已经2024年了,大家学习计划flag安排上没有,最近一直在捣鼓uniapp整合vue3开发跨端项目uniapp-dyLive。随着uniapp不断升级,加上vue3助力,二者整合开发跨平台项目性能也越来越不错。
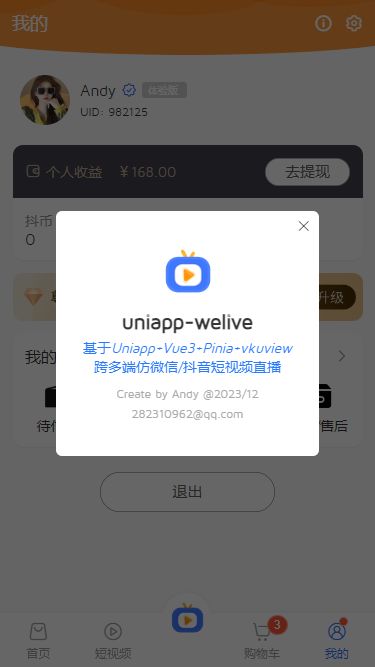
uni-dylive:基于uniapp+vue3+pinia+uv-ui等技术整合开发的一款跨多端直播商城项目。
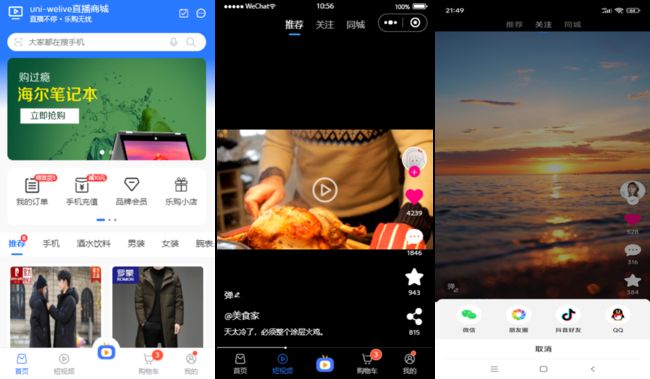
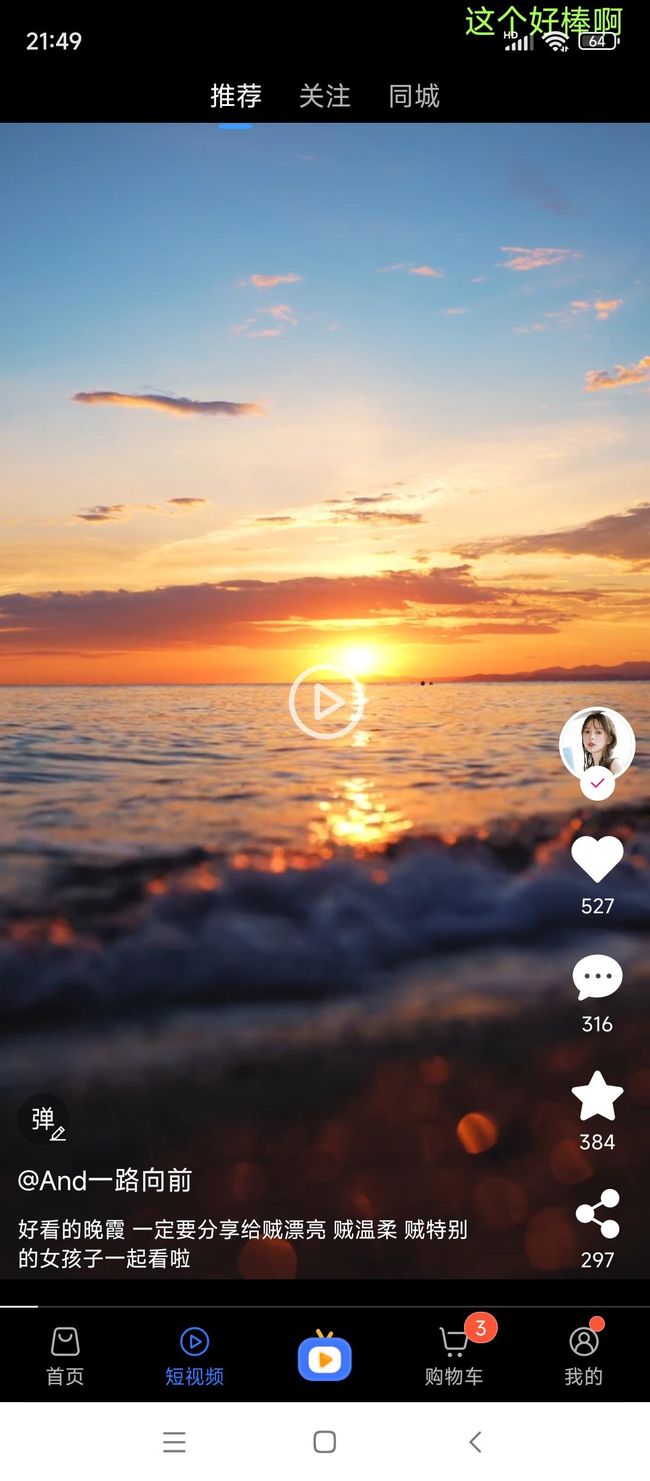
界面有些类似抖音/微信直播界面。
使用技术
- 开发工具:HbuilderX 3.98
- 技术框架:uniapp+Vue3+Vite4+Nvue+Pinia
- UI组件库:vk-uview + uv-ui
- 对话框组件:uaPopup(uniapp封装多端弹框组件)
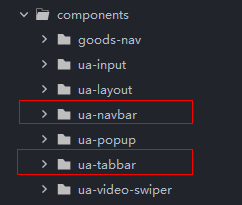
- 自定义组件:uaNavbar+uaTabbar组件
