css五大定位
一.静态定位
static 定位是元素的默认定位方式。当一个元素的 position 属性设置为 static 时,它会根据文档流的正常顺序进行定位。换句话说,元素出现在 HTML 文档中的位置,不会受 top、bottom、left 以及 right 属性的影响。
二.相对定位
相对定位,就是相对于自己原来的位置进行定位
2.1 如何设置相对定位?
给元素设置 position:relative 即可实现相对定位。 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
2.2 相对定位的参考点在哪里?
相对自己原来的位置
2.3 相对定位的特点:
1. 不会脱离文档流(简单来说就是不会浮起来,仍然是贴在文档的表面),元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
2. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。 默认规则是: 定位的元素会盖在普通元素之上。都发生定位的两个元素,后写的元素会盖在先写的元素之上。
3. left 不能和 right 一起设置, top 和 bottom 不能一起设置。
4. 相对定位的元素,也能继续浮动,但不推荐这样做。
5. 相对行为的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
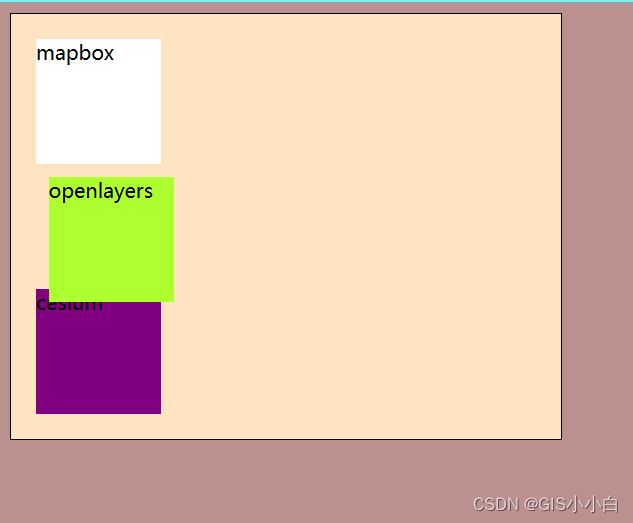
2.4代码示例
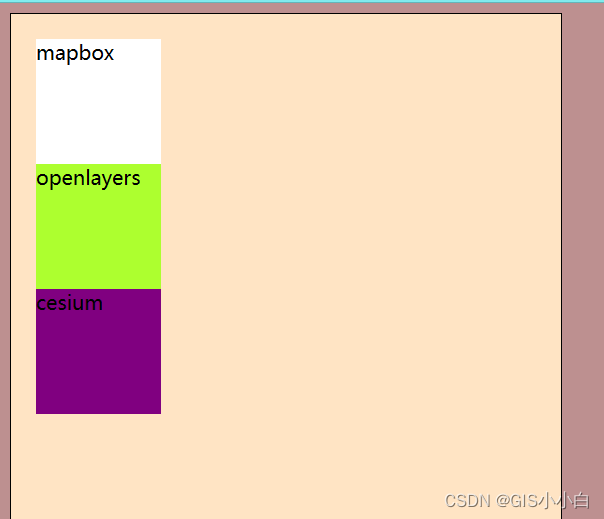
相对定位
mapbox
openlayers
cesium
注意父元素没有顶着页面的上侧顶点是因为body本身的8px的margin外边距
三.绝对定位
3.1 如何设置绝对定位?
给元素设置 position: absolute 即可实现绝对定位。 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
3.2 绝对定位的参考点在哪里?
参考它的包含块。
什么是包含块?
