Windows Phone 7 使用启动器(Lanucher)
Launcher启动器:启动Windows Phone 7内置应用程序。启动器只是负责把相应的应用程序启动起来就可以了。
Lanucher 在使用时跟Chooser 相同,必须要注意应用程式生命周期;而Lanucher 主要的功能是呼叫Windows Phone 7 中其他的功能;例如说拨打电话、WebBrowser 等功能,使用Lanucher 时同样的,必须要引入Microsoft .Phone.Tasks 的命名空间,下面笔者列出Lanucher 的各项功能
包括以下几个:
EmailComposeTask: 启动发送Email的应用程序。
MediaPlayerLauncher: 启动MeidaPlayer应用程序。
PhoneCallTask: 启动打电话应用程序。
SearchTask: 启动搜索应用程序。
SmsComposeTask: 启动发短信应用程序。
WebBrowserTask: 启动IE。
MarketplaceDetailTask: 启动Marketplace客户端应用程序,并显示指定应用的详细信息。
MarketplaceHubTask: 启动Marketplace客户端应用程序。
MarketplaceReviewTask: 启动Marketplace客户端应用程序的审查页面。
MarketplaceSearchTask: 启动Marketplace客户端应用程序的搜索页面。
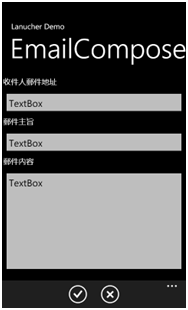
1、EmailComposeTask
EmailComposeTask 让您可以呼叫出系统预设的寄送Email 功能,并且在呼叫之前,能够设定收件人,邮件内容等讯息,例如笔者做了以下的介面,执行的时候会出现像右图这样的错误讯息,这是因为内建的开发用模拟器没有设定email 相关的帐号,因此无法做寄送email 的动作;不过不要紧,等有了实机之后就可以将应用程式部属到机器上做实际的测试的


而程式码的部分也是相当的简单,例如下面这样子
EmailComposeTask ect = new EmailComposeTask();
ect.To = txtEmailAddress.Text;
ect.Subject = txtSubject.Text;
ect.Body = txtMailBody.Text;
ect.Show();
 View Code
View Code
<!--
LayoutRoot is the root grid where all page content is placed
-->
<
Grid
x:Name
="LayoutRoot"
Background
="Transparent"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="Auto"
/>
<
RowDefinition
Height
="*"
/>
</
Grid.RowDefinitions
>
<!--
TitlePanel contains the name of the application and page title
-->
<
StackPanel
x:Name
="TitlePanel"
Grid.Row
="0"
Margin
="12,17,0,28"
>
<
TextBlock
x:Name
="ApplicationTitle"
Text
="Lanucher Demo"
Style
="
{StaticResource PhoneTextNormalStyle}
"
/>
<
TextBlock
x:Name
="PageTitle"
Text
="EmailCompose"
Margin
="9,-7,0,0"
Style
="
{StaticResource PhoneTextTitle1Style}
"
/>
</
StackPanel
>
<
ScrollViewer
Grid.Row
="1"
>
<
StackPanel
x:Name
="ContentPanel"
>
<
TextBlock
Margin
="3,1,1,1"
Height
="33"
x:Name
="textBlock1"
Text
="收件人郵件地址"
/>
<
TextBox
x:Name
="txtEmailAddress"
Height
="69"
TextWrapping
="Wrap"
Text
="TextBox"
/>
<
TextBlock
Margin
="3,1,1,1"
Height
="33"
Name
="textBlock2"
Text
="郵件主旨"
/>
<
TextBox
Height
="69"
Name
="txtSubject"
Text
="TextBox"
TextWrapping
="Wrap"
/>
<
TextBlock
Margin
="3,1,1,1"
Height
="33"
Name
="textBlock3"
Text
="郵件內容"
/>
<
TextBox
Height
="274"
Name
="txtMailBody"
Text
="TextBox"
TextWrapping
="Wrap"
/>
</
StackPanel
>
</
ScrollViewer
>
<!--
ContentPanel - place additional content here
-->
</
Grid
>
<!--
Sample code showing usage of ApplicationBar
-->
<
phone:PhoneApplicationPage.ApplicationBar
>
<
shell:ApplicationBar
IsVisible
="True"
IsMenuEnabled
="True"
>
<
shell:ApplicationBarIconButton
IconUri
="/Images/appbar.check.rest.png"
Text
="OK"
x:Name
="btnOK"
Click
="btnOK_Click"
/>
<
shell:ApplicationBarIconButton
IconUri
="/Images/appbar.cancel.rest.png"
Text
="Cancel"
x:Name
="btnCancel"
/>
</
shell:ApplicationBar
>
</
phone:PhoneApplicationPage.ApplicationBar
>
 View Code
View Code
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
using
Microsoft.Phone.Tasks;
namespace
LanucherDemo
{
public
partial
class
EmailCompose : PhoneApplicationPage
{
public
EmailCompose()
{
InitializeComponent();
txtEmailAddress.InputScope
=
new
InputScope
{
Names
=
{
new
InputScopeName() { NameValue
=
InputScopeNameValue.EmailNameOrAddress }}
};
}
private
void
btnOK_Click(
object
sender, EventArgs e)
{
EmailComposeTask ect
=
new
EmailComposeTask();
ect.To
=
txtEmailAddress.Text;
ect.Subject
=
txtSubject.Text;
ect.Body
=
txtMailBody.Text;
ect.Show();
}
}
}
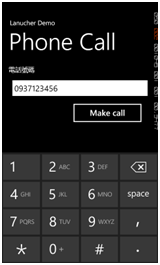
2、PhoneCallTask
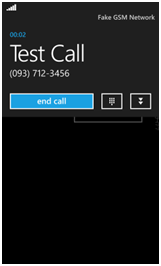
PhoneCallTask 是能够让您在应用程式中去执行拨打电话的功能,先来看看执行效果



