- Rollup:专注类库和框架打包
时解之
JS专区RollupRollup打包大前端Javascript
文章内容输出来源:拉勾大前端高薪训练营-概述-也是一款ESModules打包器-也可以将项目中的一些散落的细小模块打包为整块代码-rollup与webpack作用类似-rollup更为小巧,仅仅是一款ESM打包器-rollup中并不支持类似HMR这种高级特性-rollup并不是要与webpack全面竞争-目标是提供一个充分利用ESM各项特性的高效打包器-快速上手-准备代码-src/message.
- Rollup 实践:从入门到精通
小亮同学丶
构建工具和模块打包javascript前端webpack
Rollup是一个高效的JavaScript模块打包器,特别适用于库和应用程序的打包。本文将深入探讨Rollup的实践方法,包括配置示例、性能优化策略以及不同场景下的最佳实践。基本配置首先,我们来看一个简单的Rollup配置示例:importresolvefrom'@rollup/plugin-node-resolve';importcommonjsfrom'@rollup/plugin-comm
- 前端必知必会-TypeScript 实用类型
编程岁月
前端typescriptubuntu
文章目录TypeScript实用类型PartialrequiredRecord省略OmitPickExcludeReturnType参数ParametersReadonly总结TypeScript实用类型TypeScript附带大量类型,可帮助进行一些常见的类型操作,通常称为实用类型。PartialPartial将对象中的所有属性更改为可选。示例interfacePoint{x:number;y:
- 前端必知必会-TypeScript Keyof的使用
编程岁月
前端typescriptjavascript
文章目录TypeScriptKeyof带有显式键的keyof带有索引签名的keyof总结TypeScriptKeyofkeyof是TypeScript中的一个关键字,用于从对象类型中提取键类型。带有显式键的keyof当在带有显式键的对象类型上使用时,keyof会使用这些键创建一个联合类型。示例interfacePerson{name:string;age:number;}//此处的`keyofPe
- 前端学习-环境this对象以及回调函数(二十七)
marshalVS
学习javascript前端
目录前言目标环境对象作用环境对象this是什么?判断this指向的粗略规则是什么?回调函数目标常见的使用场景综合案例:Tab任务栏切换总结前言男儿何不带吴钩,收取关山五十州目标能够分析判断函数运行在不同环境中this所指代的对象环境对象指的是函数内部特殊的变量this,它代表当前函数运行时所处的环境作用弄清楚this的指向,可以使代码更简洁函数的调用方式不同,this所指代的对象不同[谁调用,th
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- 主流编程语言的优劣分析及学习建议
我的青春不太冷
学习java开发语言android经验分享笔记
不同语言的特性主流编程语言的优劣分析及学习建议1.Python优点缺点学习建议适用于哪些人?2.JavaScript优点缺点学习建议适用于哪些人?3.Java优点缺点学习建议适用于哪些人?4.C++优点缺点学习建议适用于哪些人?5.Swift优点缺点学习建议适用于哪些人?结论主流编程语言的优劣分析及学习建议对于年轻人或者即将开始编程学习的人来说,选择一门合适的编程语言至关重要。不同的编程语言有各自
- Word/excel/df文档转图片返回前端
p393975269
图片转换工具aspose文档转图片出现空心方格乱码文档转图片自定义字体
导入jarcom.asposeaspose-words13.9.0.0com.asposeaspose-cells8.5.2commons-iocommons-io2.6org.apache.pdfboxpdfbox2.0.8org.apache.pdfboxfontbox2.0.8controller层从本地读取文件信息publicclassWordToPngController{publics
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- Vue对话式前端界面
WUJI02
裁判文书大模型vue.js前端javascript
一.对话样式的实现用一个messages数组来存放对话信息,信息有两种类型user和botthis.messages.push({type:'user',content:this.userMessage});this.messages.push({type:'bot',content:response.data.reply});模版部分使用:class="['message-content',me
- springboot + xterm.js + vue + websocket实现终端功能(y-shell)文件管理器实现
张音乐
JSVueReact前端踩坑实战教程树形菜单右键菜单VUE
一、文件管理器功能描述这一章节讲一下文件管理器的实现与设计细节。首先,文件管理器需要提供以下几个主要的功能,开发过程中使用vue渲染前端页面以及交互过程中还是遇到了不少问题,比如说右键菜单,表单校验。1、文件夹的新增,编辑,删除。2、ssh配置的新增,编辑,删除。3、右键菜单如图:文件夹管理ssh连接管理快速运行dockerrun-itd--namey-shell-
- 探索2025年最流行的移动端前端框架
程序猿000001号
前端框架
探索2025年最流行的移动端前端框架正文:在当今快速发展的移动互联网时代,选择合适的前端框架对于开发高效、响应迅速的移动应用至关重要。以下是一些目前非常流行且备受开发者青睐的移动端前端UI框架。VantVant是一个轻量、可靠的移动端Vue组件库,适用于各种业务场景。它提供了丰富的组件和良好的文档支持,是许多电商应用的首选。ElementPlusElementPlus是基于Vue3的桌面端组件库,
