小程序--网络请求
微信小程序在请求接口时,用的是内置API--wx:request,配置项如下:
wx.request({
url: '这里是接口的地址',
method: '这里是请求的方法',
data: '请求时提交的数据',
header: {
/* 请求头信息 */
},
success: () => {
/* 成功的回调 */
},
fail: () => {
/* 失败的回调 */
},
complete: () => {
/* 成功或失败的回调 */
},
})示例:
序号
名称
作者
出版社
操作
{{index+1}}1
{{item.bookname}}西游记
{{item.author}}吴承恩
{{item.publisher}}人民文学出版社
删除
Page({
data: {
list: []
},
getBooks() {
wx:wx.request({
url: 'https://hmajax.itheima.net/api/books',
data: {creator: 'zhangsan',},
success: (res) => {
this.setData({
list: res.data.data || []
})
},
})
}
})第一次调用该域名的接口,会报以下错误:
此时,需要登录微信公众平台,配置服务器域名。
点击开始配置后,扫码验证身份成功,即可配置对应请求及上传等接口的域名。
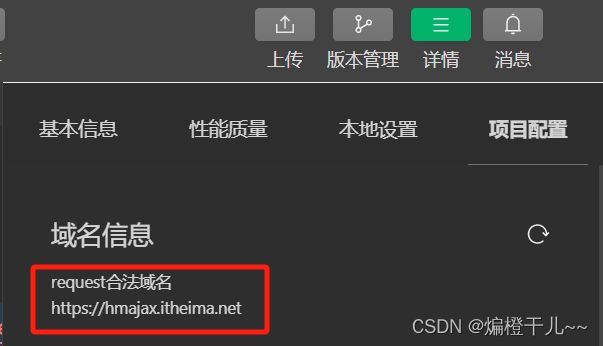
保存并提交后,可在页面查看添加的域名。
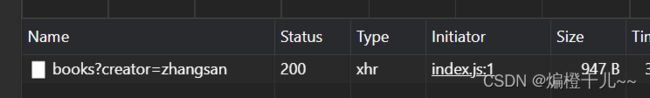
此时,回到项目,项目中查看域名配置为空,需点击刷新按钮,刷新后,出现域名,即可发送请求。
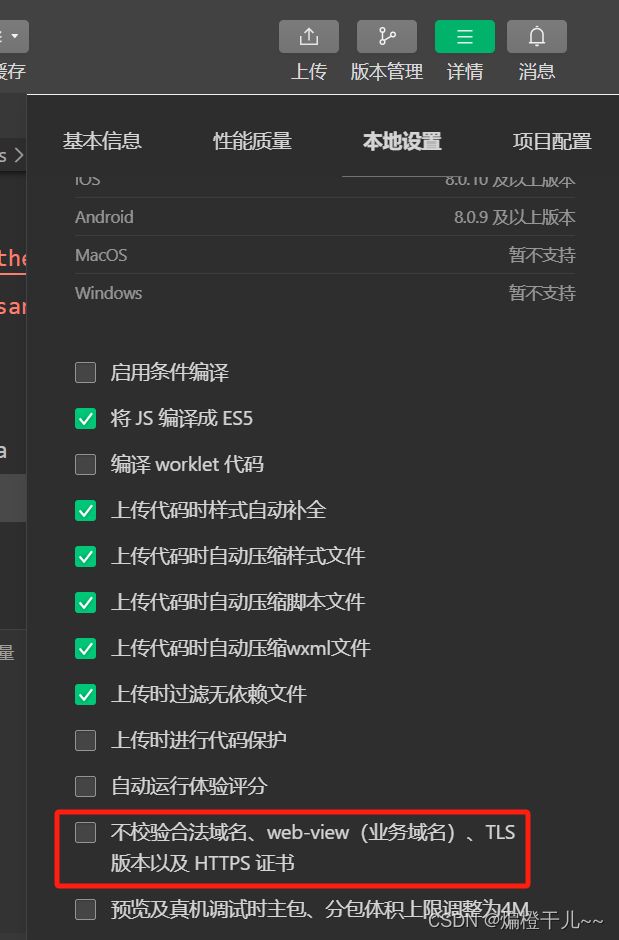
注意:若本地开发阶段,不想校验域名,可修改以下配置。但上线的项目域名必须都是备案的。