执行PhoneCallTask 时,需要先指定电话号码以及显示在画面上的名称(DisplayName),之后呼叫Show 的方法;呼叫Show 方法之后,首先会请使用者确认是否要拨打电话(中间的画面),之后便会进行拨打电话的动作了;而程式码的部分也相当的简单,大致会像下面这样
PhoneCallTask pct = new PhoneCallTask();
pct.DisplayName = "Test Call";
pct.PhoneNumber = txtPhoneNo.Text;
pct.Show();
 View Code
View Code
<!--
LayoutRoot is the root grid where all page content is placed
-->
<
Grid
x:Name
="LayoutRoot"
Background
="Transparent"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="Auto"
/>
<
RowDefinition
Height
="*"
/>
</
Grid.RowDefinitions
>
<!--
TitlePanel contains the name of the application and page title
-->
<
StackPanel
x:Name
="TitlePanel"
Grid.Row
="0"
Margin
="12,17,0,28"
>
<
TextBlock
x:Name
="ApplicationTitle"
Text
="Lanucher Demo"
Style
="
{StaticResource PhoneTextNormalStyle}
"
/>
<
TextBlock
x:Name
="PageTitle"
Text
="Phone Call"
Margin
="9,-7,0,0"
Style
="
{StaticResource PhoneTextTitle1Style}
"
/>
</
StackPanel
>
<
StackPanel
x:Name
="ContentPanel"
Margin
="12,0,12,0"
Grid.Row
="1"
>
<
TextBlock
Height
="35"
Margin
="8,0"
TextWrapping
="Wrap"
Text
="電話號碼"
/>
<
TextBox
x:Name
="txtPhoneNo"
Height
="72"
Margin
="8,0"
TextWrapping
="Wrap"
Text
=""
/>
<
Button
Content
="Make call"
Height
="80"
Margin
="196,0,27,0"
Click
="Button_Click"
/>
</
StackPanel
>
<!--
ContentPanel - place additional content here
-->
</
Grid
>
 View Code
View Code
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
using
Microsoft.Phone.Tasks;
namespace
LanucherDemo
{
public
partial
class
PhoneCall : PhoneApplicationPage
{
public
PhoneCall()
{
InitializeComponent();
txtPhoneNo.InputScope
=
new
InputScope
{
Names
=
{
new
InputScopeName { NameValue
=
InputScopeNameValue.TelephoneNumber } }
};
}
private
void
Button_Click(
object
sender, RoutedEventArgs e)
{
PhoneCallTask pct
=
new
PhoneCallTask();
pct.DisplayName
=
"
Test Call
"
;
pct.PhoneNumber
=
txtPhoneNo.Text;
pct.Show();
}
}
}
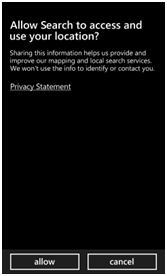
3、SerachTask
SearchTask 能够让应用程式指定查询的关键字,并且去启动系统预设的查询功能;先来看看执行的效果