1. 对于没有脱离文档流的元素:包含块就是父元素;
2. 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都 没定位,那包含块就是整个页面)。
3.3 绝对定位元素的特点:
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和 right 一起设置, top 和 bottom 不能一起设置。
3. 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
4. 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素? —— 默认宽、高都被内容所撑开,且能自由设置宽高。
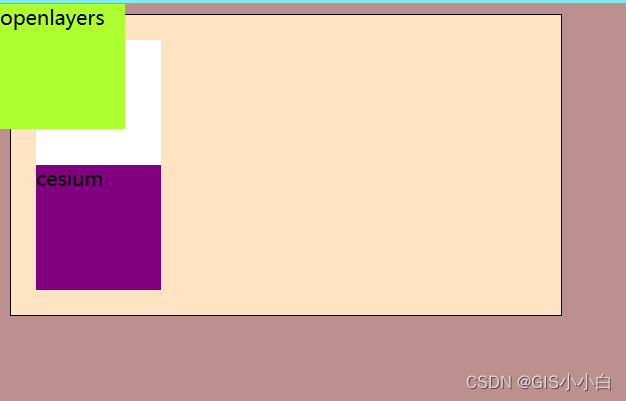
3.4代码示例
.item2 {
background-color: greenyellow;
position: absolute;
top: 0;
left: 0;
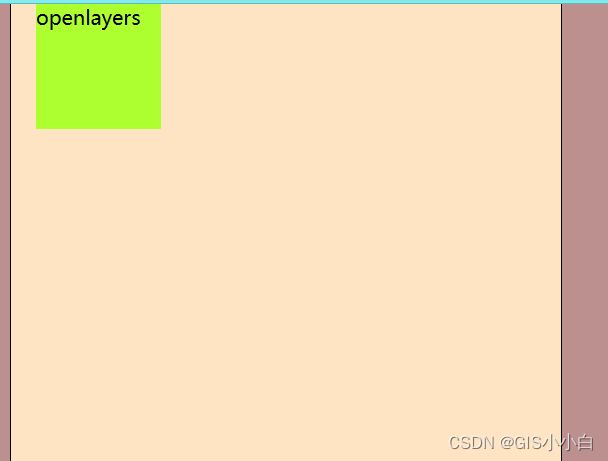
}如果我把上面的item的css属性改成这样,且父元素身上没有定位属性,印证了对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都 没定位,那包含块就是整个页面) 这句话
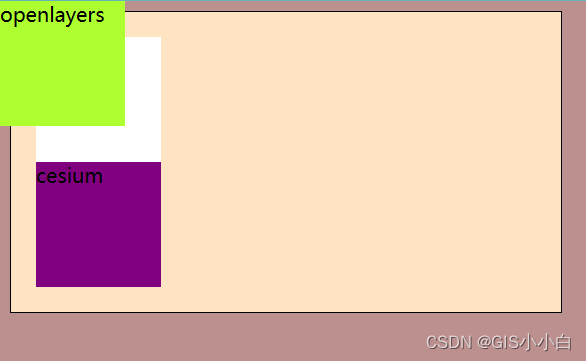
如果接下来我想它参考它的父元素,且父元素的位置要不受什么影响,所以就给父元素加上相对定位
.father {
width: 400px;
background-color: bisque;
border: 1px solid black;
padding: 20px;
position: relative;
}四.固定定位
4.1 如何设置为固定定位?
给元素设置 position: fixed 即可实现固定定位。 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
4.2 固定定位的参考点在哪里?
参考它的视口
什么是视口?—— 对于 PC 浏览器来说,视口就是我们看网页的那扇“窗户”。
4.3 固定定位元素的特点
1. 脱离文档流,会对后面的兄弟元素、父元素有影响。
2. left 不能和 right 一起设置, top 和 bottom 不能一起设置。
3. 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
4. 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。
5. 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
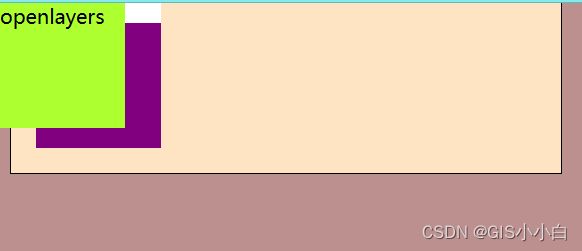
4.4代码示例
.item2 {
background-color: greenyellow;
position: fixed;
top: 0px;
left: 0px;
}由截图可知无论怎么滚动页面它会一直根据视口来同步
五.粘性定位
通俗来说是相对定位和固定定位的结合,没有滚动事件时就是普通的相对定位,页面看不出来什么变化;滚动的时候就像把添加了粘性定位的元素用胶水粘住了(但仅限于它父元素那个范围),一直滚动页面到父元素的末尾,黏住的元素和其父元素一起消失在上方
5.1 如何设置为粘性定位?
给元素设置 position:sticky 即可实现粘性定位。 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置,不过最常用的是 top 值。
5.2 粘性定位的参考点在哪里?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
5.3 粘性定位元素的特点
a.不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
b.最常用的值是 top 值。
c.粘性定位和浮动可以同时设置,但不推荐这样做。
d.粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
5.4代码示例
.father {
width: 400px;
height: 1000px;
background-color: bisque;
border: 1px solid black;
padding: 20px;
position: relative;
}
.item2 {
background-color: greenyellow;
position: sticky;
top: 0px;
}对原始代码作出一定修改,给father元素添加高度是为了验证添加了粘性定位的元素是否只在其父元素那里起作用
未滚动:
滚动中:
滚动后 :