- 本地缓存:pinia-plugin-unistorage
- 支持编译:H5+小程序+APP端
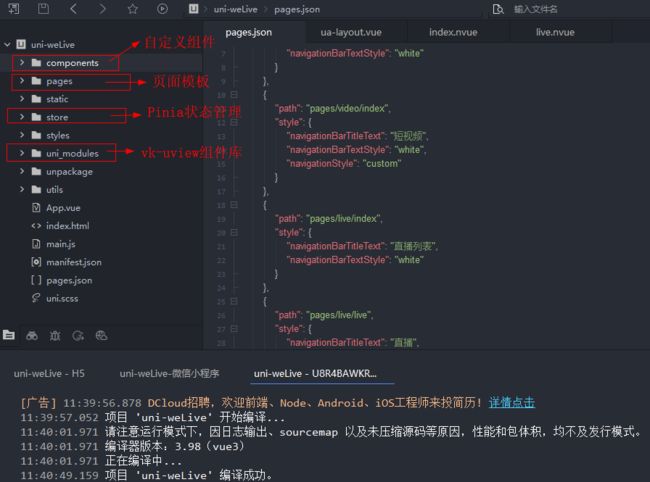
项目结构目录
项目整体遵循uniapp vue3 setup语法开发编码。
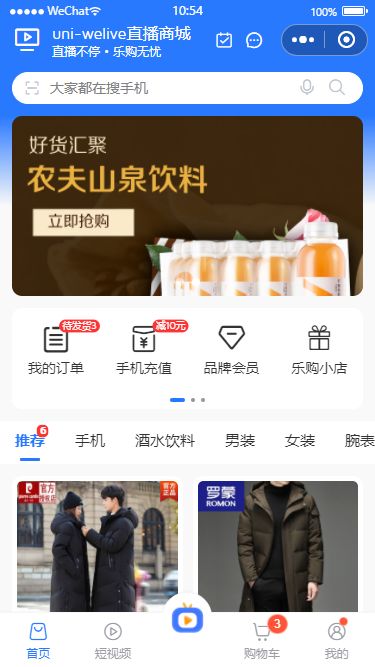
uniapp-dylive支持编译到H5+小程序+App端。并且三端效果基本保持一致。
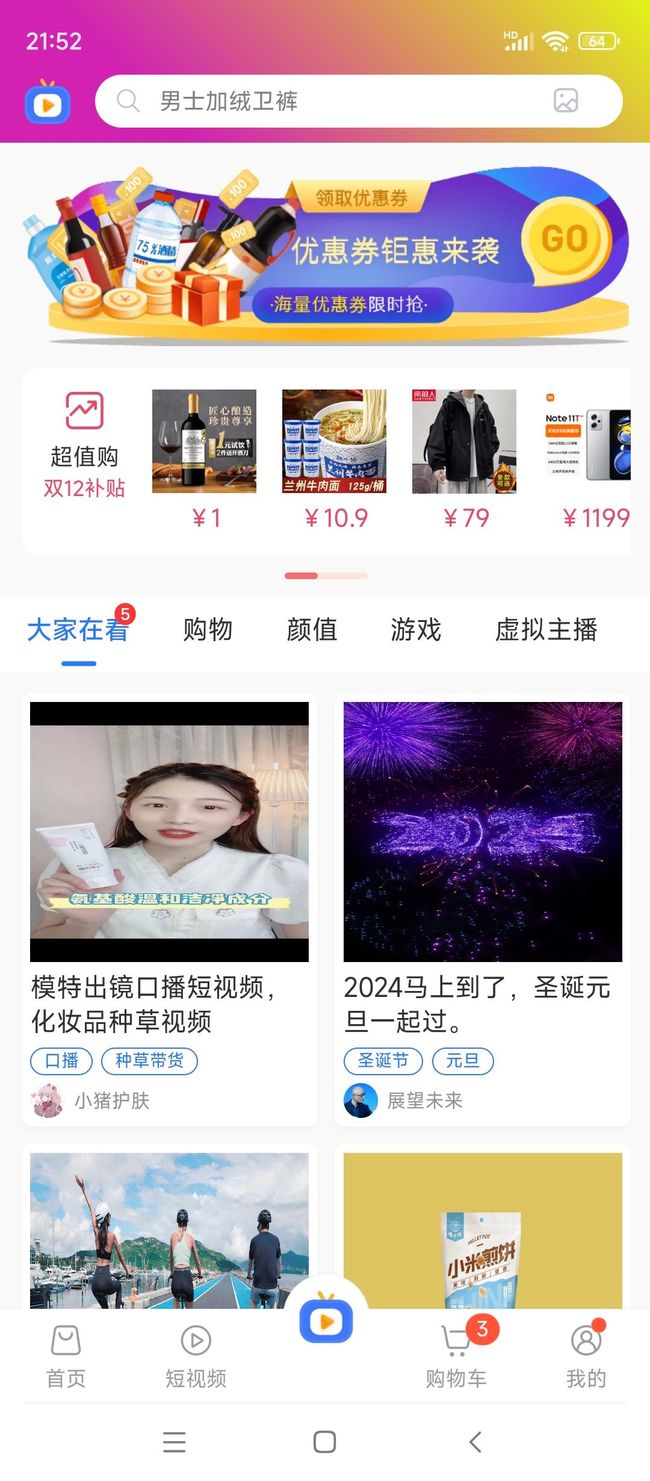
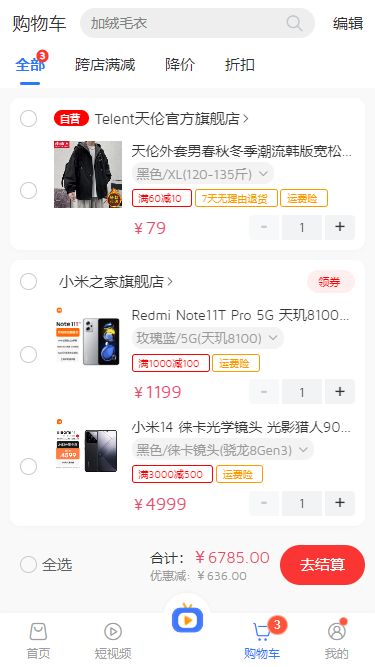
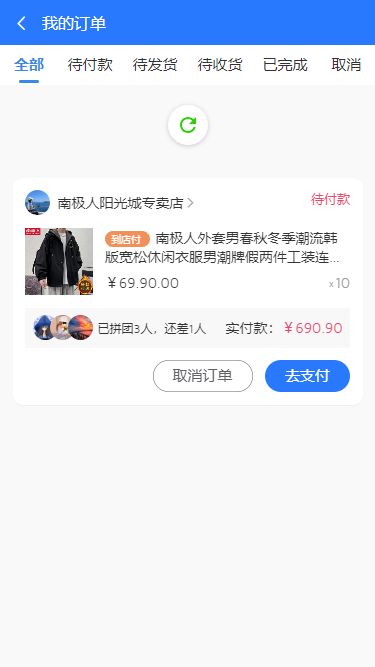
uniapp-dylive非常不错的一款直播商城项目,拥有短视频+直播+商品详情+确认订单+订单详情+购物车等多种功能。
uniapp+vue3自定义导航栏+菜单栏组件
感兴趣的话可以去看看这篇分享,这里就不详细的介绍实现过程了。
https://www.cnblogs.com/xiaoyan2017/p/14978408.html