当您第一次去启动SearchTask 时,您可能会看到中间的画面,这是询问使用者,是不是允许装置利用GPS/AGPS 等方式去取得目前所在位置的一些相关资讯,确认之后就最出现最右边的收寻结果画面
SearchTask st = new SearchTask();
st.SearchQuery = txtKeyword.Text;
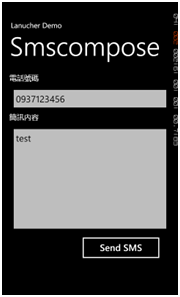
st.Show();4、SmscomposeTask
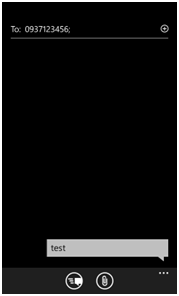
SmscomposeTask 让应用程式可以呼叫系统的简讯发送功能,先来看看执行的效果


使用的方式跟EmailComposeTask 相当的相似,只要设定接收端的号码以及SMS 内容之后,就可以启动系统预设的简讯发送介面了。程式码的部分大致会像下面这样
SmsComposeTask sct = new SmsComposeTask();
sct.To = txtPhoneNo.Text;
sct.Body = txtMessage.Text;
sct.Show();
4、WebBrowserTask
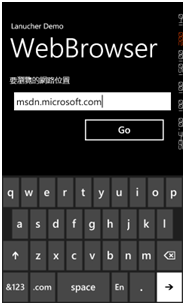
WebBrowserTask 是启动难建浏览器的功能,并且前往您指定的位置,下面先来看一下执行之后的效果


像上图的样子,笔者是将WebBrowserTask 的URL 属性设定为msdn.microsoft.com,在呼叫Show 的方法之后便会前往指定的页面,程式码大概会像下面这样子
WebBrowserTask wbt = new WebBrowserTask();
wbt.URL = txtUrl.Text;
wbt.Show();5、 MediaPlayerLanucher
MediaPlayerLanucher 顾名思义就是去启动MediaPlayer,而其中有几个属性要特别注意
- Location
Location 是描述档案是放置在『什么样的位置』,在VS 环境中可以设定成下面三种
MediaLocationType.Install:『Install』指的就是跟着你的xap 档案一起部属过去的相关档案,也就是位于安装的目录中。
MediaLocationType.Data:『Data』指的是位于隔离储存区当中的档案,也就是说如果您的档案是执行之后才会取得或是产生的(例如说从网路下载),而会将档案写入到隔离储存区当中,这个时候就要设定为这个属性。
MediaLocationType.None:『None』的属性目前来说是没有作用的,如果设定为None,那么呼叫Show 的方法之后,直接就会丢出『FileNotFroundException』。
- Meida
Media 是档案的位置以及档案名称,是以Uri 的方式来表示,例如
mpl.Media = new Uri(@"Media\test.wmv", UriKind.Relative);
- Controls
Controls 是设定MediaPlayer 出现之后,在画面上会出现哪一些控制按钮;而各个项目也可以利用OR 的方式去设定,例如说设定的方式可能会下面这样
//设定所有控制纽都出现
mpl.Controls = MediaPlaybackControls.All;
//设定出现停止按钮以及暂停按钮
mpl.Controls = MediaPlaybackControls.Pause | MediaPlaybackControls.Stop;
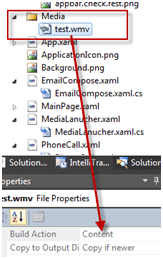
接下来来看一下执行的效果,首先笔者建立了一个简单的测试影片test.wmv,请特别注意,在Build Action 的部分要设定成Content,copy to output directory 要设定成『copy if newer』或是『always copy』



