队对这个项目进行了一次彻底的改造,不仅让代码变得更加健壮,还建立了一套完整的TypeScript最佳实践。今天就来分享这个过程中的实战经验。项
- 构建企业级React应用的进阶实践
python算法(魔法师版)
react.js
构建企业级React应用的进阶实践在当今前端开发领域,React凭借其组件化架构和声明式编程范式,已成为构建复杂用户界面的首选方案。本文将深入探讨React的高级应用场景,通过一系列精心设计的代码示例,展示如何打造高性能、可维护的现代化前端应用。一、状态管理的艺术1.1原子化状态管理typescript复制//lib/recoil/atoms.tsimport{atom,selector}from
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 前端必知必会-TypeScript 实用类型
编程岁月
前端typescriptubuntu
文章目录TypeScript实用类型PartialrequiredRecord省略OmitPickExcludeReturnType参数ParametersReadonly总结TypeScript实用类型TypeScript附带大量类型,可帮助进行一些常见的类型操作,通常称为实用类型。PartialPartial将对象中的所有属性更改为可选。示例interfacePoint{x:number;y:
- 前端必知必会-TypeScript Keyof的使用
编程岁月
前端typescriptjavascript
文章目录TypeScriptKeyof带有显式键的keyof带有索引签名的keyof总结TypeScriptKeyofkeyof是TypeScript中的一个关键字,用于从对象类型中提取键类型。带有显式键的keyof当在带有显式键的对象类型上使用时,keyof会使用这些键创建一个联合类型。示例interfacePerson{name:string;age:number;}//此处的`keyofPe
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- React应用深度优化与调试实战指南
python算法(魔法师版)
javascript开发语言ecmascriptreact.js前端
一、渲染性能优化进阶1.1精细化渲染控制typescript复制//components/HeavyComponent.tsximportReact,{memo,useMemo}from'react';interfaceItem{id:string;complexData:{//复杂嵌套结构};}constHeavyComponent=memo(({items}:{items:Item[]})=>
- TypeScript 学习 -类型 - 10
草明
TypeScripttypescript学习前端
编写声明文件编写ts的声明文件源文件是ts文件,可以自动生成生命文件tsconfig.json:{"compilerOptions":{"target":"es2016","module":"commonjs","declaration":true,"outDir":"./dist","declarationDir":"./dist/types","esModuleInterop":true,"f
- TypeScript 学习 - 创建一个项目
草明
TypeScripttypescript学习javascript
创建一个项目实际使用中,使用yarncreatereact-app比npxcreate-react-app更顺利一些.使用yarncreatereact-appts-react-app--templatetypescript创建一个TypeScript项目使用yarncreatereact-appts-react-app创建一个JavaScript项目如果不使用脚手架创建,可以安装依赖,以及编写入
- 前端必知必会-TypeScript 函数的使用
编程岁月
前端typescriptjavascript
文章目录TypeScript函数返回类型Void返回类型参数可选参数默认参数命名参数剩余参数类型别名总结TypeScript函数TypeScript具有用于键入函数参数和返回值的特定语法。返回类型可以明确定义函数返回值的类型。示例//此处的`:number`指定此函数返回一个数字functiongetTime():number{returnnewDate().getTime();}如果没有定义返回
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- cocos开发代码案例
chengxuyuan66666
cocos2d
Cocos是一个流行的开源游戏引擎,支持2D和3D游戏开发。以下是一些使用Cocos开发的代码案例,涵盖了不同方面的游戏开发功能:案例一:刮刮乐效果实现实现原理:借助Mask遮罩组件和Graphics自定义图形组件。资源准备:准备一张目标图片(如美女图)。准备一张盖在目标图片上面的遮罩图。核心代码:typescript复制代码import{_decorator,Component,Graphics
- python web开发框架对比,python的web框架有哪些
2401_84503581
人工智能
大家好,小编为大家解答pythonweb框架主要的三大基本框架的问题。很多人还不知道pythonweb开发框架对比,现在让我们一起来看看吧!本篇文章给大家谈谈pythonweb开发框架有哪些,以及pythonweb前端开发框架,希望对各位有所帮助,不要忘了收藏本站喔。1.Django框架官网:https://github.com/django/django.git优点:是一个高层次PythonWe
- 再见 Try/Catch,在 TypeScript 中更优雅地处理错误
再见Try/Catch,在TypeScript中更优雅地处理错误原文链接:NomoreTry/Catch:abetterwaytohandleerrorsinTypeScript作者:Noah译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!
- TypeScript 学习 -类型 - 8
草明
TypeScripttypescript学习javascript
交叉类型与联合类型交叉类型interfaceDogInterface{run():void;}interfaceCatInterface{jump():void;}letpet:DogInterface&CatInterface={run(){},jump(){},};联合类型只能访问公共的方法约束不可以漏处理某个类型typeShape=Square|Rectangle|Circle;//约束不可
- TypeScript 学习 -类型 - 9
草明
TypeScripttypescript学习javascript
声明合并成员变量合并:成员变量会合并,但类型必须一致。成员函数合并:如果函数签名不同,合并后的函数会是签名的联合类型。接口声明顺序:在同一个接口内按顺序合并;不同接口时,后声明的会覆盖前声明的。函数字面量优先级:如果有函数字面量,它们会优先合并。interfacePerson{name:string;}interfacePerson{age:number;}interfacePerson{age:
- 2025年创业公司技术栈选择:React与Vue对比
硅基创想家
编程语言vue.jsreact.js前端
前端开发、React、Vue、TypeScript有个残酷的事实:在2025年为你的技术栈挑选合适的框架,不是看哪个更酷炫或更热门,而是看哪个最契合你的特定需求。在前端开发领域,React和Vue这两大巨头正激烈竞争,吸引着你的目光。但有一点要明确:不存在“一刀切”的答案。React和Vue都是出色的框架,不过各自都有优势、特点和适用场景。你的决策不应只着眼于框架本身,而更应考虑团队、项目以及长期
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin