uniapp组件学习
https://uniapp.dcloud.io/component/
视图容器
基本属性——主要用于指示按钮效果,经常用到的有hover-class="自定义css样式",点击之后则可将view渲染为自定义样式放开之后再自动复原。
属性名 类型 默认值 说明 hover-class String none 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 hover-stop-propagation Boolean false 指定是否阻止本节点的祖先节点出现点击态 hover-start-time Number 50 按住后多久出现点击态,单位毫秒 hover-stay-time Number 400 手指松开后点击态保留时间,单位毫秒 flex布局。view通常采用flex弹性布局,首先设置display,其次设置flex-direction,普通项目通常设置为:
.content { display: flex;//使用弹性布局 flex-direction: column;//纵向排列,横向为row align-items: center;//居中排列 justify-content: center;//自适应大小 }
不同于
,使用该组件可以使区域滚动,但实际一般使用 ,主要属性包括滚动方向的设置以及滚动触发的事件(其余属性可以查阅官网说明):
属性名 类型 默认值 说明 平台差异说明 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许纵向滚动 show-scrollbar Boolean false 控制是否出现滚动条 App-nvue 2.1.5+ @scrolltoupper EventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件 @scrolltolower EventHandle 滚动到底部/右边,会触发 scrolltolower 事件 @scroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
indicator-dots Boolean false 是否显示面板指示点 indicator-color Color rgba(0, 0, 0, .3) 指示点颜色 indicator-active-color Color #000000 当前选中的指示点颜色 autoplay Boolean false 是否自动切换 interval Number 5000 自动切换时间间隔 duration Number 500 滑动动画时长 app-nvue不支持 circular Boolean false 是否采用衔接滑动,即播放到末尾后重新回到开头 @change EventHandle current 改变时会触发 change 事件,event.detail = {current: current, source: source} 在 下使用,有属性item-id作为每个item的标识符
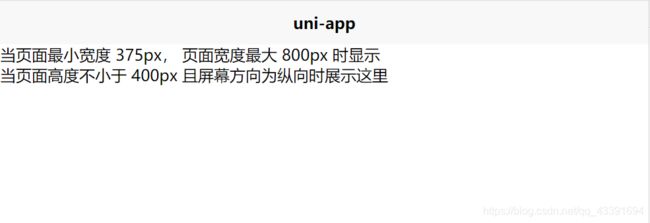
metch-media作用就是自适应匹配屏幕大小,如图所示为效果图。
属性包括:
属性名 类型 默认值 必填 说明 min-width number 否 页面最小宽度( px 为单位) max-width number 否 页面最大宽度( px 为单位) width number 否 页面宽度( px 为单位) min-height number 否 页面最小高度( px 为单位) max-height number 否 页面最大高度( px 为单位) height number 否 页面高度( px 为单位) orientation string 否 屏幕方向( landscape 或 portrait ) 使用方法:
当页面最小宽度 375px, 页面宽度最大 800px 时显示
-
与
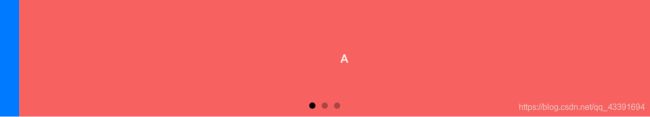
movable-area指定了movable-view可移动的范围,二者必须一起使用,如图,蓝色部分可以看作为movable-view,灰色部分为规定的可移动区域movable-area,方块可在区域内以指定方式滑动。注意:
movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。movable-view常用属性:
属性名 类型 默认值 说明 平台差异说明 direction String none movable-view的移动方向,属性值有all、vertical、horizontal、none inertia Boolean false movable-view是否带有惯性 微信小程序、支付宝小程序、App、H5、百度小程序 out-of-bounds Boolean false 超过可移动区域后,movable-view是否还可以移动 微信小程序、支付宝小程序、App、H5、百度小程序 @change EventHandle 拖动过程中触发的事件,event.detail = {x: x, y: y, source: source},其中source表示产生移动的原因,值可为touch(拖动)、touch-out-of-bounds(超出移动范围)、out-of-bounds(超出移动范围后的回弹)、friction(惯性)和空字符串(setData) @scale EventHandle 缩放过程中触发的事件,event.detail = {x: x, y: y, scale: scale}, 微信小程序、App、H5、百度小程序
-
与
覆盖在原生组件上的文本视图,可与cover-image嵌套如图则为覆盖在map上的一个图片。
cover-view有一个click响应事件
属性名 类型 默认值 说明 平台差异说明 scroll-top number/string 设置顶部滚动偏移量,仅在设置了 overflow-y: scroll 成为滚动元素后生效 微信小程序 cover-image属性
属性名 类型 默认值 说明 平台差异说明 src String 图标路径。支持本地路径、网络路径。不支持 base64 格式。 @load eventhandle 图片加载成功时触发 微信小程序 2.1.0 @error eventhandle 图片加载失败时触发 微信小程序 2.1.0
-
基础内容
基础内容包括一些文字、图标、进度条的渲染。
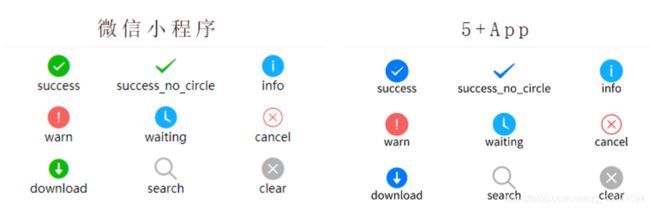
主要用于展示一些平台内预设的一些图标,比如警示图标等,如下
具体属性包括:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型 | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
各平台 type 有效值说明:
| 平台 | type 有效值 |
|---|---|
| App、H5、微信小程序、QQ小程序 | success, success_no_circle, info, warn, waiting, cancel, download, search, clear |
| 支付宝小程序 | info, warn, waiting, cancel, download, search, clear, success, success_no_circle,loading |