介面的部分相当简单,只有一个拨放的按钮,点击之后就会进行拨放的动作(您如果在拨放的过程没有看到画面的话,请用滑鼠点击模拟器的画面);接下来来看看程式码的部分
MediaPlayerLauncher mpl = new MediaPlayerLauncher();
//指定档案放置的位置属性
mpl.Location = MediaLocationType.Install;
//设定所有控制纽都出现
mpl.Controls = MediaPlaybackControls.All;
//设定出现停止按钮以及暂停按钮
//mpl.Controls = MediaPlaybackControls.Pause | MediaPlaybackControls.Stop;
//指定播放的档案
mpl.Media = new Uri(@"Media\test.wmv", UriKind.Relative);
mpl.Show(); MarketPlaceDetailTask
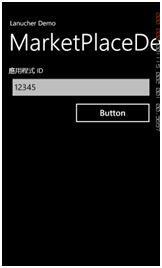
6、MarketPlaceDetailTask
MarketPlaceDetailTask 主要的动作会启动系统内建的MarketPlace 应用程式,并且可以指定要浏览的应用程式ID;主要要特别注意两个属性;第一个是ContentType 的属性,目前来说ContentType 一定要指定为Applications,如果指定为Music 的话,在呼叫Show 的方法时就会直接丢出错误了。而另一个是ContentIdentifier,这个属性是要指定应用程式ID (是一个GUID 值),如果没有指定(也就是null) 的话,便会以目前执行的应用程式为目标;好,接下来来看一下执行的效果


在短暂的搜寻动作之后换出现像是右图的结果,这是因为目前在MarketPlace 上面找不到指定的应用程式的关系;相关动作的程式码大致会像是下面这样
MarketplaceDetailTask mdt = new MarketplaceDetailTask();
//只能设定为Applcations
mdt.ContentType = MarketplaceContentType.Applications;
//当没有指定值则会以目前的应用程式为目标
//如果格式检查不符合GUID 的格式则会丢出exception
mdt.ContentIdentifier = txtID.Text;
mdt.Show();
7、MarketplaceHubTask
MarketlaceHubTask 主要的功用是启动后便会带领使用者直接连线到Marketplace;操作的方法与其他Lanucher 类似,也是相当的简单,要注意的是ContentType 属性,可以设定为Application 与Music;下面就来看看执行的效果



中间画面是当ContentType 设定为Music 时的画面,最右边则是设定为Application 时;您看到的画面因为时间不同有可能跟笔者的是不相同的,各位可以自行实做看看;程式码的部分也简单的列出在下面
MarketplaceHubTask mht = new MarketplaceHubTask();
mht.ContentType = MarketplaceContentType.Applications;
//mht.ContentType = MarketplaceContentType.Music;
mht.Show();
8、 MarketplaceReviewTask
MarketplcaeReviewTask 的用途是在启动之后会连到Marketplace 的页面,并直接的为您的应用程式做评分、建议等地动作;使用方式相当的简单,只要利用下列的程式码就可以了
MarketplaceReviewTask mrt = new MarketplaceReviewTask();
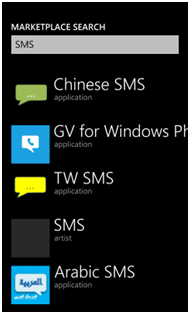
9、 MarketPlaceSearchTask
MarketplaceSearchTask 可以让您搜寻Marketplace 上的应用程式或是音乐(一样是透过ContentType 的属性来设定),另外SearchTerms 可以指定关键字,例如说输入sms 会得到类似下面的效果