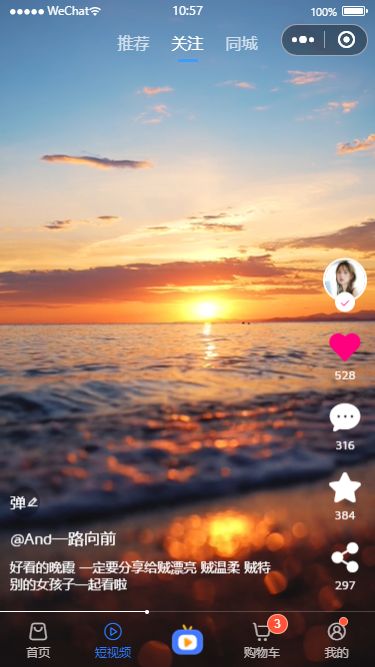
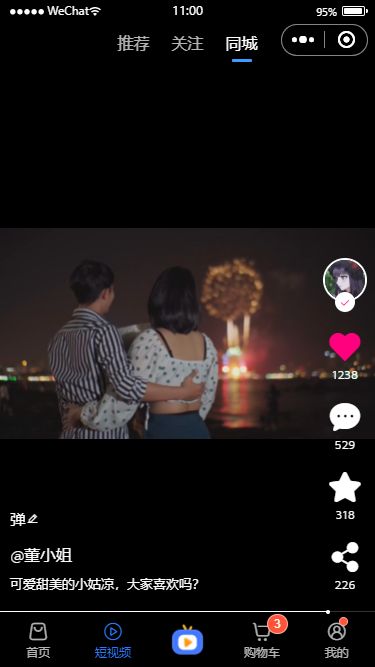
uniapp+vue3短视频模板
整个短视频页面布局分为顶部固定tabs+视频播放区+底部操作栏。
弹 @{{item.author}} {{item.desc}}
{{item.likeNum+(item.isLike ? 1 : 0)}} {{item.replyNum}} {{item.starNum}} {{item.shareNum}}
短视频支持无缝衔接滑动预览,底部带有一条mini播放进度提示。
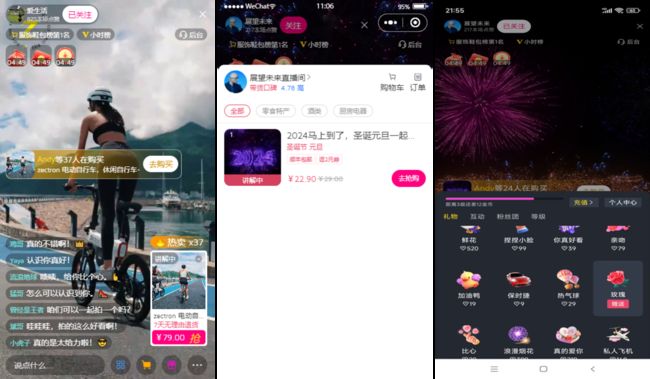
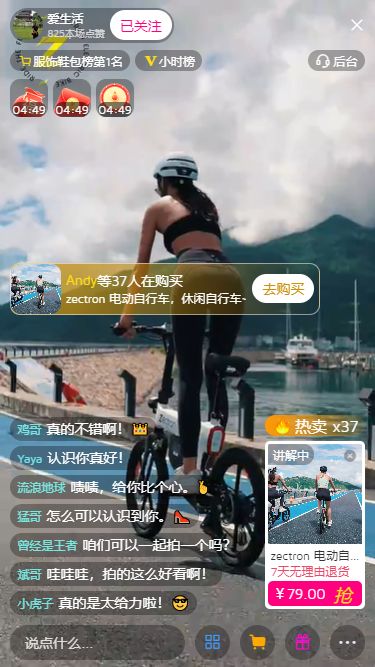
uniapp+vue3直播模板
相较于短视频,直播模板就复杂了些,布局思路大同小异,只是内容展示就丰富了些。
第一屏
{{item.name}}
{{item.likeNum}}本场点赞
{{item.isFollow ? '已关注' : '关注'}}
服饰鞋包榜第1名
小时榜
04:49
04:49
04:49
后台
Andy 等{{item.saleNum}}人在购买 {{item.desc}}
去购买
欢迎{{joinRoomData}}加入了直播间
{{sendGiftData.user}} 送出
{{msgitem.content}}
{{msgitem.user}}
送出了{{msgitem.content}}
x{{msgitem.num}}
{{msgitem.tag}}
{{msgitem.user}}
{{msgitem.isbuy ? '正在购买' : msgitem.content}}
去购买
{{msgUnread.length}}条新消息
热卖 x{{item.saleNum}}
讲解中
{{item.desc}}
7天无理由退货
¥79.00 抢
说点什么...
差不多了,以上就是uniapp+vue3开发直播商城的一些知识分享。
https://segmentfault.com/a/1190000044418592
https://segmentfault.com/a/1190000043942666