- 构建响应式管理后台系统(Python + Django + Bootstrap)
后端架构魔术骑士
pythondjangobootstrapPython
在本文中,我们将使用Python编程语言结合Django和Bootstrap框架来构建一个响应式管理后台系统。我们将使用Django作为后端框架,处理数据和业务逻辑,并使用Bootstrap作为前端框架,实现用户界面的设计和布局。环境设置和项目创建首先,确保你已经安装了Python和Django。在命令行中运行以下命令来创建一个新的Django项目:$django-adminstartprojec
- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 「译」2024 年的 5 个 JavaScript 安全最佳实践
泯泷
浏览器前端安全javascript安全开发语言
链接:https://thenewstack.io/5-javascript-security-best-practices-for-2024/作者:AlexanderT.Williams原标题:5JavaScriptSecurityBestPracticesfor2024网络安全已成为一个瞬息万变的战场,JavaScript应用程序的安全性也不例外。Web应用程序已成为黑客试图获取敏感数据和财务
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go语言学习笔记——gin实现验证码
PPPsych
Go精进学习gin
文章目录Golang验证码知识结构下载包导包配置session创建中间件生成图片生成验证码验证前端页面测试Golang验证码知识结构ginsession中间件表单处理路由下载包gogetgithub.com/dchest/captcha导包import("bytes""net/http""time""github.com/dchest/captcha""github.com/gin-contrib
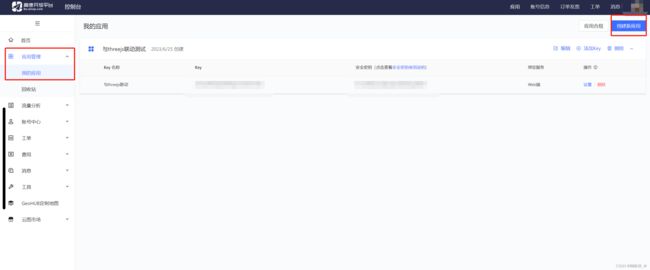
- VUE项目使用高德地图进行精准定位 高德地图API
HhhDreamof_
定位
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、高德地图API二、使用步骤1.引入key2.创建方法总结前言提示:以下是本篇文章正文内容,下面案例可供参考一、高德地图的准备工作1.注册高德地图管理者账号https://developer.amap.com/准备好key2.在index.htmlbody中引入高德地图定位二、创建方法1.methods代码如下(示例):
- 基于vue实现九宫格大转盘抽奖
HhhDreamof_
vuehtmljs
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基于vue实现九宫格大转盘抽奖二、使用步骤基于vue实现九宫格大转盘抽奖总结前言基于vue实现九宫格大转盘抽奖提示:以下是本篇文章正文内容,下面案例可供参考一、基于vue实现九宫格大转盘抽奖示例:为活动而写的一小段代码。二、使用步骤1.基于vue实现九宫格大转盘抽奖代码如下(示例): javascript实现
- Gin-Vue-Admin:构建高效全栈应用的利器
赵鹰伟Meadow
Gin-Vue-Admin:构建高效全栈应用的利器gin-vue-adminflipped-aurora/gin-vue-admin:是一个基于Gin和Vue.js的后台管理系统。适合用于需要构建Web后台管理界面的项目。特点是可以提供前后端分离的系统架构,支持快速开发和丰富的功能集成。项目地址:https://gitcode.com/gh_mirrors/gi/gin-vue-admin在现代软
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- 工作流编写教程
weixin_34363171
前端phpViewUI
介绍ONES中使用了flowchart.js作为前端展示,并且扩展了flowchart.js的流程描述语言。flowchart.js参见:https://github.com/adrai/flowchart.js描述语言分为三部分,使用\n\n(空一行)作为分割,分别是节点定义、执行流程描述、节点权限描述节点定义eg:make_stockout=>operation:生成出库单:>m:Sale/O
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- NPM 使用介绍
lly202406
开发语言
NPM使用介绍引言NPM(NodePackageManager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您快速上手NPM。安装NPM在开始使用NPM之前,您需要确保已经安装了Node.js。NPM与Node.j
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- Vue2之 v-if VS v-show
问老大
前端javascript开发语言vue.js
Vue2中的v-if和v-show都是用来实现条件性渲染的指令,用于控制元素显示与隐藏的指令,但它们在实现机制和使用场景上有所不同:一、实现机制:1.1、v-if当条件表达式为真时,Vue.js会根据条件动态地创建或销毁对应的DOM元素。当条件为假时,Vue.js会销毁对应的DOM元素,并且从DOM中移除。每次条件改变时,Vue.js都会重新进行DOM的创建或销毁,这可能会导致性能开销较高,尤其是
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end