| 百度小程序 | success, info, warn, waiting, success_no_circle, clear, search, personal, setting, top, close, cancel, download, checkboxSelected, radioSelected, radioUnselect |
使用方法:
{{value}}
渲染结果:
用于包裹文本,属性包括:
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 | App、H5 |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
| space | String | 显示连续空格 | App、H5、微信小程序 | |
| decode | Boolean | false | 是否解码 | App、H5、微信小程序 |
用于包裹富文本
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台兼容 |
|---|---|---|---|---|
| nodes | Array / String | [] | 节点列表 / HTML String | |
| space | string | 显示连续空格 | 微信基础库2.4.1+、QQ小程序 | |
| selectable | Boolean | false | 富文本是否可以长按选中,可用于复制,粘贴等场景 | 百度小程序(真机) |
进度条。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| percent | Float | 无 | 百分比0~100 | |
| show-info | Boolean | false | 在进度条右侧显示百分比 | |
| border-radius | number/string | 0 | 圆角大小 | app-nvue、微信基础库2.3.1+、QQ小程序 |
| font-size | number/string | 16 | 右侧百分比字体大小 | app-nvue、微信基础库2.3.1+、QQ小程序 |
| stroke-width | Number | 6 | 进度条线的宽度,单位px | |
| activeColor | Color | #09BB07(百度为#E6E6E6) | 已选择的进度条的颜色 | |
| backgroundColor | Color | #EBEBEB | 未选择的进度条的颜色 | |
| active | Boolean | false | 进度条从左往右的动画 | |
| active-mode | String | backwards | backwards: 动画从头播;forwards:动画从上次结束点接着播 | App、H5、微信小程序、QQ小程序 |
| duration | number | 30 | 进度增加1%所需毫秒数 | App-nvue2.6.1+、微信基础库2.8.2+ |
| @activeend | EventHandle | 动画完成事件 | 微信小程序 |
-
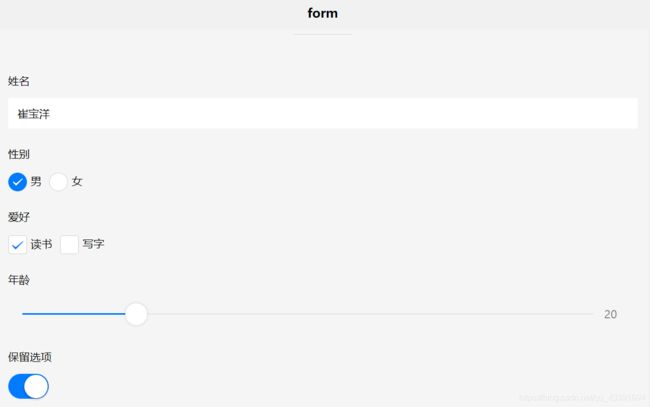
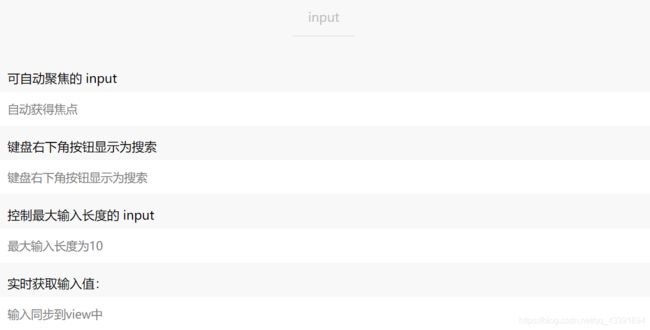
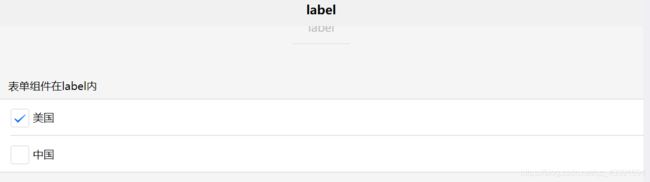
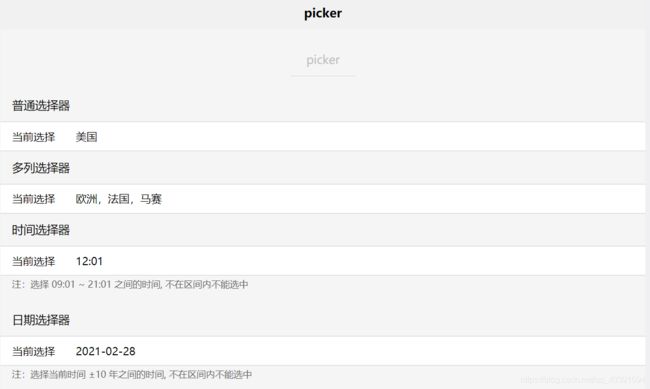
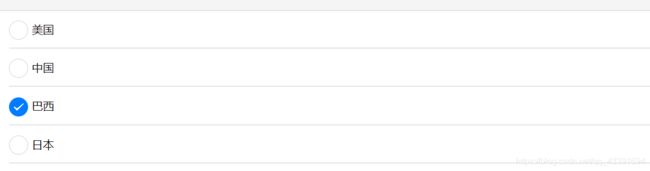
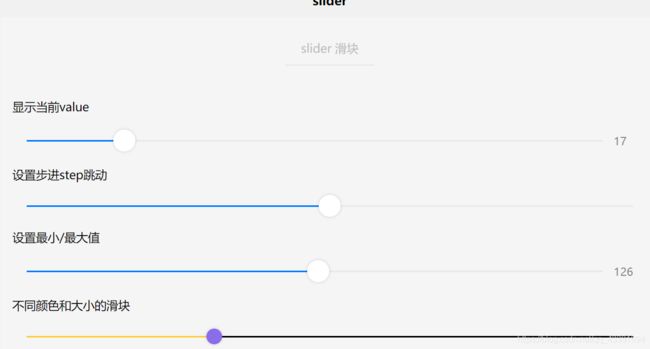
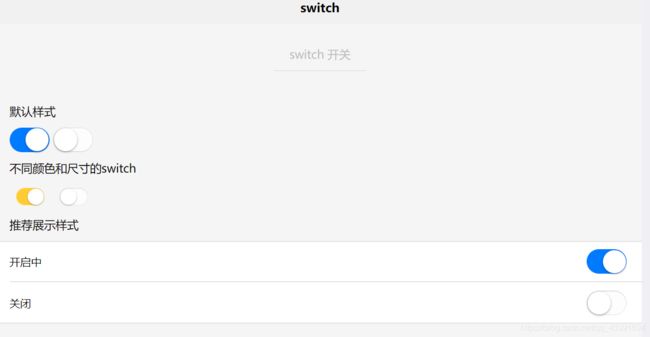
表单组件
包括:
<