 View Code
View Code
<!--
LayoutRoot is the root grid where all page content is placed
-->
<
Grid
x:Name
="LayoutRoot"
Background
="Transparent"
>
<
Grid.RowDefinitions
>
<
RowDefinition
Height
="Auto"
/>
<
RowDefinition
Height
="*"
/>
</
Grid.RowDefinitions
>
<!--
TitlePanel contains the name of the application and page title
-->
<
StackPanel
x:Name
="TitlePanel"
Grid.Row
="0"
Margin
="12,17,0,28"
>
<
TextBlock
x:Name
="ApplicationTitle"
Text
="Lanucher Demo"
Style
="
{StaticResource PhoneTextNormalStyle}
"
/>
<
TextBlock
x:Name
="PageTitle"
Text
="MarketPlace"
Margin
="9,-7,0,0"
Style
="
{StaticResource PhoneTextTitle1Style}
"
/>
</
StackPanel
>
<
StackPanel
x:Name
="ContentPanel"
Margin
="12,0,12,0"
Grid.Row
="1"
>
<
TextBlock
Height
="28"
Margin
="8,0"
TextWrapping
="Wrap"
Text
="應用程式 ID"
/>
<
TextBox
x:Name
="txtID"
Height
="66"
Margin
="8,0"
TextWrapping
="Wrap"
Text
="cbd00900-0600-11db-89ca-0019b92a3933"
/>
<
Button
Content
="Show Detail"
Height
="76"
Margin
="8,0,8,0"
Click
="Button_Click"
Width
="410"
/>
<
Button
Content
="MarketplaceHub"
Height
="80"
Name
="button1"
Width
="409"
Click
="button1_Click"
/>
<
Button
Content
="Application Review"
Height
="79"
Name
="button2"
Width
="409"
Click
="button2_Click"
/>
<
TextBlock
Height
="28"
Text
="搜尋關鍵字"
TextWrapping
="Wrap"
/>
<
TextBox
Height
="66"
Name
="txtSearchTerms"
Text
="sms"
TextWrapping
="Wrap"
/>
<
Button
Content
="Search Marketplace"
Height
="79"
Name
="button3"
Width
="409"
Click
="button3_Click"
/>
</
StackPanel
>
<!--
ContentPanel - place additional content here
-->
</
Grid
>
 View Code
View Code
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
using
Microsoft.Phone.Tasks;
namespace
LanucherDemo
{
public
partial
class
MarketPlaceDetail : PhoneApplicationPage
{
public
MarketPlaceDetail()
{
InitializeComponent();
}
private
void
Button_Click(
object
sender, RoutedEventArgs e)
{
MarketplaceDetailTask mdt
=
new
MarketplaceDetailTask();
//
只能設定為Applcation
mdt.ContentType
=
MarketplaceContentType.Applications;
//
當沒有指定值則會以目前的應用程式為目標
//
如果格式檢查不符合GUID的格式則會丟出exception
mdt.ContentIdentifier
=
txtID.Text;
mdt.Show();
}
private
void
button1_Click(
object
sender, RoutedEventArgs e)
{
MarketplaceHubTask mht
=
new
MarketplaceHubTask();
mht.ContentType
=
MarketplaceContentType.Applications;
//
mht.ContentType = MarketplaceContentType.Music;
mht.Show();
}
private
void
button2_Click(
object
sender, RoutedEventArgs e)
{
MarketplaceReviewTask mrt
=
new
MarketplaceReviewTask();
mrt.Show();
}
private
void
button3_Click(
object
sender, RoutedEventArgs e)
{
MarketplaceSearchTask mst
=
new
MarketplaceSearchTask();
//
mst.ContentType = MarketplaceContentType.Music;
mst.ContentType
=
MarketplaceContentType.Applications;
mst.SearchTerms
=
txtSearchTerms.Text;
mst.Show();
}
}
}
