一、vue3+ts项目框架搭建——规范
新建项目及规范配置
- 1.1项目初始化
- 1.1.1环境准备
- 1.1.2初始化项目
- 1.2项目配置
- 一、eslint配置
- 1.1vue3环境代码校验插件
- 1.2.eslintrc.cjs配置文件
- 一、eslint配置
- 1.3运行脚本
- 二、配置prettier:格式化工具
- 2.1安装依赖包
- 2.2.prettierrc.json添加规则
- 2.3.prettierignore忽略文件
- 三、配置stylelint:格式化css代码
- 3.1.stylelintrc.cjs配置文件
- 3.2.stylelintignore忽略文件
- 3.3运行脚本
- 四、配置husky:在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码
- 五、配置commitlint : 提交代码时填写的提交备注规范
- 六、强制统一使用一个包管理工具pnpm
- 6.1原理
- 6.2使用别的就会报错
- 二、配置prettier:格式化工具
- eslint、prettier、husky 踩坑指南
- 配置文件
- 修改.eslintrc.cjs配置文件
- husky
1.1项目初始化
- 使用eslint+stylelint+prettier来对我们的代码质量做检测和修复
- 使用husky来做commit拦截,需要使用commitlint来统一提交规范
- 使用preinstall来统一包管理工具。
下面我们就用这一套规范来初始化我们的项目,集成一个规范的模版。
1.1.1环境准备
- node v16.14.2
- pnpm 8.0.0
1.1.2初始化项目
-
本项目使用vite进行构建,vite官方中文文档参考:cn.vitejs.dev/guide/
-
pnpm简介:performant npm ,意味“高性能的 npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”
-
pnpm安装指令
npm i -g pnpm
- 项目初始化命令:
pnpm create vite
pnpm install
pnpm run dev
- 配置运行完在浏览器自动打开 --open
//package.json
"dev": "vite --open",
1.2项目配置
一、eslint配置
eslint中文官网:http://eslint.cn/ :javascript代码检测工具
-
首先安装eslint
-
npm i eslint -D -
npx eslint --init生成配置文件 .eslint.cjs
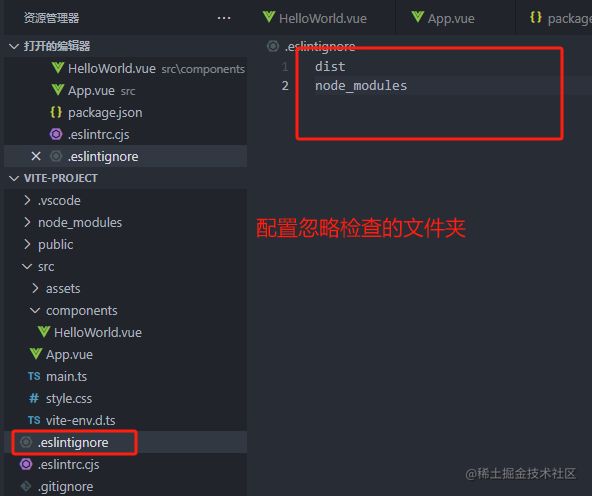
- 可以添加忽略文件 .eslintignore
1.1vue3环境代码校验插件
#让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1",
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1",
- 安装指令
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
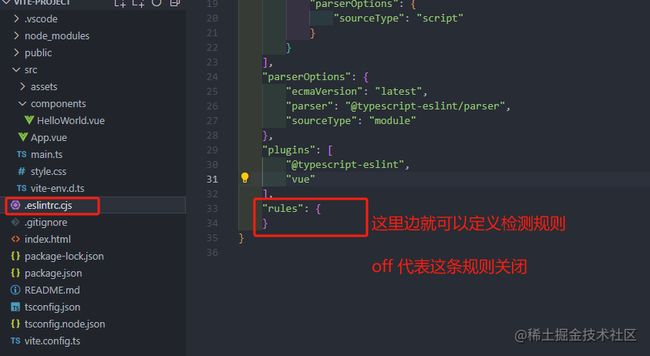
1.2.eslintrc.cjs配置文件
// @see https://eslint.bootcss.com/docs/rules/
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/** 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止